Обложка для группы вконтакте. размеры и пример создания
Содержание:
- Размеры изображений и общие советы
- Какие размеры для обложки
- Как бесплатно создать обложку для группы вк онлайн
- Параметры изображения
- Динамическая обложка для группы ВК
- Виды
- Оформляем «шапку» сообщества
- Как создать обложку для группы ВК в Canva
- Как сделать шапку паблика своими руками
- Как сделать обложку Вконтакте
- Загружаем обложку
- Какой должен быть размер обложки в ВК
- Меню для группы ВК
- Шаг 2. Меняем шапку в группе ВК.
- Добавление шапки в группу
Размеры изображений и общие советы
Несколько лет назад разработчики ВКонтакте полностью изменили правила оформления групп, чем создали определенные проблемы: дизайн есть, а вот габариты изображений уже не подходят. Соответственно, теперь, прежде чем заняться оформлением паблика, нужно знать рекомендуемые размеры. Конечно, вставить можно любую картинку, но будет ли она корректно отображать – вот в чем вопрос.
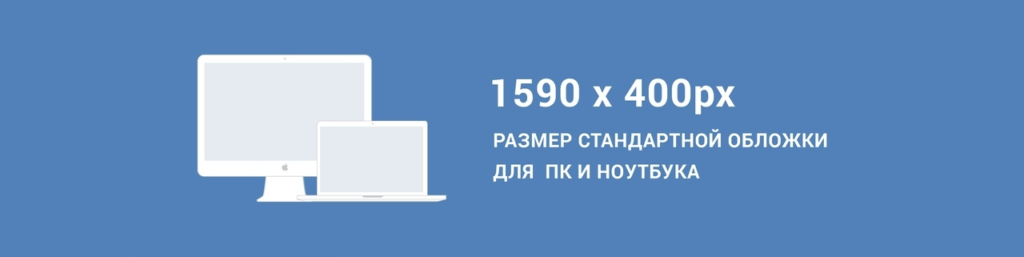
А вот, собственно, и современные стандарты в пикселях:
- Максимальный размер аватарки – 200х500;
- Рекомендуемый размер аватарки – 200х200;
- Размер меню по ширине — 510. Высота может быть неограниченная. Если вы хотите, чтобы высота заканчивалась вместе с аватаркой, то указывайте 510х308;
- Обложка – 1590х400;
- Размер товаров 1000х1000;
- Превью фотоальбома – 1200х800;
- Превью видеофайла – 1280х720;
- Квадратная фотография в ленте – 510х510;
- Прямоугольное изображение с шириной 510 и высотой меньше 510;
- Картинка для статьи – 510х286;
- Изображение под ссылку – 537х240.
Ну а чтобы вам было нагляднее, вот очень подробная иллюстрация:
Какие размеры для обложки
Перед тем, как поставить обложку для группы в вк, лучше заранее подготовить картинку. Это может быть название сообщества или логотип фирмы, компании для которой она была создана и прочее.
Выбранный файл должен быть определенного размера. Это может быть или 795x200px, или 1590x400px.
Если выберите изображение меньшего размера, то оно некрасиво будет отображаться на больших экранах компьютеров и ноутбуков. Такой размер больше подходит для телефонов и планшетов.
Но поскольку в социальную сеть Вконтакте пользователи заходят с различных устройств, как телефонов, так и компьютеров, тогда сразу лучше взять изображение большего размера.
Как бесплатно создать обложку для группы вк онлайн
Бывает, что у автора нету времени на сервисы и программы и нужно просто обрезать готовое изображение, чтобы сразу опубликовать. В этом случае есть быстрое решение — создать обложку для сообщества вк можно в самой группе.
Это делается всего за 5 элементарных шагов.
Шаг 1. Перейдите в раздел «Управление».

Шаг 2. Нажмите «Загрузить».

Шаг 3. Нажмите «Выбрать файл».
Шаг 4. Определите необходимую картинку, чтобы сумма её ширины и высоты составляла не больше 14 тис. px.
Шаг 5. Настройте предпочтительный ракурс и кликните «Сохранить и продолжить».

Такой вид обложки вполне достоин кисти художника.

Заключение
Существует не одна, и даже не пять программ и онлайн-сервисов способствующих лёгкому созданию красивой шапки для группы вк. И нужно ли скачивать тяжёлые программы как Photoshop? Зависит от ваших предпочтений. Выберите, какой из вышеперечисленных способов сможет упростить вашу задачу, а не усложнить и запутать. Если же вам сложно определится со стилем тогда вам поможет статья о создании красивой группы ВК.
Если вы сомневаетесь, что сами справитесь с созданием обложки, то это решаемо. Можно заняться самообучением на бесплатных веб-курсах или просто спросить совета у веб-дизайнера. В целом же у вас получится сделать шапку для группы вк.
И помните: ваш выбор шапки должен зависеть от контента и аудитории, а не своих личных вкусовых предпочтений.
18 462
Параметры изображения
Администрация VK постоянно совершенствует внешний вид своих сервисов, делает его более красивым и удобным для пользователей. Так на смену вертикальным аватаркам пришли горизонтальные фоновые картинки в шапке сообщества. Причем сейчас возможно не только классическое статическое отображение, а использование динамических блоков с таймерами, курсами валют, данными CRM и прочими модулями.
Для двух вариантов размеры обложки группы в ВК одинаковые. Минимальная ширина и высота 795 х 200 px. Но разработчики советуют увеличивать параметры исходного файла вдвое – до 1590 х 400 рх. Это позволяет паблику одинаково хорошо выглядеть на телефоне и широкоформатном мониторе ПК.
Разрабатывая дизайн, нужно учитывать и расположение кнопок навигации. Отступ от правого края составляет 66 рх, расстояние между ними 10 рх, а габарит каждой 157 рх.

При поиске картинки не обязательно соблюдать заданные пропорции
Важно, чтобы разрешение было не меньше указанного. А как его подогнать под необходимые параметры мы рассказываем ниже
Элементы навигации должны располагаться так, чтобы они были видны не только, на ПК, но и на телефоне. Поэтому рассмотрим, как сделать обложку в группе ВК для мобильной версии. Есть свои особенности размеров:
- По 196 рх с каждой стороны просто уходит за пределы видимости.
- Верхние 83 рх заняты служебными пиктограммами, где отображаются часы, сотовые операторы и прочая информация.
- По 140 рх по бокам занимают всплывающие пиктограммы меню и сообщений.
Нетронутой остается лишь область 918 х 317 рх. На нее и нужно ориентироваться.

Точная схема раскладки всех элементов упрощает работу. Но перед утверждением окончательного варианта лучше опубликовать картинку и убедиться, что важные части не перекрываются всплывающими иконками и панелями. Это помогает сделать сообщество привлекательным для пользователей любых устройств.
Динамическая обложка для группы ВК
Сейчас есть возможность создать динамическую обложку. Процесс ее подготовки куда более сложен, придется потратить значительно больше времени.
Чем отличается динамическая шапка от обычной? В ней изображения могут обновляться. Частота смены настраивается отдельно при создании.
Но зачем нужна динамическая шапка? Вариантов ее использования множество:
- Можно выводить вашу CRM-систему.
- Удается создать таймер.
- Выводить день недели, дату, время.
- Показывать имена последних вступивших.
- Предоставлять дополнительную информацию.
- Такие обложки подойдут для групп компаний.
В шапку удается поместить различную информацию, которую можно получить из ВК или с любого другого сайта. Варианты ее использования зависят только от ваших потребностей.
Виды
Как только данная технология появилась,вся категоризация подразумевала только лишь различия самих картинок (обычные, яркие, спамные, с текстом и т.д).
Сегодня же, благодаря инновациям в направлении визуального оформления групп, фоны перестают быть статичными, появляются различные виджеты и модули позволяющие использовать динамический фон. Они могут показывать различную информацию, изменяющуюся со временем (например, последний подписчик или самый активный участник и т.д).
Условно все фоны можно поделить на:
- Статические,
- Динамические.
Давайте же подробнее рассмотрим каждый из них.
Как сделать статическую обложку?
Для создания статический фон Вы можете обойтись готовыми вариантами, которых полно в интернете. Сейчас достаточно ввести поисковый запрос «Обложки для групп ВК» и Вы получите перечень сайтов, предлагающих бесплатно скачать готовые шаблоны. Там есть картинки на любой вкус и любые тематики. Также они уже имеют рекомендуемые размеры 1590 х 400. Либо Вы можете взять любое изображение высокого качества.
Хороший сайт, где можно скачать готовые шаблоны – vkoblozhki.ru
Но, как правило, это просто фото/картинка, без названий и какой-либо другой информации.
Если же Вы хотите получить уникальный фон, который будет содержать определенную информацию о Вашем бренде/компании/сообществе, тогда Вам придется создавать ее с нуля.
В случае, если Вы обладаете достаточным бюджетом, Вы можете нанять профессионала, который сделает все на высшем уровне. Если же бюджета нет, то сделать это можно самостоятельно.
Если Вы обладаете навыками работы с графическими редакторами, то сможете сделать это в Photoshop, illustrator или другом редакторе. Мы советуем всегда сохранять свои работы в формате PSD (PhotoshopDocument). Таким образом, Ваше изображение будет растровым и его можно будет подогнать под любые размеры без потери качества.
Если таких навыков нет, то можно воспользоваться специальными сервисами, благодаря которым Вы сможете в несколько кликов создать красивый дизайн. Это такие сервисы как:
- com,
- com.
Это наиболее популярные проекты среди своих аналогов.
Как сделать динамическую обложку?
Создание динамических обложек на самом деле не такое сложное, как может показаться на первый взгляд.
Сегодня в сети существует множество проектов, предлагающих свои услуги по созданию красивых, интересных и эффективных динамических обложек.Вы сможете добавить различные виджеты, таймеры, которые будут видны всем участникам группы. И все это за пару кликов.
Наиболее популярные сервисы:
- DynamicCover,
- BoomCover,
- Revoc,
- Line-Cover.
Все они имеют возможность бесплатно опробовать свои услуги. На некоторых пробный период заканчивается и Вам необходимо платить, а на некоторых Вы сможете продолжить бесплатно пользоваться сервисом, но с ограниченными возможностями.
Примерная стоимость таких сервисов – 100 руб./мес.
Оформляем «шапку» сообщества
Профессиональные веб-дизайнеры работают в специализированных приложениях: Adobe Photoshop, Illustrator, Creative Cloud и прочих. Но они достаточно сложные для начинающих пользователей. Несмотря на обилие функций и возможностей, новички редко ими пользуются. Часто востребованными остаются лишь функции обрезки и трансформации изображений, наложения текста и картинок поверх фонового слоя. Все то же самое можно легко сделать и без установки ресурсоемких программ.
После окончательного форматирования каждой детали сохраняем результаты на жесткий диск, нажав «скачать». Основная часть работы готова. Сейчас рассмотрим, как добавить обложку в группу ВК.
Как создать обложку для группы ВК в Canva
Чтобы сделать обложку, переходим на главную страницу сериса: canva.com и активируем 30 дневный бесплатный период (позже подписку можно отменить и пользоваться сервисом бесплатно). Для входа можно использовать Google-аккаунт или профиль на Facebook.

Шаг 1. После авторизации в Canva приступайте к созданию обложки. Сделать это можно двумя способами — вручную, указав размеры «шапки». Когда вы нажмёте на кнопку «Создать обложку для группы ВК», Canva откроет новый шаблон с рекомендуемыми размерами — 1590×400 пикселей — и вариантами макетов.

Шаг 2. Если вы не знаете, что разместить на обложке, поэкспериментируйте с бесплатными макетами. Примерьте варианты обложек, попробуйте изменить цвет фона, положение надписей, рамок и логотипов.

Шаг 3. Чтобы поменять фон обложки, загрузите в редактор своё изображение, кликнув по иконке «Загрузки» и нажав на кнопку «Загрузить собственные изображения».

После заливки изображения в сервис, кликните по картинке. Она «упадёт» поверх дизайна. Чтобы сделать её фоном, зажмите левую кнопку мыши и потяните изображение вниз. Если вас не устраивает видимая область на обложке, кликните дважды по фону и переместите изображение так, как вам нужно. Нажмите на галочку сверху, чтобы сохранить изменения.

Шаг 4. Чтобы наложить текст на обложку, кликните по иконке «Текст» и ознакомьтесь с типами надписей и шрифтами.

Для любой надписи вы можете определить шрифт, кегль, цвет, межбуквенный и междустрочный интервал. Не бойтесь экспериментировать — все изменения легко удалить сочетанием клавиш Ctrl+Z.

Шаг 5. Когда обложка будет готова, сохраните изображение, кликнув по кнопке «Скачать» в верхней части меню.

Сервис предложит выбрать формат — PNG, JPG и PDF (стандартный и для печати). Для ВКонтакте лучше использовать первые два формата.

Останется лишь кликнуть на кнопку «Скачать», и через несколько секунд готовая обложка окажется на вашем компьютере.
Как сделать шапку паблика своими руками
Теперь можно приступать к созданию картинки для паблика. Вот простой алгоритм, который поможет сделать это быстро и без хлопот:
- Сделать или выбрать готовую горизонтальную фотографию, которая совпадает с темой группы. Лучше всего брать красивые уникальные картинки, огромный выбор которых представлен в различных фотостоках. Если же бюджет ограничен, можно попробовать найти что-то подходящее в Яндекс.Картинках или Гугле.
- Для того чтобы усилить связь изображения с темой паблика, следует добавить на него текст и другие элементы. Большие возможности для этого предлагают онлайн-сервисы Pablo, Canva или Fotor.

Если сообществу требуется более сложная, оригинальная аватарка, то здесь не обойтись без «Фотошопа». Работа с этой программой требует определенной подготовки. Вот краткая инструкция, которая поможет опытным пользователям:

- Войдите в программу, нажмите вкладку «Файл» и кнопку «Создать».
- Задайте параметры нового изображения: размер 1590х400 пикселей, цветовой режим RGB 8 бит, разрешение 72 пикселя на дюйм.
- Сформируйте коллаж из стоковых и личных фотографий. Экспериментируйте с надписями и декоративными элементами, используйте фильтры, меняйте фон, пока не получите нужный результат.
Как сделать обложку Вконтакте
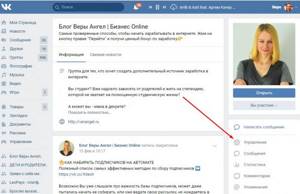
Теперь давайте перейдём к самому главному – к добавлению обложки в группу Вконакте. Для того, чтобы добавить обложку для группы ВК, вам нужно перейти в саму группу и нажать на кнопку под аватаркой «Управление»

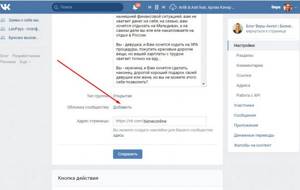
Далее спускаетесь чуть ниже и выбираете «Обложка сообщества» и выбираете «Добавить»:

Перед Вами появится страница, где Вам нужно будет нажать на «Добавить обложку» с вашего компьютера и выбрать нужную вам обложку. Далее нажимаете на кнопку «Открыть»:

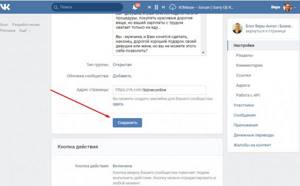
После того, как Ваша обложка загрузилась, вы нажимаете «Сохранить и Продолжить»:

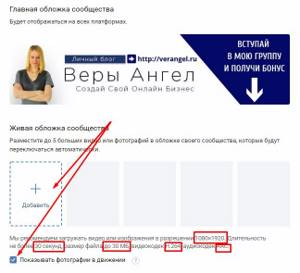
Далее появится страница, где Вконтакте Вам предлагает сделать Живую обложку, которая будет меняться автоматически, и она будет смотреться, как анимированная картинка. Если вы не собираетесь пока делать Живую Обложку просто нажмите крестик вверху и закройте окно:

О том, как создать Живую Обложку, я вам расскажу в следующей статье.
После того, как вы закроете окно, нажмите кнопку «Сохранить» в настройках и можете возвращаться в группу и проверить свою обложку.

Наша обложка Вконтакте готова:

Загружаем обложку
У вас уже есть классное изображение, которое станет прекрасным дополнением для публичной странички? Давайте рассмотрим, как добавить шапку в группу ВК – это очень простой процесс, не придется долго разбираться в настройках:
Откройте группу и найдите иконку «Управление» под аватаркой в навигационном меню;

- Щелкните по кнопке раздела «Основная информация»;
- Перейдите к блоку «Обложка сообщества»;

- Жмите на значок загрузки;
- Перетащите картинку в открывшееся поле с рабочего стола или закиньте файл, сохраненный ранее на устройстве;

- Передвиньте рамочку, чтоб определить область выделения – именно она будет отображаться на экране;
- Щелкайте по значку «Сохранить и продолжить», чтобы внесенные изменения были сохранены.

Стоит оговориться – перед тем, как закидывать в группу подобранный вариант лого, нужно разобраться, какой размер шапки для группы ВК идеально подойдет.

Какой должен быть размер обложки в ВК
Рекомендованный размер обложки для группы ВКонтакте — 1590×400 пикселей.
Однако владельцы сообществ могут использовать графику и других размеров. Например, во время просмотра страницы паблика с компьютера обложка отображается в размере 795×200 пикселей. Для пользователей мобильных устройств «шапка» сообщества подстраивается под размер экрана.
Универсальная обложка, которая будет одинаково отображаться как на компьютерах, так и на мобильных устройствах.
Пользователи смартфонов видят «обрезанную» версию обложек сообществ — по бокам срезается по 190–200 пикселей. При создании графики для паблика ВКонтакте не забывайте об этой особенности, иначе призыв к действию или логотип будет обрезаны, а это негативно скажется как на бренде, так и на конверсии.
При создании обложки для своего сообщества ВКонтакте я не учла рекомендации соцсети, поэтому на смартфонах обложка обрезается.
Поэтому, для мобайла лучше настроить живую обложку.
Если вы сделали фотографию или нашли в фотобанке картинку, которая идеально описывает ваш бизнес, но не соответствует рекомендованным размерам ВКонтакте, не расстраивайтесь. Такую графику тоже можно поставить на обложку сообщества — просто укажите видимую область и обрежьте картинку во встроенном редакторе соцсети.
Что должно быть на обложке сообщества
Создавая «шапку» для группы ВКонтакте, помните о том, что на ней должна присутствовать только основная информация и ничего лишнего. Если вы принимаете клиентов в офисах, обязательно укажите на обложке адреса, телефоны и график работы филиалов. Если вы собираетесь продавать через паблик какие-либо товары, например, оригинальные мягкие игрушки, продемонстрируйте их в «шапке».
Воспользуйтесь следующей памяткой, если не знаете, какие элементы разместить на обложке сообщества:
- Заголовок. Не переусердствуйте с креативом. Потенциальные подписчики должны сразу понять по заголовку, куда они попали и какую полезную информацию в паблике они могут почерпнуть.
- Подзаголовок. С его помощью вы можете расшифровать или дополнить заголовок. Старайтесь быть лаконичными в формулировках.
- Логотип. Если у вашей компании есть красивый и качественный логотип, разместите его в «шапке» группы. Этот элемент повысить узнаваемость вашего бренда.
- Контактные данные. Телефон или email тоже можно указать на обложке группы. Например, если вы занимаетесь доставкой еды на дом и у вашей компании есть единый телефон для приёма заказов, разместите его в «шапке».
- Фото ЦА. Ещё один способ донести до будущего подписчика, что ему будет полезна группа. Однако перед тем как разместить фотографию или картинку с ЦА, не забудьте провести анализ и составить портреты потенциальных клиентов.
- Фото продукта. Если вы собираетесь продавать через паблик товары, используйте качественные фотографии продукции в «шапке».
Чтобы вы лучше поняли, как правильно оформить обложку группы ВКонтакте, посмотрите на удачные и неудачные примеры.
Это интересно: Лучшие виджеты для сообщества ВКонтакте
Примеры хороших и плохих обложек для шапки группы ВКонтакте
Начнём с удачных примеров. Владельцы этого паблика сделали графику на славу — на обложке присутствует заголовок, подзаголовок, логотип, контактные данные, УТП и призыв к действию.
Ещё один пример удачной обложки. «Шапка» не перегружена информацией — на ней присутствует только заголовок, логотип и фотографии товара. Детальная информация о деятельности сообщества размещена в статусе.
Лаконично, просто и со вкусом. На обложке нет ничего лишнего. Все нужные данные — часы и график работы, адрес, контактные телефоны — указаны в информации сообщества.
Не совсем удачный пример обложки группы ВКонтакте. Да, в «шапке» есть контактные телефоны, заголовок и подзаголовок, логотип и УТП. Вот только не совсем понятно, в каких городах работает компания и какие услуги оказывает. Нет расшифровки и в статусе сообщества. Будущим подписчикам придётся читать текст в информации паблика, чтобы понять нужны ли им услуги компании или нет.
Ещё один пример неудачной обложки. Администратор сообщества решил уместить всю информацию в «шапку» и получил в итоге убийственную смесь. Более того, на смартфоне обложка обрезается по бокам — пользователь не увидит список с ассортиментом, контактные данные и часть логотипа.
Теперь, когда вы примерно поняли, как сделать обложку группы ВК и что на ней разместить, пора переходить к практике. А поможет вам в этом простой и бесплатный онлайн-редактор Canva.
Статья в тему: Полное руководство по редактору статей ВКонтакте
Меню для группы ВК
С начала его нужно сделать (в графическом редакторе).
Размер меню такой: – ширина максимум 600 px (так удобнее всего) – высота как получится.
Я сделал такое меню:
картинка меню группы вк
Теперь в фотошопе (инструментом “Раскройка”) я разрезаю меню на равные части.
весь макет режим на равные части
Там же в фотошопе нажимаем Файл → Сохранить для Web…
Выделяю все части и сохраняю в формате Png-24.
В итоге у меня получилось 12 частей.
Вики-разметка не предусмотрена для правильного отображения в мобильных приложениях.
Поэтому всегда режьте меню на равные части или делайте меню в один столбец.
Тогда ваше меню будет выглядеть одинаково на ПК и в приложениях.
Теперь все получившиеся куски надо загрузить в альбом группы.
Я для этого создаю отдельный альбом с названием “Технический”. Туда я переношу и аватарку и картинку шапки.
Возвращаемся на созданную страницу МЕНЮ. Если забыли она находится по этому адресу http://vk.com/pages?oid=-123456789&p=МЕНЮ Не забываем 123456789 заменить на номер вашей группы.
Что-бы вновь перейти к режиму редактирования – нужно нажать значок Карандаша в верхнем углу.
Нажми для редактирования
Теперь нам нужно построить таблицу из нашей нарезки в которой картинки будут кнопками-ссылками, а те места где нет кнопки будут не кликабельны.
Таблица в ВК начинается так: {| а заканчивается так:|}
Меню всегда делайте таблицей, что-бы кнопки не скакали когда смотришь группу через приложение
В общем пишем так (но со своими значениями):
Вместо photo-176307581_456239020 и подобных – заменяем на номера своих картинок.
Узнать их можно так:
- Переходим в альбом группы “Технический”
- Открываем первое фото куска меню
- В адресной строке копируем часть с номером этой картинки (там много цифр, перед нужной нам написано photo-)
адрес картинки для меню в vk
И так проделываем с каждой картинкой нашего меню для группы ВКонтакте.
А вместо https://vk.com/topic-176307581_39164350 пишем ссылку на нужную нам страницу. Эти страницы я обычно создаю как Обсуждения (для этого их нужно активировать через настройки Управления)
Так проделываем с каждой кнопкой.
У тех картинок которые не являются кнопкой стоит значение ]. При нажатии на такую картинку – ничего не произойдет.
В любой момент редактирования вы можете посмотреть что у вас получается. Для этого кликните по вкладке Просмотр.
Просмотр покажет ваш текущий результат
Шаг 2. Меняем шапку в группе ВК.
Далее нам необходимо загрузить в группу ВК наше изображение. Для этого заходим в нашу группу, в правом верхнем углу (под аватаркой группы) нажимаем «три точки» (…), из выпадающего меню выбираем «Управление сообществом».


Появится окно с предложением загрузить изображение, нажимаем «Выбрать файл»

Выбираем наше изображение и появляется окно с возможностью обрезать изображение, так как у нас всё соответствует нужным размерам нажимаем «Сохранить и продолжить»

В результате увидим сообщение о том что обложка была успешно загружена, дальше просто переходим в нашу группу и любуемся полученным эффектом.

Вот мы и создали свою шапку для группы в ВК.
Так же можете взять один из предложенных шаблонов в данной статье:
Добавление шапки в группу
Чтобы установить созданную шапку, перейдите на главную страницу вашей группы. Справа, под аватаркой, нажмите на троеточие возле надписи «Действия». Откроется выпадающий список, в котором нас интересует пункт «Управление».
Вы окажетесь в настройках группы. Найдите пункт «Обложка группы» и нажмите «Загрузить».

Всплывет окно с рекомендациями от ВК насчет рекомендуемых размеров шапки, но мы это уже и так знаем, верно? Кликайте на «Выбрать файл» и выберите созданную картинку. ВК предложит выделить область рисунка для шапки, но если вы делали все согласно инструкции выше – выделение будет автоматическим, просто жмите «Сохранить и продолжить».
ВКонтакте должен автоматически перенаправить вас обратно в настройки и показать уведомление об успешной загрузке изображения. Но не спешите выходить из настроек, иначе ничего не сохранится! Чтобы все сохранить, нужно дополнительно нажать в самом низу страницы на кнопку «Сохранить». Это странное дизайнерское решение подпортило немало нервов владельцам сообществ, будьте внимательными.
Перейдя на главную страницу своей группы, вы можете оценить свою шапку онлайн. Приглядитесь, насколько хорошо видны все элементы на шапке. «Поиграйте» с масштабом страницы по нажатию на Ctrl+ и Ctrl-. Обычно пользователи ставят не менее 70 и не более 120 процентов масштаба.
Хотите изменить или удалить шапку? Для этого уже не нужно лезть в настройки, достаточно навести курсор мышки на шапку, чтобы увидеть 3 скрытые кнопки справа. Первая отвечает за замену, вторая за изменение выделения, третья, с изображением мусорного бачка, за удаление. Если забудете какая и за что отвечает, то просто наведите на нужную кнопку курсор мышки и увидите подсказку.

Добавление шапки через официальный клиент на Андроид, практически ничем не отличается от вышеописанного способа. Единственное отличие – ленточный интерфейс приложения, в котором все отображается в виде вертикальной ленты. Соответственно, пункт «Управление сообществом» здесь расположен не справа, а по центру.