Cкачать превью с ютуба
Содержание:
- Найти и вытащить из видео картинку
- Как поставить картинку в качестве значка ролика на Ютубе
- Как сохранить фото?
- Зачем это нужно
- Графические редакторы
- Что это такое и кто может его вставлять ?
- Каким образом добавить превью на видеохостинге
- Плохие и хорошие примеры
- Требования к обложке в видео
- Работа в Photoshop
- Онлайн-сервис Canva
- Что такое превью для видео на Ютубе
- Вставка картинки в видео
- Шаг 4. Сохранение и загрузка
- Требования к обложке: размер, формат, вес
- Выбор шаблона
- Вставка картинки в видео
- Извлекаем изображения с помощью ссылки
- Как поставить обложку на видео в Ютубе
Найти и вытащить из видео картинку
Это один из наилегчайших способов из всех представленных… Итак, картинка, прежде чем отобразиться на главной странице ютуба, должна быть загружена блоггером на сервер видеохостинга (иногда, картинкой является один из кадров ролика, но суть та же — фото сохраняет на сервере как отдельный файл).
Мы без особого труда можем найти и сохранить её, следуя данной инструкции:↓↓↓
- Заходим на главную страницу Youtube (мобильное приложение — не подойдёт!) и вбиваем в поиске нужное видео.
- Запускаем видео, а тем временем, пока оно проигрывается, переводим курсор мыши на адресную строку (расположена выше основного окна).
- Теперь нам нужно выделить и скопировать всю часть ссылки которая идет после знака v= . То есть, к примеру — “9bZkp7q19f0” (идентификатор видео).
Открываем новую вкладку, и вставляем в адресную строку новый URL:
http://i1.ytimg.com/vi/ИДЕНТИФИКАТОР/maxresdefault.jpg
Где слово “Идентификатор мы заменяем на скопированные символы из предыдущего шага.

Переходим по этой ссылке и готово! В браузере будет открыта полноценное фото, которое и будет являться превьюшкой.

Читайте → Как создать Очень Яркую и Кликабельную картинку для Youtube
Как поставить картинку в качестве значка ролика на Ютубе
Чтобы поставить картинку в качестве превью необходимо выполнить следующий алгоритм действий:
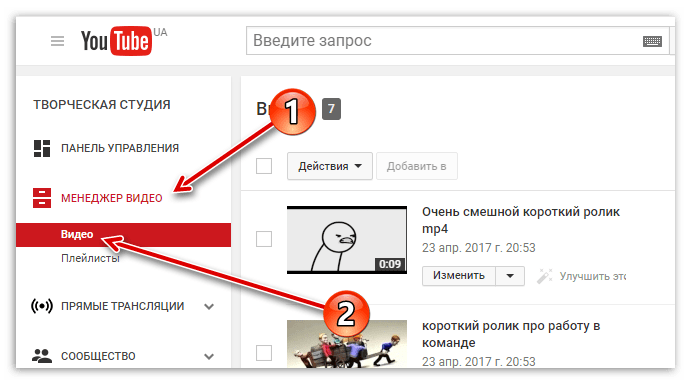
- Зайдите в менеджер видео и кликните по вкладке «Видео».
- Рядом с роликом, где вы хотите сменить обложку, нажмите на клавишу «Изменить» и в выпадающем меню нажмите «Информация и настройки».
- После этого перед вами откроется меню, где можно редактировать выбранный ролик. Чтобы сменить превью кликните по клавише «Изменить изображение», где представлено несколько вариантов обложек и можно загрузить свою.
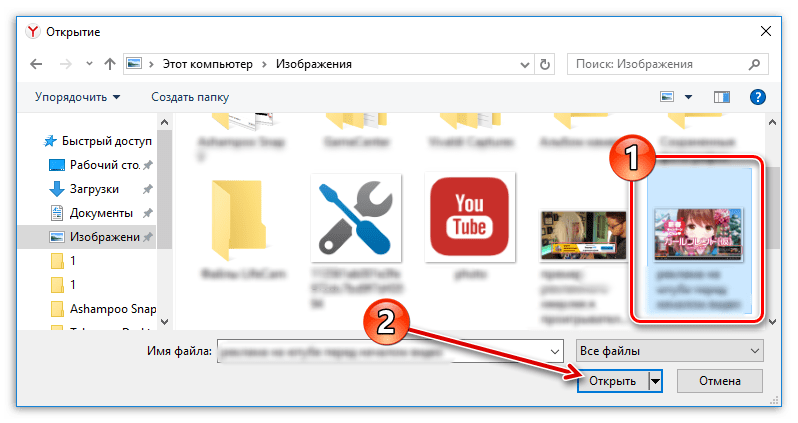
- После этого вам компьютер предложит выбрать файл.
- Когда он будет успешно добавлен, необходимо подождать несколько секунд для обновления и нажать на клавишу «Сохранить».
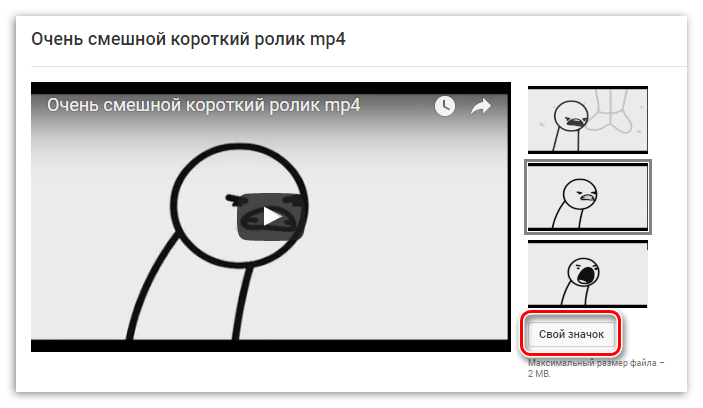
Но если вы хотите сменить значок видео при его загрузке, не стоит покидать страницу, пока ролик полностью не обработается. Когда обработка завершится, снизу вы можете выбрать имеющиеся значки видео или кликнуть по кнопке «Свой значок» и выбрать на компьютере подготовленный файл.
После загрузки нужно нажать на клавишу «Сохранить» или «Опубликовать».
Это интересно: Крутые идеи для видео на Ютубе
Как сохранить фото?
Найти и открыть картинку мы смогли… Но вот как её скачать?
- Правой кнопкой мыши кликаем на изображение (шаг 4 предыдущей инструкции).
- Выбираем пункт “Сохранить изображение (картинку) как…”.
- Задаем загружаемому файлу имя, а после сохраняем его в любом удобном месте.
Этот алгоритм подойдёт для большинства популярных браузеров (Chrome, Yandex, FireFox).
Изменяем разрешение
Если вам нужно “взять” немного другой размер той же превью, то у нас есть для вас решение! Всё предельно просто, необходимо в адресной строке прописывать другие URL-адреса, при этом оставив такой же идентификатор видео. Примеры:
- http://i1.ytimg.com/vi/ИДЕНТИФИКАТОР/default.jpg — (120×90).
- http://i1.ytimg.com/vi/ИДЕНТИФИКАТОР/mqdefault.jpg — (320×180).
- — (480×360).
- http://i1.ytimg.com/vi/ИДЕНТИФИКАТОР/sddefault.jpg — (640×480).
- http://i1.ytimg.com/vi/ИДЕНТИФИКАТОР/maxresdefault.jpg — (1920×1080).
Обратите внимание, что вес скачанного файла будет напрямую зависеть от того, какого качества было фото. Рекомендуем посмотреть на размер превьюшки, прежде чем её скачивать

Через программу?
Как ясно из названия заголовка, здесь нам придётся установить дополнительный софт. Не переживайте, он не займет много места, а также программа не требовательна к ресурсам компьютера.
- Переходим на этот сайт и скачиваем нашу программу — .
- Файл загружается в формате RAR-архива, поэтому установка — не требуется, просто распаковываем его и запускаем приложение.
- Интерфейс программы предельно прост, каждый пункт подписан. Сворачиваем программу, а затем сразу же открываем браузер, чтобы скопировать полную ссылку на видео.
- Вставляем URL в соответствующее поле, после чего выбираем размер картинки. Нажимаем “Сохранить превью на диске…”.
После выполнения всех шагов файл будет находится на вашем жёстком диске.
Через html-код страницы
Если вы имеете базовые знания об html-разметке, то, скорее всего, вы знаете, о чём дальше пойдёт речь)
- Первым делом, открываем страницу с видеороликом в браузере.
- Во время того, как видео будет воспроизводиться зажимаем следующую комбинацию клавиш “Ctrl+U”.
- Откроется новая вкладка с html-кодом. Теперь нужно удерживать ещё несколько кнопок, а именно: “Ctrl+F”. Так, мы сможем найти нужный нам элемент.
- Прописываем в появившейся строке поиска “og:image”.
- Сразу же за фразой “content” будет находиться ссылка на миниатюру из видео в максимально возможном качестве.
Копируем адрес, переходим на указанный ресурс. Теперь следует действовать так, как мы указывали в первом пункте статьи — скачать чужое фото.
Онлайн сервисы
В интернет достаточно много сайтов, которые позволяют, что называется “вытащить” картинку из ролика. Кстати, все они — абсолютно бесплатные!
- Перейдя на любой выбранный вами ресурс, нужно сразу искать поле, в которое мы будем прописывать URL-адрес видео.
- После того, как ссылка прописана, нажимаем на соответствующую кнопку (обычно: скачать, загрузить, получить).
- Начнётся загрузка файла…

Мы отобрали для вас ТОП-6 лучших русскоязычных сервисов для того, чтобы вы беспрепятственно открыть и загрузить превью:
Некоторые онлайн-сервисы не начинают загружать миниатюру, а просто отображают её на экране. Тогда пользователю нужно будет скачать фото самостоятельно (подробнее в начале статьи).
У каждого из них есть свои плюсы и минусы… Но все они полностью выполняют свою задачу.
С помощью расширения ?
Это лучшая альтернатива онлайн-сервисам, так как плагин всегда находится под рукой, а пользователю не нужно каждый раз переходить по адресу сервиса.
Также, для Google Chrome есть ещё один плагин, который был удалён из магазина. Но, мы можем скачать его отсюда — , а затем уже добавить в браузер и установить! Так мы и сделаем… После инсталляции дополнительного ПО, мы можем его использовать.
- При просмотре контента, нужно нажать на значок расширения в правом вернем углу, а затем скопировать предложенный URL.
- Вставляем адрес в адресную строку и переходим на этот сайт.
- Скачиваем картинку из браузера уже известным нам способом.
Вот и всё … Любой желающий может легко “достать” превью-картинку из ролика. Не забудьте поставить лайк, если статья оказалась полезной и помогла вам в чём-то.
Зачем это нужно
В момент загрузки видеоролика вариация обложки будет предложена системой автоматически. Конечно, можно без раздумий принять и использовать именно ее, но гораздо лучше будет создать специальное изображение собственноручно. Сейчас объясним почему:
Сделанная отдельно картинка будет соответствовать стилевой направленности. Если видеоблогер не будет лениться и станет каждый раз при выкладке делать обложку самостоятельно, все превью окажутся оформлены в едином стиле. Посетители обязательно оценят такие старания и общую привлекательность канала.
При личном создании можно использовать только изображения высокого качества, что однозначно плюс. Так как видеохостинг нередко предлагает юзерам довольно посредственные картинки. Они бывают нечеткими, размытыми, далеко не всегда отображают суть происходящего
А пользователи в первую очередь обращают внимание именно на превью.
Есть возможность задействовать сразу несколько фоновых изображений. Чтобы улучшить качество, следует сделать два фона для обложки видео
Задний нужно слегка затемнить, так удастся сместить акцент на передний план. При автоматическом подборе достичь подобного эффекта невозможно.
Можно воспользоваться надписями. Чтобы посетители сразу же при первом взгляде на картинку улавливали смысл видеоролика, неплохо прописать ключевики красивым выделяющимся шрифтом. На количестве просмотров такой ход отразится самым лучшим образом.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Графические редакторы
Также превью-картинку можно создать и в любом графическом редакторе, который поддерживает работу со слоями. Из бесплатных программ лучше всего подойдет GIMP, а из платных – Adobe Photoshop. На примере редактора GIMP мы рассмотрим основные моменты при создании превью своими руками.
Шаг 1. Вырезание картинок
Запускаем GIMP и открываем картинку (Файл → Открыть). В нашем случае это будет фотография с котом. Кликаем на инструмент Выделение переднего плана, который находится на Панели инструментов, и обводим кота по контуру, соединяя ключевые точки:

Как только вы соедините все точки, получится вот такое изображение:

Причем инструмент лассо сменится на кисточку. Зажимаем левую кнопку мыши и отмечаем этой специальной кистью все цвета, которые можно встретить у кота:

В итоге получим вот такую картинку:

Увеличьте изображение (клавиша +) и закрасьте все синие места кисточкой (можно уменьшить радиус инструмента для удобства):

Учтите, что далеко не всегда получится вырезать объект ровно. Так, для выделения дерева на фоне густого леса придется использовать технику разделения цветовых каналов, фотоаппарат и штатив.
Шаг 2. Выделение и копирование слоев
Как только закрасите все синие цвета на нужном вам объекте, нажимаем Enter, кликаем на выделение правой кнопкой мыши и выбираем Правка → Копировать:

Кликаем на панель Слои и создаем новый слой (правая кнопка мыши → Создать слой) с разрешением 1280×720 пикселей:


Выбираем новый слой и вставляем выделение правой кнопкой мыши (Правка → Вставить):

Появится новый слой – Плавающее выделение. Кликаем на него правой кнопкой мыши и выбираем Прикрепить слой:

Шаг 3. Правка ластиком
С помощью Ластика (Shift + E) выравниваем изображение:

После этого переключаемся на инструмент Перемещение (клавиша M) и передвигаем картинку в левый нижний угол:

После этого можно удалить самый первый слой с основным изображением, используя правую кнопку мыши и опцию Удалить слой:

Шаг 4. Добавление фона
Открываем изображение с красочным фоном и вставляем его как слой, используя опцию Файл → Открыть как слои (Ctrl + Alt + O):


Если вы не знаете, где взять цветной фон, то советуем воспользоваться поиском по картинкам в поисковике. Также вы можете использовать градиентную заливку, чтобы сделать похожий фон. Для этого создаем новый слой с теми же параметрами (1280×720, прозрачный фон), активируем инструмент Градиент и выбираем 2 цвета:

Далее зажимаем левую кнопку мыши и ведем указательную линию градиента снизу вверх, как показано на скриншоте:

Мы же оставим наш добавленный слой, который был найден на просторах сети, а этот удалим, после чего передвинем слой с котом наверх в панели Слои:

Шаг 5. Добавление новых объектов
Аналогичным образом можно добавить несколько разных объектов на один слой. В нашем примере будет добавлена рыба:

С ней мы проделали все те же действия, что и с котом, но в отдельном окне, а потом просто скопировали (Ctrl+C) изображение с рыбой, добавили новый слой на панели Слои и вставили вырезанную картинку.
Шаг 6. Добавление текста
Нажимаем на кнопку Текст (клавиша T) на панели инструментов:

Кликаем на иконку шрифта, чтобы открыть список всех доступных шрифтов:

Подбираем любой понравившийся. В нашем случае это будет Cambria Bold Italic. Чуть ниже иконки выбора шрифтов располагается графа Размер. Для нашего изображения подойдет шрифт в 68 пикселей. Как только определитесь с типом и размером шрифта, кликнете по основному изображению, чтобы начать печатать текст:

Шаг 7. Экспорт картинки
Для сохранения картинки открываем вкладку Файл → Экспортировать как (Shift + Ctrl + E) → выбираем тип картинки (лучше всего использовать JPEG или PNG), место, где она будет храниться, и наименование → жмем кнопку Экспортировать:

Выбираем самые лучшие параметры качества и кликаем на Экспорт:

Что это такое и кто может его вставлять ?
Превью – это миниатюра видео в одной картинке. Изображение, которое видит зритель, прежде чем запустит воспроизведение. Пример ⇓
Попадая в рекомендации, ролики все равно находятся в условиях жесткой конкуренции.
Здесь решающим фактором становится оформление: название, превью, аватарка канала
Основное внимание зрителя привлекает превьюшка, поэтом необходимо подобрать изображение так, чтобы оно заинтересовало аудиторию и максимально точно передало, о чем будет видео
Стоп-кадр чаще всего выдает не самые лучшие решения, поэтому, перед тем, как опубликовать новое видео в ютубе, лучше поставить на него красиво оформленное превью, есть способы сделать это и на ПК, и на телефоне.
Для этого необходимо соблюдение нескольких условий…….
Условия позволяющие использовать функцию «превью»:
1. .
2. Подготовьте обложку, отредактируйте изображение.
3. Проверьте, соответствует ли выбранная картинка .
Каким образом добавить превью на видеохостинге
Когда у вас будет готовое превью для вашего видеоролика на YouTube, его нужно добавить в будущий клип.
Для этого авторизуйтесь в Google и откройте творческую студию. Затем:
- Вверху возле вашей аватарки будет значок для добавления нового видео. Нажмите его, чтобы загрузить ролик;
- Во время загрузки видео вы сможете добавить превью. Кнопка для загрузки находится внизу страницы. Нажав на неё, откроется проводник Windows, где нужно выбрать готовую картинку;
- Размер файла картинки не должен превышать 2 Мб. Сразу после загрузки обложка появится в соответствующем окне. И вы сможете увидеть, как она будет выглядеть при поиске на странице YouTube.
Плохие и хорошие примеры
На видеохостинге огромное количество роликов, но не все из них могут похвастаться эффектным выразительным содержанием. Почему так происходит? Все просто, далеко не каждый владелец канала стремится узнать, как делать превью для видео на YouTube правильно. В завершающей главе разберемся, что нужно предпринять, чтобы привлечь посетителей своим видеороликом, а от чего лучше вовсе отказаться.
Сначала перечислим, какие детали можно задействовать на изображении:
Следует позаботиться о лаконичной подписи
Так зрителю будет заранее понятно, о чем ваше видео.
Необычные картинки и шок-контент неизменно привлекают к себе внимание пользователей, побуждая их к просмотру. Заразительный смех, дикий восторг, полное уныние, ужас — все эти яркие эмоции вызывают интерес.
Конечное изображение только выиграет, если грамотно расположить на нем нужные маркеры в виде стрелочек, подчеркивания или облачков.
Теперь рассмотрим, чего стоит избегать при оформлении обложки:
- Чрезмерного количества текста. Задействуйте 2-4 слова, выполненных красивым броским шрифтом, который легко читается и не забивает собой все остальное. Оставлять буквы на пустой основе без картинки — тоже не лучший вариант.
- Ошибкой будет использовать эмоции, которые не выражены в самом видео. Изображение обязано передавать суть содержимого, а не противоречить ему.
- Слишком много маркеров — это плохо. Они перегружают общую композицию, а уловить смысл при взгляде на превью становится очень сложно. Это обязательно оттолкнет потенциальных зрителей.
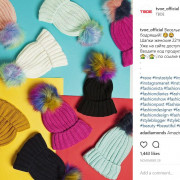
Ниже приведем положительный пример обложек, в которых все сделано как надо. Текст, персонажи, яркость, эмоции — все это вызывает у пользователей интерес, заставляет посмотреть видеоролик.

В завершении хочется еще раз напомнить, просто знать, что такое превью на Ютубе — не достаточно для эффективного продвижения канала
Необходимо понимать, какие функции выполняет обложка, уметь оформлять ее правильно и тем самым привлекать внимание большого числа зрителей. Надеемся, сегодняшние наши рекомендации окажутся для вас полезными
Требования к обложке в видео
Не все пользователи, прошедшие регистрацию на сервисе Ютуб, могут устанавливать превью в видео. Об этом факте не каждый человек знает. Право требуется заслужить. В прошлом на видеохостинге YouTube были слишком строгие правила. Чтобы добавить заставку, должна была быть подключена монетизация, партнерка. Сегодня требования проще. Вы должны соответствовать таким критериям:
- Ваша репутация на сервисе должна быть хорошей.
- Вы не должны нарушать правила и принципы видеохостинга.
- Вам требуется подтвердить собственный аккаунт.
Осуществить проверку, выполнение перечисленных пунктов, можно на 1 страничке. Она называется «Статус и функции». Для посещения, необходимо сделать следующее:
- Кликните по значку собственного профиля. Он находится вверху в углу справа.
- Появится окно, требуется тапнуть по кнопке «Творческая студия».
- Откроется страница, нужно нажать на левой панели пункт «Канал».
- Теперь в меню нажмите «Статус и функции».
- Вы попали на нужную страницу, где есть возможность отслеживать вышеуказанные критерии, посмотреть свою репутацию, соблюдаются ли авторские права, рейтинг, соблюдения принципов Ютуб. Также здесь есть информация о том, подтвержден ваш аккаунт либо нет.
- Внизу есть пункт «Пользовательские значки в видео». Когда вам запрещено их ставить, данный блок подсвечивается красным цветом.
Если у вас не было никаких предупреждений, переходите к подтверждению собственного профиля.

Работа в Photoshop

- Откройте скачаный файл, сделайте прозрачность около 40%, что бы видеть нужную область. Кликните на «Окно (Window) – «Слои»(Layers), а дальше два раза нажмите на Background, таким образом у нас получилось создать слой и преобразовать его в простой. Назовем этот слой «Фон». У вас есть возможность скачать готовый фон на сайт, написав в поисковике «шапки для ютуб 2560х1440», а для любителей оригинального стиля, мы советуем создать фон собственноручно.
- Два раза кликнув по слою, можно залить его одним цветом, определить цвет , насыщенность и яркость вы можете дважды нажав на прямоугольник с цветом. Также можно добавить градиентную заливку, поизменяв немного настройки прозрачности «Цвета» и «Градиента» вы получите довольно интересный фон.
- Далее скачиваем картинку, которая соответствует тематике вашего канала, подогнать ее под размер вы сможете комбинацией клавиш « Ctrl+T», переносим в фотошоп как новый слой.
- С помощью инструмента «Горизонтальный текст» вписываем название вашего канала для пользователей ютуба.
Все это элементарный пример, как сделать шапку для канала youtube. Также можно использовать шаблон: тогда вам не придется создавать фон и подгонять картинку по размеру, так как шаблон сам по себе имеет нужное разрешение и размер. Вам останется только выбрать шаблон, который вам понравится и будет подходить для тематики вашего канала .
Онлайн-сервис Canva
Данный ресурс ориентирован на создание красочных буклетов, открыток, плакатов, баннеров, обложек для музыкальных альбомов и картинок для видеороликов.
Шаг 1. Регистрация
Переходим на главную страницу Canva и выбираем подходящий способ регистрации – , или электронная почта:
Если вы выбрали электронную почту, то вас попросят указать имя и придумать пароль:
Далее указываем, для чего используем Canva – Для себя:
Шаг 2. Макет для превью
Переключаемся на раздел Макеты и ищем заготовку, которая подходит по тематике и стилю
Например, если вы хотите рассказать в своем видео о выращивании тюльпанов, то стоит обратить внимание на макет Tulip Garden:
Выбираем его и заменяем исходный текст:
Либо мы можем вовсе удалить белую рамку и текст, используя выделение объектов и клавишу Delete:
Для изменения контрастности картинки используется кнопка Фильтр:
Если вы хотите добавить текст или рамку для сообщения, то кликнете на опцию Текст и выберете любой понравившийся объект:
Кликаем на текст внутри редактируем его. Далее выделяем весь объект и меняем его фон, нажав на кнопку, отмеченную на скриншоте:
Аналогичные операции можно проделывать со всеми бесплатными шаблонами. Что касается платных макетов, то у них имеется назойливый водяной знак, который пропадает лишь после оформления подписки.
Также вы можете использовать свои изображения в качестве фона. Для этого перейдите во вкладку Моё и кликнете на опцию Добавьте собственные изображения:
В нашем случае это будет картинка с фруктовым салатом. Растянем ее по всей площади полотна:
Добавим текстовое поле, используя соответствующую вкладку:
Шаг 3. Сохранение отредактированного изображения
Как только вы закончите с редактированием, нажимаем на кнопку Скачать:
Выбираем тип файла (JPEG, PNG или PDF) и кликаем на опцию Скачать:
Начнется загрузка файла. По умолчанию картинка будет сохранена в папке Downloads:
Что такое превью для видео на Ютубе
Мы уже застрагивали тему превью для видео, но сейчас мы поговорим, о том, что это такое более подробно. Как уже говорилось ранее, это миниатюра, которая ставится в качестве обложки ролика на каком-либо канале.
Так как это отличный маркетинговый ход для привлечения просмотров и подписчиков, видеоблогеры подходят к разработке обложки очень серьёзно. Многие даже пользуются услугами веб-дизайнеров, кто профессионально подходит к этому делу и на основе интересов аудитории и специфики контента создаёт уникальное превью.

Чтобы превью для видео было действительно качественным и привлекало пользователей, важно помнить несколько правил. Самое главное – это качественное изображение
Если в макете превью есть текст или эмоджи, обязательно выделите их с заднего фона, дабы пользователь первым дело обратил внимание именно на них.
Конечно же, суть обложки должна соответствовать структуре видео, то есть о чём пойдёт речь. Здесь действует принцип дезинформации на сайте. То есть если название страницы не будет соответствовать поисковому запросу, отказы в Яндекс Метрике, это первое, что начнёт стремительно увеличиваться. Конверсия и посещения будут уменьшаться и поисковые системы, видев всю ситуацию, понизят сайт в позициях.
Если цель превью для ролика – прославить собственную персону или прорекламировать какой-либо бренд. Своё фото или фото продукта для рекламы нужно ставить на видном месте, крупным платом, можно даже подчеркнуть, выделив рамкой. Текст видео всегда должен быть цепляющим, дабы убедить пользователя срочно посмотреть этот ролик и перейти на контент блогера или сайт рекламируемого бренда.
Вставка картинки в видео
После проведенных манипуляций, вы снова окажетесь на страничке «Статус и функции». Но она будет изменена. Вместо надписи «Подтвердить», будет надпись «Подтверждено». Также блок с пользовательскими значками будет подсвечен зеленым цветом. Теперь вы можете вставлять картинку в ролик.
Далее вам нужно разобраться с правилами сообщества насчет добавления обложек. Если вы их нарушите, рейтинг понизится, и вы не сможете их добавлять. Также если нарушения будут серьезными, вас могут забанить и отключить монетизацию. Вам требуется запомнить 2 правила:
- Изображение должно полностью отвечать принципам сообщества.
- Картинка не может быть с насильственными сценами, пропагандой и порнографией.

Требуется внимательно изучить правила сообщества на сайте Ютуб. Для создания превью необходимо сделать следующее:
- Кликните по пункту «Менеджер видео» в творческой студии, а далее нажмите кнопку «Видео».
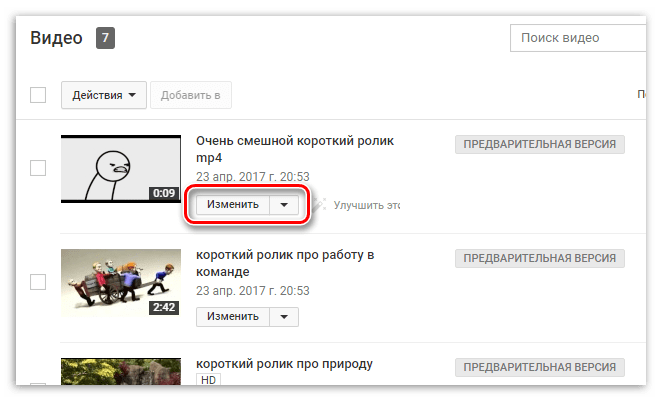
- На открывшейся странице с добавленными ранее вами роликами в одном из них кликните «Изменить».
- Вы попадете в редактор видео. Нажмите иконку «Свой значок» с правой стороны от видео.
- Откроется проводник, здесь требуется проложить путь к картинке для обложки. Далее нажмите «Открыть».
Теперь дождитесь завершения процесса загрузки, пока изображение определится как превью. Для сохранения изменений кликните «Опубликовать». Также до этого необходимо заполнить все нужные пункты в редакторе.
Шаг 4. Сохранение и загрузка
Чтобы сохранить выполненную работу, используйте кнопку «Скачать» на верхней панели. Выберите формат PNG, чтобы качество изображения было высоким.
Изображение загрузится на компьютер и будет полностью готово к публикации – размеры готовых миниатюр в сервисе Canva соответствуют требованиям Youtube.
Рис.7 Скачиваем готовую обложку для Youtube
Оформляем шапку канала
После знакомства с основными инструментами графического редактора Canva создать шапку канала несложно. Следуйте простому алгоритму:
- В поиске на главной странице набираем Оформление канала YouTube.
- Подбираем шаблон или начинаем с чистого макета.
- Добавьте/отредактируйте изображение фона – оно должно либо удачно выделять текст, либо выступать самостоятельным акцентом.
- Измените фильтр, настройки контраста, оттенка и других параметров.
- Добавьте название канала на вкладке «Текст».
- Отредактируйте надпись, используя инструменты панели над макетом.
- Добавьте графические объекты с вкладки «Элементы» — «Графика».
- Сохраните работу в формате PNG и добавьте на канал.
По такому алгоритму можно создать любой дизайн, а в будущем оформлять миниатюру или обновлять баннер еще проще на базе уже готовых работ. Их Вы найдете на главной странице сервиса. Стремитесь к уникальному стилю, чтобы завоевать собственную аудиторию!
Как поставить превью картинку для видео
Если вы справились и смогли сделать обложку для видео на YouTube, то рассмотрим, как теперь её можно добавить на видео. Для этого переходим в творческую студию YouTube и зайдя в любое из своих видео, нажимаем Свой значок.
Рис.8 Переходим в Творческую студию
Рис.9 Загружаем обложку-превью
View the discussion thread.
Требования к обложке: размер, формат, вес
Чтобы не нарушать принципов сообщества ютуб необходимо на картинках к роликам отражать только то, что связано со сценарием самого видео. Чтобы у аудитории было больше желания перейти на ваш ролик, необходимо делать значки яркими, использовать качественное изображение и надписи.
Прежде чем создавать обложки для своих роликов необходимо убедиться, что вам это доступно. Для загрузки собственных обложек у канала должна быть хорошая репутация, подтвержденный аккаунт и соблюдении принципов сообщества ютуб. Чтобы это все проверить необходимо перейти во вкладку «Канал» и нажать на кнопку «Статус и функции». На скрине видно, что аккаунт соблюдает принципы сообщества и он подтвержден. Если у вас нет такой функции, необходимо нажать на галочку рядом с обложкой канала. На ваш мобильный телефон придет смс-сообщение или голосовое оповещение с кодом, который нужно будет ввести в появившемся окне.
На картинке не должно быть сцен насилия и пропаганды сексуального характера. Также к превью предъявляется ряд технических требований:
- размер — 1280х720 px;
- вес — до 2 МБ;
- соотношение сторон: 16:9 (если этот показатель будет выше, то картинка обрежется под необходимые параметры и возможно не вся нужная информация будет видна пользователям);
- формат — BMP. JPG PNG.
Выбор шаблона
Познакомимся с возможностями оформления на примере оформления канала, посвященного приготовлению блюд. После авторизации в сервисе попадаем на главную страницу. Тут можно искать нужные дизайны – смысл поиска в том, чтобы сервис сразу подобрал библиотеку шаблонов и макет, оптимизированный под требования сайта/соцсети.
Если нужно подключить к дизайну коллег или друзей, сделать это можно тоже на главной странице – работать вместе гораздо удобнее, чем редактировать работу после.
Но если редактирование готового дизайна все-таки потребуется, то найти его можно здесь же, в разделе «Ваши дизайны». Используйте такую возможность, чтобы добавлять к баннеру сезонные иллюстрации или объявления (новогодняя символика, розыгрыши и так далее).
После выбора дизайна откроется вкладка с рабочей страницей, условно поделенной на зону просмотра коллекций, основную панель инструментов и непосредственно поле для дизайна. Мы выбрали шаблон, в который можно добавить три фото.
Структуры баннеров совершенно разные – подберите ту, которая лучше всего отобразит тематику. Подыскать ее можно среди рассортированных по темам шаблонов.
Вставка картинки в видео
После всех проделанных выше указаний вас сразу перекинет на уже знакомую страницу: «Статус и функции», где уже есть небольшие изменения. Во-первых, на месте, где была кнопка «Подтвердить», теперь стоит галочка и написано: «Подтверждено», а во-вторых, блок «Пользовательские значки видео» теперь подчеркнут зеленой полоской. Это означает, что вы получили возможность вставки картинок в видео. Теперь осталось разобраться, как это делать.
Однако изначально стоит обратить внимание на правила добавления обложек на видео, ведь, в противном случае, вы нарушите правила сообщества, ваш рейтинг снизится и у вас отнимут возможность добавления превью к видео. Даже более того, за серьезные нарушения видео могут быть заблокированы, и у вас будет отключена монетизация
Итак, необходимо знать всего лишь два правила:
- Используемая картинка должна соответствовать всем принципам сообщества YouTube;
- На обложках нельзя размещать сцены насилия, пропаганду чего-либо и изображения сексуального характера.
Чтобы сделать превью к видео, вам необходимо:
- В творческой студии перейти в раздел: «Менеджер видео», в котором выбрать категорию: «Видео».

Перед вами появится страница, на которой будут отображены все ранее добавленные вами видеоролики. Чтобы установить картинку на обложку в одном из них, вам необходимо нажать кнопку «Изменить» под тем видео, на которое вы хотите ее добавить.

Теперь перед вами открыт редактор ролика. Среди всех элементов необходимо нажать на кнопку «Свой значок», что расположена правей от самого видео.

Перед вами появится Проводник, где вы должны проложить путь к тому изображению, которое хотите поставить на обложку. После его выбора нажмите кнопку «Открыть».

После этого подождите загрузки (несколько секунд) и выбранная картинка будет определена как обложка. Чтобы сохранить все изменения, вам необходимо нажать кнопку «Опубликовать». Перед этим не забудьте заполнить все остальные важные поля в редакторе.
Извлекаем изображения с помощью ссылки
У каждого видео на YouTube существует идентификационный код. С помощью специальной ссылки и индивидуальной кодировки возможно вытащить из ролика превью, осуществив 6 действий:
Значение цифры вместо значка «#» зависит от того, какую обложку хочется сохранить. Если нужна заставка, имеющаяся непосредственно на видеоролике, то введите 0. При желании сохранить фото, сгенерированное Ютубом, введите значение от 1 до 3.
Preview, установленное владельцем ролика
Также можно скачать обложку к ролику, воспользовавшись только ссылкой на это видео. Вытянуть коллаж поможет онлайн-сервис «AlexBruni.ru». Для сохранения кадра выполните 4 шага:
- Скопируйте ссылку на клип с Ютуба, превью которого хочется скачать;
- Введите ее в строку поиска в интернет-версии приложения;
- Кликните по кнопке «Скачать обложку»;
- После загрузки страницы сохраните изображение на ПК, нажав на него правой кнопкой мышки.
Можно более детально просмотреть preview видеороликов на Ютубе, скачав картинку на компьютер. Для сохранения доступно несколько способов. Быстрее будет сохранить изображение воспользовавшись онлайн-сервисом «AlexBruni.ru».
Также вы можете взять обложку клипа через браузер не используя посторонние источники или извлечь фото через специальную ссылку. Способ с применением идентификатора позволяет посмотреть и скачать изображения, которые были предложены для заставки генератором видеохостинга.
Как поставить обложку на видео в Ютубе
Данный процесс подразумевает поэтапное выполнение ряда действий.
Для начала нужно запустить видеохостинг, и выбрать пункт, указанный на скриншоте ниже.
Теперь возле видеоролика, на котором необходимо заменить картинку, активируйте раздел «Изменить» и во всплывающем перечне функций нажмите на «Информацию и настройки».
В открывшемся редакторе среди представленных кадров надлежит кликнуть на «Свой значок». Эта кнопка находится справа.
В «Проводнике» предстоит указать путь к файлу, который нужно задействовать в качестве превью. Выбрав изображение, остается только нажать кнопку «Открыть».
На загрузку потребуется 5-10 секунд, после чего подобранная картинка превратится в обложку. При нажатии «Опубликовать» все внесенные изменения сохраняются. Поэтому, не стоит забывать своевременно вносить необходимые данные в пустые поля в редакторе.