Что дает код страницы в вк. как изменить html-код страницы в контакте
Содержание:
- Какие есть способы определения движка сайта ваших конкурентов?
- Базовые знания о коде
- Просмотр кода элемента в Яндекс браузере
- Изменение исходного кода
- Зачем нам может понадобиться изучать исходный код
- Просмотр кода страницы: на что обратить внимание?
- Просмотр кода страницы: на что обратить внимание?
- Что такое исходный код страницы, и как его посмотреть
- Как посмотреть пароль под звездочками в браузере и без программ
- Базовые знания о коде
- На телефоне
- Редактирование HTML
- Подводим итоги
Какие есть способы определения движка сайта ваших конкурентов?
Через HTML-код страницы
Компании по мере сил скрывают движки своих ресурсов, защищаясь от возможных кибератак. Но в HTML-коде страниц, в теге head остаются следы, по которым можно определить CMS сайта. Способ показывает только коробочные движки. Как узнать CMS через HTML-код страницы:
1. Откройте сайт, CMS которого нужно узнать.
2. Посмотрите код страницы, нажав комбинацию клавиш Ctrl+U, или через контекстное меню кнопкой “Просмотр кода страницы” (в Opera “Исходный текст страницы”).

3. Ищите служебный мета-тег generator. Если он есть в коде, то его значение укажет на CMS, которая используется на ресурсе. Выглядит это так:
 На скриншоте видно, что страница использует движок PrestaShop.
На скриншоте видно, что страница использует движок PrestaShop.

Через пути к файлам
Если веб-мастер скрыл тег generator, вы можете узнать движок сайта, посмотрев в HTML-коде пути к файлам JavaScript. Найдите через Ctrl+F на странице кода тег script type. В его теле может быть обозначена CMS. Строка выглядит так:
 На скриншоте ниже ресурс использует Bitrix. Данный способ определения CMS сайта показывает только коробочные движки.
На скриншоте ниже ресурс использует Bitrix. Данный способ определения CMS сайта показывает только коробочные движки.

Через футер сайта
У каждого веб-ресурса внизу страницы есть блок с дополнительной информацией: карта, обратная связь, политика конфиденциальности, вакансии. Это и есть футер. Если первых 2 способа как узнать движок сайта ничего не дали — пролистайте страницу вниз и изучите приведенную в блоке информацию. Иногда разработчики оставляют там сведения о движке. Таким образом можно определить не только коробочные, а и студийные CMS.

Через анализ структуры ссылок
Способ позволяет распознать сайты на движке WordPress и Joomla. На примерах показаны внешний вид ссылок с характерной информацией для этих CMS:
-
-
- nazvanie-saita?p=id-znachenia — подчеркнутый знак /?р показывает, что на сайте используется движок WordPress.
- nazvanie-saita/index.php?option=com_content&task=view&id=12&Itemid=345 — такой ресурс работает на CMS Joomla.
-
Через админ-панель
Попробуйте зайти на админ-панель сайта, CMS которого хотите определить. URL входа есть в открытом доступе, достаточно вбить в строку поиска “Как войти в админку CMS”. Подбирайте адреса от разных движков. Если ресурс работает на коробочной CMS — один из вариантов подойдет, и вы попадете в окно входа в админку.
Админка CMS WordPress: nazvanie-saita/wp-admin/

Админка CMS Joomla: nazvanie-saita/administrator

Админка CMS Drupal: nazvanie-saita/user

Админка CMS 1С-Bitrix: nazvanie-saita/bitrix/admin/

Админка CMS OpenCart: nazvanie-saita/admin

Админка CMS Modx: nazvanie-saita/manager

Через файл robots.txt
Для того чтобы в индексации сайта не участвовала его техническая часть, веб-разработчики используют файл robots.txt, который хранится в корневой папке сайта. CMS можно узнать, анализируя названия внутренних папок в этом файле.
Откройте robots.txt, введя URL страницы в таком виде: nazvanie-saita/robots.txt/ Ищите название движка в открывшемся тексте.



Через заголовки HTTP и расширения браузеров
HTTP — это порядок обмена данными между пользователями и сетью. Для определения CMS не обязательно понимать, что такое заголовки HTTP
Важно, что в них могут быть указания на использующийся движок, и что они скрыты от пользователей
Узнать движок сайта через заголовки HTTP помогут браузерные расширения Wappalyzer, HTTP Headers, Chrome Sniffer, RDS Bar, iTrack.

Через парсинг
Парсинг — это автоматизированный сбор и анализ информации с веб-ресурсов. Самый популярный парсер, способный обрабатывать информацию о движках сайта — A-parser Enterprise. Это комплексный сервис, который объединяет 90 парсеров и распознает 600 CMS. Стоит программа 199$.

Через онлайн-сервисы
Узнать CMS сайта онлайн — это самый простой способ. Открываете сервис, вводите в нужное поле адрес ресурса, чей движок необходимо узнать, и получаете результат. Рассмотрим подробнее самые популярные сервисы:
1. iTrack. Определяет 80 CMS, не требует регистрации, показывает историю недавних проверок. Работает быстро, имеет браузерные расширения.

2. Whatcms. Определяет 592 CMS, показывает историю последних поисков, выдает дополнительную информацию о сайте. Не требует регистрации.

3. BuiltWith. Масштабный сервис, показывающий подробную информацию о сайте: какие трекеры на нем установлены, какие виджеты, наличие языковых версий. Информация о движке тоже присутствует.

Базовые знания о коде
Мой сайт предназначен для новичков и сперва мне бы хотелось в двух словах рассказать о сайтах и коде в целом.
Чтобы необходимо нарисовать картинку, затем разрезать ее на мелкие части, написать код, благодаря которому браузер снова соберет все элементы в единое целое. Кажется, все очень сложно? Совсем нет, да и горевать по этому поводу не стоит.
Качественные сайты создаются именно так. Хотите – влезайте в это дело и изучайте, нет желания – никто не в силах вас заставить.
Скажу только одно… нет ничего более приятного, чем видеть, как непонятные слова, написанные тобой, преобразуются в единое целое и оживают: ссылки работают, кнопки шевелятся, картинки двигаются, текст ползет. Думаю, что я знаю, как чувствовал себя Виктор Франкенштейн.
Когда вы начнете постигать тайный язык и видеть, что все на самом деле значительно проще, чем казалось изначально вы не можете не верить в собственные силы и возможности мозга. Это очень круто.
Как делаются сайты? В идеале, сперва . Он просто рисует картинку. Например, как показано на рисунке ниже. Пока это всего лишь изображение, фотография. Не работают никакие ссылки, при нажатии вы никуда не переходите, поиск не осуществляется.
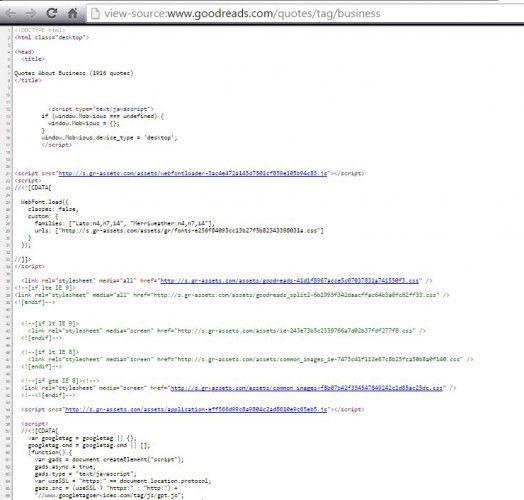
По этому рисунку . Посмотрите на скриншот внизу. Вам может показаться, что это нелепый и очень сложный набор символов. На самом деле все не так уж сложно, есть определенный алгоритм.
Существует всего около 150 тегов и каждый из них отвечает за определенное действие: ссылка, перенос, выделение жирным, цвет, заголовок и так далее. Разобраться в них не так уж сложно, если есть желание и не жалко времени.
Благодаря знаниям этих атрибутов можно решить практически любую задачу. Вот только пути для достижения цели каждый разработчик находит свои.
Опытные создатели сразу видят как добиться результата, а другим приходится думать, искать ответа в статьях или в исходном коде конкурентов. Они просто берут необходимую часть на стороннем сайте и редактируют под себя. Это существенно сокращает процесс работы.
Чуть позже, я покажу вам конкретный пример.
Просмотр кода элемента в Яндекс браузере
Просмотр кода элемента в Яндекс браузере выполняется по схожему алгоритму, отличия не слишком значительные. И всё же для ясности рассмотрим каждый способ.
Как исследовать код элемента Яндекс браузер:
- Используя «Настройки Яндекс.Браузера». Открываем меню веб-обозревателя и последовательно разворачиваем «Дополнительно» — «Дополнительные инструменты». Выбираем пункт «Инструменты разработчика».
-
С выпадающего меню страницы. Выполнив ПКМ по целевому элементу, увидим нужный пункт «Исследовать элемент». Щёлкаем по нему.
- Нажимаем комбинацию кнопок. Горячие клавиши, ответственные за вызов редактора элементов – Ctrl + Shift + I.
Изменение исходного кода
Путем изменения исходного кода можно подделать все, а если имеются даже минимальные знания в CSS и HTML, то для Вас не будет никаких границ. Можно изменять информацию о переведенных средствах в Webmoney, если оплата происходила через сайт. В общем, если есть фантазия, то сами пораскинете мозгами и решите с чем повеселиться.
Я буду показывать создание шутки с агентом поддержки, а именно с агентом 3-х сотым, так как его шутки наиболее актуальны в сети. Многие из них являются фейками, созданные таким образом, как я сейчас опишу.
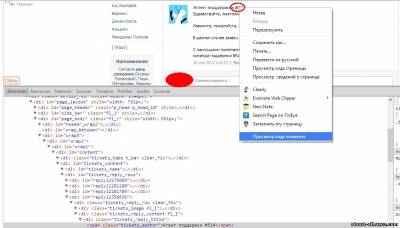
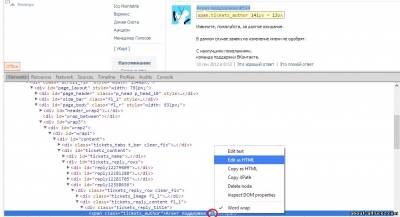
1. Заходим на страницу, которую будем изменять. У меня это страница технической поддержки вконтакте:

2. Нажимаем кнопку F12 или наводим мышкой на тот элемент, который будем изменять. В моем случае это аватарка тех. поддержки и его имя. Наводим, нажимаем правой кнопкой по элементу и выбираем «просмотр кода элемента».Находим поле, которое будем менять, нажимаем правой кнопкой, находим пункт Edit as Html и меняем. Далее смотрите скриншоты:
Тут я изменяю аватарку

Можно увидеть, что аватарка изменилась, она стала синей, а была оранжевая (я менял не цвет, а номер аватарки)

С аватаркой мы закончили, теперь приступим к изменению имени.



Имя изменено, теперь можно изменить и сам текст. Сам процесс изменения не буду показывать, ибо все аналогично, покажу конечный результат.
Особо хитрые люди могут использовать это для своих мошеннических манипуляций. Рассказывать про это не буду, догадаетесь сами, если понадобится
Всякий сайт, как известно, состоит из блоков, в каждом блоке идет разделение на подблоки, в которых располагаются ссылки, тексты, заголовки, картинки, меню и т. д., то есть, различные элементы. В коде сайта все элементы обозначаются определенным образом. Как изменить код элемента, разберем в этой статье.
Откроем страницу сайта, к которому у нас есть доступ в панель управления. Нажмем на какой-нибудь элемент страницы, например, на заголовок правой кнопкой мышки и в контексте выберем Просмотреть код.
В нижней части экрана, если, например, применяется браузер Google Chrome, открывается окно с кодом, в котором будет выделена строчка с кодом, обозначающим выбранный элемент, в данном случае заголовок, а в колонке справа пишутся все правила, которые применяются к этому элементу.
Зачем нам может понадобиться изучать исходный код
Все, что мы увидим, мы сможем проанализировать и применить для решения тех или иных задач, которые возникают в ходе работы с сайтом, особенно при его оптимизации. Просмотрев исходный код, мы можем:
- Увидеть мета-теги своего или чужого сайта для их анализа.
- Увидеть наличие или отсутствие некоторых элементов на сайте: счетчиков, кодов идентификации в различных системах, определенных скриптов и прочего.
- Узнать параметры элементов: размеры, цвета, шрифты.
- Найти путь к фотографиям и другим элементам, располагающимся на странице.
- Изучить ссылки со страницы.
- Найти проблемы с кодом, мешающие в процессе оптимизации сайта: невынесенные в отдельные файлы стили, скрипты, невалидный код.
Это основные возможности, но на самом деле, умея читать код, вы сможете узнать о странице намного больше.
Просмотр кода страницы: на что обратить внимание?
Итак, Html код страницы представляет собой пронумерованный список строк, каждая из которых несёт информацию о том, как сделан данный сайт. Чтобы быстрей научиться разбираться в этом огромном количестве знаков и специальных символов, нужно различать разные участки кода.
Например, строки кода, находящиеся в внутри тега head содержат информацию для поисковых машин и веб-мастеров. Они не выводятся на сайт. Здесь можно увидеть, по каким ключевым словам продвигается эта страница, как написаны её title и description. Также здесь можно встретить ссылку, перейдя по которой узнаем о семействе google шрифтов, используемых на сайте.
Если сайт сделан на CMS WordPress или Joomla, то это также будет видно здесь. Например, в этой области выводится информация о теме WordPress или шаблоне Joomla сайта. Увидеть её можно, прочитав содержание ссылок, выделенных синим цветом. В одной ссылке виден шаблон сайта.
Например:
//fonts.googleapis.com/css?family=Source+Sans+Pro%3A400%2C400italic%2C600&ver=4.5.3
Мы увидим CSS стили шрифтов страницы. В данном случае используется шрифт. Это видно здесь – font-family: ‘Source Sans Pro’.
Данный сайт оптимизируется с помощью сео-плагина Yoast SEO. Это видно из этого закомментированного участка кода:
This site is optimized with the Yoast SEO plugin v3.4.2 — https://yoast.com/wordpress/plugins/seo/
Вся информация, находящаяся внутри тега body, выводится браузером на экране монитора. Здесь мы видим html код страницы, а в самом низу находится код скрипта Яндекс метрики. Он облечён закомментированным тегом с текстом:
/Yandex.Metrika counter
Просмотр кода страницы: на что обратить внимание?
Итак, Html код страницы представляет собой пронумерованный список строк, каждая из которых несёт информацию о том, как сделан данный сайт. Чтобы быстрей научиться разбираться в этом огромном количестве знаков и специальных символов, нужно различать разные участки кода.
Например, строки кода, находящиеся в внутри тега head содержат информацию для поисковых машин и веб-мастеров. Они не выводятся на сайт. Здесь можно увидеть, по каким ключевым словам продвигается эта страница, как написаны её title и description. Также здесь можно встретить ссылку, перейдя по которой узнаем о семействе google шрифтов, используемых на сайте.
Если сайт сделан на CMS WordPress или Joomla, то это также будет видно здесь. Например, в этой области выводится информация о теме WordPress или шаблоне Joomla сайта. Увидеть её можно, прочитав содержание ссылок, выделенных синим цветом. В одной ссылке виден шаблон сайта.
Например:
//fonts.googleapis.com/css?family=Source+Sans+Pro%3A400%2C400italic%2C600&ver=4.5.3
Мы увидим CSS стили шрифтов страницы. В данном случае используется шрифт. Это видно здесь – font-family: ‘Source Sans Pro’.
Данный сайт оптимизируется с помощью сео-плагина Yoast SEO. Это видно из этого закомментированного участка кода:
This site is optimized with the Yoast SEO plugin v3.4.2 — https://yoast.com/wordpress/plugins/seo/
Вся информация, находящаяся внутри тега body, выводится браузером на экране монитора. Здесь мы видим html код страницы, а в самом низу находится код скрипта Яндекс метрики. Он облечён закомментированным тегом с текстом:
/Yandex.Metrika counter
https://youtube.com/watch?v=UYA5LvEfNak
Что такое исходный код страницы, и как его посмотреть
Исходный код страницы отображается как набор HTML-описаний, CSS-стилей и Java-скриптов. Это список команд, которые сервер передаёт браузеру в ответ на запрос пользователя. Посмотреть можно код практически любой страницы, даже не являясь владельцем сайта, но внести постоянные корректировки в код могут хостинг-провайдер, владелец сайта или администратор.
1.1. Как открыть код страницы
Перейдите на страницу, которую нужно проанализировать. Для отображения кода используйте сочетание клавиш Ctrl+U. Откроется подробное описание страницы в формате HTML-разметки, тегов и скриптов.
Код страницы включает:
- названия title, description;
- данные микроразметки Schema.org, Open Graph или других словарей;
- данные JavaScript;
- язык отображения контента на странице;
- подключенные счётчиков аналитики, генераторов заявок и других сервисов;
- исходящие ссылки на другие страницы и сайты;
- расположение картинок, заголовков и текстовых блоков;
- размеры и тип шрифтов, цвета элементов.
Для детального анализа откройте код страницы вместе с инструментами разработчика. Это можно сделать в любом браузере через настройки или сочетание клавиш Ctrl+Shift+I. Например, в Яндекс.Браузере нужно открыть меню параметров, выбрать дополнительные инструменты и пункт «Инструменты разработчика».
Инструменты для вебмастеров появляются в том же окне рядом с открытой страницей.
При наведении курсора мыши на участке HTML в тексте слева подсветится элемент, который описан этим участком. Для более подробного анализа данных выберите один из разделов в верхней правой части окна:
- Elements → описывает все элементы страницы.
- Console → выявляет возможные и критические ошибки кода.
- Sources → показывает содержимое файлов на странице.
- Network → указывает код ответа сервера, время загрузки страницы и ее размер.
- Security → отображает информацию о сертификате SSL.
- Audits → позволяет провести технический аудит мобильной или десктопной версии страницы.
Дальше рассмотрим, как открыть исходный код страницы в разных браузерах.
1.2. Как посмотреть исходный код страницы в браузере Google Chrome
В меню настроек в правой верхней части экрана выберите «Дополнительные инструменты», затем пункт «Инструменты разработчика».
Выбрать соответствующий пункт можно также в контекстном меню правой кнопки мыши.
Зайдите в «Инструменты» → «Веб-разработка» → «Исходный код страницы».
Нажмите в верхней панели «Меню» → «Разработка» → «Исходный код страницы».
1.5. Как посмотреть исходный код страницы в Safari
Откройте раздел «Разработка» в верхнем меню браузера.
Safari, кстати, ещё отображает коды веб-страниц через смартфон. Зайдите в параметры мобильного браузера и выберите «View Source».
1.6. Как посмотреть исходный код страницы в Microsoft Edge
В Microsoft Edge источник страницы открывается через параметры (три точки) → «Дополнительные средства» → «Средства разработчика».
В каждом браузере также доступен просмотр кода элемента: логотипа, картинки, заголовка. Для анализа HTML-разметки отдельного объекта необходимо навести курсор и выбрать в контекстном меню правой кнопки мыши пункт «Исследовать код элемента».
1.7. Как посмотреть исходный код страницы с помощью Netpeak Spider
- Если вам нужно посмотреть код уже проскариванного краулером URL, выделите его и воспользуйтесь комбинацией клавиш Ctrl+U либо откройте контекстное меню и выберите пункт «Исходный код и HTTP-заголовки».
- Затем откроется окно инструмента, где вы можете детально изучить исходный код.
- Чтобы посмотреть код страницы, которая не была просканирована Netpeak Spider, откройте инструмент через меню «Запустить».
- Вставьте нужный URL и нажмите «Старт» для начала анализа.
Ознакомиться со всеми особенностями инструмента «Анализ исходного кода и HTTP-заголовков» вы можете в посте на нашем блоге.
Как посмотреть пароль под звездочками в браузере и без программ
Используем код элемента
- Вводим любой пароль для эксперимента в поле.
- Нажимаем по полю правой кнопкой мышки и выбираем пункт «Посмотреть код».
- Открывается окошко с HTML-кодом всей страницы, но определённый блок должен быть уже выделен.
- В блоке Input находим атрибут «type», где прописано значение «password».
- Дважды нажимаем по слову и удаляем его или изменяем на значение «text».
Нажмите, чтобы увеличить изображение Готово, теперь вместо точек или звездочек будет виден именно пароль в том, виде, котором мы и хотели.
Пример рассмотрен в браузер Google Chrome. С остальными обозревателями точно также. Например, в Opera нажимаем правой кнопкой мышки и выбираем пункт «Просмотреть код элемента». В Яндекс браузере и прочих схожий принцип.
В Microsoft Edge немного по-другому:
- Открываем форму входа любого сайта в Microsoft Edge.
- Нажимаем F12, чтобы открыть «Средства разработчика».
- Щелкаем по значку «Выбор элемента» (Ctrl+B) и направляем курсор на форму пароля.
- Удаляем в атрибуте type значение password.
Нажмите на изображение, чтобы увеличить
Скрытый пароль через настройки браузера
В любом браузере есть функция сохранения паролей, там же их можно посмотреть (Читаем: Пароль в браузере, как узнать?). В Google Chrome последней версии это осуществляется следующим образом:
- Нажимаем на три точки справа вверху.
- Выбираем пункт «Настройки».
- Переходим в раздел «Пароли».
- Видим скрытые сохраненные пароли, которые нужно раскрыть.
- Чтобы посмотреть скрытый пароль надо нажать на значок глаза.
- Откроется окно, где нужно ввести пароль, пин-код или графический ключ, который настроен при включении компьютера. Если пароль на компьютер не установлен, пароль отобразится сразу. Читаем, если забыли свой пароль Windows.
Важно! В целях безопасности лучше удалить все сохраненные пароли из браузера и хранить в более надежном месте, например, программе KeePass 2
Скрипт для просмотра пароля под звёздочками
Существует метод, позволяющий посмотреть все доступные в формах пароли. Если с помощью кода элемента не удалось раскрыть пароль, то будет использовать этот метод.
Вот javascript код:
Копируем JavaScript кодjavascript:(function(){var s,F,j,f,i; s = “”; F = document.forms; for(j=0; j;>;>
Переходим на сайт, где необходим ввода пароля. Прописываем что-то в поле, а затем в адресную строку вставляем данный код. Не спешите нажимать Enter, поскольку в самом начале кода нужно прописать «javascript:». При первой вставке эта часть кода обрезается.
Нажмите для увеличения на картинку
Теперь нажимаем Enter и видим пароль, который находится в соответствующем поле.
Чтобы каждый раз не вставлять скрипт, сделаем следующее:
- Нажмите на панели закладок правой кнопкой мышки и выберите пункт «Добавить страницу».
- Название может быть любым.
- В поле URL вставляем код.
- Жмём «Сохранить».
Теперь, каждый раз, когда вам понадобится посмотреть скрытый пароль под точками, нажимаем на эту закладку и скрипт активируется.
Базовые знания о коде
Мой сайт предназначен для новичков и сперва мне бы хотелось в двух словах рассказать о сайтах и коде в целом.

Чтобы создать электронный портал необходимо нарисовать картинку, затем разрезать ее на мелкие части, написать код, благодаря которому браузер снова соберет все элементы в единое целое. Кажется, все очень сложно? Совсем нет, да и горевать по этому поводу не стоит.
Качественные сайты создаются именно так. Хотите – влезайте в это дело и изучайте, нет желания – никто не в силах вас заставить.
Скажу только одно… нет ничего более приятного, чем видеть, как непонятные слова, написанные тобой, преобразуются в единое целое и оживают: ссылки работают, кнопки шевелятся, картинки двигаются, текст ползет. Думаю, что я знаю, как чувствовал себя Виктор Франкенштейн.
Когда вы начнете постигать тайный язык и видеть, что все на самом деле значительно проще, чем казалось изначально вы не можете не верить в собственные силы и возможности мозга. Это очень круто.
Как делаются сайты? В идеале, сперва за дело берется дизайнер. Он просто рисует картинку. Например, как показано на рисунке ниже. Пока это всего лишь изображение, фотография. Не работают никакие ссылки, при нажатии вы никуда не переходите, поиск не осуществляется.

По этому рисунку верстальщики создают сайт. Посмотрите на скриншот внизу. Вам может показаться, что это нелепый и очень сложный набор символов. На самом деле все не так уж сложно, есть определенный алгоритм.
Существует всего около 150 тегов и каждый из них отвечает за определенное действие: ссылка, перенос, выделение жирным, цвет, заголовок и так далее. Разобраться в них не так уж сложно, если есть желание и не жалко времени.

Благодаря знаниям этих атрибутов можно решить практически любую задачу. Вот только пути для достижения цели каждый разработчик находит свои.
Опытные создатели сразу видят как добиться результата, а другим приходится думать, искать ответа в статьях или в исходном коде конкурентов. Они просто берут необходимую часть на стороннем сайте и редактируют под себя. Это существенно сокращает процесс работы.
Чуть позже, я покажу вам конкретный пример.
На телефоне
Редактировать сообщения в ВК через телефон так же просто, как и через компьютер, однако записи, которые содержат только ссылки, удобнее изменять все-таки через ПК. Причина этого проста — при нажатии на смс-ссылку вместо меню открывается сама ссылка.

Но прежде чем следовать этой инструкции, сначала убедитесь в том, что у вас установлена свежая версия приложения.
В приложении
Для редактирования в мобильном приложении потребуется:
- Открыть беседу и тапнуть по нужному смс.
- Выбрать в открывшемся меню «Редактировать».

Внести изменения и нажать галочку в кружочке.

В мобильной версии
В мобильной версии алгоритм немного отличается, потребуется сделать следующее:
Открыть на телефоне m.vk.com и авторизоваться.

Открыть нужную беседу.

Тапнуть нужное письмо — оно должно выделиться цветом.

Внизу нажать значок карандаша.

В появившемся окне внести изменения и нажать галочку в кружочке.

Если не удаётся выделить сообщение, то надо проверить дату отправки: скорее всего, записи уже больше суток. Также вам следует учитывать, что в мобильной версии смайлы в тексте можно только удалять, но не редактировать.
Редактирование HTML
Вы можете редактировать HTML — теги, атрибуты и содержимое — прямо в панели HTML: сделайте двойной щелчок по тексту, который вы хотите изменить, измените его, нажмите Enter, — и изменения сразу же будут применены.
Чтобы редактировать outerHTML (en-US) элемента, откройте контекстное меню элемента и выберите «Править как HTML». Вы увидите в панели HTML поле для редактирования текста:
 Вы можете добавлять здесь любой HTML: изменять тег элемента, редактировать существующие элементы, добавлять новые. Как только вы кликнете вне поля редактирования, изменения будут применены к странице.
Вы можете добавлять здесь любой HTML: изменять тег элемента, редактировать существующие элементы, добавлять новые. Как только вы кликнете вне поля редактирования, изменения будут применены к странице.
Используя , можно копировать узлы в дереве HTML и потом вставлять их.
Новое в Firefox 39.
С версии Firefox 39 можно редактировать HTML перетаскиванием узлов в дереве HTML. Просто нажмите и удерживайте кнопку мыши на каком-нибудь элементе, и перетащите его вверх или вниз по дереву. Когда вы отпустите кнопку, элемент будет вставлен в соответствующем месте:
Подводим итоги
Проведя довольно поверхностный анализ кода главной страницы сайта, можно сделать вывод о том, с помощью каких инструментов сделана эта страница. Мы увидели на ней:
- CMS WordPress;
- Google шрифт Source Sans Pro;
- тема WordPress – Sydney;
- плагины Yoast;
- счётчик Яндекс метрики.
Теперь принцип анализа html кода страницы сайта вполне понятен. Совсем необязательно держать исследуемую страницу открытой в браузере. Сохранить код страницы себе на компьютер можно с помощью комбинаций клавиш ctrl+a, ctrl+c, ctrl+v. Вставьте её в любой текстовый редактор (лучше Notepad++) и сохраните с расширением html. Таким образом, вы в любое время сможете изучить её глубже и найти больше полезной для себя информации.
Ctrl + U
Как посмотреть исходный код элемента?
Нажмите правую кнопку мыши на интересующем элементе страницы.
Google Chrome : “Просмотр кода элемента”
Opera : “Проинспектировать элемент”
FireFox : “Анализировать элемент”
В других браузерах ищите подобный по смыслу пункт меню.
Всем привет!
Специально вначале статьи выложил всю суть, для тех, кто ищет быстрый ответ.
Информация может быть многим известна, но поскольку пишу для начинающих блоггеров, веб-программистов и прочих старателей, то эта справочная статья обязательно должна присутствовать.
В будущем вы обязательно будете изучать исходный код страниц и отдельных элементов.
Давайте посмотрим на конкретном примере как можно использовать просмотр исходного кода страницы.
Например, мы хотим посмотреть какие ключевые слова (keywords) используются для конкретной страницы. Заходим на интересующую нас веб-страницу и нажимаем Ctrl+U . В отдельном окне или в отдельной закладке откроется исходный код данной страницы. Нажимаем Ctrl+F для поиска фрагмента кода. В данном случае печатаем в окне поиска слово “keywords”.
Вас автоматически перебросит на фрагмент кода с этим мета-тегом и выделит искомое слово.
По аналогии можно искать и изучать другие фрагменты кода.
Просмотр всего исходного кода страницы в большинстве случаев не очень удобен, поэтому во всех браузерах существует возможность просмотреть код отдельного элемента или фрагмента.
Давайте применим на конкретном примере просмотр кода элемента. Например, посмотрим есть ли у ссылки атрибут nofollow . Нажимаем правой кнопкой мыши на интересующей нас ссылке и в выпадающем контекстном меню левой кнопкой кликаем по пункту “Просмотр кода элемента” или подобному (в зависимости от вашего браузера). Внизу, в специальном окне для анализа кода, получаем нечто подобное.
Мы видим, что в коде ссылки присутствует rel=”nofollow” . Это значит, что по этой ссылке не будет “утекать” и PR. Об этом подробней поговорим в следующих статьях
Сейчас же важно то, что вы теперь знаете как посмотреть исходный код страницы и исходный код отдельного элемента
Исходный код сайта – это совокупность HTML-разметки, CSS стилей и скриптов JavaScript, которые браузер получает от веб-сервера.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Его можно сравнить с набором команд, которые дает солдатам командир. Представьте, что зрители не видят и не слышат начальника. С их точки зрения военные самостоятельно выполняют действия. В нашем случае командир – это браузер, команды – это исходный код, а марширующие солдаты – это конечный результат.
- html-разметку;
- стилевую таблицу или ссылку на файл ;
- программы, написанные на JavaScript или ссылки на файлы с кодом.
Эти три раздела обрабатываются браузером. Для сервера это просто текст, который необходимо отправить в ответ на запрос.