Создание живой обложки для группы в «вконтакте»
Содержание:
- Динамическая обложка для группы ВК
- Как установить динамичную обложку для сообщества вконтакте
- Полезные советы для создателей групп ВК
- Какой должен быть размер обложки в ВК
- Как создать подходящее изображение 1590×400 для сообщества ВКонтакте
- Что такое динамическая обложка
- Как создать и загрузить
- Как добавить обложку в группу ВК и отредактировать
- Как бесплатно создать обложку для группы вк онлайн
- Виджеты
- Возможности конструктора DyCover
- Руководство по созданию ярлыка
- Памятка: смена обложки на новую
- Как сделать шапку паблика своими руками
- Канва для создания обложки группы ВКонтакте
- Как подключить скрипт?
- Как сделать обложку для группы ВКонтакте в редакторе Аватан онлайн
- Пора опубликовать готовый макет
Динамическая обложка для группы ВК
Сейчас есть возможность создать динамическую обложку. Процесс ее подготовки куда более сложен, придется потратить значительно больше времени.
Чем отличается динамическая шапка от обычной? В ней изображения могут обновляться. Частота смены настраивается отдельно при создании.
Но зачем нужна динамическая шапка? Вариантов ее использования множество:
- Можно выводить вашу CRM-систему.
- Удается создать таймер.
- Выводить день недели, дату, время.
- Показывать имена последних вступивших.
- Предоставлять дополнительную информацию.
- Такие обложки подойдут для групп компаний.
В шапку удается поместить различную информацию, которую можно получить из ВК или с любого другого сайта. Варианты ее использования зависят только от ваших потребностей.
Как установить динамичную обложку для сообщества вконтакте
Теперь все у вас подготовлено, осталось загрузить обложку в группу. Как это сделать?
Заходим в “Управление” , находим “Обложка сообщества” и нажимаем кнопку “Добавить” . Открывается окно. Загружаем статическую обложку , которая будет отображаться на всех устройствах в том случае, если в вашей группе не предусмотрена живая обложка. В окно ниже загружаем подготовленные по шаблону изображения с надписями для живой обложки, либо видео, предназначенные для этой же цели.
 Устанавливаем созданную обложку в группу вк
Устанавливаем созданную обложку в группу вк
Важно не забыть нажать кнопку “Сохранить”. Не забываем нажать «сохранить»
 Не забываем нажать «сохранить»
Не забываем нажать «сохранить»
Все, ваше сообщество практически готово к приему посетителей, осталось добавить некоторые детали.
Полезные советы для создателей групп ВК
Потенциальный покупатель (клиент) должен спустя буквально несколько мгновений уже понимать, сможет он, или нет, помогут ли ему здесь (хотя бы теоретически), туда он попал, или не по адресу. Другими словами первый экран группы — это самая важная его составляющая.
На осознание отводится немного — 3-5 секунд.
Поэтому, при создании сообщества очень важно учитывать множество нюансов:
- название группы должно мгновенно ответить на вопрос клиента — “Куда я попал?”;
- заинтересовать клиента на более детальное изучение группы;
- создать минимальное доверие.
В обложке сообщества важно избегать рекламных штампов типа: “только сейчас”, “только для вас”, “низкие цены”, “индивидуальный подход к каждому клиенту” “гарантия качества”. Все это пустые слова, за которыми нет конкретики, нет фактов
Эти фразы можно заменить на достойные и вполне конкретные, типа: “возврат, или обмен в течение года (или 14 дней)”, вместо слов “гарантия качества”. Еще пример: доставка в течение 1 дня по Красноярску, вместо словосочетания “быстрая доставка”. Или “делаем окна на немецком оборудовании” вместо “высокое качество”. То есть конкретно, а не размыто и абстрактно. Это гораздо убедительней, думаю, все с этим согласны.
Поэтому, прорабатывая этот момент, нужно учесть то, что сообществу необходимо помочь клиенту ответить на его вопросы, попытаться заинтересовать, чтобы он начал более внимательно изучать вашу группу. А продавать уже будут ваши посты, ваши товары, ваши виджеты и многое другое.
Что для этого нужно в первую очередь сделать?
- Проработать название сообщества.
- Создать обложку для веб-версии группы.
- Создать обложку для мобильной версии группы.
- Продумать аватарку.
- Написать правильный, продающий статус.
- Настроить кнопку целевого действия.
- Создать основную информацию о группе.
Все это видно на базовом (первом) экране и очень важно учитывать все вышесказанное, помня о количестве секунд для правильного восприятия информации. Такие советы подходят для сообщества, работающего в любом направлении, не только с партнерским продуктом
Возможно вы продаете мужскую одежду, или группа направлена на интересы рыбаков, а может это развивающие пособия для детей — это абсолютно не имеет значения
Такие советы подходят для сообщества, работающего в любом направлении, не только с партнерским продуктом. Возможно вы продаете мужскую одежду, или группа направлена на интересы рыбаков, а может это развивающие пособия для детей — это абсолютно не имеет значения.
Важно продумать все до мелочей и грамотно оформить.
Избегайте перегруза информации и делайте все блоки группы в едином узнаваемом стиле.
Какой должен быть размер обложки в ВК
Рекомендованный размер обложки для группы ВКонтакте — 1590×400 пикселей.
Однако владельцы сообществ могут использовать графику и других размеров. Например, во время просмотра страницы паблика с компьютера обложка отображается в размере 795×200 пикселей. Для пользователей мобильных устройств «шапка» сообщества подстраивается под размер экрана.
Универсальная обложка, которая будет одинаково отображаться как на компьютерах, так и на мобильных устройствах.
Пользователи смартфонов видят «обрезанную» версию обложек сообществ — по бокам срезается по 190–200 пикселей. При создании графики для паблика ВКонтакте не забывайте об этой особенности, иначе призыв к действию или логотип будет обрезаны, а это негативно скажется как на бренде, так и на конверсии.
При создании обложки для своего сообщества ВКонтакте я не учла рекомендации соцсети, поэтому на смартфонах обложка обрезается.
Поэтому, для мобайла лучше настроить живую обложку.
Если вы сделали фотографию или нашли в фотобанке картинку, которая идеально описывает ваш бизнес, но не соответствует рекомендованным размерам ВКонтакте, не расстраивайтесь. Такую графику тоже можно поставить на обложку сообщества — просто укажите видимую область и обрежьте картинку во встроенном редакторе соцсети.
Что должно быть на обложке сообщества
Создавая «шапку» для группы ВКонтакте, помните о том, что на ней должна присутствовать только основная информация и ничего лишнего. Если вы принимаете клиентов в офисах, обязательно укажите на обложке адреса, телефоны и график работы филиалов. Если вы собираетесь продавать через паблик какие-либо товары, например, оригинальные мягкие игрушки, продемонстрируйте их в «шапке».
Воспользуйтесь следующей памяткой, если не знаете, какие элементы разместить на обложке сообщества:
- Заголовок. Не переусердствуйте с креативом. Потенциальные подписчики должны сразу понять по заголовку, куда они попали и какую полезную информацию в паблике они могут почерпнуть.
- Подзаголовок. С его помощью вы можете расшифровать или дополнить заголовок. Старайтесь быть лаконичными в формулировках.
- Логотип. Если у вашей компании есть красивый и качественный логотип, разместите его в «шапке» группы. Этот элемент повысить узнаваемость вашего бренда.
- Контактные данные. Телефон или email тоже можно указать на обложке группы. Например, если вы занимаетесь доставкой еды на дом и у вашей компании есть единый телефон для приёма заказов, разместите его в «шапке».
- Фото ЦА. Ещё один способ донести до будущего подписчика, что ему будет полезна группа. Однако перед тем как разместить фотографию или картинку с ЦА, не забудьте провести анализ и составить портреты потенциальных клиентов.
- Фото продукта. Если вы собираетесь продавать через паблик товары, используйте качественные фотографии продукции в «шапке».
Чтобы вы лучше поняли, как правильно оформить обложку группы ВКонтакте, посмотрите на удачные и неудачные примеры.
Это интересно: Лучшие виджеты для сообщества ВКонтакте
Примеры хороших и плохих обложек для шапки группы ВКонтакте
Начнём с удачных примеров. Владельцы этого паблика сделали графику на славу — на обложке присутствует заголовок, подзаголовок, логотип, контактные данные, УТП и призыв к действию.
Ещё один пример удачной обложки. «Шапка» не перегружена информацией — на ней присутствует только заголовок, логотип и фотографии товара. Детальная информация о деятельности сообщества размещена в статусе.
Лаконично, просто и со вкусом. На обложке нет ничего лишнего. Все нужные данные — часы и график работы, адрес, контактные телефоны — указаны в информации сообщества.
Не совсем удачный пример обложки группы ВКонтакте. Да, в «шапке» есть контактные телефоны, заголовок и подзаголовок, логотип и УТП. Вот только не совсем понятно, в каких городах работает компания и какие услуги оказывает. Нет расшифровки и в статусе сообщества. Будущим подписчикам придётся читать текст в информации паблика, чтобы понять нужны ли им услуги компании или нет.
Ещё один пример неудачной обложки. Администратор сообщества решил уместить всю информацию в «шапку» и получил в итоге убийственную смесь. Более того, на смартфоне обложка обрезается по бокам — пользователь не увидит список с ассортиментом, контактные данные и часть логотипа.
Теперь, когда вы примерно поняли, как сделать обложку группы ВК и что на ней разместить, пора переходить к практике. А поможет вам в этом простой и бесплатный онлайн-редактор Canva.
Статья в тему: Полное руководство по редактору статей ВКонтакте
Как создать подходящее изображение 1590×400 для сообщества ВКонтакте
Для профессионального дизайнера создать обложку группы ВК не составит большого труда. Если же вы таким не являетесь, то в создании обложки для паблика vk.com вам помогут специальные графические инструменты. Мы рекомендуем Canva – сетевой ресурс, специально предназначенный для целей графического дизайна. Его функционал предоставляет удобный доступ к миллиону фотографий, изображений и шрифтов, работа с ним не усложнена, потому Canva пользуется заслуженной популярностью как у новичков, так и у профессионалов.

Одной из удобных особенностей данного ресурса является раздел, посвящённый сугубо созданию картинки для групп во ВКонтакте. Здесь находится удобный перечень инструментов, позволяющий создать обложку 1590×400 для группы ВК 2018.
Алгоритм работы с ресурсом сводится примерно к следующему:
- Перейдите на canva.com;
- Кликните на «Создать обложку для группы ВК»;
- Укажите, для каких целей вы используете Canva – коммерческих, образовательных, частных и др.;
- Пройдите регистрацию на ресурсе (можно войти с помощью вашего аккаунта в Гугл или Фейсбук);
- Дальше вы попадёте в специальный раздел сайта, посвящённый созданию обложки для группы в ВК.
Слева вы увидите панель управления, где представлен набор инструментов для создания и редактирования привлекательной обложки для вашей группы в ВК. Справа расположено поле для создания картинки размером 1590×400 пикселей.

Здесь имеется большой выбор шаблонов, созданных профессиональными дизайнерами. Вы можете выбрать любой такой шаблон, а потом дополнительно настроить его под свои нужды, изменив цвет, добавив текст, добавив новые элементы или поменяв расположение уже имеющихся. Для поиска нужного шаблона существует поисковая строка, с помощью которой вы сможете выполнить поиск шаблона по его названию.
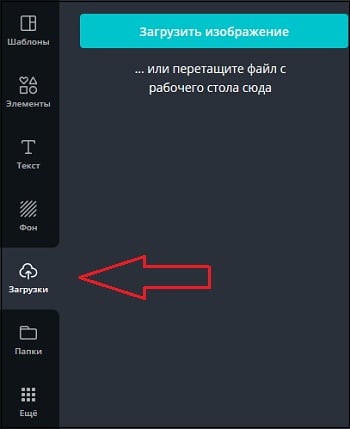
Для загрузки на ресурс собственных изображений существует кнопка «Загрузки». Если вы загружаете логотип, то старайтесь использовать лого с прозрачным фоном. Для вставки вашего изображения в макет будущей обложки ВК в 2018 просто перетащите его мышкой в нужную часть изображения.

Для загрузки файлов на ресурс используйте кнопку «Загрузки»
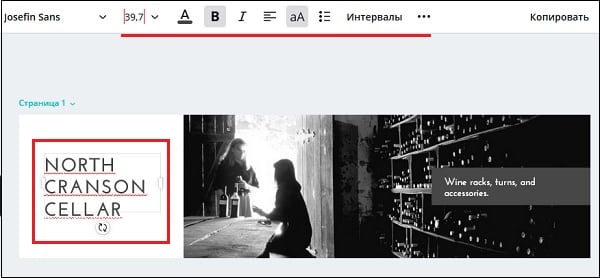
При желании нужный элемент макета можно отредактировать. Для этого кликните на него мышкой, и сверху отобразятся возможные данные для его настройки. Вы сможете поменять текст и особенности шрифта, фон, расположение и количество элементов и так далее.

Для сохранения полученного результата на ПК кликните слева сверху на «Файл» — «Скачать».
Что такое динамическая обложка
Это графический вариант оформления сообщества Вконтакте. Изображение, отображающееся в верхней части окна группы, содержащее в себя динамические элементы.
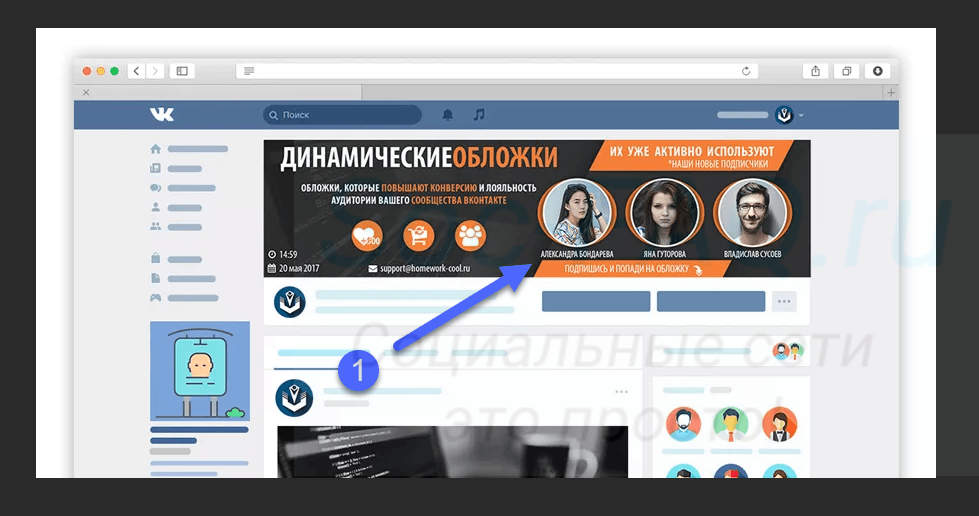
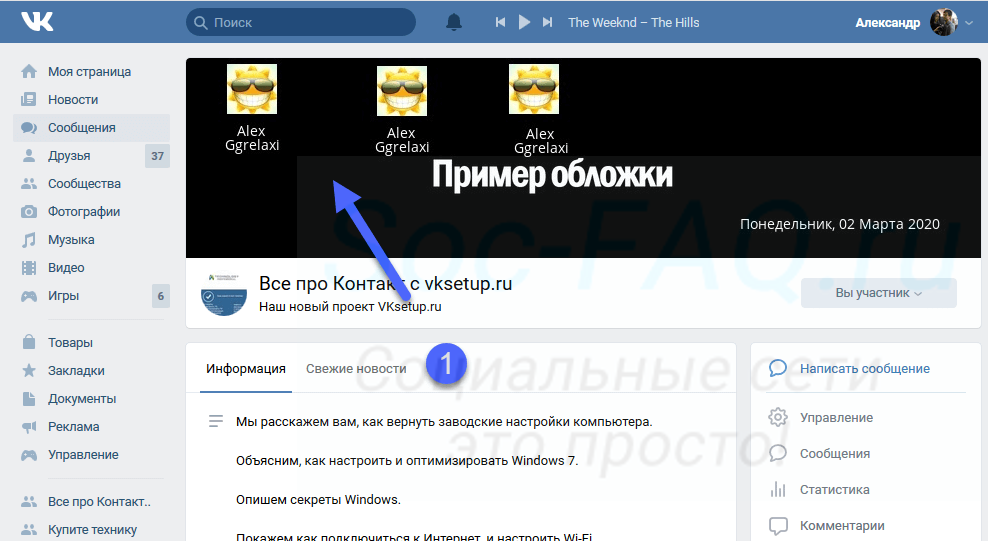
 Пример живой обложки
Пример живой обложки
Обратите внимание на картинку выше. Здесь отображаются страницы подписчиков
Эти блоки автоматически обновляются — когда в группу присоединяется новый участник, его страница автоматически начинает показываться на обложке, в блоке «Новые подписчики».
Ниже представлены наиболее часто используемые блоки.
- Рейтинги пользователей. Самые активные, вновь вступившие, последний оставивший комментарий.
- Актуальная информация. Дата, время, различные курсы, таймеры.
- Данные со сторонних сайтов. Если у Вас есть ресурс в сети, и определенные навыки программирования, можно выводить нужные данные на обложке.
Как создать и загрузить
Давайте рассмотрим, как сделать живую обложку.
Заходим в свой аккаунт ВКонтакте. Выбираем сообщество, в которое нужно добавить живую обложку. В правой части экрана выбираем вкладку «Управление».
В появившемся окне напротив строки «Обложка сообщества» нажимаем на кнопку «Добавить».
На новой страничке мы видим возможность добавления обычной обложки. Для нашей цели необходимо пролистать вниз.
Оказавшись в разделе «Живая обложка сообщества», мы можем выбрать видео или фотографии, нажав на кнопку «Добавить» рядом с плюсиком.
Выбираем необходимые фотографии, нажимаем на кнопку «Открыть».
Когда все фото будут загружены, убеждаемся в том, что стоит галочка напротив строки «Показывать фотографии в движении».
Крестиком закрываем это окно. Оказавшись в разделе «Основной информации», нажимаем на кнопку «Сохранить».
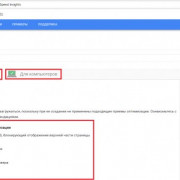
На этом все. Вы можете заметить, что после сохранения изменений, нет никакой живой обложки. А все потому, что данные настройки мы проводили, зайдя в Контакт с компьютера. Чтоб убедиться в том, что все работает, нужно открыть соответствующее приложение на мобильном телефоне.
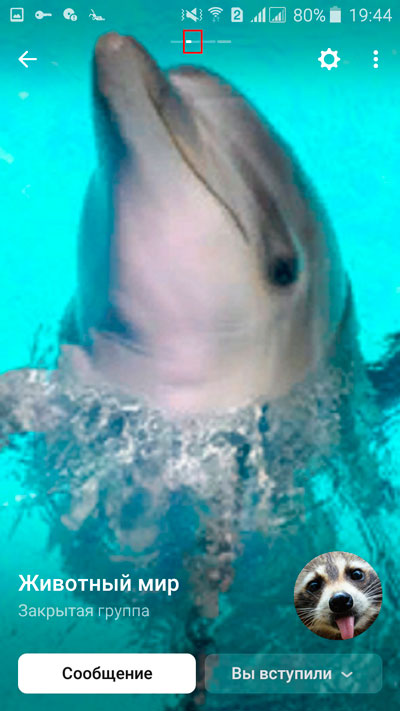
Заходим в нужную группу. Видим, что живая обложка все же присутствует, кадры переключаются.
Нажимаем на фото, и оно увеличивается на весь размер экрана смартфона.
Нам демонстрируется слайд-шоу.
Каждое новое фото задерживается на пару секунд, приближаясь, слегка увеличивая размер изображения.
Теперь вы знаете, как создать оживающую обложку для своего сообщества. Как видите, данный процесс достаточно прост, а вам предоставляется возможность по-новому взглянуть на свою группу, сделать ее более привлекательной для глаз других пользователей, запоминающейся. Помните о том, что вы можете прорекламировать свое предприятие, товары, если это бизнес страничка или просто ознакомить с основным ее содержанием.
Как добавить обложку в группу ВК и отредактировать
Итак, мы создали обложки и теперь их надо загрузить в наше сообщество.
- Заходим в свою группу.
- Справа под «Сообщениями» кликните по надписи «Управление»
- В «Основной информации» находите «Обложка сообщества — добавить». Нажав на эту надпись перед вами откроется окно с блоками для загрузки главной обложки и 5 картинок или видео для живой обложки, как представлено на скриншоте.
- Нажимаем добавить обложку. На компьютере, где загружены наши картинки для этого проекта выбираем нужную нам и сохраняем.
- Далее загружаем картинки от 1 до 5 для показа на мобильных устройствах. Вы можете отметить галочкой возможность показывать фотографии в движении, то есть они ещё будут приближаться во время просмотра.
- Закрываем окно нажатием на крестик в правом верхнем углу и опять попадаем в основную информацию управления группой. Находим кнопку «сохранить» и нажимаем. Теперь обложки загрузились и стоят на своих местах.

Для того чтобы поменять главную обложку, отражающуюся на компьютере, подводите курсор в правый верхний угол группы. Сразу появится три значка с расшифровкой — «загрузить, редактировать, удалить обложку». Выбираете и применяете. Дальше опять с компьютера выбираете отредактированную или новую обложку и загружаете.
Для замены фотографий или видео на живой обложке опять входите в управление группы и выбираете «обложка сообщества — управление». Дальше подводите курсор к правому углу картинки и выбираете «заменить» или «удалить». После загрузки сохранить как написано в 6 пункте предыдущего параграфа.
Как бесплатно создать обложку для группы вк онлайн
Бывает, что у автора нету времени на сервисы и программы и нужно просто обрезать готовое изображение, чтобы сразу опубликовать. В этом случае есть быстрое решение — создать обложку для сообщества вк можно в самой группе.
Это делается всего за 5 элементарных шагов.
Шаг 1. Перейдите в раздел «Управление».

Шаг 2. Нажмите «Загрузить».

Шаг 3. Нажмите «Выбрать файл».
Шаг 4. Определите необходимую картинку, чтобы сумма её ширины и высоты составляла не больше 14 тис. px.
Шаг 5. Настройте предпочтительный ракурс и кликните «Сохранить и продолжить».

Такой вид обложки вполне достоин кисти художника.

Заключение
Существует не одна, и даже не пять программ и онлайн-сервисов способствующих лёгкому созданию красивой шапки для группы вк. И нужно ли скачивать тяжёлые программы как Photoshop? Зависит от ваших предпочтений. Выберите, какой из вышеперечисленных способов сможет упростить вашу задачу, а не усложнить и запутать. Если же вам сложно определится со стилем тогда вам поможет статья о создании красивой группы ВК.
Если вы сомневаетесь, что сами справитесь с созданием обложки, то это решаемо. Можно заняться самообучением на бесплатных веб-курсах или просто спросить совета у веб-дизайнера. В целом же у вас получится сделать шапку для группы вк.
И помните: ваш выбор шапки должен зависеть от контента и аудитории, а не своих личных вкусовых предпочтений.
18 462
Виджеты
Далее переходим к виджетам, которые можно добавить на наш ,созданный ранее фон. Пару слов скажу о том, что у каждого виджета есть очень много настроек: где он будет отображаться, с точностью до пикселя, шрифты, цвет, размеры и т.д. Вернемся к виджетам:
- Подписчик — в этом параметре можно выбрать последнего подписчика или комментатора, лучшего лайкера, подписчика, комментатора, репостера, автора постов, именинника и многое другое на Ваш вкус;
- Текст — разные варианты текста, как статического, так и динамического;
- Дата и время — текущая дата и время, в разных ее отображениях;
- Таймер с кучей настроек отображения обратного отсчета;
- Сетка — для лучшего позиционирования объектов;
- Фигура — некая геометрическая фигура с разными настраиваемыми параметрами;
- Погода;
- Курс валют;
- Картинка — изображение из галереи, которое можно спозиционировать с точностью до пикселя;
- Youtube — можно вставить красиво ссылку на канал;
- RSS новости;
- Статистика — это статистика по подписчикам(сколько онлайн, сколько мужчик, женщин и т.д.);
- Шрифтовые иконки — это различные символы.
Как видите, конструктор имеет богатый функционал, настроить можно массу необходимых Вам параметров! Как выглядит обложка моей группы в сервисе Dynamic Cover смотрите ниже, не пугайтесь такому большому количеству надстроек справа, там большая часть просто текст. Пол часа и динамическая обложка ВК для вашей группы будет готова.

Возможности конструктора DyCover
Давайте рассмотрим все возможности, которые предоставляет нам конструктор динамических обложек DyCover поподробнее. Сразу хочу отметить, что есть как платная, так и бесплатная версия (с обрезанным функционалом). Цена платной версии всего 100 рублей в месяц. Также Вы можете получить 5 дней для того, чтобы полностью протестировать весь функционал бесплатно, а потом уже решить для себя, хватит ли Вам бесплатного набора услуг или купить платную версию. От себя добавлю, что платная версия своих денег стоит.
Давайте зарегистрируемся и все поподробнее посмотрим! Заходим в конструктор DyCover и на главной странице нажимаем «Попробовать бесплатно»

После этого сервис захочет присоединиться к нашему аккаунту в Вконтакте, для того чтобы выбрать группу с которой мы будем работать! На этом этапе у Вас должно быть собственное сообщество Вконтакте. Если все готово, то жмем разрешить.

Далее открывается окно со списком групп, если вдруг группы или группа у Вас есть, но по какой то причине они тут не отобразились, нажмите «Обновить список». После того как выбрали группу и нажали на нее, ее нужно активировать.


После чего, когда надпись поменяется на «Подключен к сервису» нажимаем «Создайте ее». Далее жмем «Пустой шаблон», вводим название и нажимаем «Создать».

На этом подготовительный этап закончен, можно приступать к созданию обложки и разбору всех функций.
Руководство по созданию ярлыка
Ярлык – это файл, являющийся указателем на определенный объект, программу либо команду, а также располагающий дополнительной информацией о нем. Создание значка социальной сети «ВКонтакте» в операционной системе Windows требует выполнения следующего алгоритма действий:
Шаг 1: Добавляем ссылку
- На рабочем столе персонального компьютера, в любом свободном месте, Вам нужно кликнуть правой кнопкой мышки либо тачпада (на ноутбуке).
- В открывшемся контекстном меню наведите курсор мыши на пункт «Создать», а затем из подменю выберите подпункт «Ярлык».
- После выполнения предыдущего действия на экране монитора откроется окно создания ярлыка, указывающего на локальные или сетевые программы, файлы и адреса в Интернете.
- В строку ввода «Укажите расположение объекта» следует ввести ссылку на соцсеть «ВКонтакте», либо точный адрес на Вашу персональную страничку.
- В первом случае необходимо задать одну из предложенных ссылок: https://vk.com или https://vk.com/feed – при этом адрес в обязательном порядке должен содержать https.
- Если с помощью иконки, расположенной на рабочем столе, Вы хотите сразу открывать свою личную страницу, тогда требуется ввести адрес непосредственно вашего аккаунта. Для этого откройте Интернет-браузер и авторизуйтесь в социальной сети. Зайдите на свою страницу, скопируйте в буфер обмена ссылку с адресной строки Web-обозревателя и вставьте ее в поле «Укажите расположение объекта».
- Нажмите кнопку, расположенную в правом нижнем углу окна создания ярлыка, «Далее».
- Затем прописываем название значка, которое будет отображаться на рабочем столе. Вы можете указать название социальной сети, как показано в примере, либо выбрать другую подпись.
- Подтвердите свой выбор, нажатием на кнопку «Готово» в нижнем правом углу.
После завершения приведенного выше алгоритма на рабочем столе операционной системы Windows появится ярлык, который отвечает на двойной клик мышки, либо на клавишу «Enter».
Иконка ярлыка при этом будет иметь вид логотипа Интернет-обозревателя, используемого по умолчанию на Вашем персональном компьютере. Однако, некоторым пользователям не нравится изображение ярлыка, который устанавливается по умолчанию самой системой. Таким пользователям следует воспользоваться шагом 2.
Шаг 2: Добавляем иконку
Для того, чтобы иконка выделялась среди других ссылок, расположенных на рабочем столе, рекомендуется изменить иконку по умолчанию на логотип сайта или другую картинку. Это можно сделать, выполнив следующий набор действий, приведенный ниже в инструкции:
- Найдите и загрузите логотип социальной сети «ВКонтакте» на ПК.
- При помощи любого графического редактора пересохраните изображение в формат «.ico».
- Сделайте клик правой клавишей мыши по созданном ранее ярлыке, и выберите поле «Свойства».
- В появившемся окне находим «Документ Интернета» и переходим на вкладку.
- Кликаем по кнопке «Сменить значок».
- Выберете ярлык из предложенных, либо воспользуйтесь ранее скаченным логотипом. Для этого, нажмите на кнопку «Обзор» и укажите расположения изображения в формате «.ico».
- Подтвердите свой шаг нажатием по кнопке «ОК».
Выполнив эту инструкцию, Вы получите сохраненную ссылку на экране монитора, которая не потеряется среди других, что существенно облегчит вход на личную страницу во «ВКонтакте».
С целью удобства на операционной системе Windows юзер может разместить значок социальной сети на панели задач. Такое размещение позволит ещё более упростить поиск необходимой иконки для входа на свою личную страницу. Переместить его достаточно просто, Вам нужно зажать левую кнопку мыши на значке ссылки и перетащить ее на панель, затем отпустить кнопку мыши. Вы также можете отрегулировать расположение ярлыка «ВКонтакте» на этой панели.
В прошлой теме статьи удалось выяснить как же создать ярлыки для управления системой, после чего мы смогли выключать компьютер сочетанием клавиш. В начале той статьи мы разобрали как же создать ярлык на рабочем столе, в качестве примера был выбран простой адрес интернет сайта…
Памятка: смена обложки на новую
Вы наверняка помните, что мы уже устанавливали на группу
обложку, загруженную из Интернета. Теперь давайте вставим уникальную.
Перейдите в социальную сеть к своему сообществу. Найдите вкладку «Управление».

Наведите курсор на обложку и нажмите на крестик «Удалить».
Подтвердите действие.

Поле становится пустым. Далее мы берите только
что загруженное изображение и перетаскивайте его в поле «Добавить обложку».

Дожидаемся загрузки нажимаем «Сохранить и
продолжить».

Уникальное изображение с заголовком установлено на нашем
сообществе. Далее можно приступать к полноценному продвижению и наполнению
паблика тематическим контентом.
Как сделать шапку паблика своими руками
Теперь можно приступать к созданию картинки для паблика. Вот простой алгоритм, который поможет сделать это быстро и без хлопот:
- Сделать или выбрать готовую горизонтальную фотографию, которая совпадает с темой группы. Лучше всего брать красивые уникальные картинки, огромный выбор которых представлен в различных фотостоках. Если же бюджет ограничен, можно попробовать найти что-то подходящее в Яндекс.Картинках или Гугле.
- Для того чтобы усилить связь изображения с темой паблика, следует добавить на него текст и другие элементы. Большие возможности для этого предлагают онлайн-сервисы Pablo, Canva или Fotor.

Если сообществу требуется более сложная, оригинальная аватарка, то здесь не обойтись без «Фотошопа». Работа с этой программой требует определенной подготовки. Вот краткая инструкция, которая поможет опытным пользователям:

- Войдите в программу, нажмите вкладку «Файл» и кнопку «Создать».
- Задайте параметры нового изображения: размер 1590х400 пикселей, цветовой режим RGB 8 бит, разрешение 72 пикселя на дюйм.
- Сформируйте коллаж из стоковых и личных фотографий. Экспериментируйте с надписями и декоративными элементами, используйте фильтры, меняйте фон, пока не получите нужный результат.
Канва для создания обложки группы ВКонтакте
На мой взгляд самая удобная и простая программа онлайн для работы с графикой — это Canva. Она вполне подходит для создания шапки ВКонтакте. Легкая, быстрая, доступная как на компьютере, так и в мобильной версии. Несмотря на то, что готовых шаблонов обложек для группы вконтакте в Канве нет, можно создавать их самостоятельно.
Все инструменты, которые могут вам потребоваться для создания обложки именно в редакторе Канва, описаны в рубрике Canva com.
Отдельный урок именно по ВКонтакте и Canva скоро появится, следите за новостями.
Отдельный урок именно по ВКонтакте и Canva скоро появится, следите за новостями.
Пример моей шапки, созданной в Canva (я не дизайнер, но вполне справилась).

Как подключить скрипт?

После выполнения проекта специалисты предоставят вам:
- Макет оформления.
- Исходники в формате PSD.
- Скрипт.
- Лицензионный ключ для привязки.
Профессионалы, занимающиеся разработкой оформления для сообществ, берут на себя основные задачи. За счет этого удается сэкономить время и не вникать во все нюансы создания подобных обложек.
Для работы скрипта потребуется куда-то установить его. Есть несколько вариантов:
- На домашний компьютер.
- На сервер компании, которая занималась разработкой.
- На удаленный сервер.
Можно поставить скрипт на свой ПК. Но компьютер должен работать в круглосуточном режиме. В случае отключения устройства информация в шапке перестанет обновляться. Поэтому подобным способом пользуются немногие владельцы сообществ.
Можно заплатить за хостинг и установить скрипт на удаленном сервере. Стоимость обслуживания начинается от 80 рублей в месяц. Но нужно выбирать надежные хостинги, способные обеспечить бесперебойную работу.
Многие компании, занимающиеся оформлением сообществ, предлагают установить скрипт на свой сервер. Стоимость услуги небольшая, абонентская плата обычно не превышает 100 рублей в месяц. Также сотрудники компании будут поддерживать функционирование скрипта.
Как сделать обложку для группы ВКонтакте в редакторе Аватан онлайн
Такой вариант подойдет тем, у кого уже есть какая-либо картинка или фото для обложки группы в контакте, которая послужит основным фоном вашего макета. Или же имеется файл-картинка одного, нужного вам цвета. Я для примера скачала из картинок Яндекса голубой светлый фон.
Загрузить фоновое фото
Напомню, как создать макет в Аватане. Сначала установите приложение ВКонтакте, которое так и называется «Аватан». Зайдите в него, и загрузите с компьютера изображение, которое послужит фоном для группы.

Загруженный фон:

Установить размер макета 1590 на 400 пикселей
Размер картинки, которую я загрузила, отличается от нужного. Для того, чтобы получить нужный размер, зайдите по кнопке слева «Обрезка» и внесите данные, а именно 1590 пикселей ширина и 400 высота. Подтвердите кнопкой «Применить».

Далее вставьте и отформатируйте текст во вкладке «Текст» (вверху строка меню в «Аватане»).

Добавить логотип группы
Добавьте свой логотип с компьютера. Это делается во вкладке «Наклейки» через команду «Своя наклейка». Желательно, чтобы логотип был в формате *png, то есть с прозрачным фоном, чтобы не перекрывал основной цвет макета.

Если есть необходимость, то часть вставленной картинки можно стереть ластиком-кистью. Этот инструмент открывается при выделении вставленной картинки. Так вы можете удалить со своего логотипа ненужный фон.

Далее, с помощью этих и других инструментов добавьте нужный текст, картинки. .
Сохранить на компьютер результат
Сохраните макет в формате *jpeg или *png и вставляйте в свою группу.

Вот такая очень простая шапка была создана буквально за 10 минут. На фото ниже показано, как она выглядит уже в установленном виде в группе. Конечно, нужно продумать, какую информацию вы хотите донести в тексте, какие картинки хотите вставить.

Более подробно о редакторе читаете в статье «Фотошоп Аватан онлайн». Однако, напомню, что есть и реальный фотошоп онлайн, совсем не аватан или другой аналогичный сервис с ограниченным набором операций. Текст о нем ниже, знакомьтесь.
Пора опубликовать готовый макет
Как я и говорил, в сервисе есть бесплатный тариф. Выбранные нами блоки доступны совершенно бесплатно. Мы их добавили, разместили и настроили. Можно публиковать!
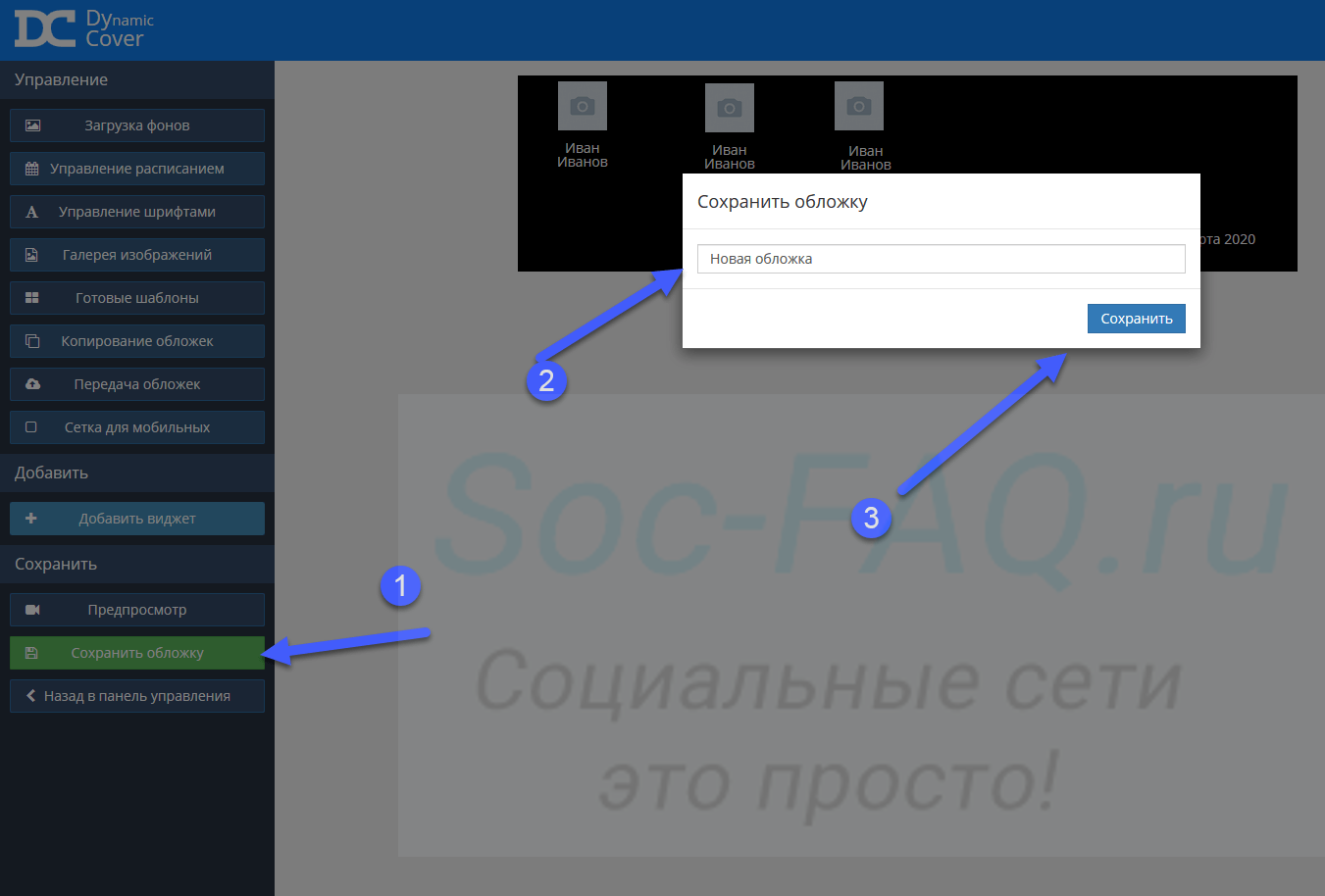
Нажимаем на кнопку «Сохранить обложку», даем ей имя и сохраняем изменения.
 Сохраняем макет
Сохраняем макет
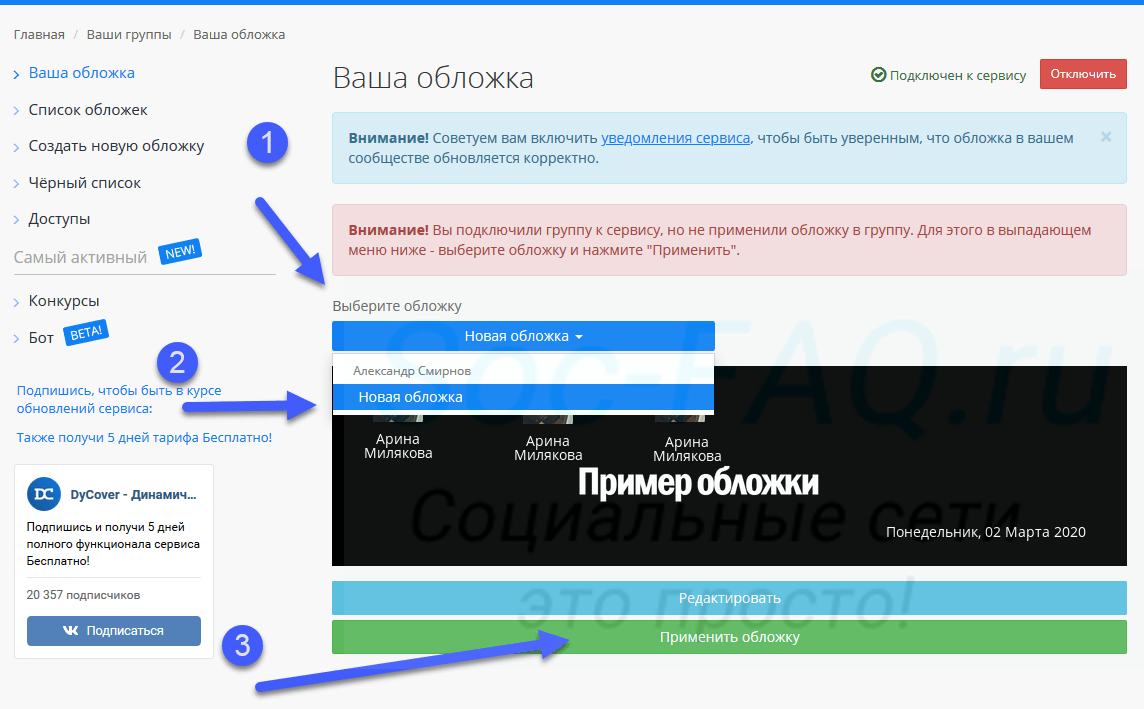
Получаем уведомление о том, что наш макет нужно применить к сообществу. Возвращаемся в панель управления, в раздел управления выбранной группой. Здесь в блоке «Выберите обложку», нужно выбрать нам подготовленный вариант. Затем нажать «Применить обложку».
 Активируем обложку
Активируем обложку
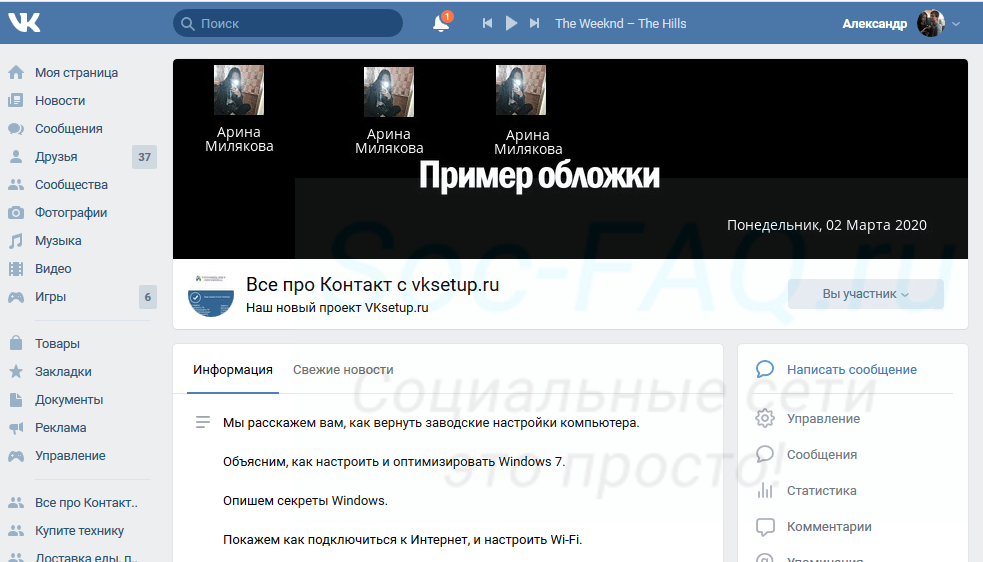
Идем в группу и проверяем результат.
 Динамическая обложка в нашей группе
Динамическая обложка в нашей группе
Чтобы убедиться, что наши блоки действительно «живые», я сейчас подпишусь на группу с другой страницы. И сразу проверим результат.
 Проверяем работоспособность
Проверяем работоспособность
Как видите, все работает! Правда, мы немного напутали в настройках блоков — нужно было устанавливать в каждом из них разные номера для подписчиков. В первом — последний участник, во втором предпоследний, и так далее.
Но, несмотря на это, мы научились создавать живые обложки для групп. Теперь можете использовать эти навыки.