Что такое вики-разметка вконтакте
Содержание:
- Коды вики разметки
- Что успели сделать активисты СВР
- Узкоспециализированные методы
- Новое меню ВКонтакте
- Меню в группе ВК
- Особенности ведения паблика на ВК
- Новый редактор статей ВКонтакте и вики-разметка
- Создание Вики-страницы ВК
- Как создать вики-страницу
- Как сделать вики-меню
- Как сделать wiki-страничку в группе VK
- Интересные факты
- Меню
- Как сделать wiki-страничку в группе VK
- Как добавить ссылки в меню ВК
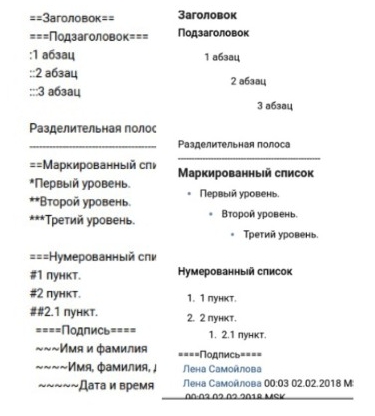
Коды вики разметки
Так выглядят заголовки, отступы, списки, разделительная линия и подпись на wiki- языке и в чистовом варианте.

Такие публикации – непривычный и сложный инструмент для новичков. Бывает так, что вы все делаете правильно, но ничего не получается. Чтобы избежать ошибок, придерживайтесь трех правил:
- Не оформляйте контент в визуальном редакторе. Из-за переключения на этот режим сбиваются настройки: пропадают теги, сбивается размер картинок.
- е добавляйте в названия лишние знаки: «+», «_». Они подвергаются перекодировке, в результате которой может сломаться меню.
- Сокращайте длинные ссылки с помощью вот этого сервиса. Домен первого уровня должен быть не более 6 символов.
Вики-разметка – это не простой, но эффективный способ продвижения и развития сообщества ВКонтакте. Чтобы упростить работу с инструментом, используйте приложения. В некоторых из них публикация буквально в несколько шагов. На сайте VK представлен объемный учебник, в котором рассмотрены все вопросы, связанные с wiki-языком.
Что успели сделать активисты СВР
Первой своей задачей СВР видел сбор единой встречи на которую смогут приехать представители других городов. Собственно таким образом был проведен первый сбор на Самайн 2011 года. Эта дата считается датой официального основания Союза Виккан России.
Эта встреча была мини-проработкой будущих фестивалей. На ней было проведено несколько мастер-классов, лекций и конечно же ритуал.
|
|
|
| Сбор на Сауин 2011 года — официальное создание СВР |
Помимо этого был запущен сайт Союза Виккан России на котором помимо основных материалов, статей и переводов, также функционировал форум.
После этого СВР начал подготовку к первому Летнему Викканскому Фестивалю. Конечно, все фесты, которые проводили виккане до сегодняшнего дня, могут называться фестивалями только с очень большой натяжкой. Но на тот момент фесты СВР были самыми большими собраниями виккан офлайн в нашей стране, кроме того в фестивалях участовали виккане из разных городов России.
|
|
|
| Общий сбор на фестивале 2012 года | Ритуал на фестивале 2012 года |
Фестивали эти проходили на природе, с выездом на два дня с палатками и кострами.
Однако не все было так гладко. Уже после первого фестиваля началось великое противостояние Москва vs Питер за право проводить у себя фестиваль. Когда фестиваль проводился впервые не было никаких сомнений что это будет Московская Область. Во-второй раз было решено провести голосование среди потенциальных участников и вновь победила Москва. В третий раз напряжение стало столь велико что московские виккане решили просто отступить и не претендовать на эту роль.
| Летний Викканский Фестиваль 2013 года | |
|
|
|
| Общий сбор на Летнем Фестивале 2013 года Справа от пустого места вы можете увидеть Виктора М — основателя проекта «Дух Богини» | Танцовщицы фестиваля 2013года: Эмилия Мив-Шер, Ародита, ParNada, Елена White Willow |
|
|
|
| Небезызвестный Затворник играет на дудочке | А на этой фото спиной к вам стоит Афродита Неповторимая — основатель круга «Богиня в тебе», а лицом к вам — Адулруна Редивива — нынешний координатор МЯФ Украины |
| Летний Викканский Фестиваль 2014 года | |
|
|
|
| Ведущие ритуала Летнего Фестиваля 2014 года | Справа на этом фото — Гарсиа — основатель сайта VerSacrum |
|
|
|
| Битва мечей |
Узкоспециализированные методы
Методы, приведённые в данном разделе, предназначены лишь для создания определённого типа страниц, например только для создания блогов.
Служебные страницы
- «Создать блог» (Служебная:CreateBlogPage
Кнопка «Создать запись в блоге» — аналогична переходу на страницу Служебная:CreateBlogPage. Найти её можно в своём профайле в разделе «Блог».
) — служебная страница, используя которую, можно создать страницу-блог. Переход сюда будет осуществлён, если использовался префикс «Блог участника».
Конструктор инфобоксов
- «Создать список блогов» (Служебная:CreateBlogListingPage) — служебная страница, предназначенная для создания списка блогов, сгруппированных по определённым параметрам (категориям). Переход сюда будет осуществлён, если использовался префикс «Блог».
- «Конструктор инфобоксов» (Служебная:InfoboxBuilder) — предназначен только для создания новых шаблонов с типом «инфобокс». Переход сюда будет осуществлён, если использовался префикс «Шаблон» и выбран тип «инфобокс».
Создание новой темы
Редакторы тем и комментариев
Отдельного внимания заслуживает редактор тем на форуме и на стенах обсуждения пользователей: без его помощи просто не получится создать новую тему. Доступ к нему можно получить только на стене обсуждения участника вики или внутри одного из разделов форума.
Аналогично, редактор комментариев даёт возможность оставлять комментарии — внутри тем на форуме, под сообщениями на стенах обсуждения, в самом конце статьи или блога участника.
Редактор карт
Также существует редактор карт, который ранее позволял создавать и сохранять интерактивные карты. Несмотря на то что расширение было удалено 23 июля 2017 года, доступ к редактору всё ещё возможен (правда, его работоспособность весьма ограничена).
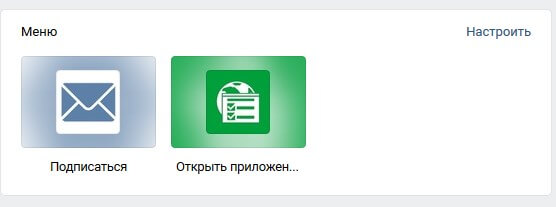
Новое меню ВКонтакте
Меню в ВК появилось в мае этого года. И если раньше его разделы можно было реализовать только с помощью вики-страницы, то сейчас этот процесс сильно упростился.
По умолчанию Меню отображается сразу под шапкой сообщества и блоком с информацией.

Если в вашей группе нет иконок меню, не стоит этого пугаться. Его можно вывести через раздел Управление – Меню.

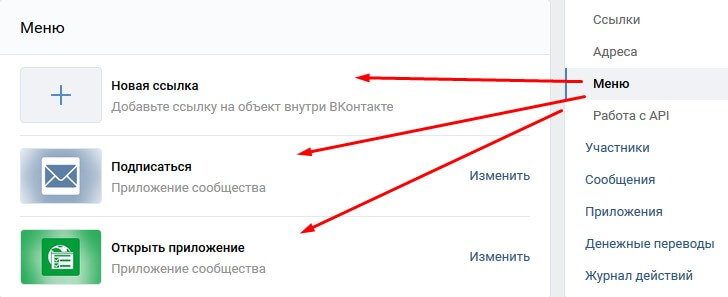
Обратите внимание, что Меню ВКонтакте включает в себя 3 категории:
- Новая ссылка;
- Подписаться;
- Открыть приложение.
Все разделы предназначены для работы с внутренними страницами сообщества ВК. В Меню не разрешено добавлять ссылки на внешние источники. Ссылки будут работать только на ресурсы внутри ВК.
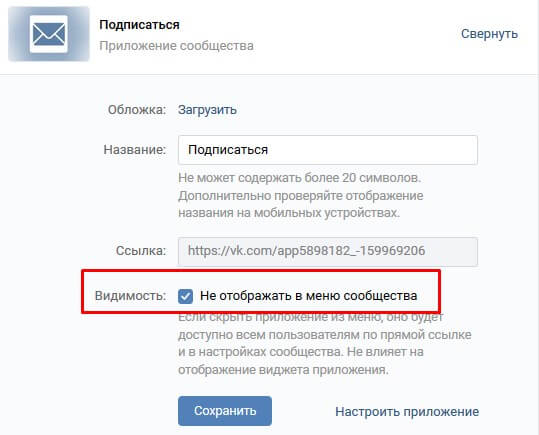
Раздел Подписаться позволяет работать с сервисами рассылок ВК. Раздел Открыть приложение понадобится, если вам захочется добавить какое-нибудь приложение в вашу группу.
Эти два раздела легко скрыть из Меню. Достаточно поставить галочку около опции Видимость – Не отображать в меню сообщества, и сохранить изменения.

А вот для работы с картинками и ссылками понадобится раздел Новая ссылка. Согласно правилам ВК, в меню можно добавить не более 7 позиций (ссылок), не считая приложений сообщества.
Меню в группе ВК

Создание кликабельной вики страницы осуществимо благодаря тому, что в текстовом редакторе ВК есть возможность использования wiki-разметки. Она позволяет при помощи специальных команд вставлять картинки, ссылки на них, видео и другие элементы.
Такое решение является навигатором для обычных посетителей и служит красивым и стильным оформлением сообщества. Это интерактивный инструмент, пользуясь которым, люди останутся довольны.
К сожалению, разработчики ВК еще не создали возможность размещать wiki-список на главной вике странице паблика (пока оно есть только в новой вкладке). Поэтому люди вынуждены изощряться и создавать отдельные посты, которые ведут на страницу с меню.

Особенности ведения паблика на ВК
Каждый формат сообщества в ВКонтакте имеет свои особенности ведения и представления информации. Они состоят из следующих показателей.
Доступ пользователей к информации
Любая информация, размещенная либо на стене, либо в темах страниц, доступна пользователям в открытом доступе. Содержание можно увидеть и тем, кто не присоединился к сообществу.
Стена публичной страницы
Информация на стене всегда публикуется от имени страницы. Участники могут только просматривать сообщения и предлагать свое собственный материал, который, возможно, решит опубликовать администратор. Сами члены не могут размещать посты на стену.
Внешнее оформление
Визуальное оформление паблика почти такое же, как и у группы. Поэтому советы в этом направлении универсальны:
- Выбирайте одну цветовую схему, состоящую максимум из 2-3 цветов и придерживаться ее.
- Вы можете использовать готовые шаблоны проектов, в которые затем можно добавить информацию о ваших продуктах.
- Не перегружайте визуальные элементы слишком большим количеством деталей. Например, изображение обложки должно быть кратким и минималистичным. Не ставьте слоган, адрес, номер телефона, текст или приглашение к покупке в одном месте.
Продвижение продукта или услуги в паблике
Продвижение продукта или услуги будет осуществляться путем публикации актуального контента. Рекомендуется чередовать различные виды публикаций: экспертные, развлекательные и информационные. Мы как-то затрагивали тему контент плана, когда писали про инстаграм. Это поможет укрепить лояльность аудитории к бренду и побудит пользователей совершать покупки.
Новый редактор статей ВКонтакте и вики-разметка
Администрация ВКонтакте объявила о запуске редактора статей 22 декабря 2020 года и позиционирует его как инструмент для публикации лонгридов.
Некоторые пользователи решили, что он создан взамен вики-разметки. Но пока такие выводы делать рано, ведь функционал редактора еще достаточно скудный. В нем нельзя редактировать медиафайлы (размер и выравнивание) и делать таблицы, а гиперссылки можно присвоить только тексту. Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Из этого видно, что сделать удобное меню для сообщества или вики-лендинг по-прежнему можно только с помощью вики-разметки. Что будет дальше — время покажет.
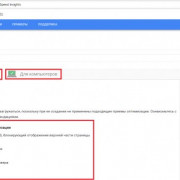
 Так выглядит интерфейс нового редактора статей ВКонтакте
Так выглядит интерфейс нового редактора статей ВКонтакте
Создание Вики-страницы ВК
Правила создания вики-разметки во многом зависят от того, планируете продвигаться вы через сообщество или посредством паблика. Напоминаем Вам, что эти два типа существенно отличаются друг от друга. Например:
- группу можно закрыть для просмотра всем пользователям, кроме ее участников. Или можно закрыть отдельные функции (типа, комментариев);
- для владельцев группы доступен раздел «Свежие новости»;
- зато владельцы пабликов могут создавать мероприятия, тогда как в сообщество можно загрузить документы.
В виду существенных различий в функционале, рассмотрим каждый вариант в отдельности. Итак, начинаем.
В сообществе
Как сделать вики-страницу ВКонтакте для группы, разберемся по шагам:
Откройте группу ВК и выберите «Управление».

Перейдите в разделы.

Кликните около текста «Материалы». Можно выбрать открытые и ограниченные. В первом случае создать ресурсы смогут все участники, во втором – только лица со статусом «администратор» или «редактор».

- В главном и второстепенных блоках выберите тип раздела. Сохраните изменения
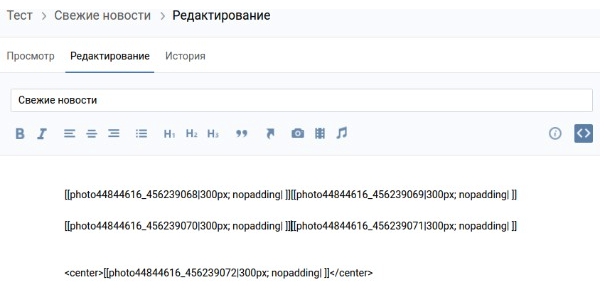
- Перейдите на главную группы – сверху появилась ссылка «Свежие новости», а под ней размещается кнопка редактирования. Кликайте.

- В простейшем текстовом редакторе можно создать контент.
- Чтобы сохранить вики-страницу, нажмите одноименную кнопку. Доступен предпросмотр.

Теперь по опции «Свежие новости» вы будете попадать на созданную вики-страницу.
Сделать вики-разметку ВКонтакте можно в редакторе: для перехода в него кликните значок «<>», расположенный справа. Подробное описание правил, а также курс «Создание Wiki-страницы ВКонтакте», примеры для него, вы найдете в обучающем сообществе.
Перейти в сообщество
В паблике
Такую Wiki-страницу ВКонтакте сделать еще проще – она автоматически появится при вводе в браузере адреса вида:
https://vk.com/pages?oid=-XXXXX&p=ИМЯ
- oid – идентификатор сообщества, берется из адреса, когда открыт паблик в ВК.
- ИМЯ – название, которое вы придумываете сами. Кстати, помните, что назвать группу правильно, дело не простое, и мозговой штурм на вечер, а то и на неделю вам точно обеспечен.
Для создания выполните следующие действия:
- Укажите адрес и нажмите Enter.
- На новом экране кликните по кнопке «Наполнить содержанием».
- После того, как все готово, в адресной строке скопируйте идентификатор и вставьте в своем меню ссылку. Потом ее можно будет убрать, текст все равно останется на месте.
Благодаря разметке в текст записи можно будет добавить еще и изображение. Если после публикации щелкнуть по такому фото, перед вами откроется не увеличенная его копия, а сама Wiki-страница.
Меню для группы

Теперь перейдем к вопросу, как сделать вики-меню ВКонтакте для группы. По сути, это просто набор ссылок, которые можно прикрепить к тексту или к картинкам. Начать создание нужно с того, что выбрать картинку из вашего альбома и скопировать ссылку. После этого останется только заключить ее в двойные квадратные скобки (например, `photo123456_7890`). После этого можно начинать редактировать изображение, как Вам удобно. Можно добавить текст с помощью тега text или вставить ссылку через тег link.
То есть если сказать коротко, то для того чтобы к Вас на странице появилось меню, необходимо создать набор графических кнопок и разместить их в области контента. Для каждого элемента вставьте перелинковку на другую вики-страницу. В результате Вы увидите, что в коде появилась разметка следующего типа:
]
Для создания перелинковки на сторонний относительно ВК ресурс выделите картинку или текст и нажмите значок якоря. В поле «Ссылка» укажите адрес, например https://ya.ru.
Как создать вики-страницу
Кнопки «Создать новую страницу» в интерфейсе самого ВКонтакте не существует. Поэтому рассказываем о двух способах, стандартном и продвинутом (при помощи приложения).
Стандартный
Для группы.
Зайдите в «Управление сообществом» → «Разделы» → «Материалы» и выберите пункт «Открытые» или «Ограниченные».
 Как включить «Материалы» в группе
Как включить «Материалы» в группе
Теперь на главной странице группы появится раздел «Свежие новости». Это место для предполагаемого меню группы. Чтобы создать новую страницу, можно написать ее название прямо в режиме редактирования страницы «Свежие новости», заключить его в квадратные скобки, нажать на «Предпросмотр» и получить готовую ссылку на новую страницу.
 Как создать новую страницу через «Свежие новости»
Как создать новую страницу через «Свежие новости»
Для паблика.
Чтобы создать новую страницу, нужно узнать id вашего паблика. Для этого зайдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите примерно такой код:
https://vk.com/stats?gid=123456789
Искомое id группы — это все цифры после «gid=».
Теперь нужно ввести в адресную строку браузера такой код:
https://vk.com/pages?oid=-ХХХ&p=Нaзвание_страницы
Вместо ХХХ подставляем id паблика, вместо «Нaзвание_страницы» — то название, которое вы придумали. В названии можно использовать кириллицу, латиницу и цифры. Специальные символы использовать не запрещено, но лучше не рисковать: из-за них у вас может пропасть возможность редактирования страницы. Вставляем все данные на нужные места, нажимаем Enter, и браузер откроет созданную страницу.
С помощью приложения
Разработчики ВКонтакте рекомендуют к использованию три приложения для работы с вики-разметкой: «Мобивик», «Исходный код» и «Вики Постер».
В этом руководстве мы возьмем для примера приложение «Мобивик». В ноябре 2020 года оно получило второй приз в программе ВКонтакте по поддержке стартапов (Start Fellows). Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5.1, iOS 9 и Windows Phone 8.1).
Чтобы создать новую страницу, на главном экране приложения выберите нужную группу и введите название новой страницы, а затем нажмите «Получить ссылку».
 Как создать новую страницу с помощью приложения «Мобивик»
Как создать новую страницу с помощью приложения «Мобивик»
После этого вы получите 3 ссылки. Действуйте в зависимости от предпочтений: можно начать редактировать страницу в стандартном интерфейсе вики-разметки или в приложении «Мобивик».
 Ссылки на новую вики-страницу в приложении «Мобивик»
Ссылки на новую вики-страницу в приложении «Мобивик»
А вот лайфхак для тех случаев, когда вы сделали сложную страницу с большим количеством элементов, и боитесь, что верстка поедет на маленьком экране. Скопируйте адрес из пункта «Код для вики-страницы». Зайдите в режим редактирования своей страницы и вставьте его в самое начало кода. Вы получите такое изображение:
Когда пользователь нажмет на него, он попадет в приложение «Мобивик», которое покажет аккуратную мобильную версию вашей страницы.
 Слева — страница меню сообщества LIVE, открытая на мобильном, справа — она же, но открытая через «Мобивик»
Слева — страница меню сообщества LIVE, открытая на мобильном, справа — она же, но открытая через «Мобивик»
Как сделать вики-меню
Меню группы ВК — это не какой-то отдельный функционал, а попросту вики-страница с несколькими картинками, в каждую из которых зашита ссылка на определенную страницу. На самом деле здесь все просто.
- Готовим обложку для меню. Можно взять любую подходящую картинку и нанести на нее текст. А можно нанять дизайнера, который отрисует вам красивые блоки и кнопки. У нас будет меню на 6 кнопок. Для этого нам нужна картинка, где будут обозначены эти кнопки. Определимся с ее размером.
При подготовке картинки для меню помните, что ширина вики-страницы — 607 px, Ширина картинки не должна быть больше, иначе изображение ужмется и потеряет в качестве. Для примера мы взяли изображение размером 510х300 px.
- Режем эту картинку на 6 частей (по части на каждую кнопку). Это удобно делать в Adobe Photoshop инструментом «Раскройка». Если не хотите заморачиваться, воспользуйтесь, например, онлайн-сервисом IMGonline (режет картинки на равные части). Мы же сделали все в Photoshop.
При активном инструменте «Раскройка» кликаем правой кнопкой мыши по картинке и выбираем «Разделить фрагмент», указываем нужное количество фрагментов и нажимаем «ОК».
Как разрезать картинку в Photoshop
Чтобы сохранить все отдельные фрагменты, нажимаем «Файл» → «Экспортировать» → «Сохранить для Web». Полученные части картинки загружаем в отдельный альбом сообщества.
Наше меню будет оформлено в виде таблицы из 6 ячеек: в три строки и два столбца. Для этого мы нарезали картинку для меню на 6 равных частей размером 255×100 px. Такой же размер нужно будет проставить для каждой ячейки.
- Создаем каркас для таблицы. Заходим в режим редактирования новой страницы и делаем таблицу. Открываем ее тегом и сразу задаем три важных параметра:
- — разрешит картинкам соприкасаться
- — скроет видимые границы таблицы
- — позволит задать точные размеры ячеек.
Указываем фиксированную ширину ячеек — (два раза, потому что столбцов тоже два). Дальше устанавливаем места для начала новых строк тегом и новых ячеек (столбцов) тегом . Закрываем таблицу тегом и получаем такой каркас:
- Помещаем картинки в ячейки и задаем для них ссылки. Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их , заключаем в двойные квадратные скобки, прописываем размеры и тег для склеивания картинок. После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код.
- Готово! Нажимаем «Сохранить страницу» — и получаем удобное меню для сообщества.
Готовое меню группы в десктопной версии
Готовое меню группы в мобильной версии
Как закрепить меню сообщества
Если вы делали меню для группы, то оно будет легко доступно по клику на «Свежие новости» (кстати, эту страничку можно переименовать на «Меню» в режиме редактирования).
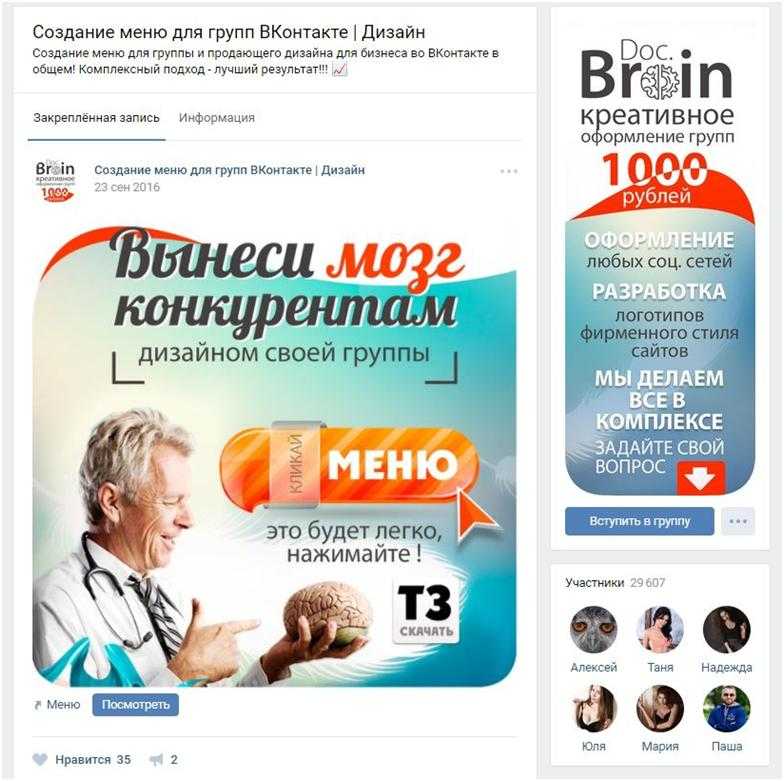
Если вы делали меню для паблика, то его можно поместить на видное место под названием сообщества при помощи закрепленной записи.
Чтобы закрепить меню в группе, опубликуйте запись с баннером и ссылкой на вики-страницу от имени сообщества (если опубликовать от своего имени, закрепить страницу будет невозможно). В паблике проблем с закреплением не будет: там можно закрепить запись любого автора.
Как сделать пост со ссылкой на меню в паблике
Как закрепить меню сообщества
Как сделать wiki-страничку в группе VK
Сделать вики-страницу в группе ВКонтакте еще проще, чем в паблике. Здесь не требуется никакой предварительной подготовки, весь функционал находится в прямом доступе у администраторов и владельцев групп.
Вы, наверняка, слышали, что если создать Вики-страницу ВКонтакте, то можно забыть о скучной и банальной подаче информации. Ведь публикуя запись в своем профиле, вы ограничены только текстом, ссылкой и изображением. Как правило, это короткое пояснение к фото и может быть адрес стороннего ресурса. Никакого оформления, возможностей для дизайна. Вики-страница лишена этих ограничений – в ее основе лежит вики-разметка, похожая на HTML, но значительно проще. Если вас интересует живой пример – взгляните на Википедию. , курсив, таблицы, фотографии и многое другое – все это помогает создать наглядные статьи.
Интересные факты
- При попытке создать тему форума общими методами в настоящий момент открывается статья с названием «Empty
Если при этом использовать служебную «Создать новую страницу», перенаправление произойдёт не сразу, а только после записи текста и его сохранения. Восстановить доступ к записанному тексту постфактум не получится.
» (в прошлом — стена обсуждения несуществующего участника с именем темы).
- Аналогично, при попытке создать статью с названием, содержащим префикс внутрифэндомной интервики, откроется соответствующий сайт — например, «w:c:ru.community:Запросы на межъязыковые ссылки» перенаправит на Вики Сообщества
В случае со служебной «Создать новую страницу», перенаправление вновь произойдёт не сразу, а вот записанный текст в дальнейшем можно будет посмотреть через вклад участника и историю правок.
.
- Форма кнопки «Создать новую статью», равно как и метод адресной строки, не позволяет использовать в названии префикс интервики, связывающей Фэндом со сторонним сайтом (например, wikipedia:ru). Однако со служебной «Создать новую страницу» это возможно, и записанный текст также можно будет посмотреть постфактум.
- Пространство имён «Файл» является особенным: при создании страницы добавляется только описание файла, но не сам файл. Однако этого достаточно, чтобы страница пропала из списка требуемых файлов (несмотря на то, что файл так и не был загружен).
- Размер и подпись кнопки «Создать страницу» зависит от имеющихся статусов. Незарегистрированному пользователю будет виден весь текст кнопки, зарегистрированному — только «Создать» (из-за добавленной кнопки просмотра недавней викидеятельности), а участнику со статусом администратора — только иконка (из-за кнопки перехода, добавленной в кабинет администратора).
Меню
Мы разберем самый простой вид графической навигации. Вам понадобится изображение, разрезанное на несколько частей или готовые иконки.
Чтобы поделить фото на элементы, воспользуйтесь сервисом IMGonline. Скачайте их и загрузите в редактор. Не забудьте нажать <>. Если вы хотите объединить их так, чтобы между ними не было границ, впишите к каждой nopadding. После этого слова добавьте ссылку на раздел, в который ведет кнопка.

Сохраните результаты и прикрепите их на стену сообщества (от имени группы), в настройках закрепите ее. Подберите картинку. Меню также оформляется в приложениях вики разметки.
Как сделать wiki-страничку в группе VK
Сделать вики-страницу в группе ВКонтакте еще проще, чем в паблике. Здесь не требуется никакой предварительной подготовки, весь функционал находится в прямом доступе у администраторов и владельцев групп.
Вы, наверняка, слышали, что если создать Вики-страницу ВКонтакте, то можно забыть о скучной и банальной подаче информации. Ведь публикуя запись в своем профиле, вы ограничены только текстом, ссылкой и изображением. Как правило, это короткое пояснение к фото и может быть адрес стороннего ресурса. Никакого оформления, возможностей для дизайна. Вики-страница лишена этих ограничений – в ее основе лежит вики-разметка, похожая на HTML, но значительно проще. Если вас интересует живой пример – взгляните на Википедию. , курсив, таблицы, фотографии и многое другое – все это помогает создать наглядные статьи.
Как добавить ссылки в меню ВК
Прежде, чем приступить к созданию ссылок, необходимо подготовить картинки. Каждая картинка должна отвечать тематике ссылки. Опять же вернемся к теме кулинарии: если это ссылка на раздел с супами, значит, на картинке должна стоять тарелка с каким-нибудь борщом, на раздел с тортами – с тортом, на раздел с салатами – «Цезарь» или «Оливье». Я думаю, вы поняли основную мысль! Минимальный размер изображения для меню ВКонтакте – 376х256рх.
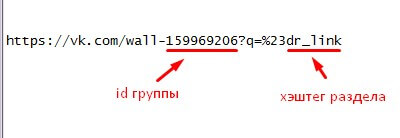
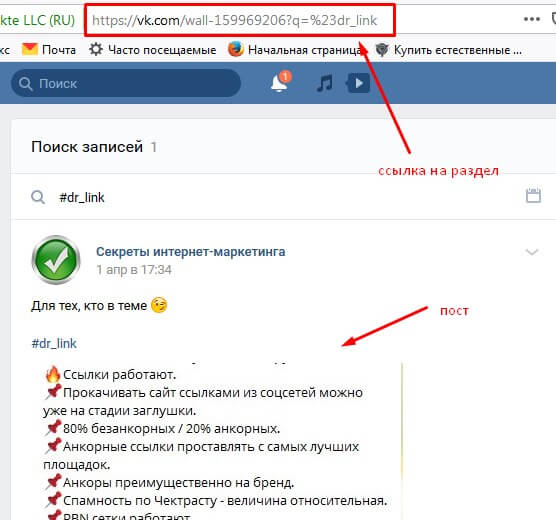
И теперь, самое главное! Для настройки меню вам понадобится следующая ссылка (если она не копируется, введите руками):
https://vk.com/wall-159969206?q=%23dr_link

В ссылке необходимо заменить 2 показателя: id группы и хэштег раздела.
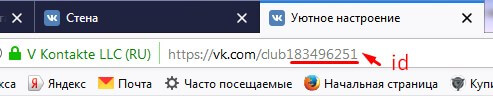
Id группы можно скопировать из браузерной строки, если вы не сменили адрес в настройках.

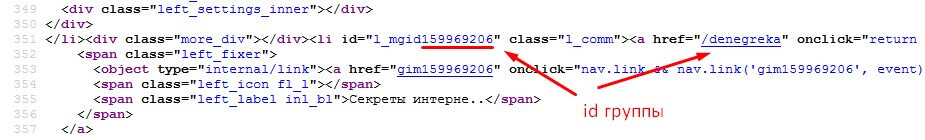
Если вы поторопились это сделать, то id можно найти через исходный код страницы.
Например, в этой части кода:

Ну а хэштег раздела проставите сами, исходя из ваших целей. Напоминаю, что им должны быть помечены все посты раздела. Т.е. после цифры 23 нужно поставить хэштег без #.
Прежде, чем добавлять ссылку в Меню, проверьте в браузере, работает ли она!

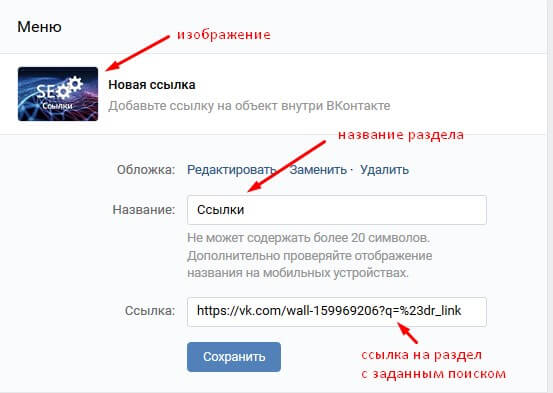
Теперь можно приступить к наполнению Меню. Управление – Меню – Новая ссылка. Необходимо загрузить заранее подготовленное изображение, сделать подпись и вставить ссылку. Смотрите на скриншоте:

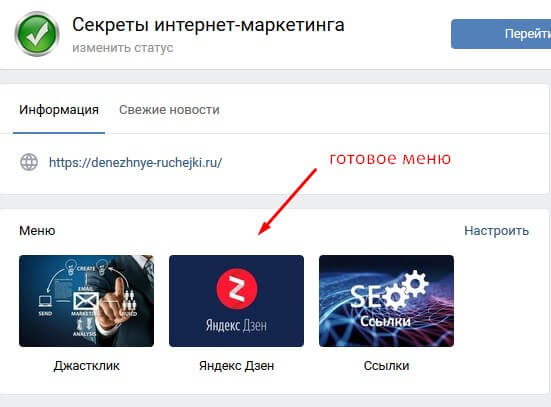
Следующий раздел настраивается аналогичным образом. Итак, в результате у меня получилось следующее меню, состоящее из 3-х ссылок, которые ведут на разные разделы группы.

Я только сейчас поняла, насколько это удобно! И всем владельцам сообществ рекомендую оформить такую навигацию.
Автор статьи Ольга Абрамова, блог Денежные ручейки