Превью: что это значит и как работает
Содержание:
- Онлайн-сервис Canva
- Если ролик уже выложен на канал
- Определение
- Размер шапки ютуб
- Как сделать водяной знак для видео YouTube
- Шаблоны обложек для видео
- Плохие и хорошие примеры
- Размеры превью
- На компьютере — Инструкция
- Youtube превью. Создание заставки для видео на youtube
- Шаг 3. Текст и элементы
- Работа в Photoshop
- Вставка картинки в видео
- Что такое превью макета
- Что такое значок видео на YouTube и зачем он нужен
- Какой должна быть заставка на видео?
- Разрешение у аватарки на YouTube
- Без программ
- Найти и вытащить из видео картинку
- Итог
Онлайн-сервис Canva
Данный ресурс ориентирован на создание красочных буклетов, открыток, плакатов, баннеров, обложек для музыкальных альбомов и картинок для видеороликов.
Шаг 1. Регистрация
Переходим на главную страницу Canva и выбираем подходящий способ регистрации – , или электронная почта:
Если вы выбрали электронную почту, то вас попросят указать имя и придумать пароль:
Далее указываем, для чего используем Canva – Для себя:
Шаг 2. Макет для превью
Переключаемся на раздел Макеты и ищем заготовку, которая подходит по тематике и стилю
Например, если вы хотите рассказать в своем видео о выращивании тюльпанов, то стоит обратить внимание на макет Tulip Garden:
Выбираем его и заменяем исходный текст:
Либо мы можем вовсе удалить белую рамку и текст, используя выделение объектов и клавишу Delete:
Для изменения контрастности картинки используется кнопка Фильтр:
Если вы хотите добавить текст или рамку для сообщения, то кликнете на опцию Текст и выберете любой понравившийся объект:
Кликаем на текст внутри редактируем его. Далее выделяем весь объект и меняем его фон, нажав на кнопку, отмеченную на скриншоте:
Аналогичные операции можно проделывать со всеми бесплатными шаблонами. Что касается платных макетов, то у них имеется назойливый водяной знак, который пропадает лишь после оформления подписки.
Также вы можете использовать свои изображения в качестве фона. Для этого перейдите во вкладку Моё и кликнете на опцию Добавьте собственные изображения:
В нашем случае это будет картинка с фруктовым салатом. Растянем ее по всей площади полотна:
Добавим текстовое поле, используя соответствующую вкладку:
Шаг 3. Сохранение отредактированного изображения
Как только вы закончите с редактированием, нажимаем на кнопку Скачать:
Выбираем тип файла (JPEG, PNG или PDF) и кликаем на опцию Скачать:
Начнется загрузка файла. По умолчанию картинка будет сохранена в папке Downloads:
Если ролик уже выложен на канал
Тут будет легко
- Открываем ссылку главной страницы Ютуба и нажимаем на значок профиля, расположенный в правом верхнем углу экрана.
- В появившемся меню кликаем на пункт “Творческая студия YouTube”.
- С левой стороны находится небольшая колонка, в которой мы выбираем раздел “Контент”. Находим нужное видео.
- Наводим на него курсор, а после нажимаем на появившийся значок “Карандаша”.
- Теперь находим пункт “Значок”. Как и при ситуации, когда мы загружаем ролик и сразу меняем превью, нам также будет предложено ещё два варианта картинки, выбранных алгоритмом.
Нажав на кнопку “Загрузить значок”, пользователь сможет загрузить любую картинку, предварительно скачанную на ПК.

Определение
Картинки превью представляют собой графические файлы уменьшенных размеров и даже чуть более худшего качества, но они могут загружаться в минимальные сроки. Такие картинки предполагают возможность понять тематическое направление канала.
Также может использоваться аннотация в виде ознакомительной текстовой информации или видеофайла.
Использование термина в разных сферах
Термин происходит от английского слова preview, которое можно перевести как «предварительный просмотр». Прежде термин использовался в основном относительно графических изображений. Теперь слово успешно применяется в различных сферах.
Изначально трактовка предполагала, что превью представляет собой уменьшенное оригинальное изображение. Они были незаменимы при публикации картинок или фотографий, размер которых оказывался слишком большим для размещения нескольких изображений на одной странице. Для того, чтобы гарантировалось удобство просмотра, оригинал уменьшался. Если нужно было нажать на картинку, открывалось изображение в полноценном размере. К тому же уменьшенных копий на одной странице можно было поместить в большем количестве.
Со временем термин начали активно использовать в разных сферах, поэтому нужно точно знать, превью что это такое. Можно привести несколько примеров.
Например, можно взять операционную систему Windows. Предлагаются специальные превью-версии. В этом случае предполагается, что программный продукт будет использоваться только в ознакомительной версии. Изначально человек ознакомится с техническими характеристиками, после чего – сделает окончательный вывод о полной версии операционной системы.

Превью-версии продуктов предполагает урезанный функционал.
Также термин успешно используется в музыке и кино. Например, перед премьерой музыкальных альбомов часто делаются нарезки входящих песен, позволяющих составить правильное мнение о качестве материала.
В кино превью также успешно используются. В этом случае предполагается наличие ярких и впечатляющих снимков, которые отражают основу сюжета фильма и позволяют оценить спецэффекты. Также такие снимки называются тизерами или трейлерами, но они представляют собой превью.
В офисных программных обеспечениях превью используют для предварительного просмотра документации.
Итак, зная, что такое превью, можно понять, насколько по-разному используется этот термин.
Размер шапки ютуб
Баннер занимает одну треть часть экрана в браузере стационарного компьютера и посетители блога рассматривают шапку в первую очередь.
Конечно, YouTube смотрят на самых разных устройствах, не только на настольных компьютерах. И то, как будет отображаться изображение канала (или баннер), будет меняться в зависимости от устройства.
В браузере стационарного компьютера и на мобильном телефоне шапка отображается в виде узкого горизонтального баннера с соотношением сторон 6,2:1.
Если зритель смотрит телевизор, это полноэкранное фоновое изображение с соотношением сторон 16:9. Но так как хостинг разрешает загрузить только одно изображение в качестве шапки, то нужно убедиться, что картинка правильно отображается для всех устройств.
Для этого в размеры для ютуба добавили определение «безопасная зона».
Это прямоугольник 1546*423 px. в самом центре. Сюда помещают наиболее важную информацию о канале, которая гарантированно будет видна пользователям, независимо от того, с какого устройства зритель зашел на канал.
Чтобы понять, как размеры шапки изменяются на разных устройствах, загрузим предыдущую картинку на канал. После загрузки вы увидите предварительный просмотр того, как изображение отображается на экране жк-телевизора, на мониторе десктопа и в смартфоне:
Теперь становится понятно, почему так важно сохранять название канала в пределах безопасной зоны 1546 x 423 пикселей. Настольная и мобильная версии выглядят по — разному
Обратите внимание, что изображения на компьютере и на телефоне отображаются с одинаковой высотой, но картинка на десктопе намного шире
Рекомендуемые размеры для ютуба
Разрешение, которое YouTube рекомендует в качестве идеального для баннера, составляет 2560 пикселей в ширину и 1440 пикселей в высоту. Готовый фон для шапки ютуба 2560×1440 пикселей можно скачать на нашем сайте.
Минимальная картинка
На практике изображения могут быть не такими точными. Это не страшно – используйте картинки с другими разрешениями, но в диапазоне между минимальным и максимальным границами, установленными хостингом.
Минимальный размер шапки канала на ютубе — не менее 2048 пикселей в ширину и 1152 пикселей в высоту.
Не пытайтесь установить в качестве баннера изображение с низким разрешением, и если вы попытаетесь загрузить картинку, то получите сообщение об ошибке, которое выглядит так:
Максимальный размер баннера
Максимальный размер шапки ютуб не ограничен количеством пикселей, но ограничен объемом файла — до 6 МБ. Это значит, что можно загружать изображения с высоким разрешением.
Хотя большинство камер и даже смартфонов создают файлы JPG, которые намного больше этого. В таких случаях, уменьшайте файл до 6 МБ перед загрузкой. Вес файла делают меньше уменьшив разрешение или увеличив сжатие. Лучше уменьшать разрешение, но, конечно, стремиться к рекомендуемому размеру.
Как сделать водяной знак для видео YouTube
YouTube дает поставить на видео канала водяной знак — небольшую иконку, на которую пользователь может кликнуть, чтобы вышла форма подписки на канал.

Водяной знак на видео с формой подписки
Как оформить водяной знак для YouTube
Определитесь с фоном для водяного знака YouTube рекомендует использовать прозрачный фон. Он, может, и меньше отвлекает зрителей от просмотра, но хуже конвертируется в подписки, потому что его сложнее заметить.

Водяной знак без фона На водяной знак автоматически накладывается слабый эффект прозрачности, поэтому любой водяной знак с фоном будет выглядеть приглушенно и ненавязчиво.

Водяной знак с фоном
Выберите значок
Обычно перед владельцем канала стоит выбор между двух вариантов: продублировать значок канала или сделать плашку «Subscribe».

Водяной знак «Subscribe»
В качестве значка канала часто используют логотип бренда, так что если выбрать его же для водяного знака, пользователь его лучше запомнит.
С другой стороны, некоторым пользователям будет непонятно, что можно кликнуть на этот значок, чтобы вышла кнопка «Подписаться». Брайан Дин поделился своим опытом: сначала он использовал аватарку канала в качестве водяного знака, но когда поменял его на кнопку «Subscribe», конверсия в подписчиков увеличилась на 70%.

Конверсия водяного знака
Установите время появления
YouTube позволяет выбрать время, когда водяной знак появится на экране. Этот показатель можно выбрать только для всех видео сразу, нельзя поставить отдельный таймер для разных видеороликов.

Настройка времени появления водяного знака
Нет какого-то идеального времени появления водяного знака на экране, скорее всего это вообще ни на что не влияет. Многие настраивают его появление либо с самого начала ролика, либо после вступления, чтобы он не отвлекал пользователя от ваших слов о сути видеоролика.
Не помещайте важное в этот угол
Водяной знак находится в правом нижнем углу на протяжении всего видео, поэтому следите, чтобы в ролике на этом месте не появился какой-то важный текст или эффект, который окажется под значком.
Отслеживайте статистику
В аналитике по каналу можно отслеживать, насколько хорошо водяной знак конвертирует пользователей, которые смотрят видео, в подписчиков канала. Обычно так подписывается очень маленький процент зрителей, к примеру, показатель 5% не считается плохим результатом.

Клики на водяной знак
Но все равно вы можете следить за статистикой и тестировать варианты водяного знака, которые могут оказаться понятнее и привлекательнее.
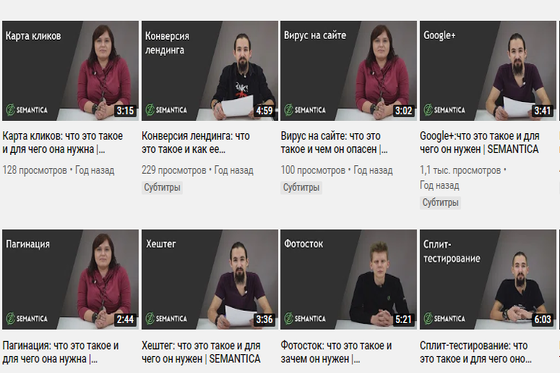
Шаблоны обложек для видео
Вы можете воспользоваться готовыми шаблонами обложек для видео на ютуб, изменив текст, цвет, картинку.
Помните, что русские шрифты далеко не всегда соответствуют тем красивым шрифтам, которые часто используются в макетах Canva. Все-таки число кириллических шрифтов слишком органичено. Однако и среди них можно подобрать подходящий.
О шрифтах в Канва и их редактировании читайте в статье про ШРИФТЫ.
Итак, добавили выбранный шаблон. Как его изменить?
Все шаблоны состоят из отдельных элементов, каждый из которых можно редактировать. Например, в выбранном мною шаблоне можно выделить и поменять уголки желтого цвета, саму фотографию и шрифт.
О редактировании шаблонов читайте в статье «Как создать шаблон», где подробно описано, как пользоваться макетами, как переходить от слоя к слою и т.д. Здесь я ограничусь демонстрацией результатов преображения
Плохие и хорошие примеры
На видеохостинге огромное количество роликов, но не все из них могут похвастаться эффектным выразительным содержанием. Почему так происходит? Все просто, далеко не каждый владелец канала стремится узнать, как делать превью для видео на YouTube правильно. В завершающей главе разберемся, что нужно предпринять, чтобы привлечь посетителей своим видеороликом, а от чего лучше вовсе отказаться.
Сначала перечислим, какие детали можно задействовать на изображении:
Следует позаботиться о лаконичной подписи
Так зрителю будет заранее понятно, о чем ваше видео.
Необычные картинки и шок-контент неизменно привлекают к себе внимание пользователей, побуждая их к просмотру. Заразительный смех, дикий восторг, полное уныние, ужас — все эти яркие эмоции вызывают интерес.
Конечное изображение только выиграет, если грамотно расположить на нем нужные маркеры в виде стрелочек, подчеркивания или облачков.
Теперь рассмотрим, чего стоит избегать при оформлении обложки:
- Чрезмерного количества текста. Задействуйте 2-4 слова, выполненных красивым броским шрифтом, который легко читается и не забивает собой все остальное. Оставлять буквы на пустой основе без картинки — тоже не лучший вариант.
- Ошибкой будет использовать эмоции, которые не выражены в самом видео. Изображение обязано передавать суть содержимого, а не противоречить ему.
- Слишком много маркеров — это плохо. Они перегружают общую композицию, а уловить смысл при взгляде на превью становится очень сложно. Это обязательно оттолкнет потенциальных зрителей.
Ниже приведем положительный пример обложек, в которых все сделано как надо. Текст, персонажи, яркость, эмоции — все это вызывает у пользователей интерес, заставляет посмотреть видеоролик.

В завершении хочется еще раз напомнить, просто знать, что такое превью на Ютубе — не достаточно для эффективного продвижения канала
Необходимо понимать, какие функции выполняет обложка, уметь оформлять ее правильно и тем самым привлекать внимание большого числа зрителей. Надеемся, сегодняшние наши рекомендации окажутся для вас полезными
Размеры превью
Заставки preview template – это миниатюры, которые представляют видео. Превью по-другому называют обложка. В русскоязычном интерфейсе превьюшки называют значок для видео ютуб для названия ролика.
Значки дают зрителям подсказку, чего ожидать от видео, прежде чем нажать на просмотр. Если вы не загрузите превью для видео, то изображение будет взято из случайного кадра вашего ролика. Ни в коем случае этого не допускайте! Превью нужно создать отдельно, сделать обложку яркой, ведь люди ищут на хостинге ролики в тысяче похожих клипов.
Чтобы миниатюра работала на 100%, делайте правильного формата.
Идеальное разрешение обложки youtube канала:
- Разрешение: 1280 × 720 (при минимальной ширине 640 пикселей).
- Соотношение сторон: 16: 9.
- Максимальный размер превью для YouTube составляет 2 МБ.
- Допустимые форматы изображений: JPG, GIF и PNG.
Обратите внимание: скачать обложку видео youtube стандартного формата можно в разделе «шаблоны»
Как добавить обложку на видео
Превью можно добавить как при загрузке видео, так и позже, к уже добавленному и опубликованному ролику. Когда вы загружаете файл, хостинг автоматически создает для три варианта заставок.
Значки выбираются случайным образом из ролика и отображаются внизу страницы загрузки:
Автоматически сгенерированные значки не отражают содержание видео, поэтому нажмите на кнопку «Загрузить значок» и добавьте заранее созданную заставку.
Пять правил кликабельного превью:
Привлекайте внимание текстовыми оверлеями. Добавление текста привлечёт зрителей и даст представление о чем будет видео
Это полезно, если вы хотите добавить больше контекста, чем в заголовке.
Изображение на заставке должно быть релевантным ролику. Никто не любит кликбейт. Превью должно быть приманкой, а не обманкой!
Добавьте аватарку. Разместив значок или логотип на обложку видео, вы повысите шансы на то, что зрители запомнят название вашего бренда или канала. Это не только пригодится, когда зрители захотят найти автора на YouTube. Но, также, поможет вам сгенерировать сарафанное радио, если зрители расскажут о канале друзьям.
Не нагромождайте. Превью маленькие, поэтому следите за тем, чтобы на картинке оставалось свободное пространство. Куча-мала на обложке скорее отобьёт желание смотреть ролик.
Интригуйте зрителей. Задача заставки – побудить людей посмотреть видео. Если вам удастся с помощью обложки разжечь любопытство в зрителях, то, они нажмут на просмотр ролика.
На компьютере — Инструкция
Вы можете ставить обложку на видеоролик как в момент его загрузки, так и после опубликования.

В окне загрузки видео, под блоком с его описанием, находится кнопка «Загрузить значок». Нажмите ее и выберите нужный файл на устройстве.
Вся работа по редактированию контента, выбору оформления происходит в творческой студии ютуба.
- Нажмите на значок своего канала в правом верхнем углу.
- В выпадающем меню выберите пункт «Творческая студия».
- В меню в левом столбце выберите раздел «Видео» или «контент»
- Рядом с нужным роликом нажмите по значку карандаша.
- Откроется раздел управления роликом, пролистайте вниз до блока «Значок».
- Рядом с автоматически созданными картинками нажмите по кнопке «Загрузить значок».
- Откроется проводник, выберите ролик и нажмите «Открыть».
- После того как, файл загрузится, нажмите кнопку «Сохранить» в правом верхнем углу страницы.
Для стрима
Если вы планируете трансляцию на ютуб, об обложке необходимо побеспокоиться заранее. Перед тем, как поставить превью на стрим, также необходимо перейти в Творческую студию.
1. Откройте меню «Контент», затем выберите закладку «Трансляции», нажмите «Начать».
2. Вне зависимости от того, будет эфир начат прямо сейчас, или вы будете планировать его на будущее, вам откроется одинаковое меню настроек. 
3. Кликните по кнопке «Загрузить свой значок». 
4. В окне проводника укажите на нужный файл и нажмите «Открыть».
5. Если все остальные настройки сделаны верно, можно нажимать «Создать трансляцию».
На телефоне
Творческая студия для смартфона доступна через мобильное приложение. Чтобы установить его, вы можете воспользоваться магазином приложений, либо прямой ссылкой из стандартной программы YouTube.

Получив приложение, вы можете легко вставить превью на ютуб, практически так же, как и с компьютера.
- Откройте студию, затем раздел «Видео».
- Коснитесь ролика, затем значка карандашика поверх картинки обложки.
- Еще раз жмем на значок карандаша (теперь он будет в левом углу картинки).
- Появилась кнопка «Свой значок», по нажатию необходимо предоставить приложению доступ к файлам на устройстве.
- Откроется галерея, выберите картинку.
- Прежде чем сохранить, в можете поменять область картинки, которая попадет в превью. Просто проведите пальцем по изображению.
- Если все готово, нажимайте «Выбрать», затем «Сохранить».
Youtube превью. Создание заставки для видео на youtube
25 ноября, 2014
Оформление youtube превью или, проще говоря, создание заставки для видео на youtube — это довольно важная процедура, с помощью которой можно заметно увеличить количество просмотров видео и тем самым раскрутить канал.
Важную роль в продвижении ролика играют:
— правильно подобранное название и интересное описание видео;
— качество и тематика самого материала;
— youtube превью — так называемые заставки для видео на youtube, о которых сейчас пойдет речь.
Зачем нужны превью картинки youtube
Многие пользователи не всегда обращают внимание на важность такой составляющей продвижения ролика как превью картинки youtube. И зря, ведь изображение видео youtube является титульным листом материала. Именно по нему пользователи могут:
Именно по нему пользователи могут:
— выбрать красиво оформленное, ваше видео для просмотра;
— запомнить его по картинке и при надобности посмотреть снова;
— отдать предпочтение ролику, у которого есть превью картинки youtube.
Как поставить картинку на youtube. Размер картинки для youtube и другие нюансы
Перед тем как поставить картинку на youtube, вы должны знать, что минимальный размер картинки для youtube должен быть 640×360 px. Помимо этого для создания качественной и красивой заставки видео на youtube необходимо, чтобы соотношение сторон на вашей картинке было 16:9. Зачастую ставлю на свои ролики изображения с размерами: 1200×700 px.
Внимание! Если с первого раза, выбранный размер картинки для youtube не соответствует ожиданиям — повторите попытку (уменьшив или увеличив масштаб изображения). Делается это очень просто, с помощью стандартной программы Paint
После того, как подберете оптимальный вариант — запомните, какими были размеры картинки youtube превью, чтобы в будущем больше не задаваться подобным вопросом.
Порой на youtube не отображаются картинки. Лично я этому большого внимания не предаю, ведь знаю, что на второй или третий день графические изображения появляются самостоятельно. Но если такая магия вас напрягает, можете изменить превью видео на Ютубе.
Что выбрать на превью?
Это, пожалуй, самый волнительный вопрос. Лично мои превью картинки youtube дают пользователю полный ответ на вопрос: о чем мой ролик (по крайней мере, я так думаю:). Помимо этого, использую маленькие хитрости. Сейчас расскажу какие.
Как по мне, то качественное youtube превью должно:
— насытить описание видео дополнительным ключевым словом;
— заставить пользователя обратить внимание на ролик;
— дать человеку дополнительную информацию о видео.
Теперь пример. Есть у меня видео на тему: превью картинки youtube. В превью к нему я обязательно укажу, что значат эти два слова, ведь уверен, что многие пользователи не знают значения этих слов. Итак, у меня будет ролик с названием: превью картинки youtube и графическим файлом с надписью: заставки для видео на youtube.
Помимо этого, я подберу качественную, понятную картинку или ограничусь простой надписью. Что было сделано? В превью я добавил ключевое слово, понятное для определенной группы людей
За счет красивого оформления, заставил людей сфокусировать внимание именно на моем ролике и дал им необходимую информацию. Осталось только толкнуть видео в ТОП
Youtube превью. Советы для создания заставки видео на youtube
— будьте оригинальны и попробуйте выделиться;
— анализируйте и наблюдайте, как влияют новые превью на число просмотров;
— используйте тематические картинки и надписи;
— не нарушайте правила Youtube;
— импровизируйте. Советы — это хорошо, но свои идеи, которые дают результат — лучше.
Удачного продвижения на Youtube. Чтобы упростить задачу, я подготовил видео, из которого вы узнаете, как делать заставки для видео на youtube:
Подписывайтесь на сайт и канал Читайте другие материалы. Например, статью: 1000 подписчиков на Youtube бесплатно.
Опубликовано в рубрике Раскрутка видео Метки: youtube превью, заставки для видео на youtube, изображение видео youtube, как поставить картинку на youtube, превью картинки youtube, размер картинки для youtube
Шаг 3. Текст и элементы
Оформление поддается определенным веяниям моды
Пример: когда в трендах школьный и подростковый контент, привлечь внимание яркими цветами пытаются даже те каналы, которые посвящены далекой от этого тематике
В любом случае, важно не переборщить – внимание должен привлекать один элемент: изображение, текст или графика
Иначе пользователь, скорее всего, пролистает дальше, не открыв ролик, так как его вниманию не за что будет зацепиться. Если есть необходимость в добавлении тематической графики, используйте вкладку «Элементы» — «Графика». По поиску можно найти иллюстрации на любую тему.
Рис.5 Можно добавить графику
Добавим надпись при помощи вкладки «Текст», используем кнопку добавления текста или сразу кликаем на понравившийся шрифт. В нашем распоряжении более 130 популярных шрифтов.
При выделении текстового блока на макете появляются дополнительные инструменты над ним – здесь также можно выбрать шрифт, интервал, цвет, наклон и другие параметры. Первыми в списке предлагаются те шрифты, которые уже использовались в документе, чтобы облегчить поиск.
Рис.6 Редактирование шрифтов
Совет. Рекомендуем в нижней части миниатюры добавлять логотип канала или другую опознавательную графику/надпись. Она запомнится аудитории и в будущем значок сразу будет ассоциироваться с Вашим контентом.
Работа в Photoshop

- Откройте скачаный файл, сделайте прозрачность около 40%, что бы видеть нужную область. Кликните на «Окно (Window) – «Слои»(Layers), а дальше два раза нажмите на Background, таким образом у нас получилось создать слой и преобразовать его в простой. Назовем этот слой «Фон». У вас есть возможность скачать готовый фон на сайт, написав в поисковике «шапки для ютуб 2560х1440», а для любителей оригинального стиля, мы советуем создать фон собственноручно.
- Два раза кликнув по слою, можно залить его одним цветом, определить цвет , насыщенность и яркость вы можете дважды нажав на прямоугольник с цветом. Также можно добавить градиентную заливку, поизменяв немного настройки прозрачности «Цвета» и «Градиента» вы получите довольно интересный фон.
- Далее скачиваем картинку, которая соответствует тематике вашего канала, подогнать ее под размер вы сможете комбинацией клавиш « Ctrl+T», переносим в фотошоп как новый слой.
- С помощью инструмента «Горизонтальный текст» вписываем название вашего канала для пользователей ютуба.
Все это элементарный пример, как сделать шапку для канала youtube. Также можно использовать шаблон: тогда вам не придется создавать фон и подгонять картинку по размеру, так как шаблон сам по себе имеет нужное разрешение и размер. Вам останется только выбрать шаблон, который вам понравится и будет подходить для тематики вашего канала .
Вставка картинки в видео
После всех проделанных выше указаний вас сразу перекинет на уже знакомую страницу: «Статус и функции», где уже есть небольшие изменения. Во-первых, на месте, где была кнопка «Подтвердить», теперь стоит галочка и написано: «Подтверждено», а во-вторых, блок «Пользовательские значки видео» теперь подчеркнут зеленой полоской. Это означает, что вы получили возможность вставки картинок в видео. Теперь осталось разобраться, как это делать.
Однако изначально стоит обратить внимание на правила добавления обложек на видео, ведь, в противном случае, вы нарушите правила сообщества, ваш рейтинг снизится и у вас отнимут возможность добавления превью к видео. Даже более того, за серьезные нарушения видео могут быть заблокированы, и у вас будет отключена монетизация
Итак, необходимо знать всего лишь два правила:
- Используемая картинка должна соответствовать всем принципам сообщества YouTube;
- На обложках нельзя размещать сцены насилия, пропаганду чего-либо и изображения сексуального характера.
Чтобы сделать превью к видео, вам необходимо:
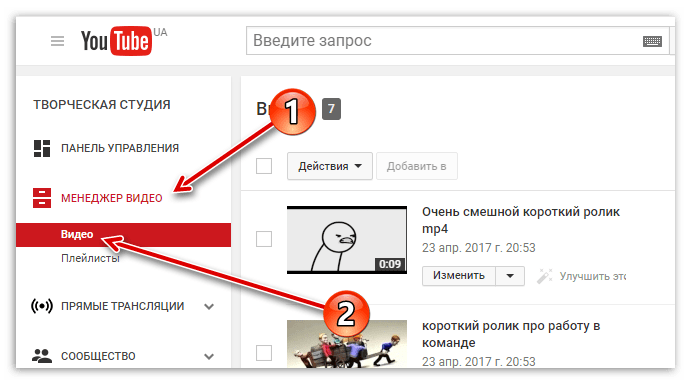
- В творческой студии перейти в раздел: «Менеджер видео», в котором выбрать категорию: «Видео».

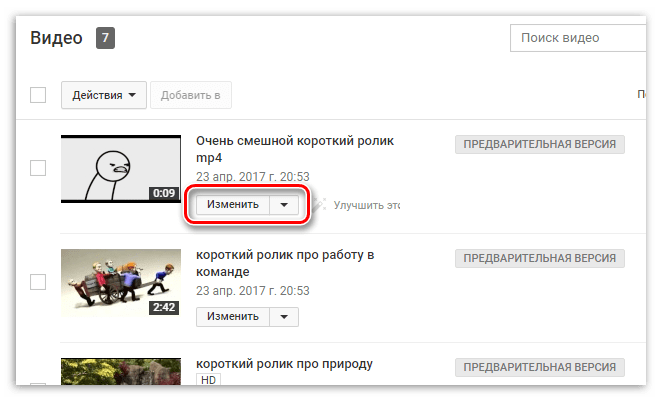
Перед вами появится страница, на которой будут отображены все ранее добавленные вами видеоролики. Чтобы установить картинку на обложку в одном из них, вам необходимо нажать кнопку «Изменить» под тем видео, на которое вы хотите ее добавить.

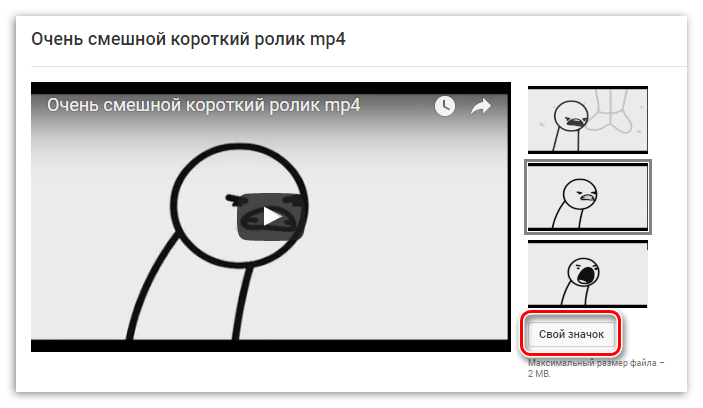
Теперь перед вами открыт редактор ролика. Среди всех элементов необходимо нажать на кнопку «Свой значок», что расположена правей от самого видео.

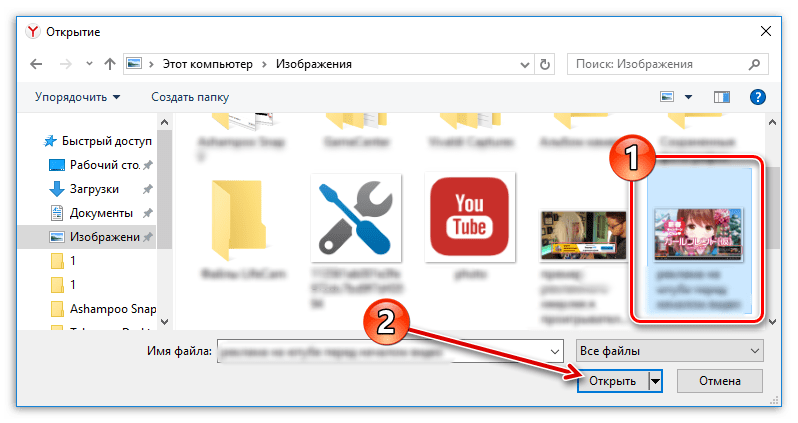
Перед вами появится Проводник, где вы должны проложить путь к тому изображению, которое хотите поставить на обложку. После его выбора нажмите кнопку «Открыть».

После этого подождите загрузки (несколько секунд) и выбранная картинка будет определена как обложка. Чтобы сохранить все изменения, вам необходимо нажать кнопку «Опубликовать». Перед этим не забудьте заполнить все остальные важные поля в редакторе.
Что такое превью макета
Существует так же превью вкладок, что это такое, сейчас расскажем. Итак, превью макета, это, по сути, изображение, в котором отражена суть проекта, то есть его «лицо». Обычно превью макета служит для утверждения на печать, если мы говорим о том, создании баннера, как рекламы.
Как можно заметить, в превью публикации отражается её тема, то есть о чём пойдёт разговоров. Если рассуждения пойдут на тему эффективного продвижения под Яндекс, то наш специалист находится соответствующее изображение и моделирует саму миниатюру.
Про все тонкости и особенности создания продающего превью не рассказывают даже в самые опытные коучеры, что (/articles/help/koucher-kto-eto-i-chem-on-zanimaetsya) делает разработку обложек более сложной. Но те, кто постигают эти знания и понимают общий алгоритм процесса, зарабатывают на это не хуже, чем на обучении SEO с нуля, или раскрутке какой-либо личности.
Что ж, сегодня мы обсудили всё, что связано с превью, определили, что это такое и как его грамотно разработать, чтобы привлечь аудиторию не только на контент на Ютубе, но и на сайт или блог
На самом деле, превью так же важно для оформления роликов или статей, как микроразметка для сайта
Поэтому этому атрибуту в маркетинге нужно уделять должное внимание.
Что такое значок видео на YouTube и зачем он нужен
При загрузке видеоролика на канал, платформа предлагает выбрать обложку для вашей публикации из сохраненного видео. Но лучше картинки к роликам делать отдельно. И вот почему:
Возможность выдержать общий стиль канала. Если вы всегда будете создавать обложку для видео самостоятельно, то все превью будут выполнены в одинаковом стиле. Это придаст вашему каналу привлекательности.
Использование качественного изображения. Зачастую Ютуб предлагает пользователям не самые удачные картинки, они бывают размазанными, и не всегда на таких иконках суть передает то, о чем рассказывается в ролике.
Возможность применять несколько фонов на превью
Чтобы обложка просматривалась лучше, необходимо сделать два фона: задний может быть затемненным и пользователь сможет акцентировать внимание на переднем плане. При выборе автоматических картинок, этого достичь не получится.
Использование надписей
Если вы хотите чтобы пользователи при просмотре превью понимали о чем ролик, то в графическом редакторе сможете на картинке прописать ключевые слова, что увеличит число просмотров.
Это интересно: Как настроить логотип YouTube-канала
Какой должна быть заставка на видео?
Вместе с советами Академии Ютуб для авторов хочу дать несколько рекомендаций.
Цель заставки — привлечь внимание зрителя и дать понять, о чём данный ролик. Делайте её такой, чтобы она выделялась среди остальных
Придерживайтесь простых правил:
Берите изображения, соответствующие содержанию и названию видео
Не стоит ставить значок лишь бы привлечь внимание. Помните, что любое несоответствие содержанию ролика является нарушением правил Ютуба.
Для каждого видео ставьте уникальный значок.
Подбирайте интригующие и качественные изображения.
Добавляйте элементы фирменного стиля своего канала
Круто, когда заставки на канале делаются в одном стиле с элементами бренда.
Используйте текст. Сочетайте его с названием ролика. Главное, делайте его таким, чтобы он хорошо читался. Лучше использовать в тексте только заглавные буквы.
Создавайте значки в высоком разрешении. Чтобы их можно было разглядеть не только на большом экране, но и с мобильного телефона.
Используйте правило третей. Шаблон, который вы можете найти ниже, будет размечен по этому правилу.
Ну и самое последнее — анализируйте в YouTube Analytics по каким значкам кликают лучше, а по каким — наоборот. Меняйте значки и добивайтесь лучшей конверсии.
Разрешение у аватарки на YouTube
Аватарка — это небольшая миниатюра, которая отображается рядом с названием канала под вашими видео. Аву ещё называют «иконка» или «изображение профиля». Кроме этого, тот же значок будет использоваться во всех сервисах Google, включая почтовый ящик.
Лучший размер аватарки для ютуба – 800px * 800px, но обратите внимание, что это квадрат, который при загрузке обрежется под круг
Готовые к установке шаблоны в стандартном разрешении 800 х 800 пикселей скачивайте на нашем сайте.
При создании значка следуйте этим пяти рекомендациям:
Упрощайте картинку. Аватарка маленькая, а при просмотре на мобильном устройстве будет ещё меньше. Поэтому это не место для мелких деталей. Даже если ава предполагает текст, постарайтесь сократить надпись, например, взять только одну первую букву.
Делайте значок в соответствии с вашим брендом. В этом случае автор блога будет более узнаваем, и канал станет проще найти.
Делайте аватарку с учетом аудитории
Здесь ответьте себе на вопрос: какое изображение больше понравится вашим зрителям на YouTube.
Обратите внимание на цвет фона. Среди блогеров распространен логотип, расположенный на белом фоне, который загружают в качестве аватарки
Не используйте белый фон, который сливается с фоном экрана. Посмотрите на эти две картинки – первая обращает на себя внимание за счет цветного фона:
Делайте значок в одном стиле с шапкой. Когда будете создавать миниатюру, не забывайте, что аватарка и шапка отображаются рядом друг с другом. Каждая картинка — элемент оформления вашего канала. Цвета, тон и эмоциональные элементы (такие, как юмор) дополняют друг друга.
Без программ
Скачать превью с ютуба можно при помощи ссылки на видеозапись. Делается это таким образом:
- Открываете YouTube и переходите на страницу с нужной видеозаписью. Нужно будет найти строчку с адресом данного видеоролика. Нам понадобится лишь часть адреса, расположенная после знака «=».
- В моем случае, это будет такой набор символов «oWNlnQlCKQ4». Нужно будет кликнуть левой кнопкой мыши по адресной строке, после чего выделяете нужную часть ссылки. Как это сделали, щелкаете правой кнопкой мыши и кликаете по пункту «Копировать».
- Теперь нам понадобится следующая ссылка — http://i1.ytimg.com/vi/XXX/maxresdefault.jpg . Вместо знаков «ХХХ» нужно будет вставить скопированную часть ссылки от видеозаписи. У вас должен получиться примерно такой адрес http://i1.ytimg.com/vi/oWNlnQlCKQ4/maxresdefault.jpg. Открываете пустую вкладку, и в адресную строчку вставляете образовавшуюся ссылку.
- Теперь жмете по кнопке «Enter». Перед вами должна открыться страница с заставкой выбранного видеоролика. Кликаете по любой части картинки правой кнопкой мыши. Откроется окошко, в котором нужно будет щелкнуть ЛКМ по строчке «Сохранить картинку как».
- Остается лишь выбрать место для сохранения, и кликнуть левой кнопкой мыши по пункту «Сохранить».
- Готово! Теперь данная превью есть на вашем компьютере.
Найти и вытащить из видео картинку
Это один из наилегчайших способов из всех представленных… Итак, картинка, прежде чем отобразиться на главной странице ютуба, должна быть загружена блоггером на сервер видеохостинга (иногда, картинкой является один из кадров ролика, но суть та же — фото сохраняет на сервере как отдельный файл).
Мы без особого труда можем найти и сохранить её, следуя данной инструкции:↓↓↓
- Заходим на главную страницу Youtube (мобильное приложение — не подойдёт!) и вбиваем в поиске нужное видео.
- Запускаем видео, а тем временем, пока оно проигрывается, переводим курсор мыши на адресную строку (расположена выше основного окна).
- Теперь нам нужно выделить и скопировать всю часть ссылки которая идет после знака v= . То есть, к примеру — “9bZkp7q19f0” (идентификатор видео).
Открываем новую вкладку, и вставляем в адресную строку новый URL:
http://i1.ytimg.com/vi/ИДЕНТИФИКАТОР/maxresdefault.jpg
Где слово “Идентификатор мы заменяем на скопированные символы из предыдущего шага.

Переходим по этой ссылке и готово! В браузере будет открыта полноценное фото, которое и будет являться превьюшкой.

Читайте → Как создать Очень Яркую и Кликабельную картинку для Youtube
Итог
Среди всех несомненных достоинств сервиса Fotor, таких как простота и удобство работы, большое разнообразие готовых дизайнов оформления шапки и миниатюр, следуют отметить и некоторые недостатки. К ним я бы отнес:
- Существенный процент платных шаблонов, доступных только по подписке. К слову её стоимость составляет $3,33/месяц. Не так в сущности и много, особенно учитывая сколько берут фрилансеры за создание шапки для Ютуба, но всё же.
- Очень слабая поддержка кириллических шрифтов. Большое число очень красивых дизайнерских и рукописных шрифтов можно использовать только с латиницей.