Оформление сообществ во вконтакте: самые важные правила
Содержание:
- Меню для группы ВК
- Как сделать картинку в шапке группы вк
- Как сделать графическое меню в группе
- Меню ВК вики разметка
- Как сделать меню группы ВК с телефона
- Разделы в группе ВК
- Кнопка меню вк
- Полезные советы для создателей групп ВК
- Подготовка к созданию меню в ВК
- Предыстория
- Шапка для группы вк
- Как сделать обложку для группы ВК бесплатно через Канву
- Какие размеры для обложки
- Сделать с помощью конструктора
- Подготовка к созданию
- Как сделать меню в группе ВК
- Как сделать меню группы ВКонтакте с кнопками
- Как создать меню в группе ВКонтакте
- Дизайн меню
- Оформить самостоятельно
- Подводя итоги
Меню для группы ВК
С начала его нужно сделать (в графическом редакторе).
Размер меню такой: – ширина максимум 600 px (так удобнее всего) – высота как получится.
Я сделал такое меню:
картинка меню группы вк
Теперь в фотошопе (инструментом “Раскройка”) я разрезаю меню на равные части.
весь макет режим на равные части
Там же в фотошопе нажимаем Файл → Сохранить для Web…
Выделяю все части и сохраняю в формате Png-24.
В итоге у меня получилось 12 частей.
Вики-разметка не предусмотрена для правильного отображения в мобильных приложениях.
Поэтому всегда режьте меню на равные части или делайте меню в один столбец.
Тогда ваше меню будет выглядеть одинаково на ПК и в приложениях.
Теперь все получившиеся куски надо загрузить в альбом группы.
Я для этого создаю отдельный альбом с названием “Технический”. Туда я переношу и аватарку и картинку шапки.
Возвращаемся на созданную страницу МЕНЮ. Если забыли она находится по этому адресу http://vk.com/pages?oid=-123456789&p=МЕНЮ Не забываем 123456789 заменить на номер вашей группы.
Что-бы вновь перейти к режиму редактирования – нужно нажать значок Карандаша в верхнем углу.
Нажми для редактирования
Теперь нам нужно построить таблицу из нашей нарезки в которой картинки будут кнопками-ссылками, а те места где нет кнопки будут не кликабельны.
Таблица в ВК начинается так: {| а заканчивается так:|}
Меню всегда делайте таблицей, что-бы кнопки не скакали когда смотришь группу через приложение
В общем пишем так (но со своими значениями):
Вместо photo-176307581_456239020 и подобных – заменяем на номера своих картинок.
Узнать их можно так:
- Переходим в альбом группы “Технический”
- Открываем первое фото куска меню
- В адресной строке копируем часть с номером этой картинки (там много цифр, перед нужной нам написано photo-)
адрес картинки для меню в vk
И так проделываем с каждой картинкой нашего меню для группы ВКонтакте.
А вместо https://vk.com/topic-176307581_39164350 пишем ссылку на нужную нам страницу. Эти страницы я обычно создаю как Обсуждения (для этого их нужно активировать через настройки Управления)
Так проделываем с каждой кнопкой.
У тех картинок которые не являются кнопкой стоит значение ]. При нажатии на такую картинку – ничего не произойдет.
В любой момент редактирования вы можете посмотреть что у вас получается. Для этого кликните по вкладке Просмотр.
Просмотр покажет ваш текущий результат
Как сделать картинку в шапке группы вк
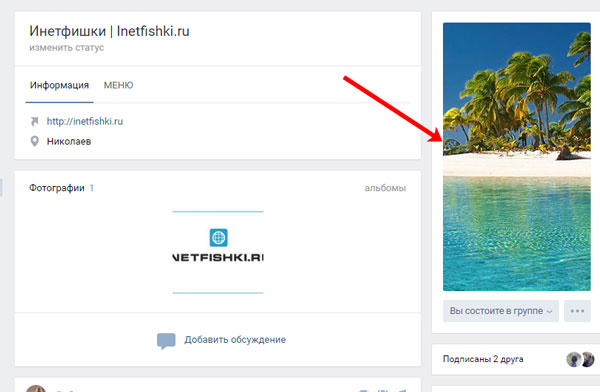
Итак, нам нужно убрать аватарку в своей группе, и сделать для нее обложку вверху страницы.

Перед тем, как соберетесь загрузить нужное изображение, сначала потребуется его сделать, используя те размеры, которые я указала в первом пункте.
Чтобы создать картинку, я воспользуюсь Adobe Photoshop. Вы можете взять любую другую программу, которая позволит сделать нужный размер.
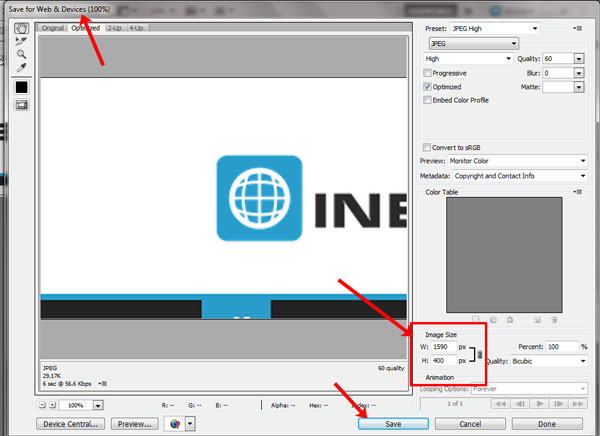
Создаю новый файл размера 1590x400px и вставляю в него нужную мне картинку. Дальше сохраняю его, но не обычным способом, а выбрав пункт «Save for Web & Devices»
Обратите внимание на размеры сохраняемого файла. Дальше нажимаю «Save»
Если пользуетесь другой программой, тогда сохраняйте обычным способом – или «Сохранить», или «Сохранить как». Формат изображения должен быть *.jpg, *.gif, или *.png.

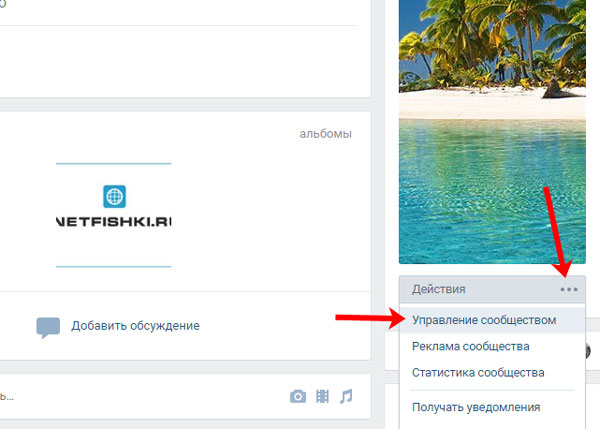
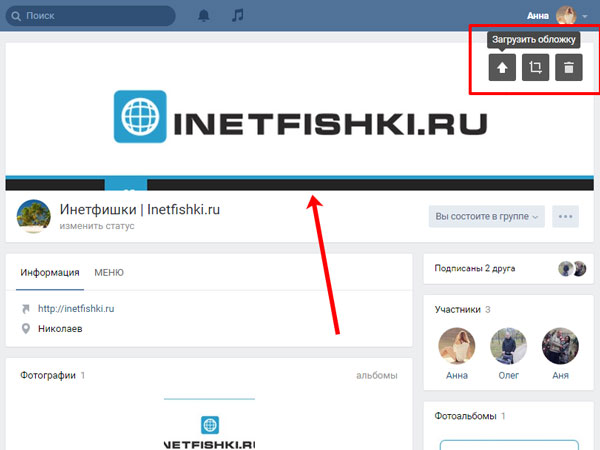
После того, как обложка будет готова, под аватаркой нажмите на три горизонтальные точки и выберите из выпадающего меню пункт «Управление сообществом».

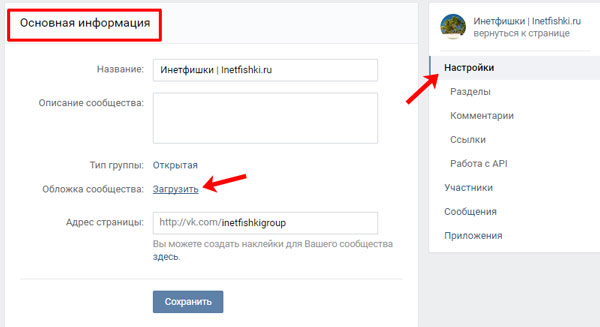
Справа в меню должна быть открыта вкладка «Настройки». Теперь в разделе «Основная информация» в поле «Обложка сообщества» нажмите на слово «Загрузить».

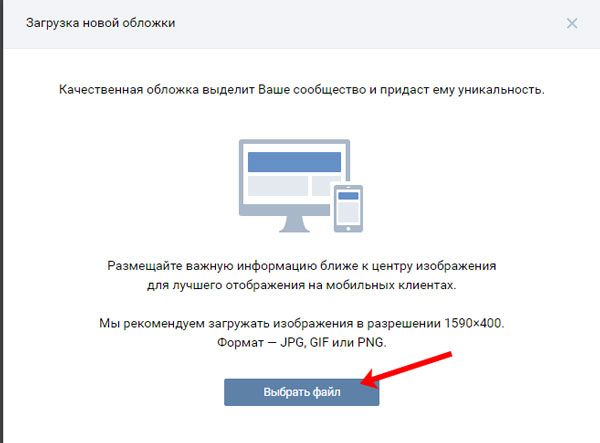
Дальше нажмите на кнопку «Выбрать файл».
Обратите внимание, он должен быть определенного размера: 1590х400, и формата: *.jpg, *.gif, *.png

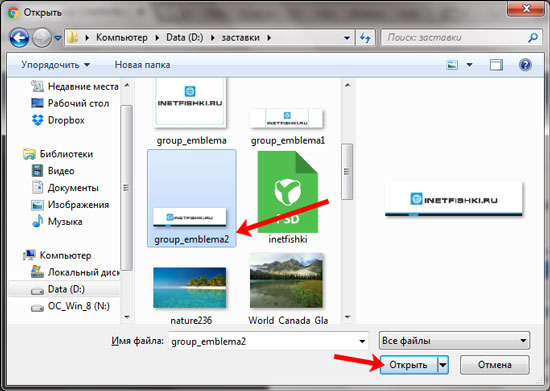
Найдите через открывшееся окно проводника картинку, которую только что сделали, выделите ее и нажмите «Открыть».

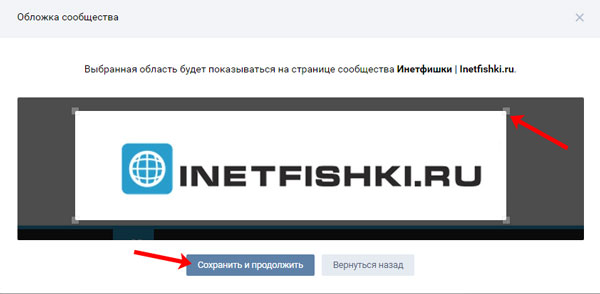
Подождите, пока она загрузится. Затем, используя маркеры в углах, можно указать, какая область будет отображаться на странице. Нажмите «Сохранить и продолжить».

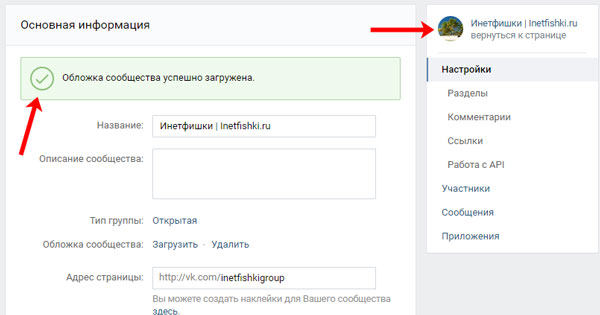
После того, как обложка будет загружена, вернитесь к главной странице своей группы.

Теперь у Вас вверху красивое изображение, которое будет привлекать посетителей.
Если навести на обложку курсор, то в правом верхнем углу появятся три значка. Вы сможете загрузить новую картинку, редактировать выбранное изображение или удалить его со страницы группы.

На этом все. Думаю, Вам понравится, как выглядит сообщество с новой шапкой. А мы будем ждать, когда появятся новые функции Вконтакте, чтобы Вам про них рассказать.
Как сделать графическое меню в группе
Если вы хотите, чтобы меню в группе выглядело стильно, привлекательно, самое время подумать о графическом меню. Создание меню в группе ВКонтакте — процесс довольно долгий, если вы сталкнулись с ним впервые. Чем больше кликабельных пунктов в меню, тем сложнее с ним справиться. Что нужно учесть?
- Ширина картинки должна быть не более 370 px, максимум — 390.
- Будущее меню следует разрезать на полоски в Фотошопе. Полученные изображения загрузить в альбом аккаунта.
- Нажмите раздел “Свежие новости”, кнопку “Редактировать”.
- Найдите значок фотоаппарата, загрузите картинки. Вы увидите код загрузки каждой картинки в текстовом поле.
- Теперь нужно присвоить каждой картинке ссылку. Если вы желаете, чтобы она вела на запись на стене сообщества, найдите ее, скопируйте URL. Если нужен переход на иной сайт, скопируйте его адрес.
- Отделите код загрузки картинки прямым слэшем | и вставьте ссылку после него.
- Сохраните изменения, организуйте предпросмотр.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
· Работать с ссылками и якорями.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк
Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим
Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии
Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес
Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: `photo14523_90678`. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню группы ВК с телефона
 Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Разделы в группе ВК
Под разделами в сообществе в данном случае я подразумеваю маркировку постов с помощью внутренних хэштегов (#). Хэштеги значительно упрощают поиск необходимой информации в сообществе, особенно, когда группа развивается давно, и материалов уже много.
Одна из основных задач хэштегов – группировать посты по тематикам. Самый простой пример возьмем из кулинарии. Логично, что посты, как варить суп, готовить каши на молоке или печь торты, лучше разделить по темам. Читатель, которого интересуют торты, быстро найдет рецепты по ранее присвоенному хэштегу (#торты). И ему не понадобится пересматривать все посты с кашами, супами и компотом.
Для новичков подскажу, как выглядят хэштеги ВКонтакте – это решетка с набором символов (слова, цифры, сокращенная аббревиатура). Например:
#супы
#астрология
#Koko_Shanel
#Queen
Или вот пример из моей группы ВК: #dr_dzen, #dr_link, #dr_justclick.
Нужно понимать, что хэштеги бывают общие и внутри сообщества (специфические). Клик по общему хэштегу открывает посты из всех групп ВКонтакте, которые были им помечены.
Хэштеги внутри сообщества работают только в рамках группы. Как это проверить? Достаточно кликнуть по любому хэштегу в посте. Если открывается лента постов из разных групп, то хэштег общий. Если в выдаче только ваша группа – значит, такого хэштега больше нигде нет. Я бы рекомендовала в посты добавлять те и те хэштеги. Но то, что работает только внутри группы – обязательно! Они понадобятся для создания ссылок в меню.
Кнопка меню вк
Подготавливаем картинку с надписью “Открыть меню” или просто “Меню”.
Это будет кнопка вызова меню группы.
Размер кнопки Меню:– Ширина 600 px – Высоту желательно делать меньше или такую же.
 Вот моя кнопка вызова меню
Вот моя кнопка вызова меню
Теперь переходим в нашу группу и создаём Новую запись.
В качестве фотографии выбираем нашу картинку-кнопку.
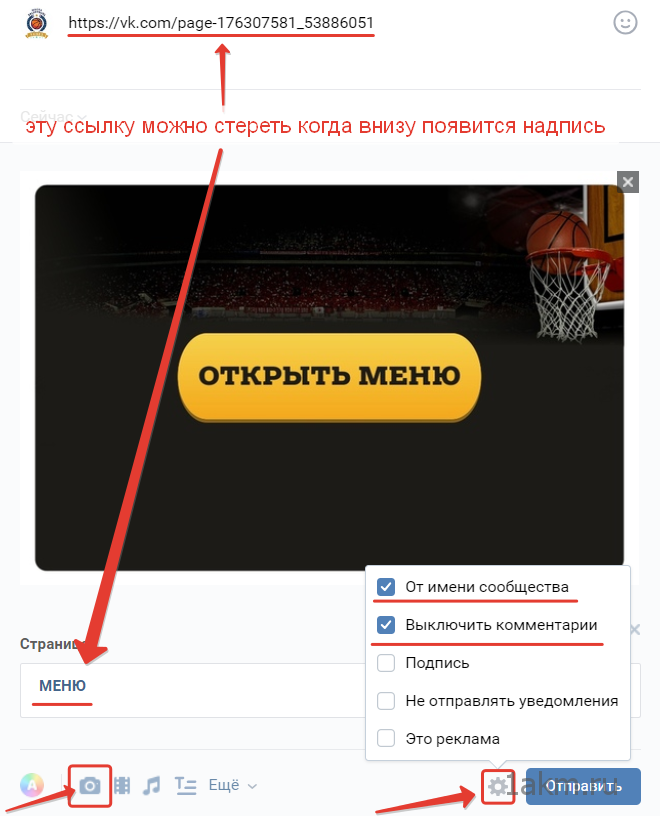
А в названии вставляем адрес с нашим Меню (тот который надо было записать). Вы увидите, что после картинки (ниже) появится надпись МЕНЮ. Теперь просто стираете название-ссылку.
И нажмите на Шестеренку и добавьте галочки “От имени сообщества” (что-бы можно было закрепить запись) и галочку “Выключить комментарии”
 Настройка кнопки вызова меню
Настройка кнопки вызова меню
Теперь нажимая на эту картинку – будет открываться наше меню в вк.
Не забудьте закрепить эту запись, что-бы Меню всегда было вверху ленты постов.
Вот и всё. Теперь у вас получилось не только создать меню для сообщества ВКонтакте, а даже полностью оформить его.
Обязательно добавьте статью в закладки. Я так сделал) Не раз ещё пригодится.
И подписывайтесь на новые и только полезные статьи!
Шутка дня:
Экипаж прощается с вами и желает Вам приятного полета.
Полезные советы для создателей групп ВК
Потенциальный покупатель (клиент) должен спустя буквально несколько мгновений уже понимать, сможет он, или нет, помогут ли ему здесь (хотя бы теоретически), туда он попал, или не по адресу. Другими словами первый экран группы — это самая важная его составляющая.
На осознание отводится немного — 3-5 секунд.
Поэтому, при создании сообщества очень важно учитывать множество нюансов:
- название группы должно мгновенно ответить на вопрос клиента — “Куда я попал?”;
- заинтересовать клиента на более детальное изучение группы;
- создать минимальное доверие.
В обложке сообщества важно избегать рекламных штампов типа: “только сейчас”, “только для вас”, “низкие цены”, “индивидуальный подход к каждому клиенту” “гарантия качества”. Все это пустые слова, за которыми нет конкретики, нет фактов
Эти фразы можно заменить на достойные и вполне конкретные, типа: “возврат, или обмен в течение года (или 14 дней)”, вместо слов “гарантия качества”. Еще пример: доставка в течение 1 дня по Красноярску, вместо словосочетания “быстрая доставка”. Или “делаем окна на немецком оборудовании” вместо “высокое качество”. То есть конкретно, а не размыто и абстрактно. Это гораздо убедительней, думаю, все с этим согласны.
Поэтому, прорабатывая этот момент, нужно учесть то, что сообществу необходимо помочь клиенту ответить на его вопросы, попытаться заинтересовать, чтобы он начал более внимательно изучать вашу группу. А продавать уже будут ваши посты, ваши товары, ваши виджеты и многое другое.
Что для этого нужно в первую очередь сделать?
- Проработать название сообщества.
- Создать обложку для веб-версии группы.
- Создать обложку для мобильной версии группы.
- Продумать аватарку.
- Написать правильный, продающий статус.
- Настроить кнопку целевого действия.
- Создать основную информацию о группе.
Все это видно на базовом (первом) экране и очень важно учитывать все вышесказанное, помня о количестве секунд для правильного восприятия информации. Такие советы подходят для сообщества, работающего в любом направлении, не только с партнерским продуктом
Возможно вы продаете мужскую одежду, или группа направлена на интересы рыбаков, а может это развивающие пособия для детей — это абсолютно не имеет значения
Такие советы подходят для сообщества, работающего в любом направлении, не только с партнерским продуктом. Возможно вы продаете мужскую одежду, или группа направлена на интересы рыбаков, а может это развивающие пособия для детей — это абсолютно не имеет значения.
Важно продумать все до мелочей и грамотно оформить.
Избегайте перегруза информации и делайте все блоки группы в едином узнаваемом стиле.
Подготовка к созданию меню в ВК
Для того чтобы создать любой блок переходов в группе или паблике ВК, нужно предварительно подключить ряд специальных возможностей, которые обычно используются при разработке wiki-страницы:
Войти в аккаунт администратора группы и с него зайти в раздел «Группы». Через вкладку «Управление» найти нужное сообщество и войти него.

- Кликнуть вкладку «Управление», которая располагается под аватаркой группы.
- Кликнуть пункт «Разделы», в строке «Материалы» установить режим «Ограниченные». Сохранить изменения нажатием соответствующей кнопки внизу экрана.

- Вернуться на главную страницу группы. В верхней части экрана нажать на вкладку «Свежие новости». Кликнуть кнопку «Редактировать».
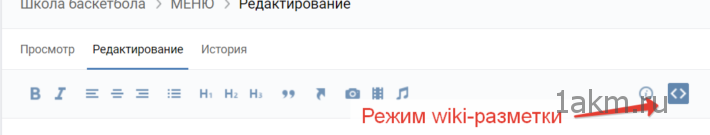
- В правой части экрана найти значок «<>», кликнуть по нему.

Стандартное название раздела сменить на подходящее. Например, «меню».

На этом подготовительные работы можно считать оконченными и можно приступать непосредственно к формированию текстового или графического меню.
Предыстория
Некоторое время назад я увлеклась заработком на партнерских программах и стала внимательно изучать это направление. Постепенно пришло понимание, что без создания группы (сообщества) не обойтись. Сначала пыталась разобраться в этом сама, что называется Гугл в помощь, затем купила курс по заработку на партнерских программах.
Не хочется называть имя автора курсов, тем более, что впоследствии слышала о нем множество самых разнообразных не совсем лестных отзывов, скажу только, что человек умеет расположить к себе, имеет в запасе очень даже приличный кейс, и большое количество собственных выпускников с завидными результатами.
В одном из уроков очень подробно и наглядно с помощью видео-инструкций нас учили создавать группу ВКонтакте, которая необходима для сбора подписчиков, или, по-другому, собственного трафика, для дальнейшей работы с ним.
Про живую обложку авторы курса речи даже не вели, так как эта возможность для всех сообществ стала доступна лишь с начала 2019 года. Раньше ею могли воспользоваться лишь верифицированные сообщества, или группы, отмеченные Прометеем.
Такая обложка создана специально для мобильных устройств. Кстати, работает она только на android и IOS, что очень обидно. Однажды я дала ссылку на свою группу подруге, чтобы она посмотрела как выглядит и работает созданная мною версия обоев.
На высланном в ответ скриншоте я увидела статическую обложку, выполненную мною для веб-версии группы. Пришлось разбираться, почему так. Остается надеяться, что когда-нибудь и супер-модные айфоны смогут отображать шапку группы Вконтакте во всем ее великолепии.
Шапка для группы вк
Шапка (обложка) группы это место для полета фантазии. Именно по обложке пользователи определяют о чем эта группа. Следовательно шапка должна передать тематику группы.
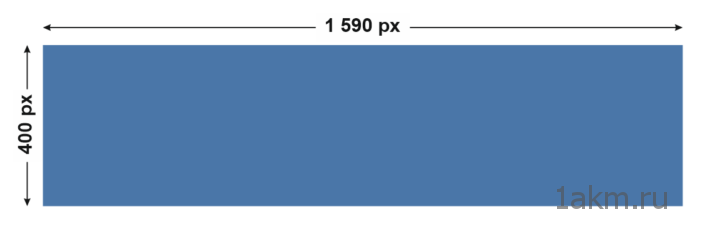
Создавая шапку группы вк нужно учитывать особенности отображения размеров на разных устройствах.
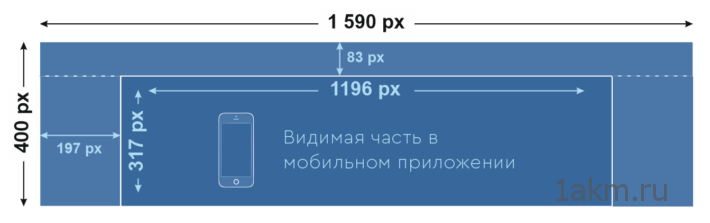
Основной размер шапки 1590 x 400 px
 Размер шапки в VK для компьютера
Размер шапки в VK для компьютера
Размер шапки вк в мобильном приложении
В мобильном приложении шапка обрезается. 83 px срежется сверху и по 197 px по бокам.
Видимая часть в приложении 1196 x 317 px (сюда должна поместится вся важная информация)
 Размер шапки в ВК в приложении
Размер шапки в ВК в приложении
Но в приложениях по бокам располагаются дополнительные элементы. Они тоже перекроют часть изображения. Ещё по 140 px слева и справа.
 Элементы перекрывающие шапку группы ВК по бокам
Элементы перекрывающие шапку группы ВК по бокам
Кстати! Вот тут можно посмотреть все размеры вк.
И так, у меня получилась вот такая шапка (обложка)
 Готовая шапка для группы вконтакте
Готовая шапка для группы вконтакте
Теперь получившуюся картинку загружаем как обложку группы. Делается это так:
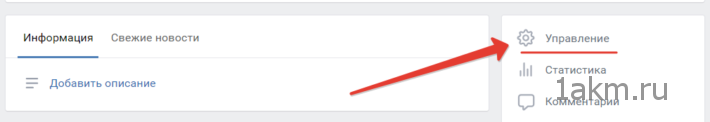
Заходим в Управление

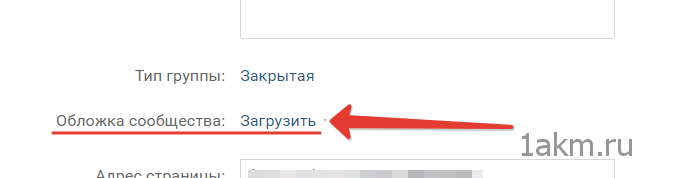
Обложка сообщества → Загрузить. И выбираем нашу картинку.

Как сделать обложку для группы ВК бесплатно через Канву
Первым делом нужно зарегистрироваться. Если у вас есть
учетная запись в Google
или Facebook, то можете
пройти авторизацию с помощью этих сервисов. Далее приступаем к созданию своей
уникальной обложки для группы ВК.
Переходим на главную страницу. Настоятельно рекомендую ознакомиться с меню, чтобы знать где и какой инструмент находится. Затем слева нажмите кнопку «Создать дизайн».
В поисковой строке введите название шаблона,
который хотите использовать. У меня это будет «Обложка для группы ВК».

Перед вами открывается прямоугольник со словом «Пустой».
Делаем клик по этому полю.

Перед вами открывается панель с инструментами
для создания дизайна. Выбираем сетку с размерами 1590х400.

Выбираем изображение. Это может быть ваше личное
фото или пейзаж. Главное, чтобы у снимков было хорошее, не размытое качество. Я
возьму из базы Canva.
Кликаем по пункту «Фото». Выбираем любое бесплатное изображение. Разумеется,
среди тех, что подходит тематике вашей группы.

После добавления, растягиваем изображение до
размеров предустановленной сетки.

Приступаем к редактированию. Переходим ко
вкладке «Элементы», выбираем что-то тематическое. Растягиваем до нужного нам
размера.

Переходим во вкладку «Текст». Выбираем
подходящий стиль для заголовка, который характеризует нашу группу. Пишите
что-то привлекательное.

Выбрав стиль, мы видим, что заголовок
скопировался из базы сервиса. Для того, чтобы его изменить кликаем в области
текста мышью.

Исправляем каждый текст так как нам нужно. Корректируем положение на фоне.

Обратите внимание, что при редактировании каждого слоя при создании обложки для группы ВК, можно пользоваться встроенными инструментами

После окончания обработки каждой детали, приступаем к загрузке изображения на компьютер. Для этого нажмите на кнопку «Скачать» в правом верхнем углу.

Здесь ничего не меняйте, проследите, чтобы формат файла был PNG и снова жмите кнопку «Скачать».

Обратите внимание, что изменение размеров и добавление некоторых
эффектов доступно в платной версии редактора. Дождитесь, пока ваш дизайн будет подготовлен
После этого
изображение загрузится в браузер
Дождитесь, пока ваш дизайн будет подготовлен. После этого
изображение загрузится в браузер.

Какие размеры для обложки
Перед тем, как поставить обложку для группы в вк, лучше заранее подготовить картинку. Это может быть название сообщества или логотип фирмы, компании для которой она была создана и прочее.
Выбранный файл должен быть определенного размера. Это может быть или 795x200px, или 1590x400px.
Если выберите изображение меньшего размера, то оно некрасиво будет отображаться на больших экранах компьютеров и ноутбуков. Такой размер больше подходит для телефонов и планшетов.
Но поскольку в социальную сеть Вконтакте пользователи заходят с различных устройств, как телефонов, так и компьютеров, тогда сразу лучше взять изображение большего размера.
Сделать с помощью конструктора

Раньше социальная сеть использовала Вики-разметку, которая заметно осложняла жизнь администраторам групп. Эта сложная система требовала внимательного разбора и вынуждала перелопатить тонну информации, прежде чем выдать годный продукт. Сейчас можно быстро оформить красивое меню без специальных знаний.
Сам порядок действий для создания меню паблика не представляет сложности. Подробнее мы рассмотрим его в инструкции, представленной в следующем разделе. Трудности могут поджидать только при создании обложки для ссылки навигации. Здесь вам помогут специальные онлайн-конструкторы, позволяющие быстро сгенерировать картинку по вашему запросу.
Обычно при оформлении кнопки с помощью конструктора нужно выбрать следующие параметры:
- вариант оформления (обычный, толстые линии, с заливкой и т.д.);
- градиент и цвет фона;
- изображение (готовые фоны или загруженные пользователем);
- формат текста (шрифт, цвет, размер, толщина и т.д.).
Благодаря такому выбору настроек можно за несколько минут создать оптимальный вариант графического дизайна меню. Причем выглядеть он будет вполне профессионально и привлекательно. Если что-то не получается, на подобных сервисах обычно располагаются уроки видеопомощи, описывающие пошаговый процесс создания картинки.
Можно обратиться к следующим ресурсам:
- Memedia.ru – бесплатный конструктор с интуитивно понятным интерфейсом. После создания обложки вы сможете без труда скачать ее на свой компьютер и затем загрузить в меню группы. Причем изображение будет полноценным, без ссылок на сервис и водяных знаков. Сайт однозначно можно рекомендовать к использованию.
- Вкменю.рф – также бесплатный ресурс с аналогичными опциями. Здесь вы сможете создать качественную картинку и скачать ее на диск для дальнейшей загрузки в меню.
- Vkmenu.ru позволяет авторизоваться через социальную сеть и сам находит администрируемые группы. В процессе создания вы сможете установить основные параметры дизайна навигации. Стоимость одного меню – 100 рублей, которые списываются со счета ВК.
Подготовка к созданию
Перед тем, как сделать в группе Вконтакте кликабельное меню, необходимо подготовиться к процедуре. Для начала сделайте следующее:
- Перейдите к своему паблику через раздел управления сообществ.
- Под аватаркой группы нажмите на иконку в виде трех точек, чтобы открыть дополнительный список.
- Кликните по пункту Управление сообществом;

Перейдите в настройки паблика, затем кликните по Разделы;.
В открывшемся окне отыщите Материалы; и выберите статус Ограниченные; в выпадающем списке. Если оставить их открытыми, то редактировать записи может любой участник паблика.
Для сохранения настроек нажмите соответствующую кнопку внизу страницы.

Чтобы сделать меню в группе Вконтакте, вернитесь на главную страничку и перейдите в раздел «Свежие записи»; Она находится сразу под названием публичной страницы и ее статусом. Щелкните по кнопке для редактирования. Откроется специальное окно, где вам нужно найти в панели инструментов редактора иконку в виде двух скобок <>. Нажмите на его, чтобы активировать режим wiki-разметки. После чего можете поменять надпись «Свежие новости»; на нужное слово. После выполненных манипуляций вы сможете создать меню в группе Вконтакте;
Как сделать меню в группе ВК
Меню в ВК делается с помощью wiki-разметки (это специальный язык программирования созданный для ВКонтакте).
Для меню нужно создать вики-страницу. Делается это так:
Скопируйте и вставьте в адресную строку такой код (с вашими данными)
Где 123456789 это порядковый номер (ID) вашей группы.
Взять его можно в адресной строке.
а МЕНЮ – это название страницы.
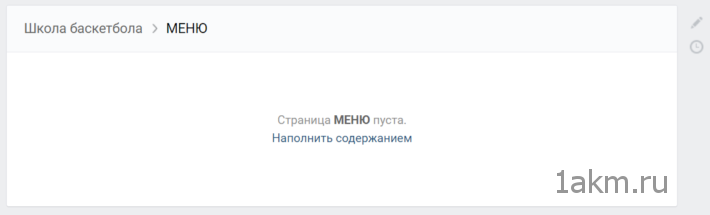
В результате у вас появится вот такая новая страница.
 Новая вики-страница с названием МЕНЮ
Новая вики-страница с названием МЕНЮ
Нажимаем “Наполнить содержанием”. И мы попадаем в редактор страницы.
Редактор страницы имеет два режима: – Визуальный режим – Режим wiki-разметки
Если треугольные скобки обрамлены в синий квадрат, то значит включен режим вики-разметки.
 режим вики-разметки
режим вики-разметки
Если скобки синие без рамки, то вы в визуальном редакторе.
Нам нужен редактор вики-разметки. Тут мы будем прописывать код для меню в вк.
Но перед написанием кода, посмотрите в адресную строку.Скопируйте все символы до знака вопроса (?) – это адрес вашего меню.Запишите его!
Как сделать меню группы ВКонтакте с кнопками

Графические кнопки часто используются контент-менеджерами, администраторами, модераторами при оформлении группы ВКонтакте: это довольно удобно
Такой прием удерживает внимание даже случайного посетителя, “заставляет” его задержаться на странице, изучить ее содержание детально (и даже подписаться на обновления). Отвечаем на вопрос: как создать меню в группе ВКонтакте?
- Выберите любую яркую картинку, которая вписывается в тематику и стилистику блога. Затем загрузите ее в фотоальбом на личной страничке или в альбом сообщества.
- Найдите ее в фотоальбоме, скопируйте ссылку на фотографию в адресной строке вашего браузера.
- Откройте режим редактирования группы, как описано в предыдущем разделе статьи. Нужен режим wiki-разметки.
- Пишем код. photo-AAAAA_BBBBBB — вставьте эту ссылку из адреса фото. Далее: |400px| (ширина изображения, можно выбрать любое значение, до 600 px). И, наконец, рабочая ссылка — скопируйте ее в текущей строке браузера.
- Заключите написанное в двойные квадратные скобки. Конечный вид ссылки: ].
Как создать меню в группе ВКонтакте
- Зайдите в группу.
- Под аватаркой заходим в раздел “Управление сообществом”.
- Откроется несколько пунктов (фотографии, документы). Перейдите в раздел “Материалы”, нажав на “Ограниченные”. Это вынужденная мера: в противном случае (при открытом доступе) любой сможет создать новые страницы, испортив меню группы.
- Вернитесь на главную страницу сообщества. Удалите закрепленные посты. Перезагрузите страницу.
- Откройте раздел под названием “Свежие новости” (он расположен прямо под описанием сообщества). Вы увидите, что рядом с ним возник пункт “Редактировать”.
- В открывшемся окне редактирования следует выбрать режим wiki-разметки. Он выбирается путем нажатия кнопки справа. Наведите на нее курсор: отобразится название режима, в котором вы сейчас находитесь.
- Можно приступить к редактированию. Базовое название заголовка (“Свежие новости”) меняем по собственному усмотрению. Подойдет краткое описание: “Меню группы”.
- Чтобы сделать новые пункты, запишите названия разделов в столбик, выделив их двойными квадратными скобками. Например: ], ].
- Кнопка “Предпросмотр страницы” покажет, как выглядит меню группы.
Дизайн меню
Позволяет выполнить основу для будущего проекта. Чтобы выполнить данную часть работ, приветствуется знание такой программы, как «Adobe Photoshop». Вот так выглядит шаблон размеров, в котором мы будем реализовывать будущее красивое меню.

Ширина аватара составляет 200 пикселей, высота – 500. Картинка основного меню – 510*308. В результате мы получим вот такую красивую «менюшку» в конце.


Обращаем внимание на то, что в зависимости от информации, расписанной после названия группы, может меняться высота картинки справа (аватара), а соответственно и все что расположено рядом, может сместиться!
Данный исходник PSD-макета был реализован для примера. Скачать.
Не будем заострять внимания на том, как делался шаблон, приступим сразу к его подготовке для размещения в новую или уже существующую группу. Открываем файл в «Фотошопе».
Первым делом, сохраняем аватар. Один из способов быстрого сохранения, если в файле все проструктурировано и мало элементов (как в нашем случае). Отключаем видимость ненужных нам слоев.

Заходим в раздел «Изображение» и выбираем операцию «Тримминг».

На выходе получаем:

Нажимаем «Файл», потом «Сохранить как». Выбираем формат .png и сохраняем в нужную нам папку или директиву.

При большом весе получившегося изображения, можно воспользоваться инструментом «Сохранить для Web». Команда также находится в разделе «Файл».
Проделываем аналогичную операцию с изображением, которое будет выводиться при первичном отображении меню. В нашем случае, оставляем видимыми – папку «открыть меню» и «фон меню» в папке «меню с машиной». На выходе в результате:

Теперь необходимо выполнить сохранение и нарезку второго уровня меню. Для этого оставляем видимым «фон меню» в папке «меню с машиной» и добавляем к нему «Меню второй уровень».

Затем воспользуемся инструментом «Раскройка», найти который можно в меню слева.

«Разрезаем» нашу картинку на соответствующие части. В нашем случае их будет три.

После этого, нажимаем «Сохранить для Web» и выбираем соответствующую папку для сохранения. В результате вы должны получить три нарезанных картинки, которые в сумме составят одно целое изображение меню.

На этом подготовительная часть закончена. Приступаем к основному этапу.
Оформить самостоятельно

Итак, с 2019 года администратор группы может самостоятельно и без лишних хлопот сделать меню. Для этого ему нужно следовать определенному порядку действий:
- зайдите в свой паблик;
- на основной странице вы увидите блок «Меню» и рядом кнопку «Настроить»;
- создайте кнопки, нажав «Новая ссылка»;
- загрузите обложку, то есть картинку, которая будет визуально передавать нужную информацию;
- введите название кнопки;
- установите ссылку;
- сохраните внесенные изменения;
- повторите приведенный алгоритм действий для каждой кнопки навигации.
Создать разрешается не больше 7 элементов
Обратите внимание, что в меню можно поставить ссылку только на внутреннюю страницу ВКонтакте (обсуждение, публикация, страница и т.д.). Переходы на внешние ресурсы запрещены
Причем рекомендуется перед добавлением ссылки сократить ее при помощи специального сервиса ВКонтакте. Этот сервис вдобавок позволяет отслеживать количество переходов по ссылкам.
На видном месте можно разместить кнопку, ведущую на самый продаваемый товар или новую рекламную акцию. Отдельно выделить условия оплаты и доставки. Впоследствии можно также очень легко изменять или удалять разделы меню.
Но прежде чем вы приступите к созданию навигации, продумайте дизайн и названия кнопок, подберите подходящие картинки. Лучше использовать платные фотостоки с качественными изображениями. Но вполне подойдут и картинки из поисковика.
Первое, что нужно учесть – размер изображений. По правилам социальной сети минимальный размер картинки должен составлять 376×256 px. Установить кнопку меньшим размером не выйдет. Если у вас не получается загрузить нужный файл, попробуйте его уменьшить, вероятно, он слишком большой.
Как видите, ничего сложного. И вовсе незачем привлекать к созданию меню специалиста-дизайнера. Даже далекий от этой области человек легко справится с поставленной задачей. Нужно только следовать приведенной в нашей статье пошаговой инструкции.
Помимо меню, можно настроить динамическую обложку ВКонтакте, что позволит еще больше посетителей завлечь в вашу группу, на эту тему у нас была отдельная статья.
Подводя итоги
Нужно использовать новые возможности оформления, так как это отличный способ выделиться. Кроме всего, сегодня, как никогда, в соцсетях важна визуальность.
Созданную однажды обложку можно легко обыгрывать, используя под информирование о проходящих акциях, или мероприятиях, к примеру, показывать сегодняшних новых подписчиков, или активистов. Вариантов множество.
А можно просто менять сюжеты, выбрав для этого персонаж. При этом не увлекайтесь, помните об узнаваемости и единстве стиля.
Сегодня я поделилась с вами инструкцией — как сделать живую обложку для группы ВК. Если статья понравилась , подписывайтесь на блог , чтобы быть в курсе полезного и интересного.
Участвуйте в конкурсе «Ноутбук за репост», тем более, что это довольно просто сделать. Нажмите на любую кнопку из представленных ниже социальных сетей и поделитесь заметкой с друзьями.
С вами была Татьяна Боева. Всем удачи и отличного настроения!