Html-вёрстка писем
Содержание:
- Ограничение ответственности Администрации сайта
- Дизайн хедера
- Создание таблиц
- Лучшие конструкторы шаблонов e-mail рассылок
- Чек-лист по тестированию верстки:
- Инструменты и сервисы
- Шрифты в электронных письмах
- Отказ от ответственности
- Адаптивная вёрстка писем — варианты адаптации
- Типы вёрсток
- Что нужно знать в конце?
- Адаптивная верстка
- Создание адаптивных шаблонов с колонками «от двух к одной»
- Сбор информации
- Дизайн email-рассылки
- Адаптивная верстка
- Как работать со шрифтами
- Техники дизайна
- Общий доступ к личной информации
- Однако верстальщик может столкнуться с проблемами
- Сравним использование плагина для Фигмы с другими способами вёрстки
- Добавление «прогрессивного раскрытия» (как в «Википедии»)
Ограничение ответственности Администрации сайта
4.1. Администрация сайта не несет никакой ответственности за любые ошибки, опечатки и неточности, которые могут быть обнаружены в материалах, содержащихся на данном Сайте. Администрация сайта прикладывает все необходимые усилия, чтобы обеспечить точность и достоверность представляемой на Сайте информации. Вся информация и материалы предоставляются на условиях «как есть», без каких-либо гарантий, как явных, так и подразумеваемых.
4.2. Информация на Сайте постоянно обновляется и в любой момент может стать устаревшей. Администрация сайта не несет ответственности за получение устаревшей информации с Сайта, а также за неспособность Пользователя получить обновления хранящейся на Сайте информации.
4.3. Администрация сайта не несет никакой ответственности за высказывания и мнения посетителей сайта, оставленные в качестве комментариев или обзоров. Мнение Администрация сайта может не совпадать с мнением и позицией авторов обзоров и комментариев. В то же время Администрация сайта принимает все возможные меры, чтобы не допускать публикацию сообщений, нарушающих действующее законодательство или нормы морали.
4.4. Администрация сайта не несет ответственности за возможные противоправные действия Пользователя относительно третьих лиц, либо третьих лиц относительно Пользователя.
4.5. Администрация сайта не несет ответственности за высказывания Пользователя, произведенные или опубликованные на Сайте.
4.6. Администрация сайта не несет ответственности за ущерб, убытки или расходы (реальные либо возможные), возникшие в связи с настоящим Сайтом, его использованием или невозможностью использования.
4.7. Администрация сайта не несет ответственности за утерю Пользователем возможности доступа к своему аккаунту — учетной записи на Сайте.
4.8. Администрация сайта не несет ответственности за неполное, неточное, некорректное указание Пользователем своих данных при создании учетной записи Пользователя.
4.9. При возникновении проблем в использовании Сайта, несогласия с конкретными разделами Пользовательского соглашения, либо получении Пользователем недостоверной информации от третьих лиц, либо информации оскорбительного характера, любой иной неприемлемой информации, пожалуйста, обратитесь к администрации Сайта для того, чтобы Администрация сайта могла проанализировать и устранить соответствующие дефекты, ограничить и предотвратить поступление на Сайт нежелательной информации, а также, при необходимости, ограничить либо прекратить обязательства по предоставлению своих услуг любому Пользователю и клиенту, умышленно нарушающему предписания Соглашения и функционирование работы Сайта.
4.10. В целях вышеизложенного Администрация сайта оставляет за собой право удалять размещенную на Сайте информацию и предпринимать технические и юридические меры для прекращения доступа к Сайту Пользователей, создающих согласно заключению Администрация сайта, проблемы в использовании Сайта другими Пользователями, или Пользователей, нарушающих требования Соглашения.
Дизайн хедера
Хедер — это блок вверху письма, над главной картинкой. Здесь обычно размещают логотип, ссылки на разделы сайта, контактную информацию. Хедер помогает идентифицировать письмо: читатель видит имя бренда в поле «от кого», а открыв письмо, видит логотип:
 Идентификация бренда в поле отправителя и хедере письма
Идентификация бренда в поле отправителя и хедере письма
Как не надо
1. Частая ошибка в хедере — много информации. Да, вверху письма можно и нужно давать ссылки на важные разделы сайта
Но если разместить еще и ссылки на соцсети, как в примере ниже, есть риск отвлечь внимание читателя от основного сообщения. Плюс ссылки в несколько строк занимают много места:
 Перегруженный хедер письма
Перегруженный хедер письма
2. Картинки плохого качества в хедере портят внешний вид письма и создают впечатление любительского дизайна рассылки:
 Плохое качество картинки в шапке письма
Плохое качество картинки в шапке письма
Как надо
1. Выделите главную информацию, которая соотносится с темой письма. Например, в рассылке сервиса покупки билетов Busfor.ua есть логотип с подписью и ссылка для подбора билетов:
2. Добавьте в хедер настроения, используя праздничную или сезонную атрибутику. Небольшие обновления делают рассылку интереснее для постоянных читателей. Например, магазин одежды в своей новогодней рассылке добавил в логотип шапку Санта-Клауса:
 Новогодний атрибут в хедере письма
Новогодний атрибут в хедере письма
Создание таблиц
Простому пользователю такие таблицы не видны. Вся html страница в интернете состоит из подобных команд и значений. На каждый находящийся в странице элемент присвоено своё значение. Если элемент несёт в себе ещё и функцию, например, открытия диалогового окна или содержит гиперссылку, тогда к значению указывается ещё и определённый алгоритм, который активируется для исполнения определённой заложенной программы.
Это является очень важным моментов в веб программировании. Без знания кодов элементов вписать и прикрепить любой элементы, так чтобы он отображался без ошибки, на большинстве устройств будет невозможно. Сложной частью дизайна, которою трудно вписать в таблицу кодов является анимация.
Адаптировать проигрывание определённого файла в емейл рассылке, можно при помощи определённых команд адресованных браузеру. При открытии письма запросы направленные программе активируются. Браузер самостоятельно, в автоматическом режиме начинает выполнять конкретный код, проигрывая заложенную анимацию. Практически все действия, которые заложены в адаптивной верстке, адресованы той программе, через которую будет открываться данное сообщение. Все коды элементов, должны выгружаться в автоматическом режиме.
Чтобы не допустить ошибок, необходимо после составления таблицы кодов и тегов проводить тестирование каждого из элементов. Это минимизирует риск выполнения операции с ошибкой, и даст возможность посмотреть заранее, как будет выглядеть сообщения на конкретном устройстве, или в определённой программе.

Лучшие конструкторы шаблонов e-mail рассылок
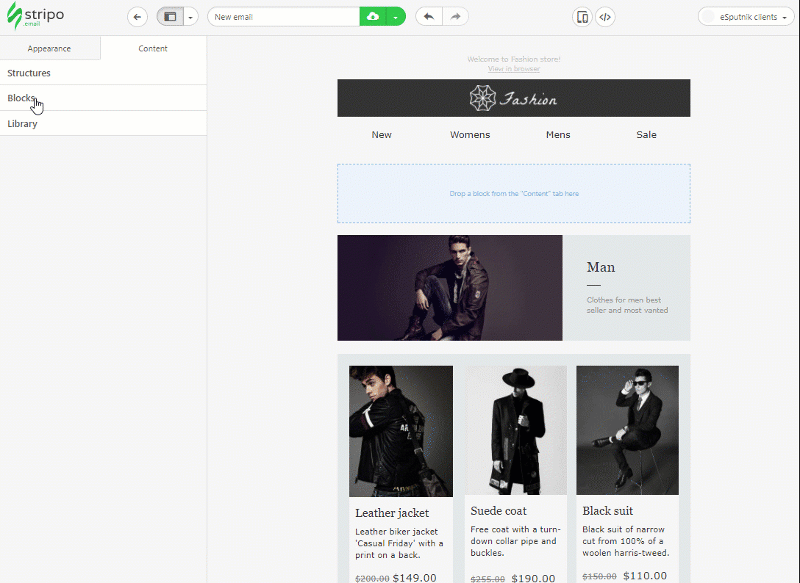
Stripo
Бесплатно, если вести один проект на аккаунте. На платных тарифах больше возможностей.
Возможности
- Создание адаптивных шаблонов для писем, в том числе в формате АМP.
- Работа в редакторе в двух режимах — в HTML и в визуальном drag-and-drop, если удобнее смотреть на блоки, а не на код.
- Редактирование элементов письма в нескольких шаблонах одновременно.
- Экспорт готовых email-шаблоны в популярные почтовые сервисы Gmail. Mailchimp, GetResponse, Campaign Monitor, UniSender, eSputnik и другие.
- Встраивание редактора писем в свой инструмент рассылки с помощью плагина.
MakeMail от NotiSend
Возможности
- Создание адаптивного шаблона письма: можно выбрать из предложенных и отредактировать или загрузить свой в HTML.
- Работа в трех режимах редактора: блочном drag & drop, HTML и WYSIWYG.
- Предпросмотр письма в mail.ru, yandex, gmail, outlook, android, iphone.
- Экспорт готового HTML-шаблона в почтовые сервисы для отправки рассылки.
BEE Free
На бесплатном тарифе доступен только редактор и экспорт шаблона с изображениями в HTML.
Интеграция с почтовыми сервисами, предпросмотр, хранение писем и другие возможности есть на платных тарифах от 15$ в месяц.
Возможности
- Создание адаптивных шаблонов на основе каталога, разделенного по категориям писем: новостная рассылка, акции к Черной пятнице, анонс мероприятия и другие.
- Работа в визуальном редакторе drag-and-drop, не требующем знаний HTML.

- Предпросмотр писем в разных почтовых клиентах.
- Экспорт HTML-файла. На платных тарифах интеграция с почтовыми системами GMail, Mailchimp, HubSpot и другими.
- Встраивание в свои приложения с помощью плагина.
EmailFactory
Платные тарифы снимают ограничения и открывают больше каталогов с шаблонами, стоимость от 750 рублей в месяц. Интеграция с почтовыми сервисами доступна на платном тарифе.
Возможности
Редактирование писем с помощью готовых блоков и дизайнов, рассортированных по тематикам.

- Добавление RSS-ленты из соцсетей и товаров по URL.
- Встроенный редактор изображений и база с готовыми картинками.
- Автоматическая подстройка шаблонов под цвета фирменного стиля, который система анализирует при первом входе.
- Скачивание готового zip-архива или копирование кода письма для вставки в сервис рассылок.
- Отправка небольшой партии писем по адресной книге через систему или интеграция с почтовыми сервисами Mailchimp, GetResponse, UniSender, SendPulse и другими для больших рассылок.
Конструктор писем в Tilda
Доступно на платных тарифах сервиса.
Возможности
Создание писем на основе шаблонов из каталога.
- Простое подключение к сервисам рассылок MailChimp, SendGrid, UniSender, либо можно самостоятельно вставить HTML-письмо в другой сервис.
- Публикация письма как обычной веб-страницы.
Mosaico
Бесплатно и без регистрации.
Возможности
Создание писем в редакторе с блоками, готовых шаблонов с фонами и картинками нет.

Скачивание шаблона в HTML для использования в почтовом сервисе.
Foundation for Emails
Возможности
- Создание адаптивных писем в формате HTML на основе простых шаблонов.
- Простое редактирование разметки без таблиц и встраивание стилей.

Копирование готового шаблона для использования в своих почтовых сервисах.
Возможности
- Создание дизайна писем в админке на WordPress.
- Работа с шаблонами из каталога.
- Отправка тестовых сообщений для просмотра писем.
- Интеграция с плагинами WordPress для отправки e-mail.
Чек-лист по тестированию верстки:
- Валидация. Проверяем код на валидность с помощью редактора Brackets с расширением HTMLHint
- Автоматическое тестирование. Тестируем верстку с помощью специальных сервисов, которые эмулируют работу разных почтовиков: Litmus, Emailonacid.
- Ручное тестирование. Отправляем сверстанное письмо на тестовых список адресов разных почтовых провайдеров. Проверяем веб и мобильную версии на разных устройствах и в разных почтовиках.
Если всё ок, то письмо можно с чистой совестью и гордостью за проделанную работу отправлять клиентам.
Однако если при тестировании всплыл какой-то баг, не стоит впадать в панику. Большинство проблем, с которыми ко мне неоднократно обращались клиенты ExpertSender, легко чинятся.
Инструменты и сервисы
Чтобы упростить верстку письма, облегчить тестирование и написание кода, воспользуйтесь следующими инструментами и сервисами.
1. Пишите стили в блоке style во время вёрстки, для вашего удобства. А перед использованием вёрстки в рассылках используйте css-inliner tool, например сервис от Mailchimp или CSS inliner, чтобы ускорить процесс вёрстки и тестирования. Некоторые сервисы рассылки, например Mandrill, предпочитают инлайн-стили. Есть сервисы, которые вообще удаляют блок <style></style>.
2. CSS:
- совместимость с устройствами и почтовиками: 1) Can I Use in HTML Emails; 2) Email Client CSS Support; 3) The Ultimate Guide to CSS;
- ряд обязательных костылей для любого письма — Client-specific CSS Styles.
3. Онлайн-редакторы — позволяют создавать письма с минимум знания вёрстки:
- Mosaico;
- Stripo;
- Tilda;
- встроенные редакторы вашего почтового сервиса, позволяющие работать с адаптивными блоками: Mailchimp, Unisender, Sendpulse и другие;
- VML-изображения для email.

- MJML;
- Foundation for Emails;
- kilogram (текущая версия брошена Артуром Кохом, скоро будет новый релиз с документацией).
5. Для тестирования заведите ящики во всех перечисленных почтовиках: Mail, Yandex, Gmail и других. Хорошо бы иметь в своём распоряжении пару смартфонов с iOS и Android, а также привлечь к тесту коллег и друзей.
6. Сервисы для проверки писем на спам перед отправкой:
- www.mail-tester.com;
- litmus.com;
- www.emailonacid.com;
- emailpreviewservices.com.
7. Проверяйте Валидность кода — Markup Validation Service.
8. Тестируйте вёрстку:
- previewmyemail.com;
- litmus.com;
- www.mail-tester.com;
- www.emailonacid.com;
- emailpreviewservices.com;
- www.inboxinspector.com;
- testi.at;
- www.htmlemailcheck.com.
9. Для ручного тестирования вёрстки:
- Mailchimp Tester;
- Putsmail + PilotMailer;
10. Библия адаптивных писем.
12. Бесплатные шаблоны писем для вдохновения:
- Stripo;
- Beefree;
- Templatemonster;
- Envato;
- Chamaileon.
Мы дали рекомендации по созданию рабочей рассылки и рассказали о правилах, которых придерживаемся сами. Некоторые из них можно нарушать и иногда даже нужно, в зависимости от задач рассылки. К тому же, почтовые сервисы и приложения не стоят на месте и поддерживают всё больше фич. Поэтому не забывайте экспериментировать и постоянно тестировать.
P.S
Если я что-то важное упустил, напишите мне на eremeev@kinetica.su. Хочу дополнять и обновлять эту статью со временем и буду чертовски благодарен за обратную связь.
Рекомендуем:
- Email-рассылка для сложных продуктов. А не лучше блог или соцсети?
- Как и для чего использовать триггерные рассылки
- Как делать рассылку, от которой не отпишутся: главные принципы полезной и интересной рассылки
- Анатомия конверсионной email-рассылки
Шрифты в электронных письмах
Это боль дизайнера. В дизайне писем мы можем использовать только стандартные шрифты:
- Arial
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Tahoma
- Times New Roman
- Trebuchet MS
- Verdana
Не самые красивые шрифты, но они хорошо читаются: подписчик точно увидит весь текст в письме. Фокус «поиграть со шрифтами» не выйдет :). Кстати, стандартные системные шрифты на Android и iOS — это Helvetica и Roboto. Поэтому их тоже можно использовать. В случае чего они заменяются на родной всем Arial. Так как они похожи по начертанию, это не сильно повредит макет, и ничего не поедет.
Рекомендуемый размер основного текста — 14 px, межстрочный интервал — 1,5.
Используйте несколько текстовых стилей для расстановки акцентов: главный заголовок, основной текст, ссылка, сноска
Важно не переусердствовать — большое количество шрифтов и цветов мешает восприятию информации. Заранее определите, сколько у вас должно быть текстовых стилей, и придерживайтесь их
Оптимально, если их будет три-четыре: заголовок, основной текст, текст в футере или сноски, ссылки.
Декоративные шрифты лучше не использовать или использовать в небольшом количестве, потому что их можно вставить только в виде картинки. Такое бывает с баннерами или декоративными заголовками. А это риск, что картинки не подгрузятся и увеличат вес письма, и оно будет долго открываться.
Цвет текста
Цвет текста должен быть контрастным к фону. Некоторые дизайнеры считают, что лучше использовать тёмно-серый, например, #333333 к белому фону, так как чтение 100% чёрного текста утомляет глаза. Но это спорное утверждение. Можете почитать статью, в которой автор рассказывает про читаемость, контрастность цвета текста к фону, эволюцию шрифтов в вебе и приводит примеры.
Отказ от ответственности
На сайте приведены ссылки на другие сайты. Помните, что компания не несет ответственности за политику конфиденциальности этих сайтов. Покидая сайт, убедитесь, что Вы ознакомились с политикой конфиденциальности данных сайтов. Данная политика конфиденциальности относится только к той информации, которую мы получаем с помощью этого сайта.
Мы берём на себя контроль и ответственность за конфиденциальность Вашей информации, но помните, что любая информация, передаваемая через интернет, не может быть полностью защищена.
Процесс сбора и передачи информации личного характера при посещении этих сайтов регламентируется документом «Защита информации личного характера» или другим аналогичным, расположенном на сайтах этих компаний.
Адаптивная вёрстка писем — варианты адаптации


Пример использования:
Вариант с подстраивающимся содержимым


Как видим, в этом случае адаптация происходит за счёт уменьшения картинки и кнопки. Этот вариант проще, но для него нужен подходящий дизайн. В некоторых случаях на помощь приходят медиазапросы. Например, когда дизайн не до конца продуман и плохо поддаётся адаптации.
Красиво сверстаем ваши письма
Какие клиенты поддерживают media queries, а какие нет
| Поддержка Media Query почтовыми рассылками | |
| iOS (iPhone/iPad) | |
| Gmail app (iOS + Android) | |
| Inbox by Gmail app (iOS + Android) | |
| Android 4.x native client | |
| Android Outlook Exchange native client | |
| Android Outlook.com app | |
| Android Yahoo! Mail app | |
| Gmail (Android Browser) | |
| Mailbox (iOS + Android) | |
| Outlook.com (Android Browser) | |
| Outlook.com (iOS) | |
| Yahoo! Mail (Android Browser) | |
| Windows Phone 7 | |
| Windows Phone 7.5 | |
| Windows Phone 8 | |
| BlackBerry OS 6 | |
| BlackBerry OS 7 | |
| BlackBerry Z10 | |
| Kindle Fire native client |
Типы вёрсток
рассылке триггерных писем
Далее, после того как список будет сформирован происходит отработка его по тем устройствам и программам, которые используются для просмотра сообщений. Определив для себя самые массовые элементы просмотра, начинается процесс адаптивной верстки по определённой категории.
Владельцы сайтов интернет магазинов могут также не проводить подобный анализ, а сразу определить для себя, те категории, по которым будут проводиться подгонки. Это метод также считается удобным, так как содержит в себе варианты вёрсток к самым популярным приложениям и устройствам. С его помощью можно в значительной мере ускорить процесс разработки и подгонки конкретного шаблона для письма.

Что нужно знать в конце?
- Соотношение изображений и текста в письмах должно быть 30/70 %
- Не выделяйте текст в слишком яркие цвета (#ff0000, #4CFF00 и т.п.). О том, что задавать цвет шрифта, близкий к фону не стоит и упоминать – это избитый и давно не работающий трюк.
- Слишком большое количество текста, написанного в верхнем регистре (с учетом text-transform: uppercase;) или повторение нескольких восклицательных знаков подряд, так же увеличивают вероятность попадания в спам.
- Не пишите много текста большим шрифтом. Рекомендуемый размер font-size не более 12pt=16px и не менее 7pt=11px
- Ну и конечно валидный HTML/CSS ещё никто не отменял.
Адаптивная верстка
- Около половины всех писем в мире открывают с мобильных устройств, и эти цифры растут.
- По данным проекта Email Client Market Share доля iPhone на рынке почтовых клиентов составляет 31%, у iPad 11%, а у Android 4% — это больше 45%, а ведь есть еще Windows Mobile и другие ОС.
- Исследователи из MailChimp обнаружили, что число кликов на ссылки в адаптивных письмах за последнее время выросло почти на 15% — с 2,7 до 3,1%.
Существует два основных вида писем для мобильных устройств — одноколоночные и многоколоночные. В первом случае особенных сложностей с тем, чтобы сделать контент адаптивным, не возникает, поскольку нет необходимости в реорганизации элементов письма. Необходимо лишь обеспечить уменьшение ширины шаблона для лучшего отображения на устройствах разного размера.

Одноколоночное письмо на десктопе и смартфоне
<table cellspacing="0" cellpadding="0" border="0" width="600">
<!-- тут текст письма -->
</table>
@media screen and (max-width:480px) {
table {
width: 100%!important;
}
}
Также нужно будет адаптировать размеры изображений и размер шрифта — и все.
В случае многоколоночных писем все куда сложнее, поскольку колонки, которые располагались одна рядом с другой в десктопной версии письма, должны быть перераспределены для его отображения на смартфоне.

Сделать это можно с помощью вложенных таблиц. Считается, что этот подход — более надежный способ добиться поддержки различных почтовых клиентов. Главная «фишка» здесь в использовании атрибута для расположения таблиц по горизонтали. У каждого элемента должна быть конкретная ширина, и сумма ширин всех элементов должна равняться ширине контейнера:

С уменьшением ширины экрана устройств необходимо изменять размер контейнера и обеспечивать стопроцентную ширину таблиц и колонок:
table {
width: 600px;
}
table {
width: 180px;
}
table {
width: 30px;
height:30px;
}
@media only screen and (max-width: 480px) {
table {
width: 420px!important;
}
table {
width: 100%!important;
}
}
Массимо Кассандро залил этот код на Codepen — это специальная песочница, в которой можно протестировать пример, подставляя собственные данные.
Эта техника позволяет добиться того, что письмо будет отображаться в большинстве почтовых клиентов. Возможно вы заметили странное написание селекторов класса вместо привычного — это специальный хак для работы с почтовым сервисом Yahoo. Дело в том, что он некорректно работает с CSS с медиазапросами и данный хак позволяет игнорировать эти стили.
Для кодирования HTML-версий писем можно использовать любые редакторы кода, например, Atom или Sublime Text.
Второй способ создания многоколоночных писем с помощью свойства более элегантен. Суть метода заключается в изменении для ячеек таблиц их дефолтного свойства display при уменьшении ширины экрана устройства, на котором отображается письмо:

table {
width: 600px;
}
table td {
height:100px;
width:200px;
}
@media only screen and (max-width: 480px) {
table {
width: 440px!important;
}
table td {
width:100%!important;
display: block!important;
}
}
Здесь можно поиграть с примером кода на Codepen.
В описанных выше способах мы для мобильных разрешений меняем изначально заданную ширину таблиц и ячеек, превращая их в блочные элементы. В таком случае верстка не является по-настоящему резиновой — мы просто прописываем нужные стилевые правила под определенные разрешения экрана. Плюс этот способ не сработает в мобильных почтовых клиентах, таких как Яндекс.Почта и Mail.ru под iOS и Android, которые не поддерживают медиазапросы.
Создание адаптивных шаблонов с колонками «от двух к одной»
Использование одноколоночных шаблонов — хороший выход при оптимизации рассылки для мобильных устройств. При этом существуют способы по созданию адаптивных двухколоночных шаблонов, без необходимости использования длинных CSS в media queries.
Двухколоночный шаблон позволяет поместить больше контента в верхнюю часть сообщения, отображаемого в десктоп- или веб-почтовых клиентах, но читать и перемещаться по таким письмам на мобильных устройствах — то еще удовольствие. Исправить это можно с помощью старого доброго кода.
Золотое правило вёрстки писем гласит: «Везде, где только можно, используйте HTML вместо CSS». Степень поддержки CSS различными почтовыми клиентами может значительно различаться, но все они одинаково работают с HTML. Например, атрибуты вроде align=”left” и cellpadding=”10” — гораздо более надежный инструмент, нежели их аналоги в CSS float: left; и padding: 10px;. Именно эти атрибуты будут использоваться при создании писем в формате «от двух к одной колонке».
Вот так подобное письмо может выглядеть в Outlook 2007:

В пример выше использована таблица-контейнер шириной 640px, которая содержит две таблицы 320px, формирующие колонки. У этих столбцов cellpadding=”20“ — это сделано для того, чтобы контент не прижимался к границам.
При вёрстке для веба обычно используют float:left;, чтобы выровнять столбцы. Однако вместо этого можно использоватьalign=”left”. Поскольку ширина таблицы-контейнера равняется или больше совокупной ширины двух вложенных таблиц, то использование HTML хорошо сработает. Ниже представлен упрощенный код подобного двухколоночного шаблона:
<table width="640" border="0" cellpadding="0" cellspacing="0"><tr> <td> <table width="320" border="0" cellspacing="0" cellpadding="20" align="left"> <tr> <td><p>Column Left Content</p></td> </tr> </table> <table width="320" border="0" cellspacing="0" cellpadding="20" align="right"> <tr> <td><p>Column Right Content</p></td> </tr> </table> </td> </tr></table>
Результат выглядит так:

Таблица-контейнер шириной 640 пикселей, так что шаблон будет двухколоночным. Но в том случае, если ширина экране меньше этого, то контент правой колонки будет «завернут» под левую. Если сделать ширину вложенных таблиц равной 320 пикселям, то при отображении на мобильном устройстве будет получаться одноколоночное письмо, которое совсем не нужно «зумить». Добиться такого эффекта можно с помощью добавления одной строки media query в HTML-код:
<style type="text/css"> @media only screen and (max-device-width: 480px) { table { width:320px !important; } }</style><table width="640" border="0" cellpadding="0" cellspacing="0" class="contenttable">
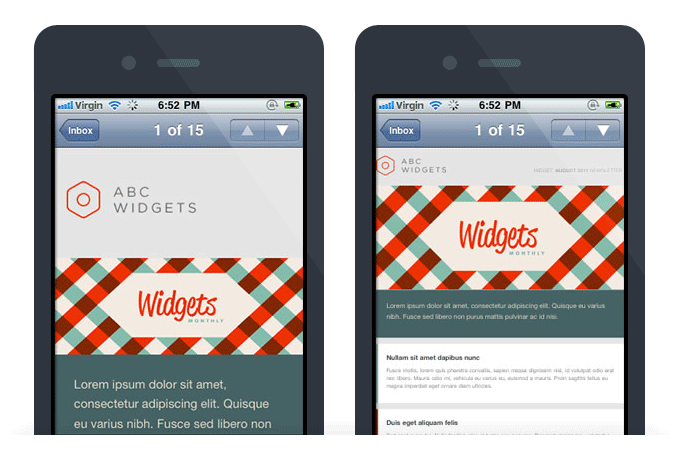
В результате получится адаптивный шаблон, который будет двухколоночным на десктопе и одноколоночным на мобильных устройствах (в дефолтном приложении Mail для iPhone и почтовом клиенте Android).
Сбор информации
Предоставленные данные никогда не будут переданы третьим лицам. Они будут использованы исключительно для тех материалов, которые Вы заказали. В своей работе мы используем политику приватности.
Все сведения, которые мы собираем о Вас:
- Ваш адрес электронной почты (email);
- Ваши анкетные данные (имя; номер телефона);
- ту информацию, которую Вы сами решите передать нам через формы ввода/обратной связи;
Другая информация, в том числе техническая. Собираются исключительно на основе ее добровольного предоставления лично Вами и используются только в целях повышения уровня обслуживания наших посетителей, подписчиков и клиентов и ни в каких других целях.
Дизайн email-рассылки
Отличается от дизайна сайтов и лендингов. В нём много ограничений, поэтому некоторые дизайнерские решения неприменимы к дизайну писем. Чтобы сделать приятный и правильный дизайн письма, надо знать продукт и целевую аудиторию. Если это стриптиз-бар, вы явно не станете рассылать письма в мультяшном стиле, если это письма для детей — в богемном.
Это минимум. Важны также:
- цель письма — нет смысла в замороченном дизайне для письма-уведомления о том, что заказ отправлен клиенту,
- устройства, с которых просматривают ваши рассылки;
- фирменный стиль.
Внешний вид письма должен соответствовать не только брендбуку продукта — у почтовых клиентов свои ограничения. Так, нестандартный шрифт придётся вставлять картинкой. Но если картинка не подгрузится — макет поедет, особенно, если картинками вставили много заголовков.
Большое количество картинок в письме может ухудшить репутацию отправителя. Нужно соблюдать баланс между количеством изображений, текстом, размерами картинок и их весом, чтобы письмо было приятно просматривать на любом устройстве.
Грамотный дизайн не только сделает письмо красивым, но и увеличит количество кликов и глубину просмотра. При этом если дизайн изначально неплохой, небольшие изменения не поднимут показатели рассылок.
Адаптивная верстка
На данный момент существует огромное количество методов верстки адаптивных писем, но мы остановимся на одном из них. Суть данного метода заключается в следующем: при изменении ширины экрана устройства размер нашего письмо автоматически подстраивается. Внутренние блоки, которые располагаются горизонтально, при нехватки места прыгают друг под друга, таким образом все элементы письма, которым не хватает, будут уходить вниз. Система подстраивания письма под размер экрана реализована с помощью стилей и тега center, который находится сразу после основной таблицы письма. Получается, что весь контент оборачивается тегом :
Если по горизонтали находится больше одного блока и эти блоки должны стать друг под другом при изменении ширины, то их необходимо оборачивать в тег со стилями:
Общая структура разметки будет выглядеть следующим образом:
Таким образом у нас есть общая таблица размером в 600px и внутри два блока по 300px (300px + 300px = 600px). Когда размер главной страницы становится меньше хоть на один пиксель, то блокам не хватает места и блок номер #2 становится под блоком номер #1. Вся наша структура не будет работать в MS Outlook десктоп, поэтому специально для него мы сделаем проверку и будем вместо тега и подставлять обычные таблицы:
Можно использовать правило для адаптивной верстки, но от этого способа мы пока отказались из-за малой поддержки почтовых клиентов этого свойства.
Какие клиенты поддерживают media queries, а какие нет:

Как работать со шрифтами
Используйте стандартные системные шрифты для отображения текстов писем — это самое простое и надежное решение. Но если необходимо внести изменения в типографику можно использовать веб-шрифты, например, Google Fonts.
Чтобы правила веб-шрифтов не конфликтовали с Outlook, используйте специальный медиазапрос для WebKit:
<style>
@import url(http://fonts.googleapis.com/css?family=Pacifico);
/* Type styles for all clients */
h1 {...}
/* Type styles for WebKit clients */
@media screen and (-webkit-min-device-pixel-ratio:0) {
h1 {...}
}
Очень важно прописать для каждой ячейки таблицы font family, font size и color, иначе почтовый клиент может проигнорировать выбранный шрифт. Это правило нужно соблюдать и для любых блочных элементов, в которых находится текст, таких как , …,
Техники дизайна
Прежде чем погрузиться в мир вёрстки писем, поговорим о визуальной составляющей этого дела. Интересный момент заключается в том, что в ходе разбора материала мы создадим две версии одного и того же письма — один шаблон призван хорошо смотреться на десктопных почтовых клиентах, а второй должно быть приятно читать на устройствах с небольшими экранами.
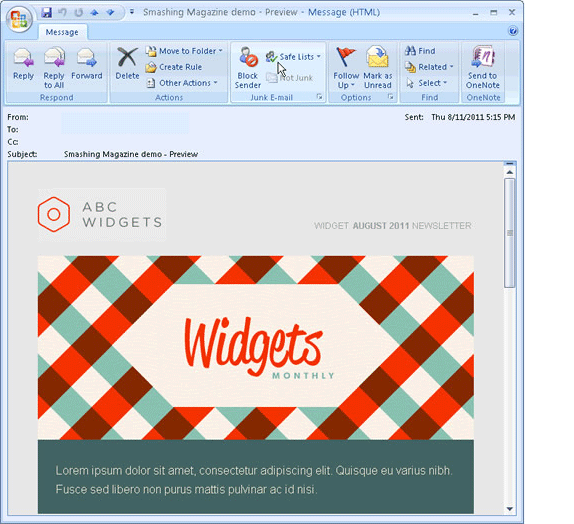
Вот, например, как такое письмо может выглядеть в Outlook:

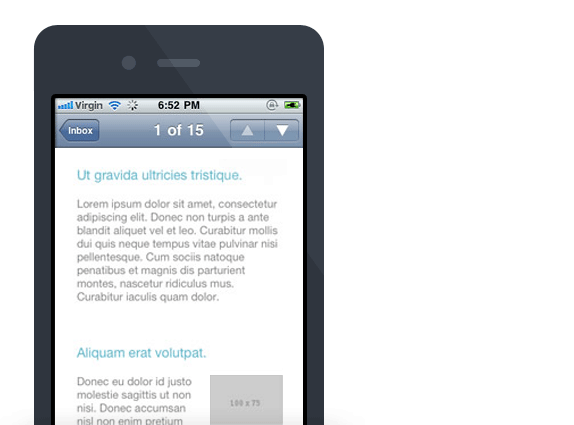
Ниже представлено то же письмо, но открытое в приложении Mail для iPhone. Явно видна разница двух шаблонов. Мобильная версия уже, в ней меньше необязательных визуальных элементов, но читать её также удобно, как и десктоп-версию. Разница во внешнем виде двух мобильных вариантов заключается в использовании CSS.

Правое письмо ничем не отличается от левого, но CSS при его вёрстке не использовался. Некоторые участки текста оказались слишком мелкими, и пользователю почти невозможно разобрать, что же там написано — это проблема миллионов новостных писем, которые каждый день получают владельцы мобильных устройств.
Общий доступ к личной информации
Мы не продаем, не обмениваем или не даём в аренду личную информацию пользователей. Мы можем предоставлять общие агрегированные демографические данные, не связанные с личной информацией, нашим партнёрам и рекламодателям для целей, описанных выше. Мы можем использовать сторонних поставщиков услуг, чтобы помочь нам управлять нашим бизнесом и Сайтом или управлять деятельностью от нашего имени, например, проведение рассылки или статистические и иные исследования. Мы можем делиться этой информацией с этими третьими лицами для ограниченных целей при условии, что Вы дали нам соответствующие разрешения.
Однако верстальщик может столкнуться с проблемами
- Письма плохо отображаются в разных почтовиках.
- Письма не адаптивны и плохо отображаются на мобильных устройствах.
- С письмом трудно взаимодействовать и неудобно читать.
- Письмо не увлекает, не вовлекает.
- Некоторые блоки письма не отобразились, часть письма исчезла.
- Письмо в почте выглядит не так, как было свёрстано и нарисовано в макете.
- Письмо скучное, и в отличие от веба его труднее сделать динамичным, привлекательным, нужно знать инструменты и уметь их применять.
- Не получается сверстать то, что задумали.
- Непонятно, как сделать интерактив в письме.
- Письмо разваливается на десктопных почтовиках типа Outlook.
- Письма попадают в спам (такое может быть из-за вёрстки и ссылок).
- Письма долго грузятся.
Наш чеклист позволит сделать читаемое, аккуратное и красивое письмо, которое отобразится на любой платформе, в любом почтовике и устройстве так, как вы это задумали.
Сравним использование плагина для Фигмы с другими способами вёрстки
| Вёрстка писем в редакторе кода | Создание письма в блочном редакторе | Использование плагина Marka | |
| Трудозатраты | Необходим верстальщик, который воплотит в коде дизайн письма. Наиболее трудозатратный способ. | Чаще всего верстальщик не нужен. Письмо собирает менеджер или дизайнер. | Верстальщик не нужен. Письмо собирает менеджер или дизайнер. |
| Возможности дизайна | Ограничены уровнем верстальщика и здравым смыслом. | Ограничены предустановками и функциональностью блочного редактора. Невозможно реализовать нестандартные решения без вкрапления вёрстки.В некоторые редакторы можно внедрить свой дизайн блоков, но для этого необходим верстальщик. | Ограничены только логикой структуры макета, которую необходимо поддерживать для возможности выгрузки. |
| Качество кода | Зависит от уровня верстальщика. | В большинстве современных редакторов оставляет желать лучшего. | На уровне вёрстки писем агентства Email Soldiers. |
| Pixel Perfect — попадание вёрстки в макет | Полностью в руках верстальщика и зависит от опыта. | 100% Pixel Perfect. | 100% Pixel Perfect. |
| Объём кода | Зависит от уровня верстальщика. При высоком уровне — минимальный объём кода. | Большой. Очень большой. | Средний. |
| Удобство модификации и повторного использования | Верстальщики повторно используют решения, но от дизайнеров часто приходят задачи, требующие вёрстки с нуля. | По сути работа строится на использовании готовых решений. | Работа с адаптированным мастер-шаблоном напоминает работу с блочным редактором. |
Добавление «прогрессивного раскрытия» (как в «Википедии»)
Многие сайты используют для конвертации длинного веб-контента в короткий мобильный технику под названием «прогрессивное раскрытие» (progressive disclosure). Она заключается в сокрытии контента за интерактивным элементом вроде кнопки или ссылки, а затем показа этого контента по клику (или тапу). Эту технику использует «Википедия» и множество других проектов — ее можно применять и для вёрстки писем под мобильные устройства (для скрытия и показа контента используется CSS).
К примеру, возможна такая ситуация, при котором в новостной рассылке перечисляютсяя различные статьи. В веб-версии для каждой статьи должно отображаться название и текст:

Но для мобильных устройств куда лучше подойдет отображение только заголовка и кнопки, с помощью которой можно развернуть (и свернуть) описание. Это превращает письмо в интерактивную таблицу с контентом и позволяет сделать его гораздо более лаконичным:

Для того, чтобы добиться такого эффекта сначала нужно создать «рыбу» статьи с ее заголовком и описанием с помощью HTML. Также следует добавить пару классов для отображения кнопок разворачивания/скрытия только на мобильных устройств. Ниже представлена упрощенная версия такого кода:
<td> <h4><a href="http://yourdomain.com" class="link">First heading</a></h4> <a href="#" class="mobilehide">Hide</a> <a href="#" class="mobileshow">Show</a> <div class="article"> <p class="bodytext"> <img src="kitten.jpg" style="float: left;" >Pellentesque habitant morbi... </p> <a href="http://yourdomain.com">Read more...</a> </div></td>
Основные действия будут осуществляться с помощью классов mobilehide, mobileshow и article. С помощью display:none; кнопка для разворачивания/скрытия контента будет скрываться на десктопе:
a, a { display: none !important;}
Чтобы убедиться в том, что эта кнопка отображается только на мобильных устройствах, придется прибегнуть к media query. Ниже представлен код для этого (включая ранее использовавшиеся сниппеты mobileshow и mobilehide, а также некоторые стили для webkit):
@media only screen and (max-device-width: 480px) { a, a { display: block !important; color: #fff !important; background-color: #aaa; border-radius: 20px; padding: 0 8px; text-decoration: none; font-weight: bold; font-family: "Helvetica Neue", Helvetica, sans-serif; font-size: 11px; position: absolute; top: 25px; right: 10px; text-align: center; width: 40px; } div { display: none; } a.mobileshow:hover { visibility: hidden; } .mobileshow:hover + .article, .article:hover { display: inline !important; }}
На сегодня все, в следующем материале речь пойдет об использовании media query для таргетинга мобильных устройств и оптимизации изображений для отображения на смартфонах и планшетах.