Верстка email рассылок от а до я для чайников
Содержание:
- Еще сервисы
- Как происходит работа над дизайном писем
- Как верстать HTML-шаблон?
- Достойные примеры текста письма для рассылок
- Структура шаблона
- Адаптивная верстка
- Изображения в дизайне письма рассылки
- Короткие рассылки с красивым дизайном писем
- Бесплатные и премиальные шаблоны информационных бюллетеней
- Как редактировать бесплатные шаблоны информационных бюллетеней и электронных писем?
- Красивые рассылки с длинными письмами
- Автоматическая рассылка произвольных отчетов по электронной почте (обычные формы)
- Как создать адаптивное письмо для email рассылки
- Общий размер письма
- Размер предзаголовка
- Шаблон #6: «Заброшенная Корзина»
- Вставка текста в html-шаблон письма
Еще сервисы
Stripo, Figma и Mailigen – сервисы, где знания дизайна не принципиальны. Но когда вы подтянете свои навыки, вспомните про 4 профессиональных ресурса:
Adobe Illustrator. Хотите удивить подписчиков шикарной графикой? Установите эту программу. Здесь сможете сделать логотип, иконки, нарисовать эффектные рекламные баннеры.
Sketch. Классная программа для дизайна, но работать в ней можно только с техники MAC и только на английском языке. В остальном – рисуйте картинки, создавайте логотипы и другие графические элементы.
Adobe XD. Местами по функционалу эта штука круче, чем Photoshop. А еще здесь удобно совершенствовать графику, которую вы нарисовали в других программах пальцем или с помощью стилуса.
Как происходит работа над дизайном писем
Первое знакомство
При подготовке дизайна мы изучаем бизнес клиента: его отличия и преимущества перед конкурентами, фирменный стиль, сайт и предыдущие рассылки, если они были. Смотрим статистику, анализируем, какие кампании в прошлом сработали лучше, какие хуже. Иногда у клиента есть гайдлайн для писем — это идеальный вариант. В большинстве случаев под рассылки нужно разработать дизайн-шаблон — это письмо со всеми элементами, которые когда-либо могут пригодиться. В будущем из этих элементов можно собирать рассылки. За основу для дизайн-шаблона берём сайт.
Обсуждение структуры письма с копирайтером
Подготовку письма начинают с текста рассылки. Без него делать макет бессмысленно.
Когда текст готов, дизайнер определяет структуру письма и выделяет основные блоки. Копирайтер и сам должен обозначить подзаголовки, разбивку на смысловые отрезки, списки. Если структура выделена не явно, нужно обсудить это с копирайтером и вместе определиться со ней. Если есть вопросы, лучше задать их сразу: что проиллюстрировать, какой главный посыл, на что делать акценты.
Всегда задавайте вопросы. Не может быть такого, чтобы всё было понятно. Даже если кажется, что понятно, уточните у менеджера и писателя, правильно ли вы понимаете задачу.
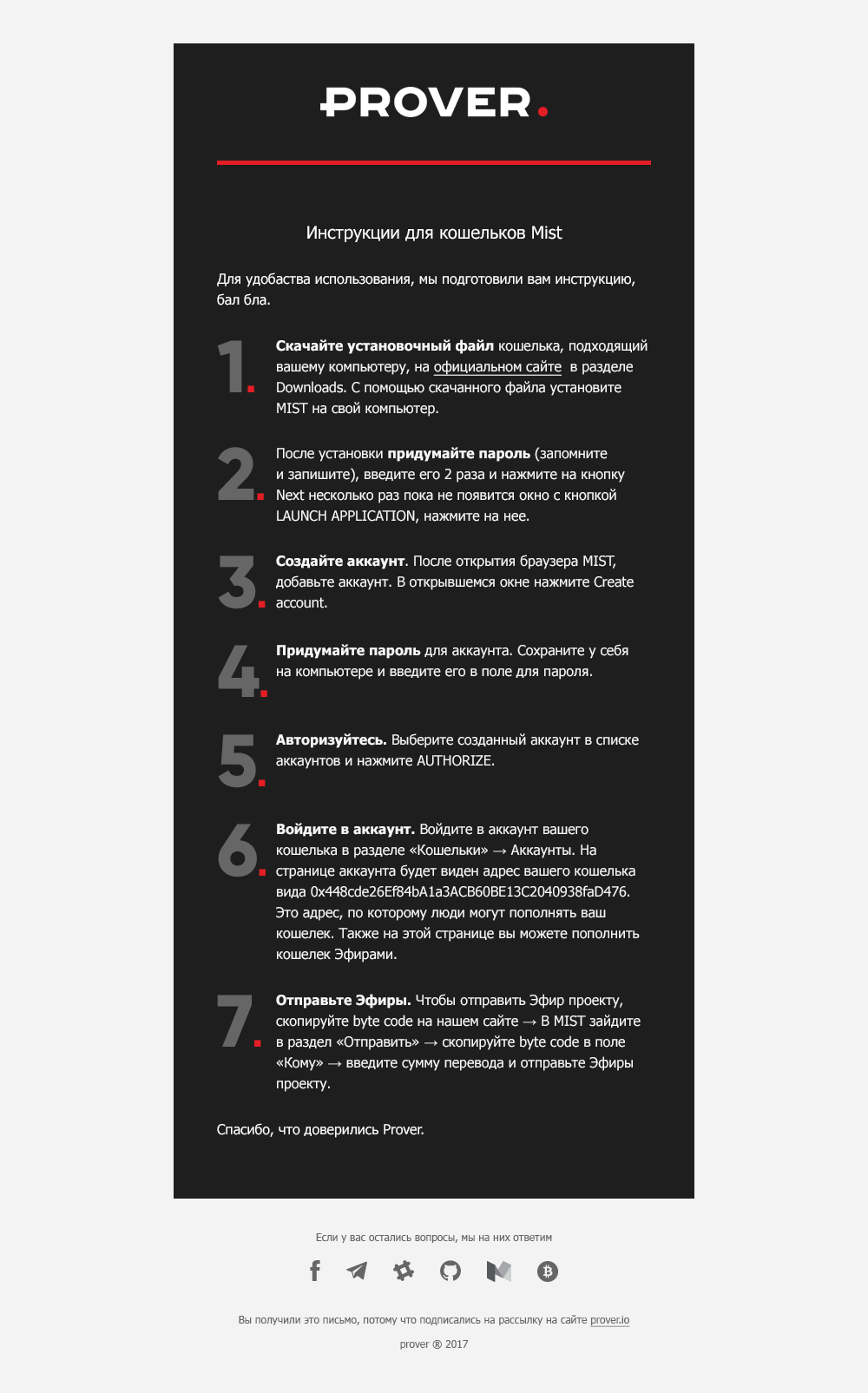
Дотошное выяснение задачи иногда приводит к неожиданным решениям. Например, однажды нам нужно было отправить инструкцию по работе с электронным кошельком. Письмо предполагалось одно на три вида кошельков, и для каждого — инструкция.
Набросали макет, показали менеджеру. Письмо оказалось длинным и малоинформативным. Текстовые блоки разные по объёму, иллюстраций нет:

Тогда решили отправить письмо-инструкцию в виде презентации. Так задача помочь подписчикам разобраться с кошельками была решена, и красота письма не пострадала. Клиент остался доволен.
Подготовка шаблона
Когда все ответы получены, мы начинаем собирать шаблон по выбранной структуре. На этом этапе иногда возникают трудности: оказывается, что текста много или, наоборот, очень мало, абзацы в списке неравномерные, заголовки слишком длинные, баннер встаёт неаккуратно.
Узнайте, сколько для вас будет стоить
Обратитесь к писателям. Если текст уже согласован, есть два варианта: продолжить работу или попробовать согласовать изменения в тексте с клиентом. Если аргументировать изменения, клиент, как правило, не возражает.
Передача верстальщику и проверка вёрстки
Макет готов. Менеджер счастлив, клиент согласовал. Время передавать работу в вёрстку. Но на этом работа дизайнера не закончена.
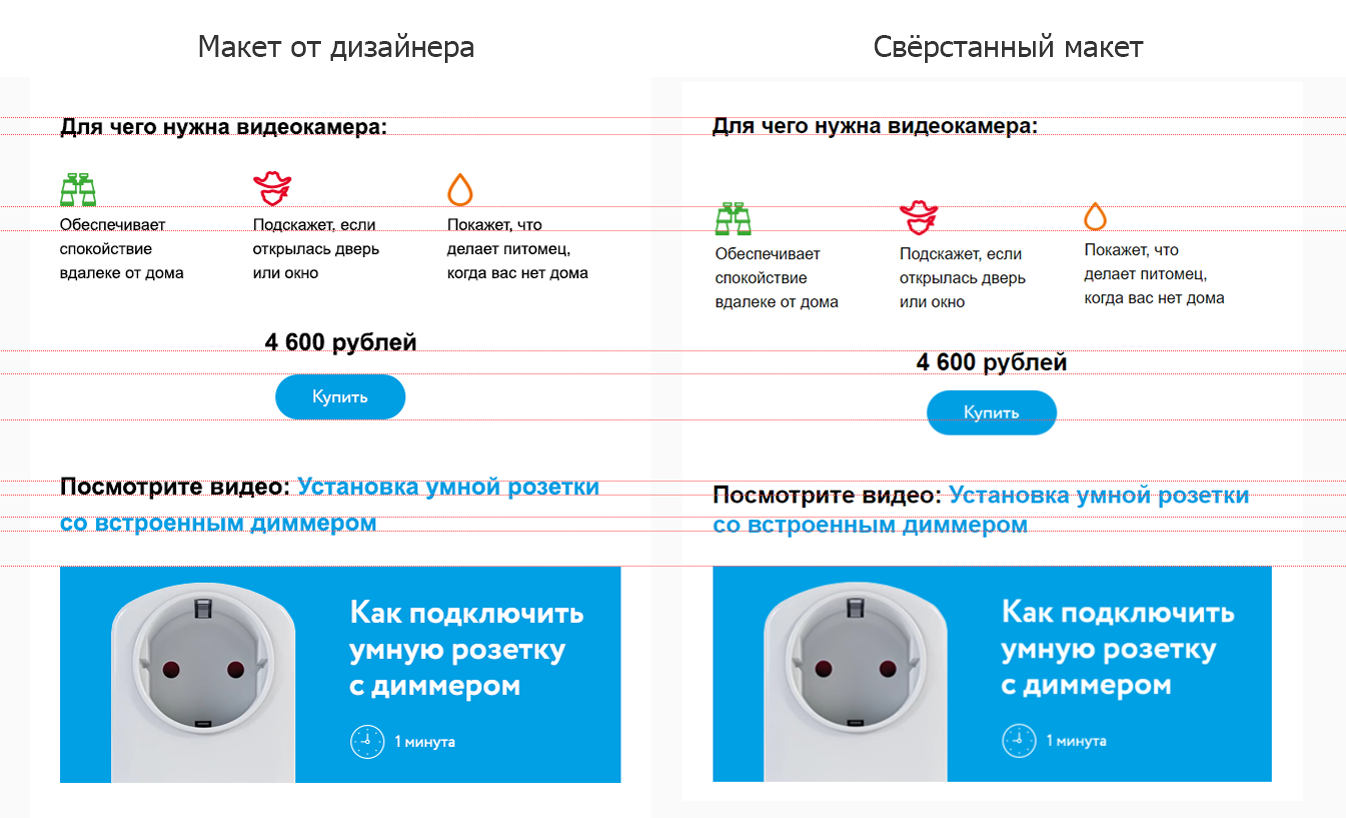
Всегда нужно контролировать вёрстку. Не поленитесь: посмотрите вёрстку или попросите прислать вам тест. Бывает, что свёрстанное письмо незначительно отличается от макета, как в этом примере:

Когда убедитесь, что письмо свёрстано как задумано и корректно отображается на всех устройствах, можно отправлять.
Как верстать HTML-шаблон?
Для создания HTML-шаблона используют табличную верстку – ту самую из 1990-х. Код пишут в виде таблицы, в которую помещают множество других таблиц. В каждой таблице – информация о том, как выглядят элементы шаблона. Прописывают шрифт, кегль, цвет текста, вставляют сам текст, указывают размеры картинок, кнопок.
В коде обозначают и ширину письма. Оптимально – поставить 600 пикселей. Этот размер хорошо «подстраивается» под экраны разных диаметров.
Есть рекомендации и по размеру шрифта – 13 пикселей и больше. Меньше ставить не нужно, иначе на смартфоне шрифт будет мелким. Человек не сможет его прочитать.
В коде стоит прописать расстояние кнопок с призывом к действию от основного текста, изображений и других ссылок, сделать его больше. Решив нажать на кнопку «Купить» или «Перейти в каталог», человек должен кликнуть именно на ту ссылку, на которую хочет, а не попасть случайно на аккаунт в соцсети.
Шрифты лучше использовать общепринятые: Arial, Times New Roman, Georgia, Tahoma и другие. Если вставите дизайнерский шрифт, есть риск, что он не отобразится у пользователя – это зависит от версии браузера и настроек почтовых программ. Тогда шрифт автоматически «переведут» в стандартный. Человек сможет прочитать текст, но, скорее всего, он съедет: ведь высота и ширина символов для каждого шрифта отличается.
Достойные примеры текста письма для рассылок
Посмотрим на несколько примеров рассылок.
Пример №1
Первое письмо в нашей подборке — от магазина органической косметики 4fresh. Рассылка предлагает скидку дня на три бренда.
Что взять на заметку в этом письме:
- польза вынесена в заголовок — сразу понятно, в чем суть предложения;
- тело письма структурировано на блоки — можно быстро найти нужную информацию, не читая весь текст;
- в блоках содержательно и коротко описана продукция каждого бренда — читатель сразу сделает выбор, нужны ли ему эти продукты.
Пример №2
Второе письмо — от образовательного ресурса GeekBrains. Что хорошо сделано в этом письме:
- основное предложение вынесено в начало;
- текст во всех блоках разделен на абзацы, он короткий, но полностью описывает суть предложения;
- в первом блоке есть несколько ссылок и CTA кнопка, но они не конфликтуют, потому что все ведут подписчика к одной цели — смотреть вебинары марафона.

Рассылка от онлайн-университета GeekBrains
Пример №3
Приветственная рассылка на английском от косметического бренда Birchbox. Что стоит выделить здесь:
- подписчик сразу узнает об интересной возможности — подписаться на доставку персонализированных боксов с новинками;
- письмо структурировано по смысловым блокам;
- CTA кнопки по смыслу продолжают заголовки блоков.
Финальный совет — пишите и читайте больше. Создавайте тексты ежедневно, заведите личную рассылку или блог, подпишитесь на сильных конкурентов. Благодаря постоянной практике и удобному сервису SendPulse ваши рассылки будут приносить отличный результат.
Структура шаблона
Хедер
Шапка письма. Сюда компания ставит свой логотип, ссылки на главные разделы сайта или лендинги, иногда добавляет контакты для связи.

Компания вставила логотип, название, рекламный слоган, номер колл-центра и ссылки на разделы из каталога товаров.
Основная часть
Основная часть – место для описания коммерческого предложения, ярких картинок и вашей фантазии
Это поле для креатива, но важно не перегрузить шаблон текстом и пестрым дизайном. Пишите коротко и по делу, а картинки вставляйте не для красоты, а для иллюстрации идеи, как это делает сеть спортивных клубов Alex Fitness:

Емкое письмо от фитнес-клуба: завлекающий текст, тематическая картинка. Один минус – нет кнопки с призывом к действию. Ее не стоит прятать в футер. Лучше поставить в основную часть.
Футер
Подвал письма. Здесь указывают юридический адрес отправителя, ссылки на соцсети и кнопку «отписаться от рассылки».

Это футер сервиса по продаже билетов Bileter.ru. Серый скучный фон, и зря. Попрощайтесь с подписчиками ярко, чтобы запомниться и оставить приятное впечатление. Продумайте дизайн, а текст составьте не из официально-деловой лексики, а понятных и душевных слов.
Адаптивная верстка
- Около половины всех писем в мире открывают с мобильных устройств, и эти цифры растут.
- По данным проекта Email Client Market Share доля iPhone на рынке почтовых клиентов составляет 31%, у iPad 11%, а у Android 4% — это больше 45%, а ведь есть еще Windows Mobile и другие ОС.
- Исследователи из MailChimp обнаружили, что число кликов на ссылки в адаптивных письмах за последнее время выросло почти на 15% — с 2,7 до 3,1%.
Существует два основных вида писем для мобильных устройств — одноколоночные и многоколоночные. В первом случае особенных сложностей с тем, чтобы сделать контент адаптивным, не возникает, поскольку нет необходимости в реорганизации элементов письма. Необходимо лишь обеспечить уменьшение ширины шаблона для лучшего отображения на устройствах разного размера.

Одноколоночное письмо на десктопе и смартфоне
<table cellspacing="0" cellpadding="0" border="0" width="600">
<!-- тут текст письма -->
</table>
@media screen and (max-width:480px) {
table {
width: 100%!important;
}
}
Также нужно будет адаптировать размеры изображений и размер шрифта — и все.
В случае многоколоночных писем все куда сложнее, поскольку колонки, которые располагались одна рядом с другой в десктопной версии письма, должны быть перераспределены для его отображения на смартфоне.

Сделать это можно с помощью вложенных таблиц. Считается, что этот подход — более надежный способ добиться поддержки различных почтовых клиентов. Главная «фишка» здесь в использовании атрибута для расположения таблиц по горизонтали. У каждого элемента должна быть конкретная ширина, и сумма ширин всех элементов должна равняться ширине контейнера:

С уменьшением ширины экрана устройств необходимо изменять размер контейнера и обеспечивать стопроцентную ширину таблиц и колонок:
table {
width: 600px;
}
table {
width: 180px;
}
table {
width: 30px;
height:30px;
}
@media only screen and (max-width: 480px) {
table {
width: 420px!important;
}
table {
width: 100%!important;
}
}
Массимо Кассандро залил этот код на Codepen — это специальная песочница, в которой можно протестировать пример, подставляя собственные данные.
Эта техника позволяет добиться того, что письмо будет отображаться в большинстве почтовых клиентов. Возможно вы заметили странное написание селекторов класса вместо привычного — это специальный хак для работы с почтовым сервисом Yahoo. Дело в том, что он некорректно работает с CSS с медиазапросами и данный хак позволяет игнорировать эти стили.
Для кодирования HTML-версий писем можно использовать любые редакторы кода, например, Atom или Sublime Text.
Второй способ создания многоколоночных писем с помощью свойства более элегантен. Суть метода заключается в изменении для ячеек таблиц их дефолтного свойства display при уменьшении ширины экрана устройства, на котором отображается письмо:

table {
width: 600px;
}
table td {
height:100px;
width:200px;
}
@media only screen and (max-width: 480px) {
table {
width: 440px!important;
}
table td {
width:100%!important;
display: block!important;
}
}
Здесь можно поиграть с примером кода на Codepen.
В описанных выше способах мы для мобильных разрешений меняем изначально заданную ширину таблиц и ячеек, превращая их в блочные элементы. В таком случае верстка не является по-настоящему резиновой — мы просто прописываем нужные стилевые правила под определенные разрешения экрана. Плюс этот способ не сработает в мобильных почтовых клиентах, таких как Яндекс.Почта и Mail.ru под iOS и Android, которые не поддерживают медиазапросы.
Изображения в дизайне письма рассылки
Как не надо
1. Нельзя делать рассылку, состоящую только из одних картинок или сплошной картинкой. По результатам исследования, 43% пользователей Gmail читают почту с отключенными изображениями. Содержание письма должно оставаться понятным, если в нем будет только текст.
2. Светлый и неконтрастный шрифт читается плохо. Такой текст при наложении на пеструю фотографию будет сливаться с фоном:
 Белый текст на светлой фотографии читается плохо
Белый текст на светлой фотографии читается плохо
3. Не используйте изображения больше необходимых размеров. Например, если ширина блока 300 px, то не нужно брать для него картинку шириной 1200 px.
Как надо
1. Оптимизируйте картинки перед тем, как добавить их в письмо. Письмо с большим по весу изображением будет подгружаться дольше. Особенно это актуально для смартфонов, где скорость загрузки может быть ниже из-за плохого мобильного интернета. Подумайте, что вероятнее сделает пользователь: будет дожидаться загрузки ваших больших и красивых картинок или же просто закроет письмо?
Чтобы оптимизировать изображения для писем можете воспользоваться этими сервисами: Squoosh, TinyPNG.
2. Прописывайте Alt-текст для картинок и фотографий. Так пользователи смогут понять смысл письма, даже если картинки не загружаются автоматически. Текст должен соответствовать смыслу картинки.
3. Увеличивайте размер иконок в два раза, чтобы у пользователей iPhone и Macbook с Retina экраном они отображались в хорошем качестве. Например, если в рассылку нужно добавить иконку размером 70×20, на сервер ее загружают в размере 140×40. А потом уменьшают, указав в коде атрибут .
Важно! Учтите, если уменьшаете картинки таким образом, то меняете только ее размер, но не вес. Картинка с большим весом может плохо грузиться на устройстве
Поэтому обращаем ваше внимание еще раз: оптимизируйте изображения перед тем, как добавить их в письмо
4. Делайте картинки кликабельными. Если вы посмотрите на карту кликов своей рассылки, то заметите, что читатели часто нажимают на картинки. Поэтому указывайте для картинок ссылки на нужные разделы сайта.
5. Выбирайте картинки хорошего качества — на бесплатных фотостоках или сделанные вами.
Короткие рассылки с красивым дизайном писем
Начнем с самых лаконичных рассылок. Как правило, в таких коротких письмах всего один CTA, поэтому вся рассылка сконцентрирована на нем. Это здорово, потому что подписчика ничто не отвлечет.
Ваши триггерные рассылки ужасны. Вот как их починить — Email Soldiers
Тема письма отлично цепляет, но такие приемы — на грани кликбейта. Используйте их, только если уверены, что подписчики отреагируют нормально.
Get answers to your questions and $25 off — One Medical
Красивый шаблон триггерного письма от медицинского сервиса One Medical. Эта рассылка приглашает завершить регистрацию в сервисе.
На мой взгляд, здесь использован крайне удачный прием с обрезанным изображением в шапке письма. Видно чистую кожу, здоровые зубы, приятную улыбку, но при этом фото обезличено — просто идеально здоровый и красивый клиент сервиса, которым может стать подписчик.
Дизайн письма выглядит цельным благодаря минимализму в цветах, а акцентные элементы в тексте повторяют цвет логотипа.

Красивый дизайн триггерного письма от One Medical
Книги, которые вы не читали, а зря — MyBook
Cтильно оформленное письмо с подборкой книг от сервиса MyBook. Создать рассылку с красивой гифкой — хороший шаг для привлечения внимания. К тому же в гифке можно показать больше товаров, не растягивая при этом само письмо в длину.
Красивое письмо с подборкой книг и гифкой от MyBook
-10% на твой первый заказ — M.A.C.
Бренд косметики M.A.C. для своих рассылок создает красивые, броские, агрессивные письма. Естественно, продукты для макияжа здесь на первом плане.
В шаблоне подобрано довольно тяжелое сочетание основных цветов — красный и черный. Но так как письмо короткое, глаза не успевают устать, а баночки со средствами выигрышно смотрятся на таком фоне.

Красивая рассылка от бренда косметики M.A.C.
Бесплатные и премиальные шаблоны информационных бюллетеней
Бесплатные шаблоны электронных писем для информационных бюллетеней имеют все необходимое для успеха вашего онлайн-продвижения и все необходимое, чтобы они выглядели профессионально. Вы можете не тратить деньги и узнать, как создать фантастическую кампанию по электронной почте со всеми необходимыми функциями. Хотя, когда дело доходит до коммерческого использования, мы настоятельно рекомендуем вам использовать шаблоны премиум-класса. Они предоставляют вам макеты и шаблоны из предварительно созданных MailChimp и Campaign Monitor. Каждый шаблон включает руководства пользователя, а также совместимость со всеми браузерами. Вы также получаете бесплатную пожизненную техническую поддержку 24/7. Ознакомьтесь с галереей шаблонов премиум-рассылки TemplateMonster.
Как редактировать бесплатные шаблоны информационных бюллетеней и электронных писем?
Вы можете легко редактировать содержание вашего информационного бюллетеня и изменять дизайн шаблона электронного письма. Это видео представляет собой пошаговое руководство по настройке вашей почтовой кампании и доведению ее до профессионального уровня. Перетаскивайте блоки, меняйте визуальные эффекты и полностью настраивайте свой дизайн! Еще никогда не было так просто создать свой собственный уникальный дизайн шаблона информационного бюллетеня и быстро связаться со своими клиентами!
Как мне начать использовать бесплатные шаблоны информационных бюллетеней?
Наши бесплатные шаблоны информационных бюллетеней готовы к использованию. Вам не нужно беспокоиться о том, чтобы создать единицу с нуля. Просто измените информацию и поиграйте с визуализацией настроенных блоков. Все шаблоны совместимы с Retina и выглядят профессионально на экранах последнего поколения.
Есть ли у Google шаблон информационного бюллетеня?
Да, это так. Чтобы создать информационный бюллетень Google, перейдите в Документы Google Нажмите «Информационный бюллетень» Внесите изменения в дизайн Нажмите «Копировать» Откройте свой Gmail Вставьте в электронную почту “Нажмите« Отправить ». Управляйте своим списком рассылки, чтобы классифицировать клиентов для правильного таргетинга.
Как выбрать лучший бесплатный шаблон для рассылки новостей?
Убедитесь, что в нем есть очень четкие и ориентированные на клиента блоки контента, где вы можете выделить важные разделы. Все бесплатные шаблоны информационных бюллетеней должны быть хорошо структурированы и оптимизированы для SEO. Проверьте совместимость с популярными почтовыми клиентами, такими как Gmail, Yahoo, Outlook, Mail.ru и другими. В TemplateMonster вы можете найти очень профессиональные, индивидуализированные и бесплатные шаблоны электронных писем для информационных бюллетеней. Они идеально подходят для таких предприятий, как туристические агентства, недвижимость, мода, пищевая промышленность, финансовые услуги и любые другие онлайн-предложения.
Есть ли в Word шаблон информационного бюллетеня?
Да, это так. В Microsoft Word есть множество готовых информационных бюллетеней, которые очень легко использовать для любых целей, от коммерческого до некоммерческого. Для получения лучших результатов обновите свой шаблон слова, чтобы повысить качество и привлечь больше клиентов.
Красивые рассылки с длинными письмами
В этом разделе собрала длинные рассылки. Письма красивые и сделаны с умом — их легко и приятно читать, несмотря на большой объем.
Как ограничения создают возможность? Новая методика в копилку инноватора — «ИКРА»
Школа креативного мышления «ИКРА» прислала в рассылке целую статью. В письме красиво и наглядно выделены главные моменты, а между блоками достаточно свободного пространства — так гораздо легче читать. Врезки оформлены по-разному, но объединены цветом.
Красивое письмо-статья от «ИКРЫ»
Год бесплатно для топовых профессий по интернет-маркетингу — Skillbox
Онлайн-университет Skillbox приглашает учиться маркетингу. У рассылки необычный фон — серый, на нем выгодно смотрится темно-серый шрифт заголовков и яркие иллюстрации. На белом фоне было бы слишком контрастно и неприятно глазу.
Крупные заголовки облегчают навигацию в письме. Можно не читать весь текст, а выборочно просмотреть именно те разделы, которые интересны.

Красивая рассылка от онлайн-университета Skillbox
Еще не поздно букет из 15 цветов за 499₽ — «Перекресток»
Онлайн-супермаркет «Перекресток» прислал рассылку ко Дню святого Валентина. Красивые пастельные цвета в письме служат основой, на их фоне хорошо смотрятся яркие букеты цветов и аппетитные блюда.
В этой рассылке интересная геометрия: она вся построена на прямоугольниках. Спецпредложения оформлены симметричным плотным блоком со скругленными углами, а в рецептах элементы расположены более воздушно и со смещением вправо.

Красивая рассылка ко Дню святого Валентина от «Перекрестка»
Вам предсказание — GeekBrains
Онлайн-университет GeekBrains стал победителем нашего голосования за лучшую рассылку Рунета — 2019. В конкурсе участвовала красивая .
А в эту подборку я решила включить письмо с необычным контентом: подписчикам предлагают выбрать подходящую карьеру с помощью искусственного интеллекта. Эта игрушка классно решает две бизнес-задачи. Во-первых, собирает базу контактов: чтобы получить предсказание от бота, нужно дать ему свою страницу в соцсети. Во-вторых, все идеальные профессии в результатах — это профессии, которым обучает GeekBrains.
И, конечно, обратите внимание на дизайн письма: как красиво и аккуратно оформлены блоки. Каждый отличается по цвету, так что рассылка не сливается в «простыню»

Красивое письмо с карьерным предсказателем от GeekBrains
Автоматическая рассылка произвольных отчетов по электронной почте (обычные формы)
Очень часто возникает необходимость на регулярной основе получать отчеты из 1С, но не всегда есть возможность зайти в программу. Например, директору удобно каждое утро анализировать состояние основных показателей организации за чашечкой кофе, у себя дома, открывая отчеты в почте со смартфона или планшета.
В типовых конфигурациях на управляемых формах этот механизм достаточно хорошо реализован и имеет очень гибкую настройку. К сожалению, в конфигурациях на обычных формах приходится довольствоваться лишь рапортом руководителю, который предоставляет достаточно скудные возможности.
Поэтому был реализован ниже следующий функционал.
3 стартмани
Как создать адаптивное письмо для email рассылки
Создавайте адаптивные шаблоны писем в SendPulse бесплатно!
В сервисе есть более 130 готовых шаблонов для рассылки и все они адаптивны. Вы можете самостоятельно создать макет письма в конструкторе писем и он тоже будет выглядеть хорошо на любых устройствах.
Основные моменты
- Оптимальная ширина шаблона письма — 600 пикселей, высота — 960-2,000 пикселей. Общий размер письма — 100 Кб.
- Высота предзаголовка — 50-65 пикселей, максимальное количество символов — 140.
- Размер заголовка без логотипа и меню — 70 пикселей, вместе с ними — до 200 пикселей.
- Самая популярная высота баннера — 300-400 пикселей. Оптимальная высота изображения — 480 пикселей, вес — 200 Кб. Максимальный объем текстового блока — 600 пикселей, количество символов в строке не должно превышать 75. Минимальный размер CTA-кнопки — 46х46 пикселей.
- Оптимальный размер футера — 600х200 пикселей.
- Максимальный размер письма с вложениями — 5 Мб.
Обновлено: 30.11.2020
Общий размер письма
Самая оптимальная ширина шаблона письма — 600 пикселей. Несмотря на то, что разрешения экранов позволяют больше, письмо никогда не будет выводится на полный экран. Размер поля для вывода отличается у разных почтовых клиентов. Поэтому, чтобы получателям не приходилось использовать горизонтальную линейку прокрутки, придерживайтесь ширины в 600 пикселей.
Высота письма не так строго регламентирована. Высота веб-страницы составляет 960 пикселей, но маркетологи придерживаются 1,500-2,000 пикселей. Для того, чтобы ваши письма читали, делайте их короткими и самую главную информацию и выгодные предложения размещайте на первом экране. Если получатель заинтересуется, он прокрутит ваше письмо до конца. Общий размер письма влияет на его отображение в почтовых клиентах. Если он будет превышать стандарты, письмо будет обрезано.
Gmail установил предел в 102 Кб. На практике этого лимита оказывается мало и его превышают из-за дополнительного кода при создании HTML-шаблона. Удалите его вручную, чтобы уменьшить размер письма.
Размер предзаголовка
Предзаголовок выводится рядом с темой письма во входящих. Используйте его для того, чтобы ещё раз убедить подписчика, что ваше письмо стоит прочитать. В письме рассылки этот элемент носит технический характер, поэтому, не уделяйте ему много места. Придерживайтесь высоты в 50-65 пикселей, а ширина соответствует шаблону — 600 пикселей. Количество символов не должно превышать 140.
Используйте предзаголовок, чтобы дополнить тему письма и повысить его открываемость.
Повышайте open rate!
В SendPulse вы можете создать кастомный прехедер, который продолжит тему письма. Он поможет повысить вовлеченность и открываемость рассылки.
Шаблон #6: «Заброшенная Корзина»
Зачем вам это нужно:
Если вы управляете проектом электронной коммерции, наверняка вам хорошо знакомы такие цифры:
В среднем 69% покупателей отказываются от товаров, положенных в корзину
Отказ обходится интернет-ритейлерам примерно в $ 260 млрд упущенной выгоды
Но есть способы вернуть некоторые из этих потенциальных продаж, и одна из самых эффективных тактик-это электронная рассылка о забытых в корзине товарах.
Опять же, нужно сегментировать список электронной почты.
Таким образом, когда кто – то кладет что – то в свою корзину, но не переходит к покупке – автоматически будут рассылаться письма напоминания.
И они действительно эффективны:
60% покупателей возвращаются, чтобы сделать покупку в течение 24 часов после получения персонализированных писем после отказа от выбранных товаров.
Но, важно! Главное, быстро запустить рассылку, пока товары все еще актуальны для покупателя. Первое – в течение часа после того, как кто-то оставил товары в корзине
Следующее письмо должно прийти примерно через 24 часа, а третье последнее письмо должно прийти через 3-5 дней после отказа
Первое – в течение часа после того, как кто-то оставил товары в корзине. Следующее письмо должно прийти примерно через 24 часа, а третье последнее письмо должно прийти через 3-5 дней после отказа.
Если вы оставляли товары в корзине и уходили с сайта, вероятно, что вы тоже получали такие письма – напоминания.
Возможно, вы замечали несколько вещей: обычно послания включают в себя что-то вроде “вернись!» — просьбу, изображение того, что вы оставили в корзине, и предложение скидки или бесплатной доставки.
Все эти элементы очень важны. Но! Чтобы сделать рассылку более эффективной, вы должны рассмотреть возможность показать дефицит предложения.
Взгляните на этот пример от компании Grove.
Обратите внимание, как они говорят: «корзина будет очищена через 3 дня»?
Понимание того, что предметы, которые покупатели зарезервировали, будут находиться в их корзине только в течение ограниченного времени, оказывает небольшое давление на принятие решения о покупке.
Другие эффективные тактики включают напоминания о низком запасе, такие как «осталось только 3!» или «возьми его, пока он не закончился!”»
Вот еще один пример замечательного письма-напоминания о брошенных в корзине товарах:
Talking Friends Shop поражает применением практически всех приемов сразу: они предлагают скидку, резервируют корзину всего на три дня, ссылаются непосредственно на страницу оформления заказа и даже спрашивают, почему клиент отказался от своей корзины в первую очередь.
- Делайте рассылку своевременно – первое письмо всегда должно быть отправлено в течение 24 часов
- Найдите способ легкого перехода из письма к брошенной корзине – пользователь должен нажать кнопку «Назад к оставленным товарам»
- Попробуйте предложить что-то за возврат — скидки, бесплатную доставку, покажите дефицит
- Добавьте фотографии брошенного в корзине предмета
Вставка текста в html-шаблон письма
Для вставки текста используем следующую конструкцию:
Свойства шрифта добавляем в span. Чтобы предлог не был оторван от слова, используйте символ неразрывного пробела: Для ссылок оборачиваем это ещё и в тег а, и тоже дублируем свойства. У ссылок необходимо указывать атрибут target=”_blank”:
Изображения
Для изображений обнуляем border, задаём ширину. Если изображение при адаптации нужно уменьшить, указываем максимальную ширину 100%. Так изображение будет подстраиваться под ширину блока-родителя. Если нужно, можно указать и минимальную ширину.
Фоновые изображения. Пример использования:
Видим таблицу шириной 86% и фиксированной высотой. К столбцу прописаны свойства background-image, background-position, background-repeat, background-size, bgcolor. Внутри таблицы расположена структура, благодаря которой можно добиться отображения фона в Outlook. Внутри этой структуры для Outlook располагается таблица с фиксированной высотой. Также можно увидеть таблицу с высотой 60 px, которая выполняет роль отступа, так как с ними может возникнуть проблема из-за структуры для Outlook.
Кнопки
Проще всего и надёжней для этого использовать ссылку с картинкой. Также этот вариант нужно использовать, если шрифт на кнопке нестандартный или кнопка слишком большой ширины и её нужно будет уменьшать при адаптации. Недостаток этого способа — расплывчатое очертание шрифта. В случаях, когда фон монотонный, а шрифт стандартный, нужно качественное отображение шрифта — можно использовать такую конструкцию:
В случаях, когда фон, например, с градиентом или нестандартной формы, но требуется, чтобы текст был текстом, можно использовать фоновое изображение. Но в таком случае придётся пожертвовать отображением в Outlook и не использовать особую структуру для фона, так как отображение будет искривлено. В результате на Outlook будет просто монотонный фон, который будет задан в bgcolor.
Тени
Свойство box-shadow будет работать не везде. В некоторых случаях можно заменить его картинкой с тенью. В случаях, когда это сделать не получается, можно сделать для блока рамку в цвет тени, чтобы она не выделялась. В почтовиках, где тень отображается, будет красиво, а там, где это свойство не поддерживается, будет видна рамка.