Размеры живые обложки вконтакте
Содержание:
- ТОП сервисов, чтобы быстро изменить размер изображения
- Посты
- Посты
- Какой должен быть размер обложки в ВК
- 1 этап – подготовка меню фотошопе
- Размеры фото для Инстаграм
- Как добавить ссылки в меню ВК
- Как сделать меню в группе ВК
- Как создать вики-страницу
- Что такое меню группы
- Что продвигают через рекламные баннеры в контакте
- Меню с кнопками
- Как сделать меню группы с картинками
- Как установить Живую обложку для сообщества ВКонтакте?
- Размер фото для Одноклассников
- Способ 2. Сервис «Menumake» — поможет сделать Меню быстро
- Рекомендации
- Размеры картинок для Tumblr
- Заключение
ТОП сервисов, чтобы быстро изменить размер изображения
Запомнить допустимые размеры каждого типа контента трудно.
Поэтому некоторые редакторы фотографий оснастились функциями, которые помогают
изменить размер изображения для социальной сети в несколько кликов. Публикуй
новые посты быстро и не заморачивайся о требованиях к файлам.
Мы подобрали ТОП 3 сервиса для автоматической обрезки и
сжатия файлов.
Canva
Canva
Canva – это онлайн-редактор, который подходит для новичков и профессионалов. Редактор имеет широчайший функционал без ущерба комфорту пользования. Чтобы изменить размеры изображений, ты можешь использовать готовые веб-шаблоны или указать нужное разрешение.
Adobe Photoshop
Adobe Photoshop
С помощью всем привычного Adobe Photoshop можно быстро установить нужный размер изображений для социальных сетей. Но тебе потребуется руководство по социальным сетям, так как в Photoshop нет шаблонов для этого. Меняя пропорции и размер картинки, не забудь конвертировать ее в Smart Object, чтобы не ухудшить качество.
Adobe Spark
Adobe Spark
Adobe Spark – это интегрированный набор приложений для создания мультимедиа контента для мобильных устройств и веб-приложений, разработанный Adobe Systems. Он состоит из трёх отдельных дизайнерских приложений: Spark Page, Spark Post и Spark Video
Посты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения.
В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Ответ поддержки о влиянии размера картинки на позицию в выдаче
Основатель Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Десктопный просмотр
Изображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
Мобильный просмотр
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
 Иллюстрация для статьи со светлым фоном
Иллюстрация для статьи со светлым фоном Иллюстрация для статьи с темным фоном
Иллюстрация для статьи с темным фоном
Еще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
 Охваты у одинаковых постов
Охваты у одинаковых постов
Посты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения. В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.

Ответ поддержки о влиянии размера картинки на позицию в выдаче
Основатель Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Десктопный просмотр
Изображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.

Мобильный просмотр
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.

Иллюстрация для статьи со светлым фоном

Иллюстрация для статьи с темным фоном
Еще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:

Охваты у одинаковых постов
Какой должен быть размер обложки в ВК
Рекомендованный размер обложки для группы ВКонтакте — 1590×400 пикселей.
Однако владельцы сообществ могут использовать графику и других размеров. Например, во время просмотра страницы паблика с компьютера обложка отображается в размере 795×200 пикселей. Для пользователей мобильных устройств «шапка» сообщества подстраивается под размер экрана.
Универсальная обложка, которая будет одинаково отображаться как на компьютерах, так и на мобильных устройствах.
Пользователи смартфонов видят «обрезанную» версию обложек сообществ — по бокам срезается по 190–200 пикселей. При создании графики для паблика ВКонтакте не забывайте об этой особенности, иначе призыв к действию или логотип будет обрезаны, а это негативно скажется как на бренде, так и на конверсии.
При создании обложки для своего сообщества ВКонтакте я не учла рекомендации соцсети, поэтому на смартфонах обложка обрезается.
Поэтому, для мобайла лучше настроить живую обложку.
Если вы сделали фотографию или нашли в фотобанке картинку, которая идеально описывает ваш бизнес, но не соответствует рекомендованным размерам ВКонтакте, не расстраивайтесь. Такую графику тоже можно поставить на обложку сообщества — просто укажите видимую область и обрежьте картинку во встроенном редакторе соцсети.
Что должно быть на обложке сообщества
Создавая «шапку» для группы ВКонтакте, помните о том, что на ней должна присутствовать только основная информация и ничего лишнего. Если вы принимаете клиентов в офисах, обязательно укажите на обложке адреса, телефоны и график работы филиалов. Если вы собираетесь продавать через паблик какие-либо товары, например, оригинальные мягкие игрушки, продемонстрируйте их в «шапке».
Воспользуйтесь следующей памяткой, если не знаете, какие элементы разместить на обложке сообщества:
- Заголовок. Не переусердствуйте с креативом. Потенциальные подписчики должны сразу понять по заголовку, куда они попали и какую полезную информацию в паблике они могут почерпнуть.
- Подзаголовок. С его помощью вы можете расшифровать или дополнить заголовок. Старайтесь быть лаконичными в формулировках.
- Логотип. Если у вашей компании есть красивый и качественный логотип, разместите его в «шапке» группы. Этот элемент повысить узнаваемость вашего бренда.
- Контактные данные. Телефон или email тоже можно указать на обложке группы. Например, если вы занимаетесь доставкой еды на дом и у вашей компании есть единый телефон для приёма заказов, разместите его в «шапке».
- Фото ЦА. Ещё один способ донести до будущего подписчика, что ему будет полезна группа. Однако перед тем как разместить фотографию или картинку с ЦА, не забудьте провести анализ и составить портреты потенциальных клиентов.
- Фото продукта. Если вы собираетесь продавать через паблик товары, используйте качественные фотографии продукции в «шапке».
Чтобы вы лучше поняли, как правильно оформить обложку группы ВКонтакте, посмотрите на удачные и неудачные примеры.
Это интересно: Лучшие виджеты для сообщества ВКонтакте
Примеры хороших и плохих обложек для шапки группы ВКонтакте
Начнём с удачных примеров. Владельцы этого паблика сделали графику на славу — на обложке присутствует заголовок, подзаголовок, логотип, контактные данные, УТП и призыв к действию.
Ещё один пример удачной обложки. «Шапка» не перегружена информацией — на ней присутствует только заголовок, логотип и фотографии товара. Детальная информация о деятельности сообщества размещена в статусе.
Лаконично, просто и со вкусом. На обложке нет ничего лишнего. Все нужные данные — часы и график работы, адрес, контактные телефоны — указаны в информации сообщества.
Не совсем удачный пример обложки группы ВКонтакте. Да, в «шапке» есть контактные телефоны, заголовок и подзаголовок, логотип и УТП. Вот только не совсем понятно, в каких городах работает компания и какие услуги оказывает. Нет расшифровки и в статусе сообщества. Будущим подписчикам придётся читать текст в информации паблика, чтобы понять нужны ли им услуги компании или нет.
Ещё один пример неудачной обложки. Администратор сообщества решил уместить всю информацию в «шапку» и получил в итоге убийственную смесь. Более того, на смартфоне обложка обрезается по бокам — пользователь не увидит список с ассортиментом, контактные данные и часть логотипа.
Теперь, когда вы примерно поняли, как сделать обложку группы ВК и что на ней разместить, пора переходить к практике. А поможет вам в этом простой и бесплатный онлайн-редактор Canva.
Статья в тему: Полное руководство по редактору статей ВКонтакте
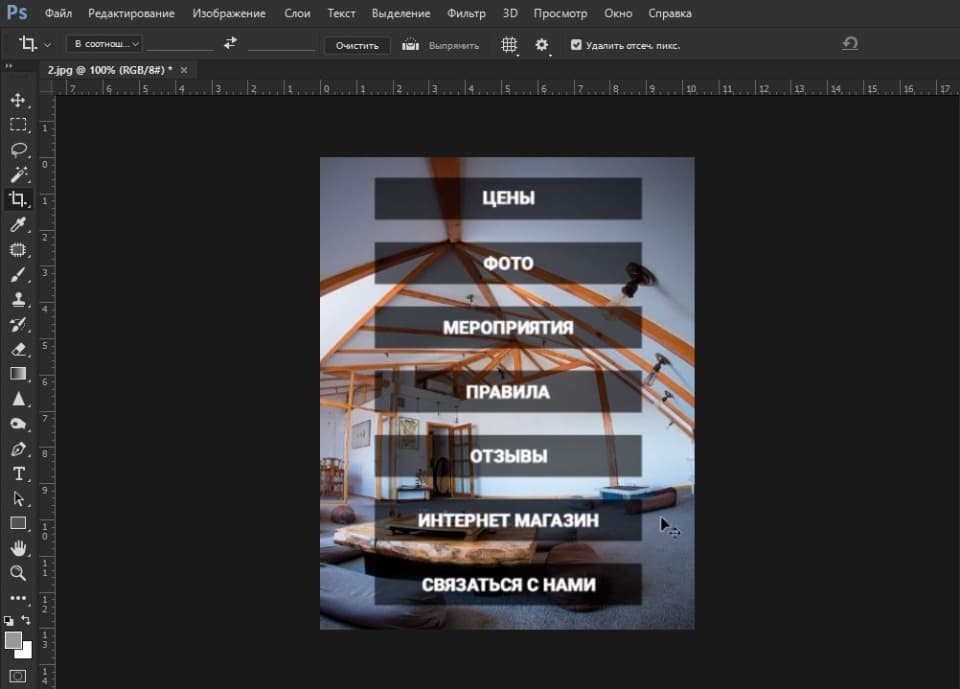
1 этап – подготовка меню фотошопе
Для наглядного примера, как сделать Меню, мы нашли подходящую картинку в Интернете
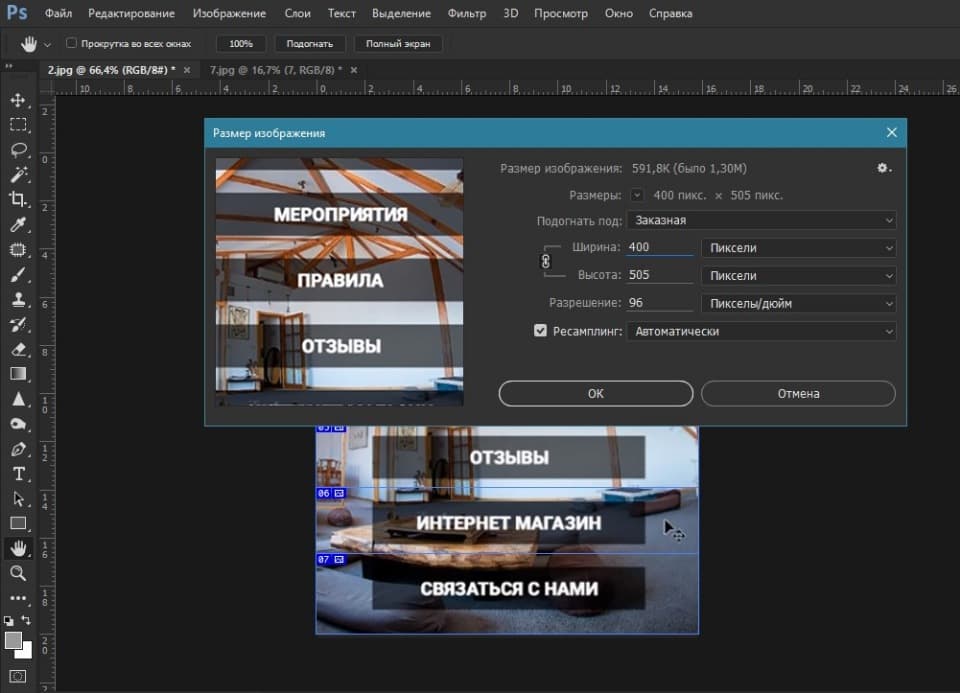
Важно только, чтобы ширина изображения составляла не более 600 пикселей (из-за особенностей ВК). Мы выберем ширину 400px
Это органично спишется в наш дизайн. Задать размеры можно через сочетание клавиш Alt+Ctrl+I
Обратите внимание, что высоту указывать не надо, она подстроится пропорционально.

Вот так будет выглядеть меню нашей группы вконтакте

Изменяем ширину заготовки под меню группы
- Далее необходимо разрезать изображение на части, на которые потом мы будем назначать функции кнопок меню. Сделаем это при помощи специального инструмента «Раскройка».

Раскройка изображения для создания кнопок меню
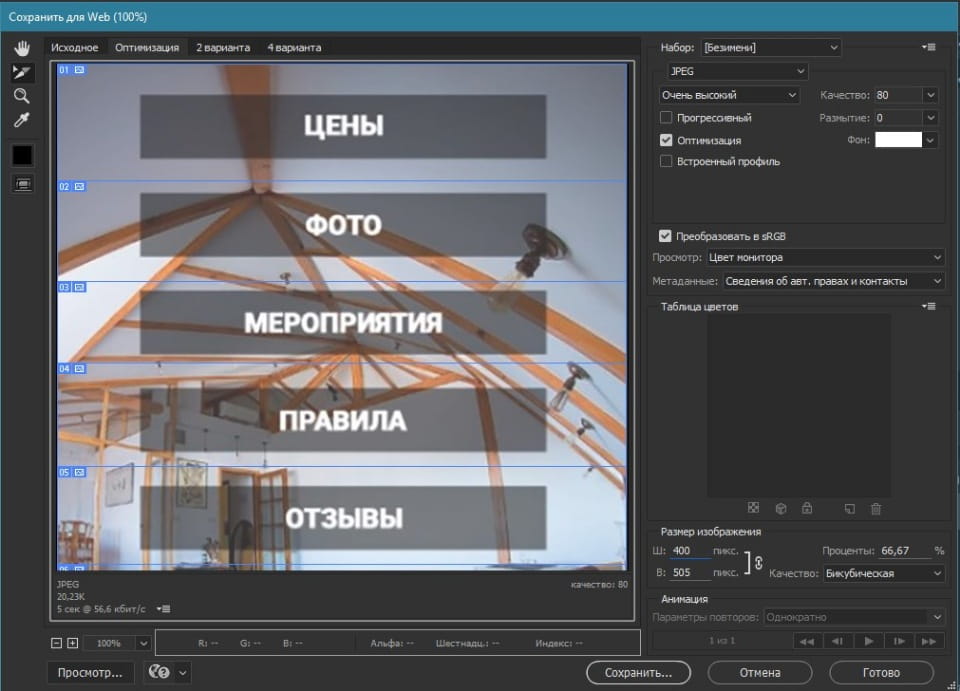
- Теперь сохраните изображение для меню группы ВКонтакте в формате WEB через сочетание клавиш «SHIFT+CTRL+ALT+S».

Сохранение кнопок меню
- На выходе мы получим папку, в которой будут находиться все части исходного изображения.

Сохраненные «Кнопки» меню
Размеры фото для Инстаграм
Размер изображения для Инстаграм следует подбирать с учётом того, какой вид публикации готовится к выходу: запись в ленте, в сторис или добавление аватарки в профиль.
Т.к. ширина и высота (разрешение в пикселях) фотографий для всех видов публикаций разнится, поэтому рассматривать их будем по отдельности и по порядку.
Важно: рекомендованные размеры контента для Инстаграм относятся как к фотографиям, так и к видео. Т.е., готовя публикацию, независимо картинка это или ролик с музыкой, ориентироваться нужно на одни и те же оптимальные параметры
Размер изображения для поста
Лента Инстаграм поддерживает три формата снимков:
- портретный (вертикальный);
- квадратный (универсальный);
- альбомный (горизонтальный);
Соответственно, оптимальный размер фото для поста в Инстаграм, который 100% впишется в заданные форматы, существует в трёх оптимальных разрешениях:
- 1080 × 1350 px – вертикальный;
- 1080 × 1080 px – квадратный;
- 1080 × 566 px – горизонтальный.
Разрешению определенного формата соответствует соотношение сторон:
- 4:5 – 1080 × 1350 px – портретный формат;
- 1:1 – 1080 × 1080 px – квадратный;
- 1,91:1 – 1080 × 566 px – альбомный.
Инстаграм всегда “отталкивается” от пропорций, подгоняя картинку под определенный формат, поэтому после публикации, максимальный размер фото по ширине всегда будет равен 1080 px.
Размеры и форматы фото для постов в Инстаграм
Если в Инстаграм загружается картинка с низким разрешением, то алгоритм увеличит его в ширину до 320 px и наоборот, если фото имеет большой размер, то социальная сеть уменьшит его до ширины 1080 px.
Стоит учитывать, что если вы загружаете фото размером от 320 до 1080 пикселей, то Инстаграм сохраняет его в оригинальном размере при условии, что снимок имеет соотношение сторон от 1,91:1 до 4:5. Если пропорции изображения не соответствуют, то оно будет обрезано до разрешенного размера.
Разрешение фотографий для сторис в Инстаграм
Чтобы история выглядела привлекательно, без рамок и пустых областей, нужно заранее побеспокоиться о размерах и пропорциях будущей сторис, чтобы не «мучиться с подгонкой» картинки при её оформлении.
Оптимальные размеры файла фотографии для историй:
- Разрешение изображения: 1920 × 1080 px или 1280 × 720 px;
- Соотношение сторон: 16:9;
- Размер файла (вес): до 30 МБ;
- Формат: jpg или png.
При размещении контента не соответствующего оптимальным размерам и пропорциям, Instagram автоматически обрежет лишнее при превышении или добавит пустые области при маленьких размерах. Как следствие, история после публикации может выглядеть неудовлетворительно.
Размер аватарки для Инстаграм
Размер исходного файла фотографии для профиля в Инстаграм не имеет значения, но при подготовке аватарки лучше ориентироваться на пропорции 1:1, то есть квадратное. Так как после добавления снимка в социальную сеть, картинка будет обрезана до разрешения 110 × 110 px.
Оптимальные размеры фотографии для фото профиля в Инстаграм:
- Разрешение: 110 × 110 px;
- Формат файла: jpg;
При не соблюдении заданных пропорций, фото профиля может выглядеть некорректно.
Размеры иконок для актуальных историй
При добавлении историй в актуальное, Инстаграм автоматически создаёт папки с названиями. В качестве обложки может быть установлена картинка созданная из содержащихся в ней сторис.
При желании иконку для папки с актуальным можно заменить на свою, заранее создав её в фоторедакторе.
При создании обложки следует придерживаться оптимальных параметров:
- Максимальный размер фото: 1080 × 1080 px;
- Соотношение сторон 1:1;
- Формат файла: jpg.
Во время добавления иконки, её нужно растянуть и расположить по центру видимой области.
Как добавить ссылки в меню ВК
Прежде, чем приступить к созданию ссылок, необходимо подготовить картинки. Каждая картинка должна отвечать тематике ссылки. Опять же вернемся к теме кулинарии: если это ссылка на раздел с супами, значит, на картинке должна стоять тарелка с каким-нибудь борщом, на раздел с тортами – с тортом, на раздел с салатами – «Цезарь» или «Оливье». Я думаю, вы поняли основную мысль! Минимальный размер изображения для меню ВКонтакте – 376х256рх.
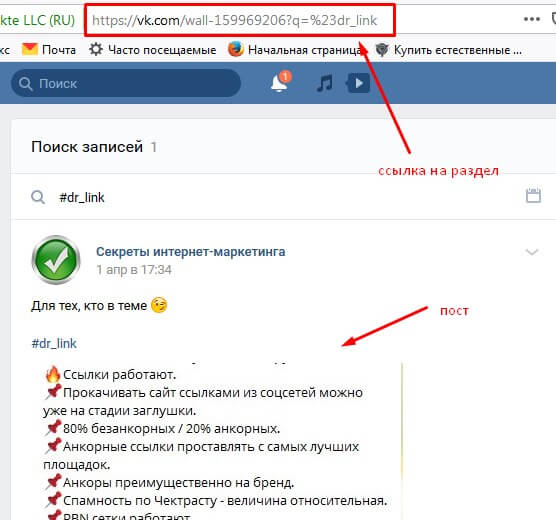
И теперь, самое главное! Для настройки меню вам понадобится следующая ссылка (если она не копируется, введите руками):
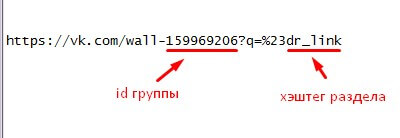
https://vk.com/wall-159969206?q=%23dr_link

В ссылке необходимо заменить 2 показателя: id группы и хэштег раздела.
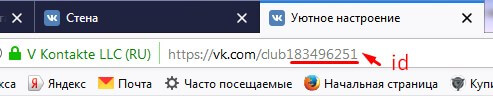
Id группы можно скопировать из браузерной строки, если вы не сменили адрес в настройках.

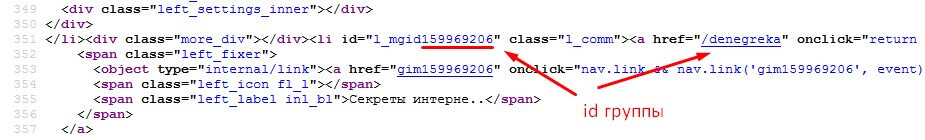
Если вы поторопились это сделать, то id можно найти через исходный код страницы.
Например, в этой части кода:

Ну а хэштег раздела проставите сами, исходя из ваших целей. Напоминаю, что им должны быть помечены все посты раздела. Т.е. после цифры 23 нужно поставить хэштег без #.
Прежде, чем добавлять ссылку в Меню, проверьте в браузере, работает ли она!

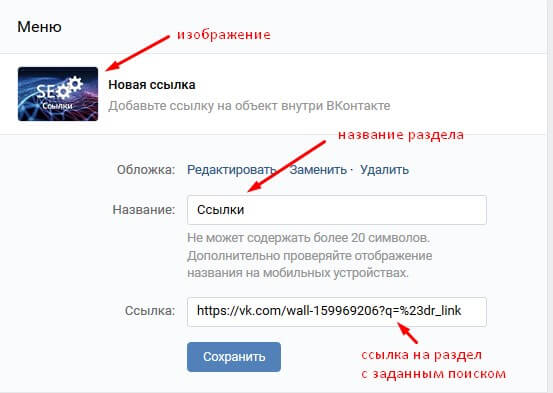
Теперь можно приступить к наполнению Меню. Управление – Меню – Новая ссылка. Необходимо загрузить заранее подготовленное изображение, сделать подпись и вставить ссылку. Смотрите на скриншоте:

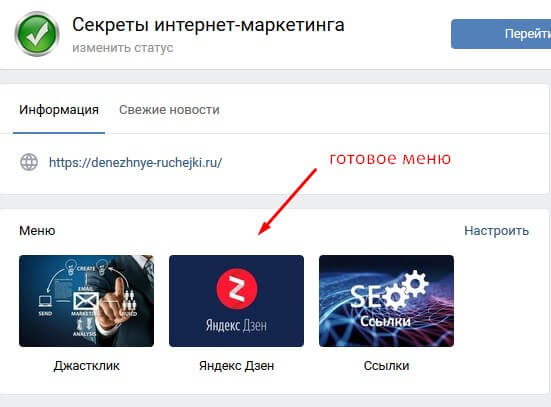
Следующий раздел настраивается аналогичным образом. Итак, в результате у меня получилось следующее меню, состоящее из 3-х ссылок, которые ведут на разные разделы группы.

Я только сейчас поняла, насколько это удобно! И всем владельцам сообществ рекомендую оформить такую навигацию.
Автор статьи Ольга Абрамова, блог Денежные ручейки

Как сделать меню в группе ВК
Добавить меню в группу Вконтакте можно в одном из двух вариантов: текстовое или графическое. Первый можно воплотить в жизнь, не покидая страницу сообщества. Для второго потребуется работа с любым графическим редактором, например, Photoshop.
Текстовое
Сделать текстовое отображение кликабельных разделов в ВК несложно. Оно будет простое и лаконичное, а времени на его создание потребуется немного. Этот способ подойдет, для тех, кто не умеет работать в Фотошопе или других аналогичных программах.
- Откройте режим редактирования ранее созданного списка разделов.
- Напишите в столбик нужные разделы. Например, «Главная»;, «Чат»; или «Правила»;. При этом каждый раздел должен быть заключен в квадратные скобки.

Перед каждым словом перед скобкой поставьте звездочку *.

Между открывающейся скобкой и словом поставьте черту разделения |.
Перед чертой разделения вставьте ссылку на раздел в группе.
В итоге каждый раздел должен выглядеть аналогично этому примеру: *[https://vk.com/glavnaya|Главная]. После этого нажмите на кнопку «Сохранить страницу»; чтобы она в группе в ВК отображалась на главной странице.

Графическое меню
Сделать красивое меню в группе Вконтакте можно через любой графический редактор. После этого его можно добавить в интерфейс сообщества. Для начала вам следует подобрать фон и стиль текста для разделов. Но при создании следует учитывать некоторые нюансы:
- ширина заставки должна быть не более 610 пикселей, а высота около 450 пикселей;
- сохранять файл нужно для Web, если работа происходит в Фотошопе;
- формат картинок рекомендуется определять, как PNG-24.
После того, как разделы созданы, можно добавить их в группу в ВК. Для этого сделайте следующее:
- Откройте редактор и нажмите в панели инструментов на иконку в виде фотоаппарата, чтобы добавить картинку.
- Загрузите изображения, которые вы создали в графическом редакторе.
- После загрузки в окно редактора добавятся строчки с названием файлов и их разрешением.
- Нажмите на иконку в виде скобок, чтобы перейти в режим визуального редактирования.
- В каждой строчке после цифр, указывающих разрешение поставьте точку с запятой ; и допишите nopadding. Причем пробелов между символами не должно быть.
- После слова nopadding поставьте разделительную черту | и вставьте ссылку на страницу группы.
- Внизу щелкните по кнопку «Сохранить страницу»;.
После этого красивое меню появится в соответствующей вкладке. Удалить меню в группе Вконтакте можно, просто удалив все строки из редактора.
Как создать вики-страницу
Кнопки «Создать новую страницу» в интерфейсе самого ВКонтакте не существует. Поэтому рассказываем о двух способах, стандартном и продвинутом (при помощи приложения).
Стандартный
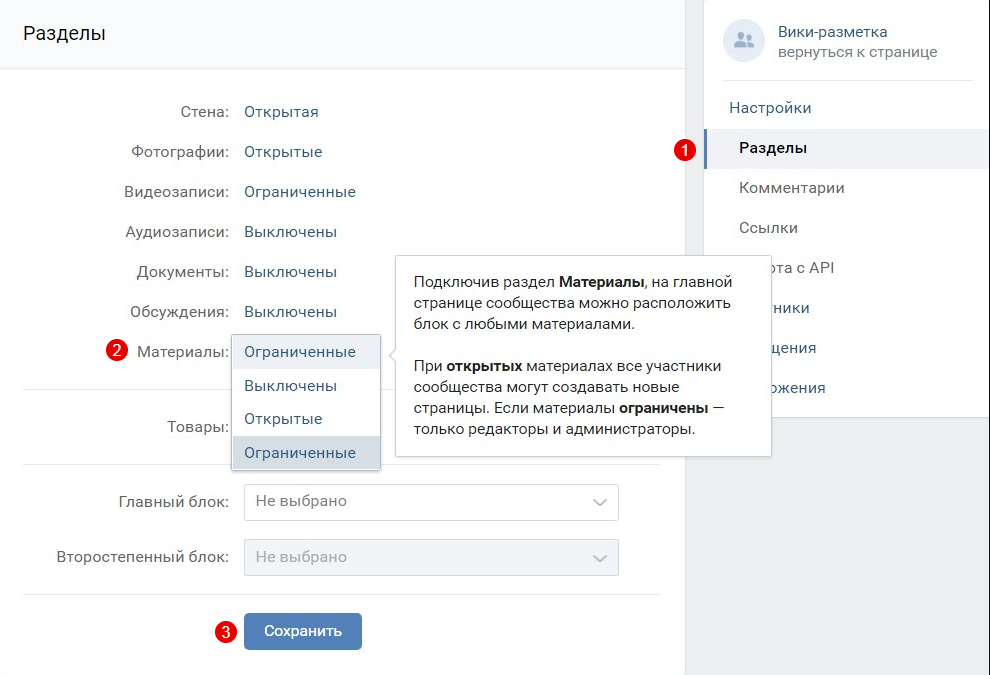
Для группы. Зайдите в «Управление сообществом» → «Разделы» → «Материалы» и выберите пункт «Открытые» или «Ограниченные».
 Как включить «Материалы» в группе
Как включить «Материалы» в группе
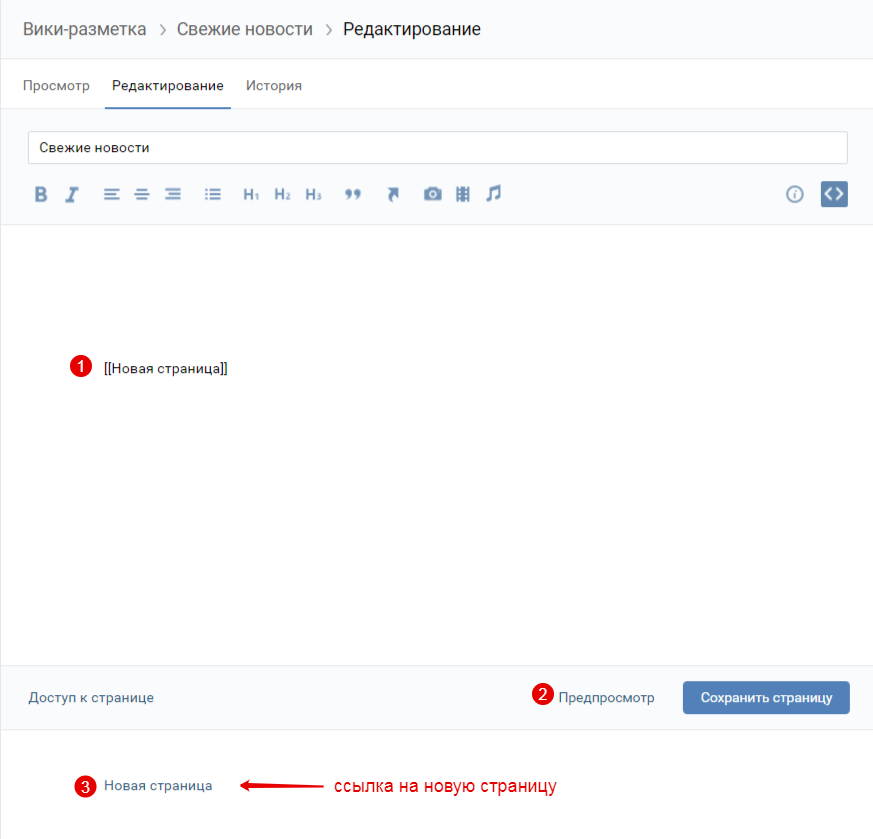
Теперь на главной странице группы появится раздел «Свежие новости». Это место для предполагаемого меню группы. Чтобы создать новую страницу, можно написать ее название прямо в режиме редактирования страницы «Свежие новости», заключить его в квадратные скобки, нажать на «Предпросмотр» и получить готовую ссылку на новую страницу.
 Как создать новую страницу через «Свежие новости»
Как создать новую страницу через «Свежие новости»
Для паблика. Чтобы создать новую страницу, нужно узнать id вашего паблика. Для этого зайдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите примерно такой код:
Искомое id группы — это все цифры после «gid=».
Теперь нужно ввести в адресную строку браузера такой код:
Вместо ХХХ подставляем id паблика, вместо «Нaзвание_страницы» — то название, которое вы придумали. В названии можно использовать кириллицу, латиницу и цифры. Специальные символы использовать не запрещено, но лучше не рисковать: из-за них у вас может пропасть возможность редактирования страницы. Вставляем все данные на нужные места, нажимаем Enter, и браузер откроет созданную страницу.
С помощью приложения
Разработчики ВКонтакте рекомендуют к использованию три приложения для работы с вики-разметкой: «Мобивик», «Исходный код» и «Вики Постер».
В этом руководстве мы возьмем для примера приложение «Мобивик». В ноябре 2017 года оно получило второй приз в программе ВКонтакте по поддержке стартапов (Start Fellows). Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5.1, iOS 9 и Windows Phone 8.1).
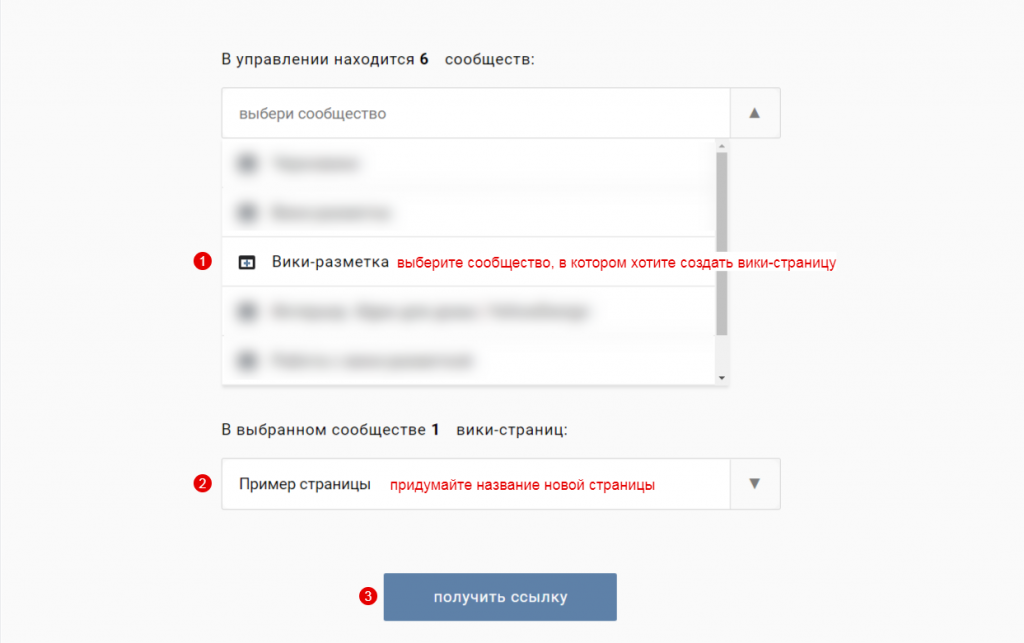
Чтобы создать новую страницу, на главном экране приложения выберите нужную группу и введите название новой страницы, а затем нажмите «Получить ссылку».
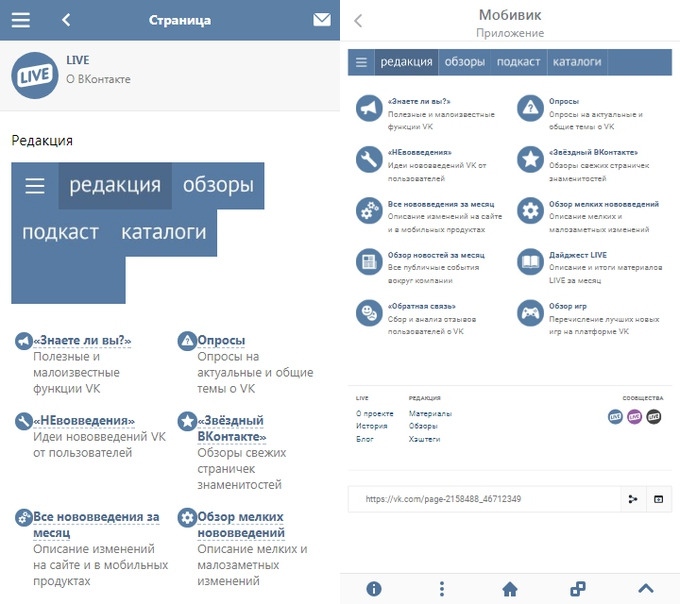
 Как создать новую страницу с помощью приложения «Мобивик»
Как создать новую страницу с помощью приложения «Мобивик»
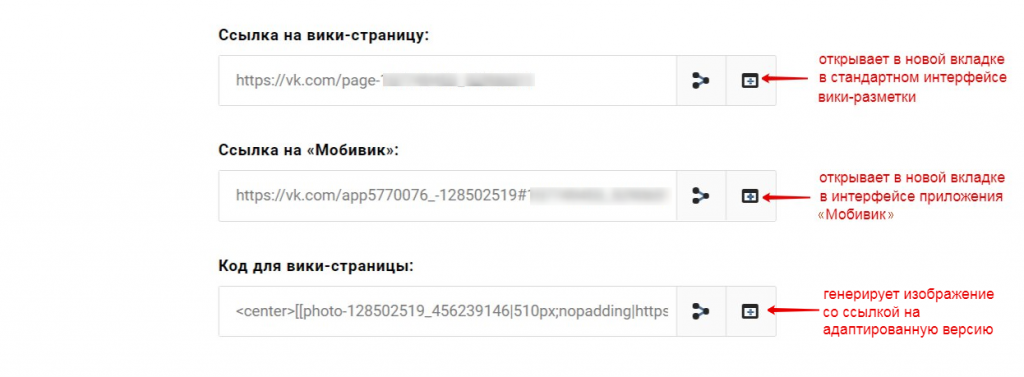
После этого вы получите 3 ссылки. Действуйте в зависимости от предпочтений: можно начать редактировать страницу в стандартном интерфейсе вики-разметки или в приложении «Мобивик».
 Ссылки на новую вики-страницу в приложении «Мобивик»
Ссылки на новую вики-страницу в приложении «Мобивик»
А вот лайфхак для тех случаев, когда вы сделали сложную страницу с большим количеством элементов, и боитесь, что верстка поедет на маленьком экране. Скопируйте адрес из пункта «Код для вики-страницы». Зайдите в режим редактирования своей страницы и вставьте его в самое начало кода. Вы получите такое изображение:

Когда пользователь нажмет на него, он попадет в приложение «Мобивик», которое покажет аккуратную мобильную версию вашей страницы.
 Слева — страница меню сообщества LIVE, открытая на мобильном,справа — она же, но открытая через «Мобивик»
Слева — страница меню сообщества LIVE, открытая на мобильном,справа — она же, но открытая через «Мобивик»
Что такое меню группы
Меню группы ВК можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Что продвигают через рекламные баннеры в контакте
Кроме популярности и широкого охвата аудитории, реклама в социальной сети вконтакте имеет еще одно важное преимущество: возможность точного таргетинга, от правильности настроек которого зависит 90% успеха рекламной кампании. Поэтому именно таргетированные рекламные объявления получили такое распространение
Но как и в случае с другими рекламными площадками, здесь важно определить, что целесообразно продвигать через сеть вконтакте.
Основная цель посещения социальных сетей – общение и развлечение. Отсюда вывод: наилучший «выхлоп» будут иметь товары и услуги широкого потребления и развлекательной тематики, а также реклама с целью лидогенерации
Узкая специализация практически всегда провальна.
Идеально, если у рекламируемой продукции или бренда есть фан-группы, сообщества, паблики в соцсети ВКонтакте.
Также важна ценовая категория. Потолок стоимости продукции колеблется от 150$ до 200$. Более дорогие товары продаются плохо.
Меню с кнопками
Размеры: картинка для кнопки от 376х266 точек.
У групп недавно появилась возможность добавить ленту меню. Оно выглядит как горизонтальный блок с кнопками, максимум семь кнопок. На них администратор может закрепить ссылку, но только внутри соцсети — на статью, пост, товары, приложение, что-то другое. Внешние ссылки не допускаются, так что кнопку «Перейти на сайт» сделать нельзя.
Лента меню в группе
Управлять меню можно в настройках группы — отрегулировать количество кнопок, добавить название, обложку и ссылку.
Настройка кнопок меню
Название кнопки не может быть больше 20 символов, но на смартфоне и эти символы не помещаются, так что дополнительно проверьте, чтобы название было понятным:
Меню на смартфоне
Минимальный размер обложки кнопки — 376х266 точек, но лучше сделать в тех же пропорциях крупнее. Кнопки для меню — это прямоугольник довольно маленького размера, особенно на смартфонах, так что используйте все пространство для дизайна и не добавляйте надписи.
Как сделать меню группы с картинками
Сложная задача: как оформить кнопки в группе, не используя Фотошоп? Не каждый умеет виртуозно пользоваться графическими редакторами. На помощь придут готовые изображения из интернета.
- Загружаем необходимые фотографии прямо в фотоальбом сообщества. Если вы хотите “нанести” на них текст для большей выразительности, сделайте это в редакторе Paint заранее.
- Выбираем раздел под названием “Свежие новости”, затем наводим курсор на пункт с редактированием.
- Найдите на рабочей панели кнопку “Добавить фотографию” (со значком фотоаппарата). Если вы решили не загружать фото прямо в альбом группы, можно сделать это непосредственно здесь, скачав изображения с компьютера.
- После окончания загрузки вы увидите: в текстовом поле появились ссылки на фото.
- Поставьте прямой слэш | в конце каждой ссылки, а после него укажите адрес необходимых страниц, к которым будет прикреплена картинка (ссылка на видеоальбомы, на фото, аудио…).
- Проделав эти манипуляции, заключите образовавшиеся ссылки в двойные квадратные скобки .
- Нажмите на кнопку предпросмотра. Если все в порядке, сохраните изменения.
- Понажимайте на кнопки в меню, убедитесь, что все работает.
Как установить Живую обложку для сообщества ВКонтакте?
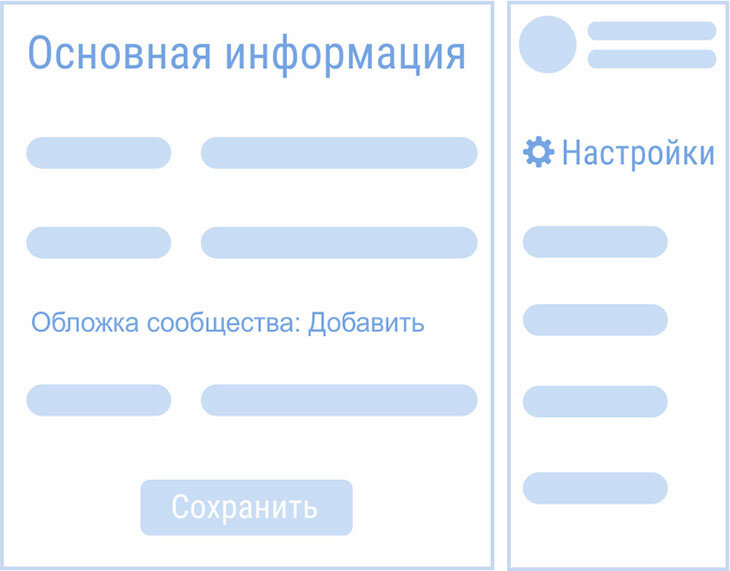
Чтобы установить живую обложку для сообщества выберите пункт Управление в правой части экрана. Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить стандартную обложку и живую обложку для мобильного приложения ВКонтакте.
Для установки живой обложки из изображений рекомендуется загружать до 5 изображений в разрешении 1080 × 1920 pixel.
Рекомендации от TargBox SMM ВКонтакте — размер видео 1080 × 1920 pixel не более 30 сек, контейнер mov, кодек H.264, аудиокодек ACC. Для загрузки изображений мы всегда рекомендуем использовать разрешение больше указанного, но в данном случае нужно придерживаться рекомендованного размера 1080 × 1920 pixel в противном случае изображение обрежется автоматически.
 Как добавить обложку ВКонтакте
Как добавить обложку ВКонтакте
 Как добавить обложку ВКонтакте
Как добавить обложку ВКонтакте
Желаем Вам успехов в освоении новых инструментов ВКонтекте. А если у Вас возникнут сложности или вопросы команда TargBox всегда рады Вам помочь.
Размер фото для Одноклассников
Вопреки распространенному мнению, Одноклассники – это мощный инструмент маркетинга с миллионной аудиторией. Множество компаний успешно продают свои товары на сервисе, а сообщества зарабатывают на рекламе и бартере. Сервис позволяет красиво оформить страницу с аватаром, обложкой и лентой постов.
- .
- .
- .
- .
Размеры аватара для Одноклассников: 190х190
Фотография профиля в Одноклассниках имеет квадратную форму.
Она должна быть качественной, независимо от типа аватара: фото человека или
логотип бренда. Чтобы избежать обрезки фотографии, обязательно сохрани соотношение
сторон 1:1.
Рекомендации:
- Максимальное разрешение файла – 1680х1680.
- В профиле будет показана миниатюра размером
190х190.
Размер обложки в Одноклассниках: 1944х600
В 2018 году администрация сайта изменила допустимый размер
обложки в Одноклассниках до 1944х600 пикселей
Но на разных устройствах обложка
может отображаться по-разному, поэтому важно центрировать картину
Рекомендации:
- Исходное изображение – 1944х600 пикселей.
- «Безопасная зона», чтобы сохранить содержимое
обложки на разных устройствах – 980х240 пикселей от середины картинки. - Закрепив обложку в альбом, пользователи смогут
комментировать ее.
Размер картинки поста в Одноклассниках: 780х585
В Одноклассники можно загружать квадратные, вертикальные и
горизонтальные изображения. Стороны картинки будут масштабироваться до граничных
показателей.
Рекомендации:
- Максимальное разрешение – 1680х1680. Можно загружать файлы и больше, но в таком случае возможна потеря качества при сжатии.
- В новостной ленте пост будет размером 548х411 пикселей при соответствующих пропорциях.
- В раскрытом состоянии размеры изображений составляют 780х585 пикселей.
Оптимальный размер рекламных иллюстраций
Одноклассники предлагает широкий выбор рекламных кампаний, которые
позволяют проявить весь креатив бренда. Но файл для рекламного объявления не
может иметь вес более 150 Кб.
Рекомендации:
- Квадратный мультиформат с текстом снизу – 600х600.
- Квадратный мультиформат с текстом слева – 256х256.
- Прямоугольный мультиформат с текстом сверху – 1080х607.
- Тизерное объявление – 90х75.
- Пост в рекламной карусели – 600х600.
- Пост в ленте – 1080х607.
Более детально смотри в Сервисном центре Одноклассники.
06.
Способ 2. Сервис «Menumake» — поможет сделать Меню быстро
Данный сервис позволит осуществить создание меню для сообщества ВК за достаточно символическую плату. Он позволяет автоматизировать процесс и буквально за несколько минут сделать отличное меню для вашей группы, без необходимости оплачивать услуги профессиональных дизайнеров.
- Чтобы воспользоваться «Menumake» перейдите на данный сервис, и авторизуйтесь на нём с помощью данных вашего аккаунта в VK, при этом сервис сразу отобразит созданные вами группы.
- Возле нужного сообщества кликаем на «Создать меню», и вы перейдёте на страницу редактора.
- Сервис автоматически подтянет все имеющиеся элементы группы.
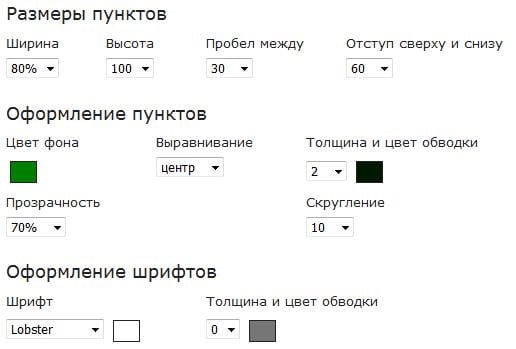
- При их редактировании необходимо будет нажать на стрелочке слева от пункта, выбрать нужное значение, а затем (при необходимости) указать ссылку справа.Выбор шаблона для меню
 Редактирования отображения Меню
Редактирования отображения Меню
Программа обладает набором готовых шаблонов для ВК, размеры пунктов, их вид, шрифт, его цвет и так далее – всё можно настроить с помощью имеющихся в сервисе «Менюмейк» инструментов.
Для постинга шаблона в группу необходимо будет нажать на кнопку «Загрузить меню в группу», перечислить сервису небольшую плату за указанное действие, и выбранное вами меню будет помещено в вашу группу.
https://youtube.com/watch?v=PAgDzhFKp1c
Рекомендации
Прежде чем перейдем к особенностям баннеров для каждой социальной сети, предлагаю ознакомиться с общими рекомендациями:
-
Основные цвета баннера не должны быть кричащими, однако необходимо соблюдать их контрастность относительно друг друга. Лучший вариант, когда используется до 3-х контрастных цветов.
-
Размещенный на баннере текст должен хорошо читаться на мобильных устройствах, так как основной трафик соцсетей — мобильный. В большом потоке информации пользователь тратит не больше 2-3 секунд на один пост — ничего не зацепило, листает дальше.Много текста и не читаетсяЗдесь текста не мало, но есть зацепка
-
Если используются графические элементы, например, логотип, убедитесь, что вокруг достаточно пустого пространства, иначе он сольется с другими элементами.
-
Тестируйте живые фотографии продукта/результата работ. Часто они срабатывают.
-
И наконец, простые решения, могут оказаться эффективнее дизайнерских.
В соседнем городе Новокуйбышевске (рядом с Самарой) появился автосервис. Для его рекламы мы использовали разные креативы, покажем три из них:
CTR — 2,65% CPC — 6,24 р. CTR — 0,26% CPC — 32,25 р.CTR — 0,19% CPC — 46,04 р.Первый креатив простой, невзрачный, однако, соответствует целевой аудитории и экономит бюджет больше чем в 5 раз. Суть предложения мы написали в самом рекламном посте. На втором и третьем креативах отражены конкретные предложения в стилистике автосервиса, но дают результат на порядок хуже.
Размеры картинок для Tumblr
Площадка микроблогов Tumblr не предусматривает разнообразие размеров визуального контента. Чтобы делать записи в Tumblr, нужно зарегистрироваться и создать микроблог. Микроблогов может быть несколько, именно в них можно загрузить аватар, обложку профиля.
— Аватар: минимум 128 х 128 рх.
— Обложка профиля: оптимально 3000 х 1055 рх.
Интерфейс микроблога, куда можно добавить аватар и обложку профиля
— Изображение поста: не принципиально, оптимально 500 х 750 рх.
Tumblr работает так: в ленте отображаются посты / новости, которые опубликовали или перепостили ваши друзья, интересные вам микроблоги.
Вид ленты в Tumblr
Через сервис также можно делать анимированные посты формата GIF, до 540 рх по ширине, весом до 3 МБ; и видеопосты формата MOV и MP4, весом до 100 МБ.
Заключение
Чем больше различных социальных сетей охватывает маркетолог, тем чаще ему придётся сталкиваться с необходимостью переделывать исходные рекламные материалы. Все площадки придумывают собственные ограничения. Обычно они связаны с особенностями структуры страниц, на которых выкладываются.
Соответственно, каждое обновление дизайна социальной сети приводит и к изменениям в требованиях к креативам. К сожалению, это объективная реальность любого SMM-щика. Разработчики регулярно подкидывают ворох работы по редактированию брендовых изображений. Некоторые из подобных обновлений приводят к тому, что проще переделать креативы, чем подгонять под новые стандарты.