Перевод «notification» на русский
Содержание:
Тост-уведомления на Android

На Android нельзя возвращаться к чтению тост-уведомлений, но с помощью Toast Sources — можно
Несмотря на то что скорее всего вы будете нечасто обращаться к Toast Sources, рекомендую после настройки тут же спрятать его в папку с другими ненужными приложениями. Дело в том, что оно работает в пассивном режиме, автоматически выцепляя тост-уведомления из системы и интерпретируя их в обычные, которые затем размещаются в шторке уведомлений. Поэтому просто рассматривайте его как одну из системных утилит, не претендующих на регулярное взаимодействие.
Не знаю, как часто вы получаете тост-уведомления, однако я фактически начал получать их только после установки Toast Sources. Это выглядело странным, поэтому я прикинул мозгами и понял, что раньше я просто не замечал их, а теперь у меня банально нет шанса пропустить их. Во всяком случае, когда они стали появляться в шторке уведомлений, я начал осознавать, что тост-уведомления не просто существуют, но и зачастую несут в себе очень полезную информацию.
Несколько уведомлений
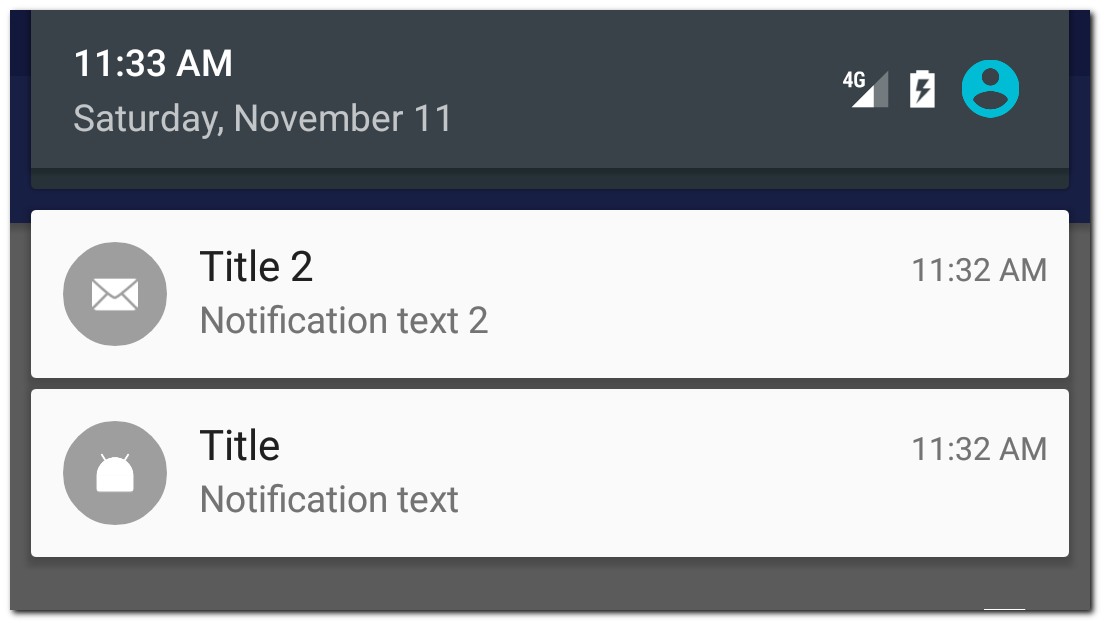
Чтобы показать новое уведомление, а не обновить уже существующее, надо использовать другой id в методе notify.
Первое уведомление
NotificationCompat.Builder builder =
new NotificationCompat.Builder(this)
.setSmallIcon(R.mipmap.ic_launcher)
.setContentTitle("Title")
.setContentText("Notification text");
Notification notification = builder.build();
NotificationManager notificationManager =
(NotificationManager) getSystemService(NOTIFICATION_SERVICE);
notificationManager.notify(1, notification);
Второе уведомление
NotificationCompat.Builder builder =
new NotificationCompat.Builder(this)
.setSmallIcon(android.R.drawable.ic_dialog_email)
.setContentTitle("Title 2")
.setContentText("Notification text 2");
Notification notification = builder.build();
NotificationManager notificationManager =
(NotificationManager) getSystemService(NOTIFICATION_SERVICE);
notificationManager.notify(2, notification);
Мы использовали разные id в методе notify и получили два разных уведомления

Удаление
Чтобы удалить уведомление, используем NotificationManager и его метод с указанием id уведомления.
NotificationManager notificationManager =
(NotificationManager) getSystemService(NOTIFICATION_SERVICE);
notificationManager.cancel(1);
Либо методом можем удалить все уведомления сразу
NotificationManager notificationManager =
(NotificationManager) getSystemService(NOTIFICATION_SERVICE);
notificationManager.cancelAll();
При удалении уведомления нет необходимости проверять, отображается оно или нет. Если уведомления по каким-то причинам уже нет, то просто ничего не произойдет.
Что такое тост-уведомления

Это и есть тост-уведомление
Тост-уведомления – это системные уведомления, носящие исключительно информирующий характер и не требующие каких-либо действий от пользователя. Самый известный пример тост-уведомлений – это уведомление о получении прав разработчика. Как это сделать и, самое главное, зачем, мы рассказывали в отдельной статье – обязательно почитайте.
Поскольку тост-уведомления не позволяют кликнуть на них, зачастую пользователи, во-первых, не успевают прочесть их содержимое, а, во-вторых, не представляют, какое приложение их им направило. В результате получается полная неразбериха, что не очень удобно, учитывая, что зачастую информационная ценность тост-уведомлений оказывается довольно высокой.
Как добавить тост-уведомления в шторку
Впрочем, существует приложение, которое позволяет превратить тост-уведомления в обычные с характерными признаками: кликабельностью, упоминанием принадлежности и отображением в шторке уведомлений.
- Скачайте приложение Toast Sources из Google Play;
- Запустите его и откройте доступ к универсальным возможностям;

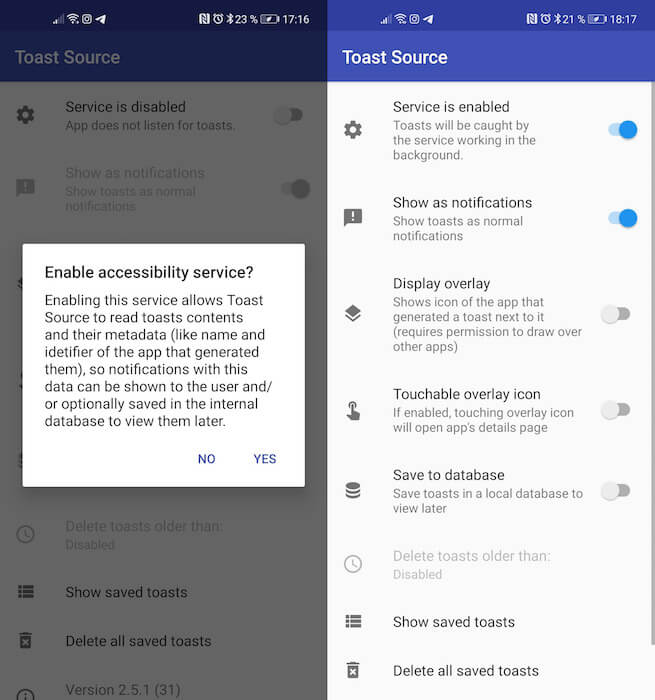
Чтобы всё заработало, нужно дать приложению разрешение на работу с универсальным доступом
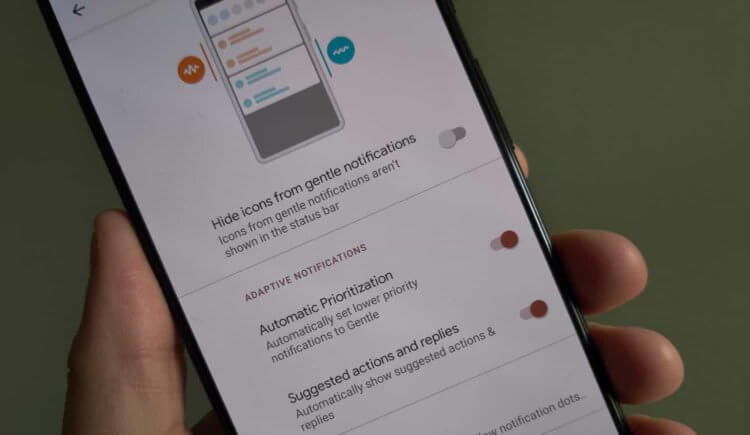
- На главном экране включите параметры Service is enabled, Show as notifications и Display overlay;
- Откройте шторку уведомления, как только следующее тост-уведомление поступит, и узнайте подробности.
Обновление
Мы отобразили уведомление и теперь хотим его обновить. Для этого нужно просто снова показать уведомление методом notify и использовать при этом тот же id.
Это будет выглядеть так:
NotificationCompat.Builder builder =
new NotificationCompat.Builder(this)
.setSmallIcon(android.R.drawable.ic_dialog_email)
.setContentTitle("Title change")
.setContentText("Notification text change");
Notification notification = builder.build();
NotificationManager notificationManager =
(NotificationManager) getSystemService(NOTIFICATION_SERVICE);
notificationManager.notify(1, notification);
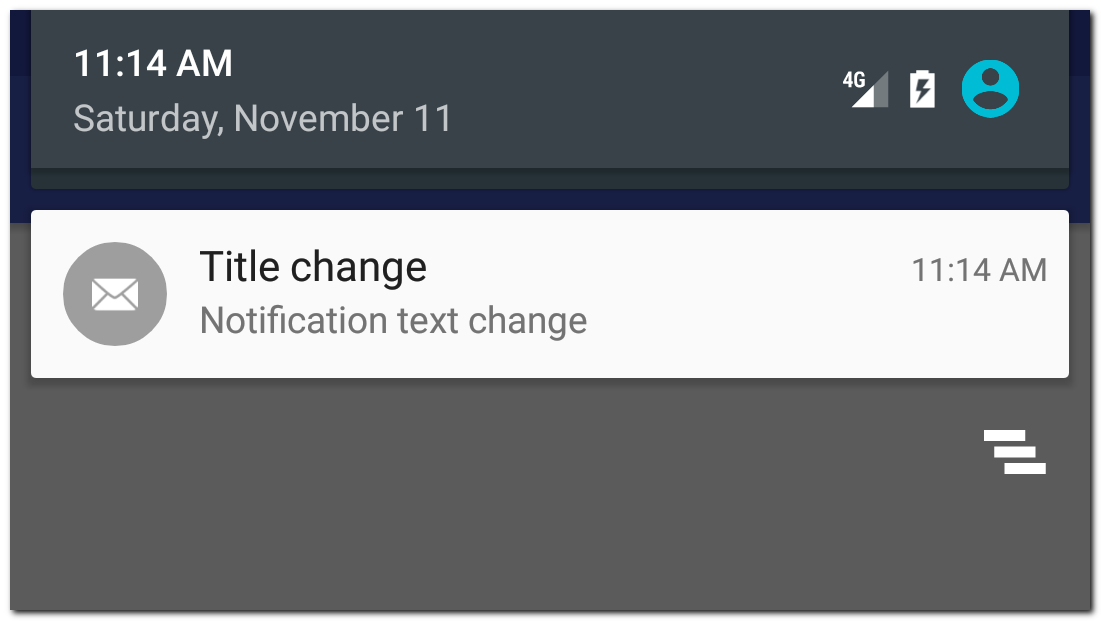
Код полностью аналогичен коду, что мы использовали при отображении уведомления. Только в билдере используем другие тексты и иконку. Самое главное, что в методе notify мы снова используем id = 1. NotificationManager по этому id найдет уведомление, которое мы отобразили чуть раньше и заменит его новым

Отображение
Код создания простого уведомления выглядит так:
NotificationCompat.Builder builder =
new NotificationCompat.Builder(this)
.setSmallIcon(R.mipmap.ic_launcher)
.setContentTitle("Title")
.setContentText("Notification text");
Notification notification = builder.build();
NotificationManager notificationManager =
(NotificationManager) getSystemService(NOTIFICATION_SERVICE);
notificationManager.notify(1, notification);
Используем билдер, в котором указываем иконку, заголовок и текст для уведомления. Методом получаем готовое уведомление.
Далее используем NotificationManager и его метод , чтобы показать созданное уведомление. Кроме notification, требуется передать id. Это необходимо, чтобы в дальнейшем мы могли использовать этот id для обновления или удаления уведомления.
Конструктор new NotificationCompat.Builder(Context) будет помечен как Deprecated, если вы используете библиотеку appCompat версии 26 и выше. Так получилось потому, что в Android API 26 появился новый конструктор и рекомендуется использовать его
Пока не обращайте внимание на это. В одном из следующих уроков мы рассмотрим использование правильного конструктора
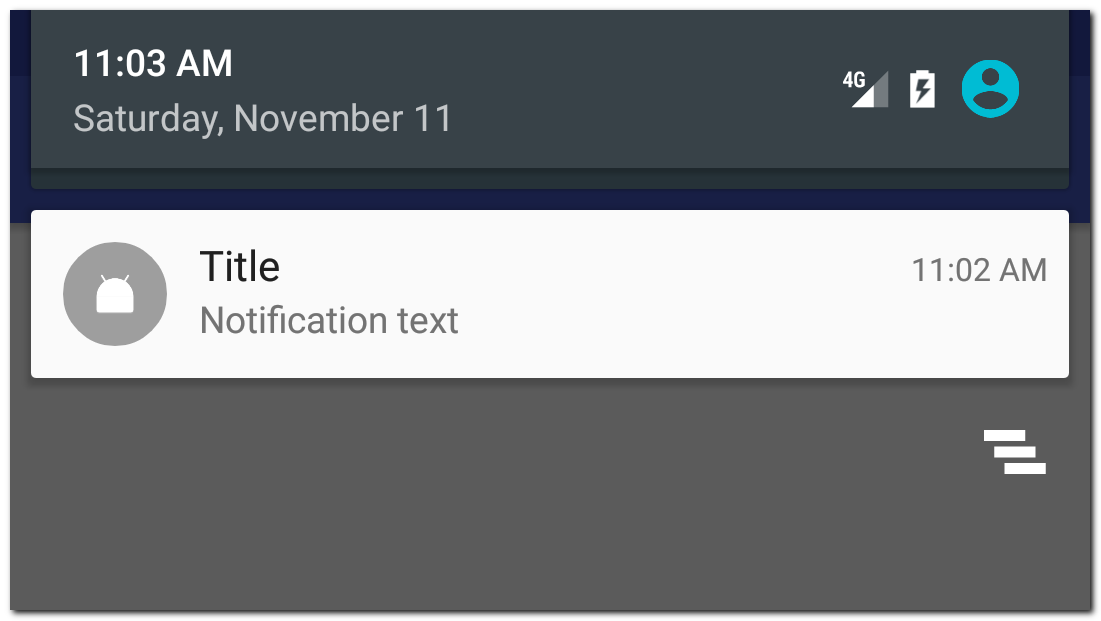
Запустив этот код, мы увидим уведомление

Оно отображает иконку и два текста, которые мы указывали в билдере. Нажатие на него ни к чему не приведет, т.к. мы не реализовали обработчик нажатия. Мы это сделаем чуть позже.