Бесплатные шаблоны
Содержание:
- Наш дизайн
- Шаг 2: План
- Транспортные сервисы для транзакционных писем
- Адаптивный дизайн email-рассылки
- Создаем скелет
- ESP — почтовые сервисы рассылок со встроенным конструктором шаблонов
- Обязательные особенности бесплатных шаблонов рассылок по электронной почте
- JotForm
- Mailigen
- Другие стили
- Шаг 5: Тестирование
- Google Forms
- Unlayer
- Зачем использовать конструктор?
- Бесплатные и премиальные шаблоны информационных бюллетеней
- Как редактировать бесплатные шаблоны информационных бюллетеней и электронных писем?
- Адаптивная верстка
- Структуры
- Бесплатные шаблоны информационных бюллетеней FAQ
- Как сделать так, чтобы после открытия вашего e-mail клиент сразу понимал, что вы профи?
- MailSig — конструктор html подписей для писем
- Принципы создания письма в Postcards
Наш дизайн
Данный дизайн похож на тот, который я когда-то использовал, но упрощенный
Он не привлекателен, но это здесь не важно. Он прост и пропорционален, включает много элементов, так что вы сможете пронаблюдать, как они отличаются в различных клиентах

Шаг 2: План
По моему опыту, программировать электронные HTML письма очень сложно, но быстро
Важно иметь заранее подготовленный план. И вот этот план (мы к этому вернемся, так что не переживайте, если не следите за ходом работы)
Во-первых, начнем с создания таблицы со 100% шириной и серым фоном. Это наша основная таблица.
Затем, заметьте, у нас еще три таблицы в основной: одна вверху для ссылки просмотра в браузере, одна по центру для основного содержимого письма и внизу для ссылки отмены подписки.

Наконец, в главной таблице каждая горизонтальная часть текста будет расположена в ячейке таблицы. Такие ячейки, в свою очередь, будут содержать другие таблицы для каждого раздела текста.

Транспортные сервисы для транзакционных писем
Такие площадки являются дочерними продуктами других интернет-сервисов. Годятся для самых простых задач – отправки транзакционных писем по существующей базе. Такие сервисы рассылок используются для:
- подтверждения регистрации/оплаты/подписки и др. подобных действий;
- сброса пароля;
- напоминания о предстоящем событии;
- уведомления о статусе заказа.
То есть цель такой рассылки – сообщить пользователю о том, что что-то произошло. Транспортные сервисы самые дешевые, и стоимость услуг снижается с ростом базы. Также они обладают следующими особенностями:
- Интегрируются через API или SMTP – загрузить базу из Excel не получится.
- Очень высокая скорость отправки.
- Данные пользователей, кроме email-адреса, не хранятся.
- Имеют очень ограниченный функционал и часто никакой статистики по открытию.
При выборе таких писем важно обращать внимание на два параметра: скорость доставки (критически важна очень быстрая) и стоимость. Расскажем о 5 решениях для таких рассылок
Простой сервис, который интегрируется с CRM. Является дочерним проектом маркетингового сервиса UniSender. В функционал входит создание шаблонов, отправка, персонализация и статистика писем через вебхуки. Есть возможность получить выделенный IP-адрес для проведения рассылок. Площадка позволяет отправлять 5 млн писем в час. 6 тыс. писем в течение 4 месяцев можно отправить бесплатно, затем стоимость будет от 4 USD/мес. Есть русскоязычная поддержка.

Сервис автоматизации рассылок большого объема. У него понятный API, который быстро интегрируется с любой CMS. Он предлагает два способа отправки емейлов:
- Массовая пакетная отправка (XML-пакеты) для рассылки анонсов промоакций и информационных писем.
- Отправка через STMP-протокол – используется для единичных отправок, например для подтверждения заказа.
Предоставляется статистика по открываемости.
Имеется отдельный инструмент Mailvalidator. Он позволяет очищать базу от невалидных адресов, дубликатов и адресов, которые с большой вероятностью отправят ваше письмо в спам.
Get-N-Post подходит для средних и крупных бизнесов, которым нужно взаимодействовать с большим количеством клиентов. Также он будет полезен фирмам, которые обрабатывают персональные данные клиентов на своей стороне и не хотят передавать эти сведения сторонним службам.
Тарифы ниже:

Сервис отправки транзакционных писем от Mail.ru. Имеет высокую скорость доставки – 5 млн писем в час. Есть возможность отправки через SMTP (для тех, кто отправляет письма с сайта или CRM-системы) и через API (если нужны доп. возможности).
Среди инструментов Sendbox:
- выделенный IP-адрес;
- трекинг открытий и переходов;
- список отписавшихся;
- рассылка с вашего домена.
Все отчеты можно скачивать. Оплачивать можно по подписке, и до 12 тыс. мейлов в месяц можно отправлять бесплатно. Для небольшой рассылки услуги можно оплачивать по факту – отправка до 10 тыс. писем год обойдется в 900 руб.
Вам интересны интернет-маркетинг и продвижение бизнеса в интернете? Подписывайтесь на наш Telegram-канал!
Этот англоязычный сервис может использоваться как для маркетинговой, так и для транзакционной рассылки. У него высокая скорость отправки, имеется наглядная статистика, которая хранится до 45 дней. Postmark предоставляет шаблоны, которые легко адаптируются. Стоимость услуг – от 10 $ (до 10 тыс. писем/мес).
Англоязычный сервис для транзакционных и массовых электронных писем. Имеет немного сложный интерфейс, так как создавался он для веб-разработчиков. Площадка позволяет управлять большими базами, быстро отсеивать некачественные адреса, а также маршрутизировать входящую почту.
Три месяца услугами MailGun можно пользоваться бесплатно, отправляя до 5 тыс. писем в мес., затем стоимость будет составлять от 35 $.
Адаптивный дизайн email-рассылки
За правильное отображение письма на разных экранах отвечает адаптивность. Адаптивное письмо выглядит красиво на всех устройствах, его содержимое подстраивается под размер любого экрана. При разработке макета нужно учитывать нюансы вёрстки и перестроения макета. Если возникают трудности, лучше проконсультироваться с верстальщиками: они подскажут, как расположить элементы, чтобы при просмотре письма, например, на мобильных устройствах, важная информация отображалась корректно.
Есть несколько вариантов адаптивной вёрстки письма.
С помощью «плавающих блоков»
Для разработки макета письма используется модульная сетка в две, три или четыре колонки — в зависимости от информации, которую нужно разместить. Все элементы письма, баннер, абзац текста и сниппет в таком случае можно представить в виде прямоугольников. Когда ширина экрана уменьшается, элементы просто перестраиваются друг под друга.
 макет письма
макет письма Адаптивная вёрстка
Адаптивная вёрстка
С подстраивающимся содержимым
В таком методе при уменьшении экрана в письме уменьшаются картинки, а размер шрифта остаётся прежним
Обратите внимание: если вы используете нестандартный шрифт для заголовков, он будет верстаться картинкой. Тогда длинный заголовок перестанет читаться вовсе
С помощью медиазапросов
Mediaquery — это компонент языка CSS. Этот метод позволяет менять расположение объектов при помощи медиазапросов. Не самый лучший способ адаптации для писем, так как далеко не все почтовые клиенты с ними работают.
Клиенты, поддерживающие и не поддерживающие медиазапросы:
| Десктопные | Мобильные | Браузерные |
| AOL Desktop | Android 4.2.2 Mail | AOL Mail |
| Apple Mail 10 | Android 4.4.4 Mail | G Suite |
| IBM Notes 9 | AOL Alto Android app | Gmail |
| Outlook 2000–03 | AOL Alto iOS app | Google Inbox |
| Outlook 2007–16 | BlackBerry | Outlook.com |
| Outlook Express | Gmail Android app | Yahoo! Mail |
| Outlook for Mac | Gmail Android app IMAP | |
| Postbox | Gmail iOS app | |
| Thunderbird | Gmail mobile webmail | |
| Windows 10 Mail | Google Inbox Android app | |
| Windows Live Mai | Google Inbox iOS app | |
| iOS 10 Mail | ||
| Outlook Android app | ||
| Outlook iOS app | ||
| Sparrow | ||
| Windows Phone 8 Mail | ||
| Yahoo! Mail Android app | ||
| Yahoo! Mail iOS app |
Зелёным обозначены почтовые клиенты, которые поддерживают медиазапросы, красным — те, что не поддерживают. Данные взяты отсюда: campaignmonitor.com
В большинстве случаев мы используем только два метода: блочную и масштабную адаптации. Какой способ использовать — решает верстальщик на основе готового макета. Когда есть возможность перестроить — перестраиваем, если нет — растягиваем и уменьшаем картинки в зависимости от размера экрана. Иногда мы можем выбрать сами и сказать верстальщикам, какой именно метод нужно применить.
Ещё я бы посоветовала почитать книгу Люка Вроблевски «Сначала мобильные!». В ней доступно рассказывают о проектировании сайтов с учётом отображения на мобильных и планшетах, приводятся примеры и рекомендации по вёрстке. Этот подход можно применять и в дизайне писем.
Ошибки в адаптивном дизайне писем
С адаптивностью писем легко облажаться. Поэтому о ней нужно подумать заранее, а потом тщательно проверить с верстальщиком отображение на разных устройствах.
Например, в этом письме теги задумывались в два столбца:
 Теги отображаются в два столбца
Теги отображаются в два столбца
Но в результате письмо выглядело вот так:
 Письмо с ошибкой в вёрстке
Письмо с ошибкой в вёрстке
Дело в том, что между плавающими блоками
не должно быть пробелов в коде. В этом примере в коде случайно добавили пробел или перенос строки. Получился отступ между блоками, и два столбца не поместились.
Создаем скелет
HTML-код письма будет очень прост: нам нужны три главных тега html, head и body. Давайте создадим базовую таблицу и три внутренние таблицы, о которых мы ранее говорили.
Есть несколько способов описания тега DOCTYPE. Однако в данном случае, мы исключим его вообще, так как его описание нам ничего не даст.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ruseller Email Newsletter</title>
</head>
<body>
<table width="100%" cellpadding="0" cellspacing="0" bgcolor="e4e4e4"><tr><td>
<table id="top-message" cellpadding="20" cellspacing="0" width="600" align="center">
</table><!-- top message -->
<table id="main" cellpadding="0" cellspacing="15" bgcolor="ffffff" width="600" align="center">
</table><!-- main -->
<table id="bottom-message" cellpadding="20" cellspacing="0" width="600" align="center">
</table><!-- bottom message -->
</tr></td></table><!-- wrapper -->
</body>
</html>
Заметьте, что у двух таблиц cellpadding=»20″. Это отделит их от основного содержимого. Отступы главной таблицы равны 15 пикселей. Это делается для того, чтобы установить упорядоченность по вертикали. В связи с тем, что каждый раздел находится в своей отдельной ячейке, то между ними будет отступ в 15 пикселей.
Заметьте также, что у всех таблиц задан атрибут align со значением «center», а ширина таблиц задана явно (600 пикселей). В электронных HTML письмах лучше не указывать ширину основной таблицы явно. Лучше устанавливать размеры каждой ячейки, но у нас есть отступы, так что можно об этом не беспокоиться.
ESP — почтовые сервисы рассылок со встроенным конструктором шаблонов
В этих сервисах можно не только делать адаптивные шаблоны для писем, но и запускать рассылку по базе подписчиков.
SendPulse
Стоимость
Цена зависит от размера базы: бесплатно можно отправить до 15 тысяч писем на базу до 500 человек. Неограниченное количество писем для базы до 500 человек — 510 рублей в месяц, до тысячи подписчиков — 750 рублей в месяц, с увеличением базы цена растет.
Возможности
- Настройка цепочек писем из e-mail, SMS, отправка push-уведомлений, настройка чат-ботов и рассылок в мессенджерах.
- Создание рассылки в блочном редакторе без необходимости знания HTML.
- Редактирование дизайнерских шаблонов из каталога.
- Добавление кнопки для быстрой оплаты в e-mail шаблон.
- Предпросмотр писем в десктопном и мобильном виде.
- Бесплатный хостинг для хранения картинок.
- Отправка транзакционных писем о подтверждении регистрации или бронирования, уведомления о статусе заказа через шлюз SMTP.
- Персонализация писем: подстановка имени и других данных.
- Создание форм подписок для сбора базы.
- Интеграция с CMS и другим софтом.
GetResponse
Стоимость
Цена зависит от размера базы и выбранного тарифа. В базовом тарифе за рассылку по базе из тысячи подписчиков нужно будет платить 15$ в месяц, за базу из 50 тысяч — 250$.
Возможности
- Составление писем на базе дизайнерских шаблонов в блочном редакторе без знания HTML-кода.
- Предпросмотр писем в десктопном и мобильном варианте.
- Добавление GIF и бесплатных картинок со стоков.

- Персонализация писем на основе данных о подписчиках: вставка имени и динамического контента, сегментирование аудитории для разных рассылок.
- Подбор идеального времени для рассылки.
- Тестирование тем писем, анализ взаимодействий.
- Создание автоматических цепочек писем.
Mailchimp
Стоимость
Бесплатно для базы до 2000 подписчиков.
Платные тарифы начинаются от 9.99$ в месяц. Можно выбрать оплату за письма, а не месяцы, если отправляете письма не регулярно.
Возможности
- Создание электронных писем, лендингов, рекламных объявлений.
- Создание писем с нуля в редакторе HTML или работа с готовыми шаблонами.

- Отправка автоматических транзакционных писем.
- Персонализация писем с помощью подстановки значений.
- Анализ вовлеченности аудитории, кликов и покупок с помощью встроенных панелей мониторинга и API.
- A/B-тестирование писем для выявления самого конверсионного варианта.
Campaign Monitor
Стоимость
Платные тарифы начинаются от 9$ в месяц.
Возможности
Создание писем в визуальном конструкторе без знания HTML, есть готовые шаблоны в каталоге.
- Создание автоматических цепочек писем.
- Подстановка имени для персонализации писем.
- Анализ взаимодействия пользователей с рассылкой.
- Сегментирование клиентов на основе анализа данных о них.
- Интеграция с платформами электронной коммерции и CRM.
Dotdigital
Стоимость
Цену придется узнавать индивидуально.
Возможности
- Реализация кампаний многоканального маркетинга: рассылка с помощью e-mail, SMS, сообщений в соцсетях и push-уведомлений.
- Создание писем в визуальном редакторе на основе шаблонов из каталога.
- Персонализация писем с помощью заполнения имени и вставки динамического контента.

Стоимость
Рассылка по 100 адресам бесплатна. Есть тарифы с оплатой по количеству писем или по размеру базы подписчиков, тогда число писем не ограничено.
Возможности
Создание HTML-письма в блочном редакторе на основе готовых шаблонов или самостоятельно.
- Просмотр макета письма и тестирование.
- Сегментирование адресной базы.
- Чистка базы от несуществующих адресов.
- Персонализация писем по имени пользователя.
- Создание автоматических рассылок.
- A/B-тестирование писем для выбора лучшего варианта.
С помощью этих сервисов вы сможете упростить себе работу и сэкономить время: не нужно рисовать дизайн рассылок, разбираться в HTML для компоновки блоков. В редакторах инструментов из подборки создавать шаблоны гораздо проще. Сэкономленное время можно потратить на доработку содержания рассылок
Обязательные особенности бесплатных шаблонов рассылок по электронной почте
- Адаптивный дизайн — ваш шаблон должен адаптироваться под любой размер экрана;
- Поддержка популярных почтовых клиентов;
- Интеграция соцсетей;
- Качественные слайдеры и баннеры;
- Интерактивная инфографика с лаконичным описанием деталей;
- Кнопки призыва к действию;
- Последняя галерея с визуальными материалами высокого разрешения;
- Минималистичные иконки — чтобы выделить ваши лучшие услуги;
- Кликабельные баннеры — для отображения последних обновлений;
- Раздел видео — чтобы получить больше просмотров вашего продукта;
- Кнопка «Узнать больше» — для перехода на главную страницу с нужным материалом;
- Ценовой раздел с активными кнопками;
- Возможность отказа от подписки;
- Совместимость с HTML-редактором.
JotForm
Это многофункциональный конструктор обратных форм HTML. Для настройки форм предоставляется целый ряд инструментов и параметров. Можно создавать онлайн-формы без регистрации. JotForm позволяет добавлять различные поля:
Простые инструменты: эти инструменты позволяют задать следующие поля:
o Заголовок; o Полное имя; o Адрес электронной почты; o Адрес; o Телефон; o Дата; o Капча.
Инструменты формы: эти инструменты включают в себя следующие поля:
o Текстовое окно; o Текстовая область; o Выпадающий список; o Радио-кнопка; o Чекбокс; o Текст; o Изображение.
Инструменты опросов: их можно добавлять для определения рейтинга или популярности приведенных данных:
o Рейтинг; o Матрица; o Спиннер;
- Платежные инструменты: использование различных сервисов для получения платежей или пожертвований;
- Виджеты:
o Контрольный список; o Слайдер изображений; o YouTube.
Поля добавляются путем перетаскивания инструментов в рабочее пространство формы. Если нужно удалить какой-либо инструмент, выберите его и нажмите иконку «Закрыть». Этот конструктор онлайн-форм также позволяет добавлять темы и разрабатывать собственные формы.
Дополнительные функции включают в себя:
- Отправку по электронной почте подтверждений и уведомлений о заполнении формы;
- Перенаправление пользователей на другой сайт после заполнения формы;
- Добавление формы на сайт;
- Определение условий, необходимых, чтобы пользователь мог заполнить форму.
Через этот конструктор можно бесплатно публиковать неограниченное количество форм, но пользователями могут быть совершены только 100 записей. Чтобы расширить этот лимит, необходимо зарегистрироваться и обновить инструмент. После создания формы нажмите «Опубликовать» и введите адрес электронной почты, на который нужно отсылать ответы. Скопируйте URL-адрес формы, чтобы вставить ее на сайт или поделиться.
Mailigen
Напомню: Mailigen – платформа для рассылок, а не сервис для дизайнеров. Оформлять письмо сразу на платформе для рассылок удобно, потому что вам не придется импортировать шаблоны с других сервисов. В случае со Stripo и Figma – придется.
Плюсы:
- Понятный функционал – никаких спрятанных функций. Просто создавайте рассылку шаг за шагом.
- Бесплатная техподдержка – что-то «сломалось», сервис завис? Напишите в чат техподдержки, вам помогут.
- + 100 шаблонов – выбирайте макеты писем для рассылки-открытки, промо, уведомлений и новостей. Вы найдете шаблон для любой цели.
- Внутренний редактор – вы сможете убрать «красные глаза», добавить яркость, сделать фото черно-белым, не выходя из платформы.
- RSS-блок – создавайте письмо, куда новости с вашего сайта или блога загружаются автоматически. При желании вы можете создать рассылку, состоящую только из RSS-элементов.
- Собственный дизайнер – если вы сомневаетесь в своих силах или не хотите тратить время на дизайн рассылки, закажите оформление писем в Mailigen у профессионального дизайнера.
Минусы:
Платная версия – визуальный и блочный редакторы доступны только тем, у кого есть аккаунт. Это значит, что вы не сможете бесплатно оформить письмо в Mailigen для его отправки через другой сервис.Идеальный вариант – оплатить аккаунт в Mailigen и получить доступ сразу ко всем функциям. Тогда вы сможете составлять шаблоны, сегментировать базу, вести рассылку и смотреть статистику по каждой отправке.
Пример:
Наша команда делает в Mailigen письма для ресторана восточной кухни. Пишем про новинки меню, акции и знакомим с фирменными блюдами.

Чистый шаблон на белом фоне. На контрасте легко разглядеть все блюда, о которых мы пишем.
Основа шаблона – 4 блока с текстом и фотографиями блюд. Все супы, напитки и десерты размещены на фоне узорчатого подноса в восточном стиле. Для атмосферы мы также поместили фото зелени и пряностей по краям макета. По-моему, аппетитно. А вы что думаете?
Другие стили
Необходимо задать стиль каждой ссылке, в противном случае, она примет стиль, заданный по умолчанию почтового клиента. А также добавим рамку главной таблице. Еще добавим атрибут display:block каждому изображению, это исключит дефект, возникающий в Outlook и Hotmail.
#main {border: 1px solid #cfcece;}
img {display: block;}
a {color: #4A72AF;}

Мы закончили. Приступим к тестированию!
Шаг 5: Тестирование
Тестирование — это самая важная и самая несносная часть создания электронного письма. Во время работы над таким письмом я провожу тесты часто, на каждой стадии разработки, так что я знаю точно, в чем ошибка. Почтовых клиентов много, как и способов тестирования. Давайте начнем.
Google Forms
Бесплатный инструмент от для создания форм. Этот конструктор построен на базе Google Таблицы. Данные, собранные с помощью онлайн-форм автоматически группируются в специальных таблицах. Для создания формы откройте главную страницу Google Forms и нажмите на иконку +. На экране появится новая форма, в которой можно задать различные атрибуты.
Для создания формы выполните следующие шаги:
- Добавить в форму «Заголовок»;
- Добавить «Описание формы»;
- Задать вопрос в поле «Название вопроса»;
- Задать «Вспомогательный текст», чтобы подробнее описать суть вопроса;
- Выбрать тип вопроса. Существует 9 типов ответов, которые можно выбрать. Варианты предоставления ответа отличаются в зависимости от типа ответа:
o Текст; o Абзац текста; o Множественный выбор; o Чекбокс; o Выбор из списка; o Диапазон; o Сетка; o Дата; o Время;
- Нажать «Готово», чтобы создать вопрос;
- Нажать «Добавить элемент», чтобы задать еще один вопрос.
Конструктор форм позволяет бесплатно добавлять неограниченное количество вопросов. Также можно вставлять изображения или видео в вопросы формы.
После того, как вы закончите создание онлайн-формы, можно настроить ее параметры. Например, разрешить респондентам редактировать свой ответ после того, как они отправили данные формы. Нажмите «Отправить форму», чтобы отправить ссылку выбранной аудитории по электронной почте.
Также можно поделиться ссылкой на форму с помощью различных социальных платформ: , и . А также копировать ссылку, чтобы поделиться нею напрямую; добавить соавторов, которые смогут изменять параметры формы или просматривать ответы в электронной таблице. К таблице с ответами можно получить доступ через Таблицы Google.
Unlayer
Для тех, кто ищет простой в использовании и, в то же время, мощный, конструктор электронной почты, предлагаем обратить пристальное внимание на Unlayer. Он прост в использовании и предоставляет демо-версию, чтобы вы могли опробовать конструктор и убедиться в его простоте
Специальные инструменты помогут преобразить вашу работу и вывести ее на новый уровень
Он прост в использовании и предоставляет демо-версию, чтобы вы могли опробовать конструктор и убедиться в его простоте. Специальные инструменты помогут преобразить вашу работу и вывести ее на новый уровень.

https://help.enovapoint.com/article/285-drag-drop-template-builder
Зачем использовать конструктор?
Создание качественной html подписи для письма требует определенных навыков, а настройка её внешнего вида ограничена скудными возможностями почтовых сервисов.
Наш сервис призван решить эту проблему! Вам потребуется всего пара минут,
чтобы превратить невзрачную текстовую подпись под вашими письмами в удобный интеркативный блок с информацией и запоминающимся внешним видом.
Для использования нашего конструктора не требуется особых знаний, а вопросы, которые могут возникнуть в процессе работы, подробно описаны в
справке.
Использование подготовленных и протестированных шаблонов позволяет гарантировать верное отображение подписи во всех популярных почтовых клиентах и сервисах.
А интерактивная составляющая сделает подпись удобной для использования вашими адресатами.
Тонкая настройка отображаемой информации и стилей позволяет создать уникальную подпись, соответствующую вашим пожеланиям или фирменному стилю компании.
Сервис предоставляет большое количество возможностей для работы с подписями.
Не важно, создаете вы подпись для себя или для сотен сотрудников, наш сервис сделает процесс простым и удобным.
В разделе иструкций вы найдете всю необходимую информацию по установке подписей и настройке почтовых клиентов.
Если у вас возникли какие-либо вопросы или предложения, вы всегда можете обратиться к нам info@mailsig.ru.
Бесплатные и премиальные шаблоны информационных бюллетеней
Бесплатные шаблоны электронных писем для информационных бюллетеней имеют все необходимое для успеха вашего онлайн-продвижения и все необходимое, чтобы они выглядели профессионально. Вы можете не тратить деньги и узнать, как создать фантастическую кампанию по электронной почте со всеми необходимыми функциями. Хотя, когда дело доходит до коммерческого использования, мы настоятельно рекомендуем вам использовать шаблоны премиум-класса. Они предоставляют вам макеты и шаблоны из предварительно созданных MailChimp и Campaign Monitor. Каждый шаблон включает руководства пользователя, а также совместимость со всеми браузерами. Вы также получаете бесплатную пожизненную техническую поддержку 24/7. Ознакомьтесь с галереей шаблонов премиум-рассылки TemplateMonster.
Как редактировать бесплатные шаблоны информационных бюллетеней и электронных писем?
Вы можете легко редактировать содержание вашего информационного бюллетеня и изменять дизайн шаблона электронного письма. Это видео представляет собой пошаговое руководство по настройке вашей почтовой кампании и доведению ее до профессионального уровня. Перетаскивайте блоки, меняйте визуальные эффекты и полностью настраивайте свой дизайн! Еще никогда не было так просто создать свой собственный уникальный дизайн шаблона информационного бюллетеня и быстро связаться со своими клиентами!
Как мне начать использовать бесплатные шаблоны информационных бюллетеней?
Наши бесплатные шаблоны информационных бюллетеней готовы к использованию. Вам не нужно беспокоиться о том, чтобы создать единицу с нуля. Просто измените информацию и поиграйте с визуализацией настроенных блоков. Все шаблоны совместимы с Retina и выглядят профессионально на экранах последнего поколения.
Есть ли у Google шаблон информационного бюллетеня?
Да, это так. Чтобы создать информационный бюллетень Google, перейдите в Документы Google Нажмите «Информационный бюллетень» Внесите изменения в дизайн Нажмите «Копировать» Откройте свой Gmail Вставьте в электронную почту “Нажмите« Отправить ». Управляйте своим списком рассылки, чтобы классифицировать клиентов для правильного таргетинга.
Как выбрать лучший бесплатный шаблон для рассылки новостей?
Убедитесь, что в нем есть очень четкие и ориентированные на клиента блоки контента, где вы можете выделить важные разделы. Все бесплатные шаблоны информационных бюллетеней должны быть хорошо структурированы и оптимизированы для SEO. Проверьте совместимость с популярными почтовыми клиентами, такими как Gmail, Yahoo, Outlook, Mail.ru и другими. В TemplateMonster вы можете найти очень профессиональные, индивидуализированные и бесплатные шаблоны электронных писем для информационных бюллетеней. Они идеально подходят для таких предприятий, как туристические агентства, недвижимость, мода, пищевая промышленность, финансовые услуги и любые другие онлайн-предложения.
Есть ли в Word шаблон информационного бюллетеня?
Да, это так. В Microsoft Word есть множество готовых информационных бюллетеней, которые очень легко использовать для любых целей, от коммерческого до некоммерческого. Для получения лучших результатов обновите свой шаблон слова, чтобы повысить качество и привлечь больше клиентов.
Адаптивная верстка
- Около половины всех писем в мире открывают с мобильных устройств, и эти цифры растут.
- По данным проекта Email Client Market Share доля iPhone на рынке почтовых клиентов составляет 31%, у iPad 11%, а у Android 4% — это больше 45%, а ведь есть еще Windows Mobile и другие ОС.
- Исследователи из MailChimp обнаружили, что число кликов на ссылки в адаптивных письмах за последнее время выросло почти на 15% — с 2,7 до 3,1%.
Существует два основных вида писем для мобильных устройств — одноколоночные и многоколоночные. В первом случае особенных сложностей с тем, чтобы сделать контент адаптивным, не возникает, поскольку нет необходимости в реорганизации элементов письма. Необходимо лишь обеспечить уменьшение ширины шаблона для лучшего отображения на устройствах разного размера.

Одноколоночное письмо на десктопе и смартфоне
<table cellspacing="0" cellpadding="0" border="0" width="600">
<!-- тут текст письма -->
</table>
@media screen and (max-width:480px) {
table {
width: 100%!important;
}
}
Также нужно будет адаптировать размеры изображений и размер шрифта — и все.
В случае многоколоночных писем все куда сложнее, поскольку колонки, которые располагались одна рядом с другой в десктопной версии письма, должны быть перераспределены для его отображения на смартфоне.

Сделать это можно с помощью вложенных таблиц. Считается, что этот подход — более надежный способ добиться поддержки различных почтовых клиентов. Главная «фишка» здесь в использовании атрибута для расположения таблиц по горизонтали. У каждого элемента должна быть конкретная ширина, и сумма ширин всех элементов должна равняться ширине контейнера:

С уменьшением ширины экрана устройств необходимо изменять размер контейнера и обеспечивать стопроцентную ширину таблиц и колонок:
table {
width: 600px;
}
table {
width: 180px;
}
table {
width: 30px;
height:30px;
}
@media only screen and (max-width: 480px) {
table {
width: 420px!important;
}
table {
width: 100%!important;
}
}
Массимо Кассандро залил этот код на Codepen — это специальная песочница, в которой можно протестировать пример, подставляя собственные данные.
Эта техника позволяет добиться того, что письмо будет отображаться в большинстве почтовых клиентов. Возможно вы заметили странное написание селекторов класса вместо привычного — это специальный хак для работы с почтовым сервисом Yahoo. Дело в том, что он некорректно работает с CSS с медиазапросами и данный хак позволяет игнорировать эти стили.
Для кодирования HTML-версий писем можно использовать любые редакторы кода, например, Atom или Sublime Text.
Второй способ создания многоколоночных писем с помощью свойства более элегантен. Суть метода заключается в изменении для ячеек таблиц их дефолтного свойства display при уменьшении ширины экрана устройства, на котором отображается письмо:

table {
width: 600px;
}
table td {
height:100px;
width:200px;
}
@media only screen and (max-width: 480px) {
table {
width: 440px!important;
}
table td {
width:100%!important;
display: block!important;
}
}
Здесь можно поиграть с примером кода на Codepen.
В описанных выше способах мы для мобильных разрешений меняем изначально заданную ширину таблиц и ячеек, превращая их в блочные элементы. В таком случае верстка не является по-настоящему резиновой — мы просто прописываем нужные стилевые правила под определенные разрешения экрана. Плюс этот способ не сработает в мобильных почтовых клиентах, таких как Яндекс.Почта и Mail.ru под iOS и Android, которые не поддерживают медиазапросы.
Структуры
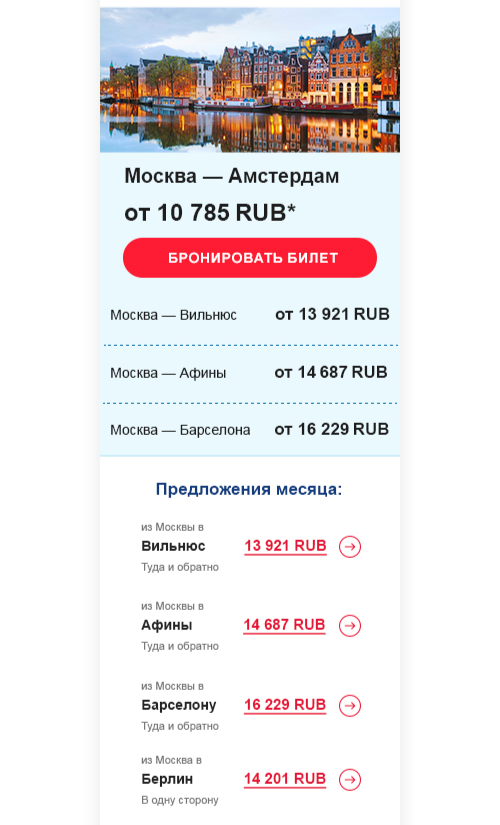
Из блоков конструктора в создаваемом шаблоне формируются табличные строки и ячейки и важно правильно выбрать структуру блоков, чтобы на мобильном они правильно выстраивались. Если у вас шаблон на несколько колонок, например, карточка товаров, отображаться эти колонки будут по очереди
Если создать шаблон неправильно, можете получить вот такое отображение:
Если у вас шаблон на несколько колонок, например, карточка товаров, отображаться эти колонки будут по очереди. Если создать шаблон неправильно, можете получить вот такое отображение:
Чтобы избежать такого отображения, нужно учитывать структуру и добавлять все элементы карточки товара в одну ячейку.
Выберите необходимое количество колонок в блоке «Добавить структуру».
Затем в выделенную ячейку перенесите элементы «Картинку», «Текст» и «Кнопку» по очереди в нужном вам порядке.
Тогда и в мобильной верстке элементы тоже будут идти по очереди.
Бесплатные шаблоны информационных бюллетеней FAQ
Как мне начать использовать бесплатные шаблоны информационных бюллетеней?
Наши бесплатные шаблоны информационных бюллетеней готовы к использованию. Вам не нужно беспокоиться о том, чтобы создать единицу с нуля. Просто измените информацию и поиграйте с визуализацией настроенных блоков. Все шаблоны совместимы с Retina и выглядят профессионально на экранах последнего поколения.
Есть ли у Google шаблон информационного бюллетеня?
Да, это так. Чтобы создать информационный бюллетень Google, перейдите в Документы Google Нажмите «Информационный бюллетень» Внесите изменения в дизайн Нажмите «Копировать» Откройте свой Gmail Вставьте в электронную почту “Нажмите« Отправить ». Управляйте своим списком рассылки, чтобы классифицировать клиентов для правильного таргетинга.
Как выбрать лучший бесплатный шаблон для рассылки новостей?
Убедитесь, что в нем есть очень четкие и ориентированные на клиента блоки контента, где вы можете выделить важные разделы. Все бесплатные шаблоны информационных бюллетеней должны быть хорошо структурированы и оптимизированы для SEO. Проверьте совместимость с популярными почтовыми клиентами, такими как Gmail, Yahoo, Outlook, Mail.ru и другими. В TemplateMonster вы можете найти очень профессиональные, индивидуализированные и бесплатные шаблоны электронных писем для информационных бюллетеней. Они идеально подходят для таких предприятий, как туристические агентства, недвижимость, мода, пищевая промышленность, финансовые услуги и любые другие онлайн-предложения.
Есть ли в Word шаблон информационного бюллетеня?
Да, это так. В Microsoft Word есть множество готовых информационных бюллетеней, которые очень легко использовать для любых целей, от коммерческого до некоммерческого. Для получения лучших результатов обновите свой шаблон слова, чтобы повысить качество и привлечь больше клиентов.
Как сделать так, чтобы после открытия вашего e-mail клиент сразу понимал, что вы профи?
Зачастую в письмах используется подпись, написанная за 30 секунд пару лет назад или созданная почтовиком автоматически. И когда ваш клиент получает такое письмо, он видит ваше отличное КП, да и диалог по телефону был «что надо». Но в тот момент, когда он доходит до подписи в письме, в его голове сразу возникает такой вопрос: «А можно ли доверять этому человеку?»
Именно после него от 12% до 30% клиентов отказываются от совместной работы. Если перевести это на количество отправленных писем, то легко догадаться, что вы теряете СВОЮ прибыль.
Что же нужно сделать?
MailSig — конструктор html подписей для писем
Чтобы заполучить доверие собеседника, предоставьте ему больше информации о себе или своей компании и сделайте ее интерактивной. Лучше всего с этой задачей справится грамотно составленная html подпись.
Просто выберите подходящий шаблон, заполните личную информацию и данные компании, добавьте логотип и фирменные цвета. Обо всем остальном позаботится наш конструктор.
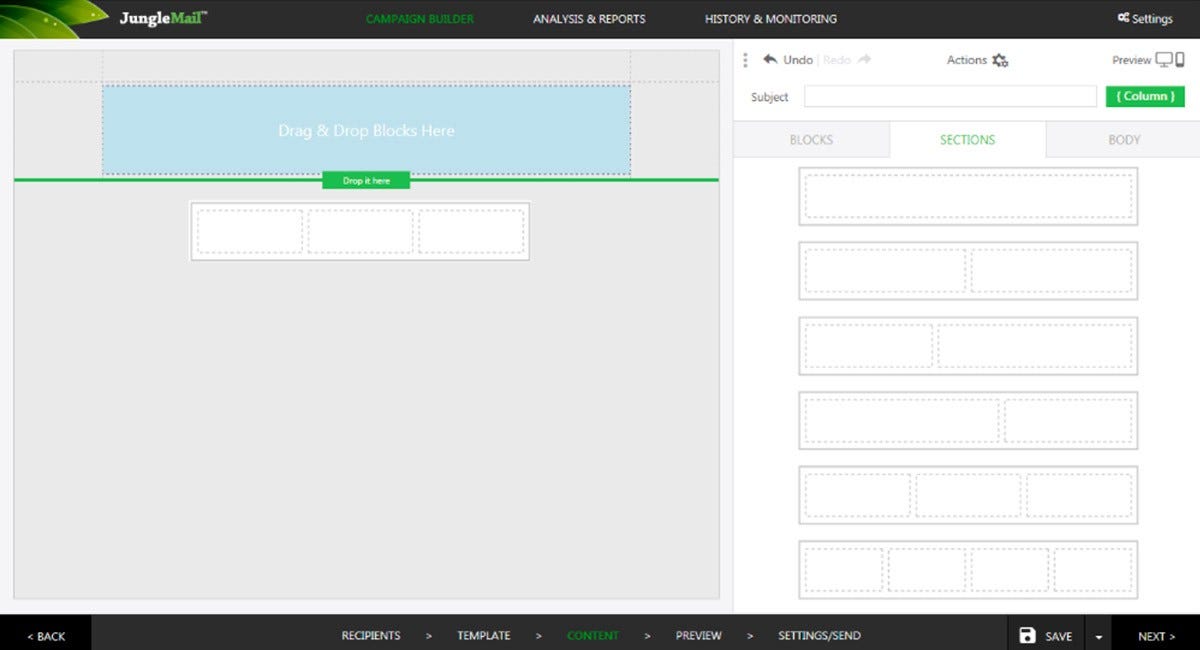
Принципы создания письма в Postcards
Отличная фишка сервиса: начать работу над проектом можно даже без регистрации.
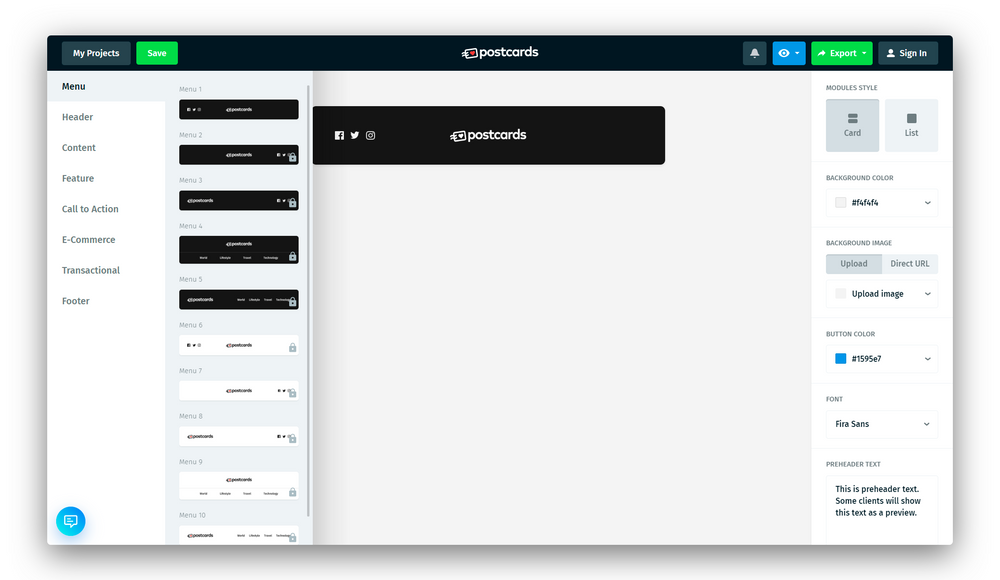
Слева на экране расположены разделы с блоками. Использовать Menu и Footer (меню и «подвал» письма) стоит во всех письмах, а остальные модули — в зависимости от формата.
Начнём с модуля Menu: перенесём на экран единственный бесплатный вариант меню и настроим его.

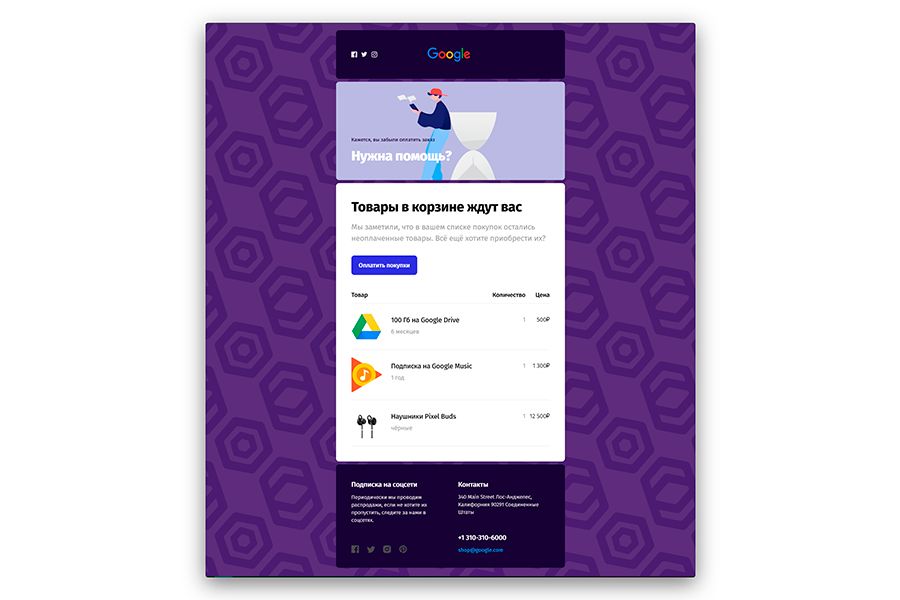
Допустим, мы из магазина Google и нам нужна рассылка с напоминанием о неоплаченных товарах в корзине.
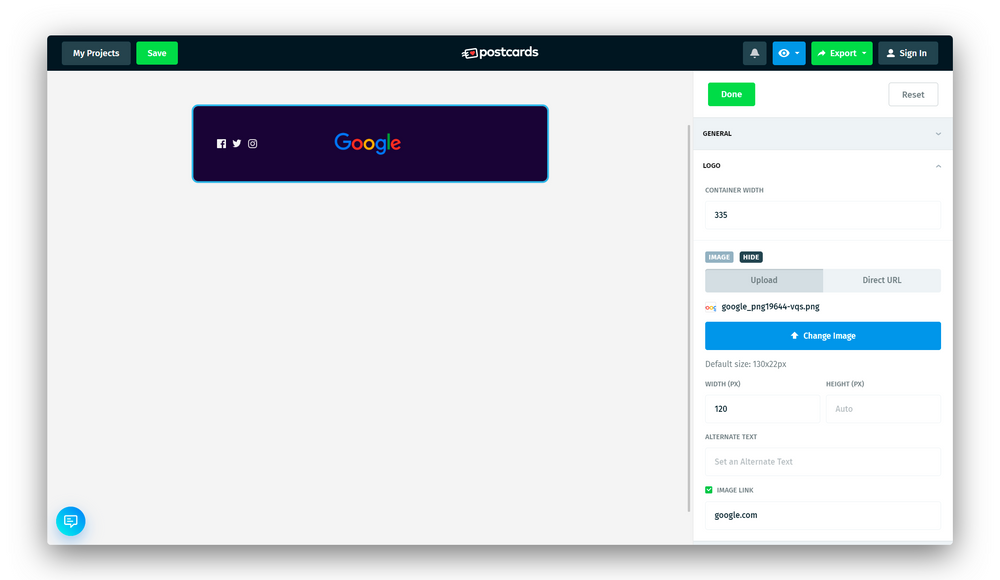
В редакторе справа заменим фон и логотип, настроим размер блока и пропишем правильные ссылки. Хорошо, если логотип будет в формате PNG и на прозрачном фоне — такие логотипы легко встраиваются в любой дизайн.

После настройки первого блока можно поменять задний фон, чтобы цвета сочетались. Им может быть один из готовых паттернов.
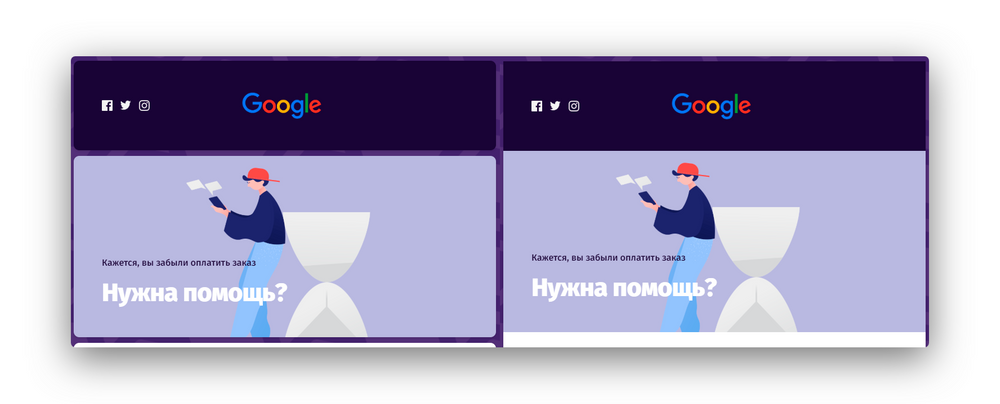
Ещё в списке основных настроек есть выбор между вариантом отображения: Card или List. Первый показывает блоки карточками, второй — склеивает их в единое целое. Вот так:

Теперь можно перетащить другие блоки. Для напоминания о неоплаченных товарах используем Header и Transactional.
Первый — необязательный, но делает письмо более дружелюбным (см. картинку выше). В него стоит поместить эмоциональный посыл письма, не вдаваясь в подробности, а чтобы блок не выглядел скучно, можно добавить иллюстрацию. Рисунки для шаблонов лежат в бесплатном стоке, там есть распределение по категориям.
Следующий блок — с товарами. Настраивается он так же, как и остальные модули: можно выбрать цвета, шрифты и отступы.
Совет: не забудьте настроить ширину и высоту изображения товара, когда будете его добавлять. Если этого не сделать, изображение может случайно исчезнуть из шаблона.

Итак, мы настроили все блоки. Смотрим, что получилось: