Оформляем товары вконтакте: как получить продажи прямо в социальной сети
Содержание:
- Как сделать самому?
- Создание графического меню в ВК
- Facebook/Instagram
- Загружаем обложку
- Создание текстового меню в ВК
- Как создать обложку для группы в вк онлайн
- Размеры изображений LinkedIn
- Фото профиля ЛинкдИн: 400х400
- Фоновая картинка личного профиля ЛинкдИн: 1584х396
- Логотип компании в LinkedIn: 300х300
- Имидж логотип компании в ЛинкдИн: 60х60
- Размер обложки компании на LinkedIn: 1536х768
- Размер баннера LinkedIn: 646х220
- Картинка поиска сотрудников на ЛинкдИн: 1128х376
- Медиа со ссылкой на ЛинкдИн: 1104х736
- Размеры изображений Вконтакте
- Чат-бот для магазина ВКонтакте
- Какой размер картинок и аватара в группе vk
- Заказ шаблонов у фрилансеров
- Посты
- Как создать товар в группе в Контакте: подключаем и настраиваем
- Форматы баннерной рекламы вконтакте
Как сделать самому?
Вы можете создать шапку в группе ВК самостоятельно – для этого не нужно обладать особыми навыками. Есть несколько способов справиться с поставленной задачей.
Вы может сделать обложку своими руками – понадобится минимальное владение программой Фотошоп. Обучиться работе в редакторе можно с помощью ролика ниже:
- Откройте приложение и кликните на кнопку «Файл»;
- Жмите на значок «Создать»;
- Выберите нужный размер аватарки и расширение, кликните «ОК»;
- Начинайте творить!
Есть готовые шапки для группы ВК, которые можно купить или выбрать бесплатно – подобные услуги предоставляют разные сервисы, например, canva.com. Вы можете подыскать другой онлайн-конструктор в интернете!

Процесс работы с конструктором очень прост:
- Выберите шаблон для шапки ВК;
- Найдите фотографию для фона;
- Настройте яркость, выберите фильтры;
- Наложите стикеры и добавьте гифки, смайлики и рамочки.
Обратите внимание, что у каждого смайлика есть свой смысл. Таблицу с расшифровками Вы найдете у нас
В сложном вопросе выбора верного варианта изображения для группы помогут наши правила! Давайте изучать, как сделать классную обложку!

Создание графического меню в ВК
Чтобы украсить свою группу в ВКонтакте красивым графическим меню, нужно владеть хотя бы базисными навыками работы в программе Photoshop.
Итак, вот инструкция, которая поможет сделать красивое и функциональное графическое меню, способное украсить любое сообщество:
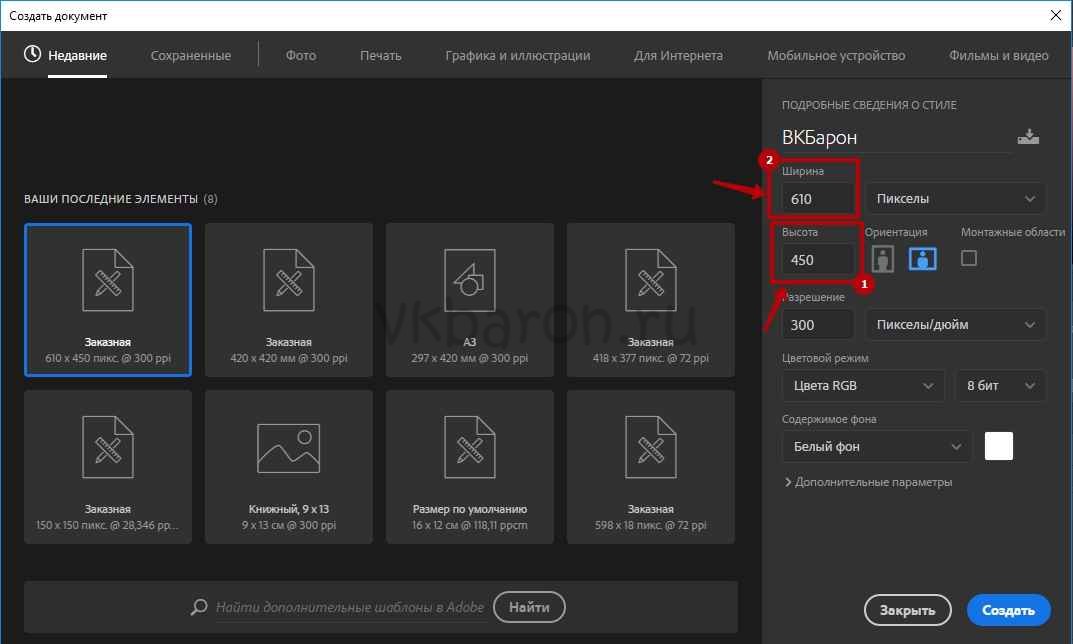
Открыть программу Photoshop и создать в ней новый файл.

- Указать следующие размеры: ширина 610 пикселей, высота 450 пикселей, разрешение 100 пикселей на дюйм.
- Нажать на кнопку «Создать».

- В рабочую область файла перетащить картинку, которая станет фоном будущего меню. При необходимости растянуть изображение, подгоняя его под заданные размеры. Нажать клавишу Enter на клавиатуре.
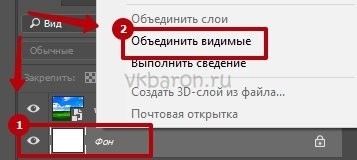
- Правой кнопкой мыши кликнуть по картинке и выбрать «Объединить видимые».

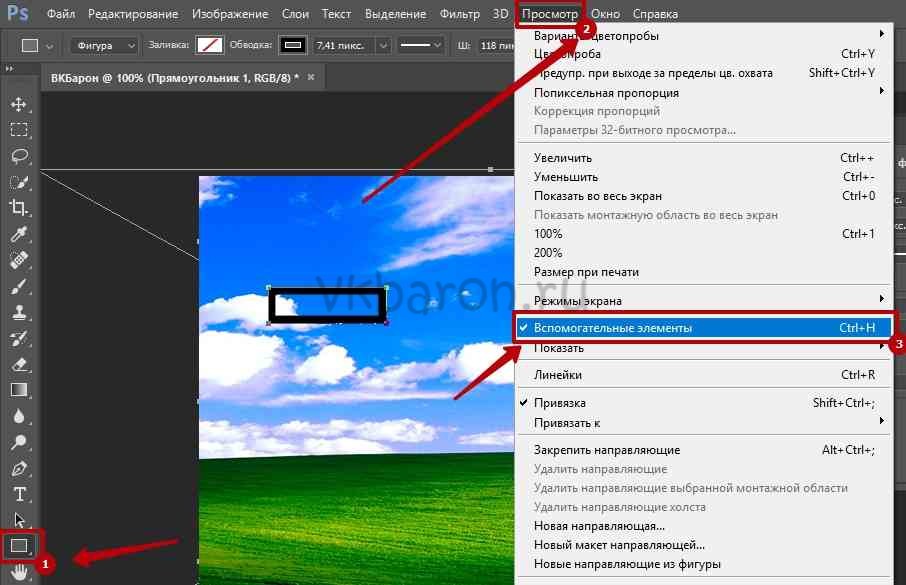
На панели инструментов выбрать «Прямоугольник».
С помощью данного инструмента создать картинку для первой кнопки
Обратить внимание на соотношение сторон и их параллельность друг другу.
Придать кнопке желаемый вид при помощи всех доступных инструментов программы.

- Зажимая клавишу ALT, клонировать кнопку по количеству пунктов меню. Расставить кнопки по своим местам.
- Используя инструмент «Текст», кликнуть в любом месте изображения и набрать текст первой кнопки. Далее разместить его в нужной области.
- Зажимая клавишу CTRL и нажимая кнопки выравнивания, которые располагаются в верхней панели инструментов, центрировать текст по картинке.
- Аналогичным образом добавить текст для каждой кнопки.
- На клавиатуре нажать клавишу С (или активировать инструмент «Раскройка»). Выделить каждую кнопку по ее границе.

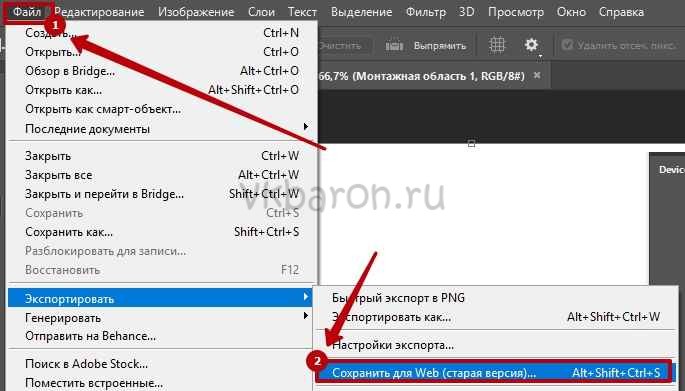
- Открыть раздел «Файл» в верхней панели и кликнуть «Сохранить для Web».
- Выбрать формат файла «PNG-24». Нажать на кнопку «Сохранить».
- Указать папку для сохранения файла.

На этом работа в программе Photoshop завершена. Осталось загрузить полученные файлы в сообщество ВК. Для этого:
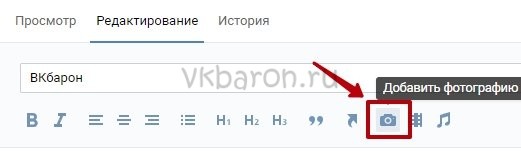
- Войти в раздел редактирования меню. Кликнуть значок «Добавить фотографию».
- Загрузить все изображения, сформированные в фоторедакторе.

- Как только картинки будут загружены, переключиться в режим визуального редактирования.
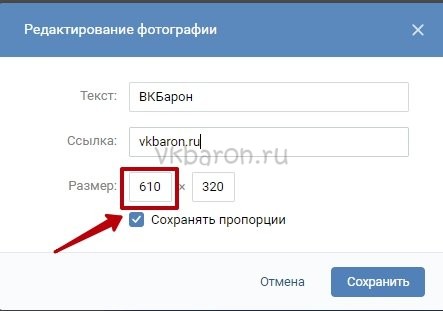
- По очереди кликнуть по каждой картинке, указывая максимальное значение для параметра «Ширина». Нажать кнопку «Сохранить».

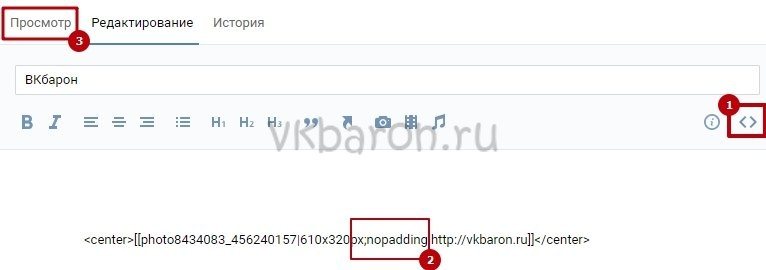
- Вернуться в режим wiki-разметки.
- После разрешения, написанного в коде, поставить «;», а также прописать значение «nopadding». Это исключит разрывы между изображениями.
- Поставить прямую ссылку на страницу, куда будет попадать пользователь после клика по пункту меню.
- Нажать кнопку «Сохранить».
- Проверить работоспособность меню в режиме «Просмотр».

Таковы основные нюансы вопроса, как сделать дизайн графического меню для группы ВКонтакте. Это довольно сложно, однако разобравшись в алгоритме один раз, можно без проблем делать красивые и функциональные меню для групп и пабликов в социальной сети. Теперь каждый пользователь может качественно оформить свое сообщество, чтобы оно уверенно занимало лидирующие позиции в выдаче как ВКонтакте, так и поисковых систем.
IT-специалист и продвинутый пользователь ВК. Зарегистрировался в соцсети в 2007 году.
Facebook/Instagram
Самая популярная на западе социальная сеть также не отличается стандартными размерами допустимых изображений. Представители компании подтверждают факт постоянных изменения в стандартах. Они рекомендуют регулярно проверять корректность отображения контента в группах и профилях.
Оформление страницы и группы
В профиле разрешено использование изображения размером не менее 320x320px. Но на десктопах и мобильных устройствах оно будет отображаться в формате 170x170px и 128x128px, соответственно. И помните, что аватарка группы обрезается под круглый шаблон
Помните это и не размещайте ничего важного в углах креатива

Что касается обложки, то здесь рекомендуется использовать формат 820x360px. Однако отображаться на десктопах она будет только как 820x312px, а на смартфонах и вовсе 640x360px.
Пост с изображением и видео
С креативами для постов также всё непросто. Их размер должен быть 1200x630px. Формат: JPG, PNG. Пропорции: 16:9. Обычно всё это бывает принципиальным в тех случаях, когда ваше изображение обрезается по краям, что существенно влияет на его восприятие. Будьте осторожны и не теряйте важные элементы привлечения внимания и продвижения на допустимых форматах креативов.

Видеофайлы рекомендуется добавлять к публикациями с размером 1200x675px.
Пост с внешней ссылкой
Если вы вставляете в публикацию внешнюю ссылку, то вместе с ней подгружается небольшое превью. Оно, как правило, содержит текст и изображение. Размером 1200x627px. Формат: JPG, PNG. Пропорции: 1,91:1. Если внешняя ссылка ведёт на ваш собственный ресурс, то можно подогнать размеры креативов и содержания текста таким образом, чтобы они дополнительно привлекали аудиторию.

Выкупленный Фэйсбуком, Instagram начал во многом соответствовать представлениям своего нового владельца о стандартных размерах изображений. И они, мягко говоря, не похожи на привычные форматы, знакомые пользователям.
Квадратное изображение
Нет ничего проще обычной равносторонней фотографии. Сейчас такие обычно не применяются, но социальные сети позволяют оквадрачивать изображения. Предельный размер: 1080x1080px (минимум — 500х500px). Формат: JPG, PNG. Пропорции: 1:1.

Горизонтальное изображение
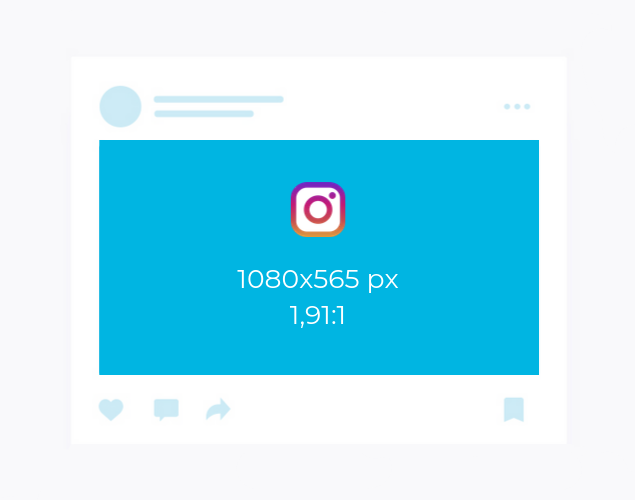
Этот формат считается наиболее привычным для фотографий. Обычный горизонтальный прямоугольник. Максимальный размер: 1080x565px. Формат: JPG, PNG. Тем не менее, пропорции далеки от привычных и составляют 1,91:1.

Вертикальное изображение
На удивление, горизонтальное и вертикальное изображение сильно отличаются по своим параметрам. Размер: 864x1080px. Формат: JPG, PNG. Пропорции: 4:5.

Сторис
Истории Инстаграма поддерживают видео и изображения в обычном разрешении HD. Размер: 720x1280px (пропорции: 9:16). Формат: JPG, PNG или GIF (без анимации).

Загружаем обложку
У вас уже есть классное изображение, которое станет прекрасным дополнением для публичной странички? Давайте рассмотрим, как добавить шапку в группу ВК – это очень простой процесс, не придется долго разбираться в настройках:
Откройте группу и найдите иконку «Управление» под аватаркой в навигационном меню;

- Щелкните по кнопке раздела «Основная информация»;
- Перейдите к блоку «Обложка сообщества»;

- Жмите на значок загрузки;
- Перетащите картинку в открывшееся поле с рабочего стола или закиньте файл, сохраненный ранее на устройстве;

- Передвиньте рамочку, чтоб определить область выделения – именно она будет отображаться на экране;
- Щелкайте по значку «Сохранить и продолжить», чтобы внесенные изменения были сохранены.

Стоит оговориться – перед тем, как закидывать в группу подобранный вариант лого, нужно разобраться, какой размер шапки для группы ВК идеально подойдет.

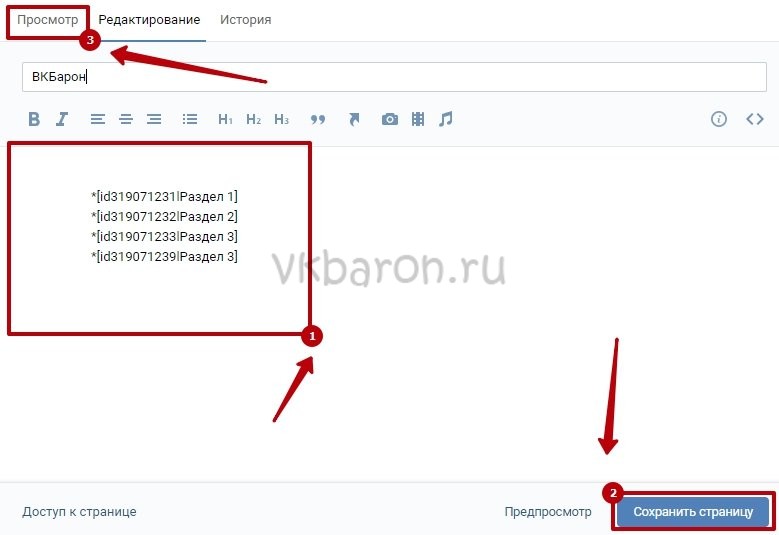
Создание текстового меню в ВК
Данная инструкция описывает процесс создания простого текстового меню. Оно не пользуется особенной популярностью среди SMM-специалистов, но отлично подходит для того, чтобы детально разобраться в самом механизме.
- В текстовом поле в столбик написать список пунктов будущего меню.
- Каждый пункт заключить в квадратные скобки. Например, .
- В начале каждой строчки поставить знак «Звездочка». Например, *.
- Перед названием каждого пункта меню поставить значок «Вертикальная прямая». Например, *.
- Между открывающейся квадратной скобкой и вертикальной чертой прописать ссылку на страницу, куда будет перенаправлен юзер. Например, [https://vk.com/club169913743|О компании].
- В нижней части экрана нажать на кнопку «Сохранить страницу».
- Для того чтобы ознакомиться с полученным результатом, можно кликнуть по вкладке «Просмотр». При необходимости в меню можно вносить изменения, пока оно не приобретет желаемый вид.

Таким образом, процесс создания текстового меню максимально прост. С ним справится любой человек, вне зависимости от опыта и уровня подготовки.
Как создать обложку для группы в вк онлайн
Чтобы создать изящную обложку, не всегда нужно скачивать всевозможные программы.
Есть удобный и многофункциональный онлайн-сервис canva.com. Его широкий ассортимент преимуществ помогает безболезненно за несколько минут сделать шапку для группы вк онлайн.
1. Сначала зарегистрируйтесь. Выберите 1 из 5 тематик регистрации. В зависимости от вашего выбора, сервис вам окажет актуальные шаблоны. Дальнейшая регистрация очень проста, и состоит из 3 вариантов:
- google-аккаунт;
- стандартная через логин — пароль.

2. Выбор шаблона и Добавление своей команды — можете пропустить так как это можно сделать и позже. А так как VK еще нет в шаблонах на странице «Я хочу создать…» жмите «Больше типов дизайнов».
3. Кликните «Настраиваемые размеры» и укажите уже знакомые размеры шапки ВК.


4. После перемещения во вкладку «загрузки», кликните «Загрузить изображение». Выберите нужную картинку.

5. После, кликните по загруженному изображению и оно окажется в сжатом виде на рабочем поле. С помощью чёрных точек растяните его до нужных размеров.

6. Наполнение. Canva предлагает большой набор «фишечек», которые добавят обложке особую изюминку:
- Элементы — это сборник ярких дополнений.
- Текст — это огромный выбор шрифтов, но на русскую клавиатуру работает не весь ассортимент.
- Фон — дает возможность не использовать свою картинку, выбрав один из предложенных фонов или залить цветом какой вам нравится.

7. После подготовки, в рекомендованном формате кликните «скачать».

После этих 7 шагов, бесплатно созданная онлайн-обложка для сообщества вк — уже подлежит публикации.
Канва содействует созданию красивой шапки для группы вк, где очень простой интерфейс. С ним разберётся даже ребёнок. А разобравшись во всех тонкостях и возможностях сервиса у вас может получится очень оригинальная и стильная шапка для вашей группы.
Размеры изображений LinkedIn
LinkedIn – это профессиональная социальная сеть с 500 миллионами пользователей. С помощью сервиса бренды находят новых сотрудников, а персональные аккаунты связываются с другими профессионалами в области. Правильно подобранные размеры изображений заявят о твоем профессионализме и серьезности намерений.
- .
- .
- .
- .
- .
- .
- .
- .
Фото профиля ЛинкдИн: 400х400
Загрузи квадратную фотографию, которая сохранит важное содержимое
после круглой обрезки. Фотография будет показана на странице аккаунта на фоне
обложки
Рекомендации:
- Минимум 400х400 пикселей.
- Можно загружать фотографии с разрешением до 20000х20000.
- Допустимый вес – 10 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Фоновая картинка личного профиля ЛинкдИн: 1584х396
Не всегда легко придумать, какая иллюстрация подойдет для
фона страницы. Но удачный выбор поможет выделить тебя среди миллионов других
пользователей.
Рекомендации:
- Оптимальное разрешение – 1584х396.
- Допустимый вес файла 4 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Логотип компании в LinkedIn: 300х300
Стандартный логотип поможет быстро идентифицировать и
запомнить бренд. Он представлен на главной странице компании и в списке
последователей других аккаунтов. Интересный, заманчивый логотип поможет
привлечь клиентов и сотрудников.
Рекомендации:
- 300х300 – это минимальный и рекомендованный размер изображений.
- Максимальный вес файла 4 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Имидж логотип компании в ЛинкдИн: 60х60
Когда пользователи ищут компанию, они видят также имиджевый
логотип на странице компании. Небольшая иллюстрация играет важную роль в
идентификации бренда пользователями.
Рекомендации:
- Рекомендовано 60х60 пикселей.
- Максимальный вес 2 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Размер обложки компании на LinkedIn: 1536х768
Фоновое изображение бизнес-профиля занимает всю верхнюю
область сайта и перекрывается данными компании: логотип и основная информация.
Поэтому бренды могут обыграть фоновую картинку для создания увлекательной
страницы на LinkedIn.
Рекомендации:
- Минимум 1192х220 пикселей.
- Рекомендовано 1536х768 пикселей.
- Максимальный вес файла 4 Мб.
- В веб-браузере обложка отображается 1400х425
пикселей. - Форматы: JPG, PNG, GIF без анимации.
Размер баннера LinkedIn: 646х220
Когда пользователи переходят на страницу бренда, под
основной информацией они видят баннер. Это самая большая картинка в профиле,
поэтому с ее помощью нужно привлечь максимум аудитории.
Рекомендации:
- Минимальное разрешение – 646х220. Так баннер
отображается на странице. - Максимальный вес баннера 2 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Картинка поиска сотрудников на ЛинкдИн: 1128х376
Если компании срочно требуется новый сотрудник, она может
выставить крупное объявление, которое будет показано вверху страницы. Баннер привлекает
больше потенциальных сотрудников и украшает страницу компании.
Рекомендации:
- Минимальный и рекомендованный размер баннера –
1128х376 пикселей. - Максимальный вес файла 2 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Медиа со ссылкой на ЛинкдИн: 1104х736
Если нужно подать ссылку в привлекательном виде, прикрепи к
ней яркую иллюстрацию. Также пользователи имеют возможность сразу сделать
репост картинки из другого ресурса.
Рекомендации:
- Максимальное разрешение – 1104х736.
- На сайте отображается с разрешением 552х289.
- Форматы: JPG, PNG, GIF без анимации.
Чтобы точно не ошибиться, смотри Справку LinkedIn.
Размеры изображений Вконтакте
Вконтакте (VK) – это крупнейшая в России социальная сеть, со 100 миллионами активных пользователей в месяц. Ежедневно на сайте публикуются тысячи фотографий, огромная часть которых носит коммерческий характер
Чтобы выделить бренд или свою личность, важно правильно подобрать размер аватара, поста, баннера и шапки группы ВК
- .
- .
- .
- .
- .
- .
Размер аватарки Вконтакте: 1250х400
Главное фото профиля ВК – это первое, важнейшее впечатление о человеке или сообществе
Социальная сеть не регламентирует четкие размеры аватара ВК, но чтобы он корректно отображался, важно придерживаться пропорций
Рекомендации:
- Минимальный размер аватарки сообщества Вконтакте – 200х200 пикселей.
- Рекомендуемый размер аватара Вконтакте – 200х500 пикселей.
- Максимальное разрешение фотографии – 7000х7000 пикселей.
- Рекомендуется сохранить пропорцию 2:5.
- Миниатюра аватара отображается круглой формы диаметром 200 пикселей.
- Форматы для загрузки: JPG, GIF и PNG.
Размер обложки сообщества ВК: 1590х400
Самая впечатляющая картинка на основной странице сообщества – обложка. Это широкое изображение, которое кратко рассказывает о бренде. Для загрузки обложки нужно зайти в раздел «действия» – «управление сообществом».
Рекомендации:
- Размер обложки Вконтакте на компьютере: 1590х400.
- Размер обложки ВК на смартфоне: 1196х400.
- При несоблюдении пропорций Вконтакте автоматически обрежет обложку.
Размер меню группы ВК: 510х353
Меню группы Вконтакте – это важнейшая информация для посетителя. Сервис не ограничивает высоту меню, но слишком длинная картинка редко приносит много пользы. Размер баннера меню ВК может быть даже 510х50, лишь бы это принесло пользу оформлению.
Рекомендации:
- Минимальная ширина – 510 пикселей.
- Высота, которая будет заканчиваться на уровне с
вертикальной аватаркой – 353 пикселя. - Используй интерактивное меню с кнопками для
привлечения аудитории.
Размер картинки со ссылкой Вконтакте: 537х240
Размещая ссылку на внешний сайт в посте ВК, сервис
автоматически вставляет изображение из метаданных ресурса, на который
ссылаются. Также можно использовать любую картинку с сайта. Вертикальные
изображения для ссылок будут обрезаны до высоты 240, поэтому получить красивую
ссылку удается не всегда.
Рекомендации:
- Оптимальный размер баннера Вконтакте – 537х240
пикселей. - Квадратная картинка будет обрезана почти вдвое.
- Изображение должно быть тематическим и понятным.
Размер картинки поста ВК: 510х510 минимальный, 1200×1200 рекомендуемый
Картинки в публикациях могут иметь разный размер.
Пользователи и сообщества публикуют вертикальные, горизонтальные и квадратные
фотографии. Каждый из этих типов позволяет опубликовать интересный и
эффективный контент, если сохранить нужную пропорцию.
Рекомендации:
- Максимальный размер картинки поста ВК – 1200х1200 пикселей.
- Минимальное разрешение вертикальной картинки для поста – 510х510.
Больше точной информации по размерам картинок для Вконтакте можно найти в этом руководстве.
Другие размеры фото Вконтакте
Чтобы твой бренд выглядел профессиональным и привлекал пользователей,
важна каждая деталь. Сервис регламентирует размеры любых изображений ВК, а
точнее их пропорции.
Рекомендации:
Дополнительную информацию по загрузке фотографий найдете в разделе Помощи Вконтакте.
02.
Чат-бот для магазина ВКонтакте
Чат-бот — это виртуальный помощник, помогающий автоматизировать рабочие процессы: общение с подписчиками, проведение розыгрышей, отправка рассылки или работа с заказами.
Преимущества чат-ботов
- Эффективное взаимодействие с клиентами — чат-бот всегда на связи и готов помочь пользователю. Вам достаточно настроить его один раз, указать рассылку, ответы на важные вопросы и добавить функцию оформление заказа. В случае экстренных вопросов чат-бот переведет клиента на специалиста.
- Экономичность — не нужно платить специалисту, достаточно купить подписку в сервисе и настроить чат-бота один раз.
- Отслеживание доставляемости контента и данных о потребителях.
- Генерация, квалификация и взращивание лидов.
- Легкость в эксплуатации.
- Ответа на типичные вопросы пользователей.
- Упрощения поиска информации об оплате, доставке и отслеживанию посылок.
- Обработки заказов.
- Проведения розыгрышей и информирования об акциях с помощью рассылок.
- Оповещения в рассылках о новых товарах или услугах.
- Отправки информации об изменениях в компании.
Роботов создают либо на основе искусственного интеллекта, который учится понимать ответы, либо с помощью заранее заданного сценария.
При настройке сценариев нужно предусмотреть все возможные варианты развития диалога с пользователем — в противном случае робот не сможет помочь клиенту и будет выдавать ошибку
Поэтому важно проработать его функции и заранее прописать сообщение, в котором вы оповестите подписчика об этом. Далее рассмотрим пример создания чат-бота ВКонтакте через сервис SendPulse
Как создать чат-бота для магазина ВКонтакте
SendPulse в 2019 году запустил чат-ботов для ВК. Вам не нужно нанимать специалиста — с помощью курсов и наших статей можно подробно изучить, как самостоятельно создать чат-бота.
Ниже мы покажем чат-бота, который помогает пользователям выбрать товар для животных, а также присваивает каждому подписчику тег — его используют для рассылок.
- Для начала создайте учетную запись в сервисе SendPulse.
Форма регистрации - Зайдите в свой аккаунт и перейдите во вкладку «Чат-боты» — «Управление ботами.
Вкладка «Чат-боты» - В открывшемся окне подключите учетную запись ВК и выберите группу, для которой хотите создать чат-бота.
Пример отображения подключенного аккаунта ВК - Перейдите на страницу с группой. Здесь вы можете увидеть настройку сценария и структуру бота, а также отслеживать статистику.
Страница с подключенным магазином - Установите новый триггер, на который будет срабатывать робот — нажмите на кнопку «Создать новый триггер». Выберите тип триггера «Команда», напишите желаемое сообщение и укажите реакцию бота на повторный ввод команды.
Создание триггера - Теперь к полученному триггеру можно прикрепить сценарий событий. Нажимаем на команду и далее на кнопку «Создать новую цепочку».
Настройка сценария -
Переходим к созданию цепочек сообщений. Мы покажем пример настройки чат-бота для зоомагазина в ВК.
В первом блоке «Сообщение» вводим приветствие и назначаем варианты кнопок для дальнейшего ведения диалога. В сообщениях можно добавлять параметры, которые будут подставляться автоматически — например, имя подписчика или робота.Пример настройки приветственного сообщения
Далее продумываем цепочку «вопрос-ответ» таким образом, чтобы пользователь дошел до оформления заказа. Добавляем блок «Действие» и присваиваем тег — в дальнейшем выбранным подписчикам сможет отправлять рассылки про уход за питомцем.

Добавление тега
Рассылку создаем в отдельном окне: добавляем условие «tags — Кошки» и оформляем текст для пользователей, которые интересовались уходом за кошками.
В рассылках можно рассказать о последних новостях, о товарах, а также проводить конкурсы и розыгрыши.
Пример создания рассылки для пользователей, которым был присвоен тег через чат-бота
Пример нашей цепочки событий: робот спрашивает о питомце, далее задает более конкретный вопрос о том, что интересует пользователя, и ведет к этапу оформления заказа.
Для запросов «О песиках» и «Об экзотических видах» создаем отдельные цепочки, чтобы не нагружать сценарий и не запутаться в блоках.
Блок «Запрос API» доступен в платной версии и открывает возможность настройки оформления заказа и его отслеживание через чат-бота.
А ниже показан пример работы чат-бота в мессенджере ВК:
Пример работы чат-бота
Какой размер картинок и аватара в группе vk
Аватар. Размер аватарки должен быть не менее 200×200 px и не более 7000×7000 px. Опубликованная картинка сжимается до 200×500 px. Для сохранения высокого качества — разработчики подсказывают выбирать многопиксельный масштаб аватара.

Шапка. Минимальный размер обложки 795×200 px. Избежать низкокачественного изображения поможет рекомендация создателей — использовать 1590×400 px.
Размеры мобильной версии vk непохожи с ПК. Чтобы вы знали, «как и где» размещать важные элементы на шапке, нужно разобраться в тонкостях. Определим их:
- Сверху информационная панель телефона составляет 80 px.
- Слева и справа урезается по 195 px.
- Всплывающие доп. настройки занимают по 140 px.
Остаток видимой области составляет 920×320 px. Поэтому, именно в этом радиусе уместно размещать важную информацию.
Следуя советам разработчиков обложка вашего сообщества будет выглядеть красиво и общедоступно для узкоформатных и широкоформатных устройств пользователей.
Как сделать обложку группы в Paint 3D
Создать шапку для группы вк проще простого в Paint 3D который есть на каждом ПК.
Пункт 1. Запустите программу и «Создайте» проект.

Пункт 2. Перейдите во вкладку «Меню». Кликните «Вставить». Определите необходимое изображение.
 Пункт 3. Выберите «Обрезать». Готовьтесь к тому, что при добавлении картинки, Paint может без вас урежет её до удобных ему размеров.
Пункт 3. Выберите «Обрезать». Готовьтесь к тому, что при добавлении картинки, Paint может без вас урежет её до удобных ему размеров.

Пункт 4. Оригинальный размер изображения был 5848×3899 px., что дает много места для творчества. Для обрезания потяните за белые точки, для выбора прямоугольной области. В Paint 3D размеры 3550×900 px. аналогичны 1590×400 px., поэтому выберите их и нажмите «Готово».

Пункт 5. Далее переходите в «Холст», снимаете отметку на «Сохранить пропорции» и задаете нужный размер 1590×400 px.

Пункт 6. Перейдите в «Меню». Выберите раздел «Сохранить как» и кликнете на «Изображение». Как дадите название картинке, нажмите «Сохранить».

Вуаля, шапка готова и можете ее заливать. Ещё Paint 3D обладает и другими возможностями — от банальных эффектов и наклеек, до двух- и трёхмерных фигур и 3D-моделей, которые будут хорошим дополнением.
Как сделать обложку группы в фотошопе
Если у вас есть фотошоп, то это один из лучших вариантов для создания оригинальной шапки. Так как именно он, при владении базовых навыков использования, поможет воплотить ваше воображение в творчество.
Шаг 1. После того как открыли программу, нажмите «Файл» и «Создать…».

Шаг 2. После настройки файла нужного размера (1590×400 px.), нажмите «Ок».

Шаг 3. Теперь нужно открыть изображение с которым хотим работать. «Файл» и «Поместить…».

Шаг 4. Добавленное изображение вставьте в рабочую зону и растяните за кубики к необходимому виду. Во избежания искажения пропорции зажмите клавишу «Shift» и только потом растягивайте.

Шаг 5. У вас должно получится что-то вроде этого. А после подтвердите действие нажав на чек-бокс.

Шаг 6. Перейдите в «Файл», кликните «Сохранить для Web и устройств…» или сочетание клавиш Alt+Shift+Ctrl+S.
Если нужно, шапку можно модифицировать экстравагантными дополнениями.
Но что делать, если вы ценитель минимализма? Подойдя к подготовке обложки с особым вниманием, её можно оформить так, что она не будет нуждаться в эффектах и дополнениях, а всё скажет сама за себя, о чём группа или о чём призыв
Заказ шаблонов у фрилансеров
Если на приведенных выше площадках вы не нашли подходящего варианта оформления, то в таком случае обратитесь за помощью к профессиональным дизайнерам. Найти веб-дизайнера очень просто. Для этого существует множество фриланс-бирж с тысячами исполнителей.
Kwork. Все услуги на сайте продаются по 500р. Сотни исполнителей готовы создать для вас оформление для группы в самые кратчайшие сроки.
FL.ru. Самая популярная биржа фрилансеров в СНГ. Регистрируйтесь на сайте в качестве заказчика и публикуйте задание по созданию аватарки для своего паблика. После этого на созданное вам задание начнут откликаться исполнители. Выбирайте понравившегося вам кандидата и начинайте с работу с ним.
Weblancer. Аналогичная биржа по поиску фрилансеров. Размещайте заказ, и ожидайте отклики от потенциальных исполнителей на создание шаблона.
Сообщества внутри социальной сети. Перейдите в поиск сообщества в ВК и введите запрос “оформление сообществ”.
![]()
Перед вами появится большой список из сотен групп по этому запросу. Все они принадлежат агентствам и фрилансерам, которые занимаются оформлением сообществ. В большинстве групп вы можете не только заказать разработку шаблона, но и найти уже готовые варианты, доступные для бесплатного скачивания.
Посты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения.
В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Ответ поддержки о влиянии размера картинки на позицию в выдаче
Основатель Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Десктопный просмотр
Изображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
Мобильный просмотр
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
 Иллюстрация для статьи со светлым фоном
Иллюстрация для статьи со светлым фоном Иллюстрация для статьи с темным фоном
Иллюстрация для статьи с темным фоном
Еще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
 Охваты у одинаковых постов
Охваты у одинаковых постов
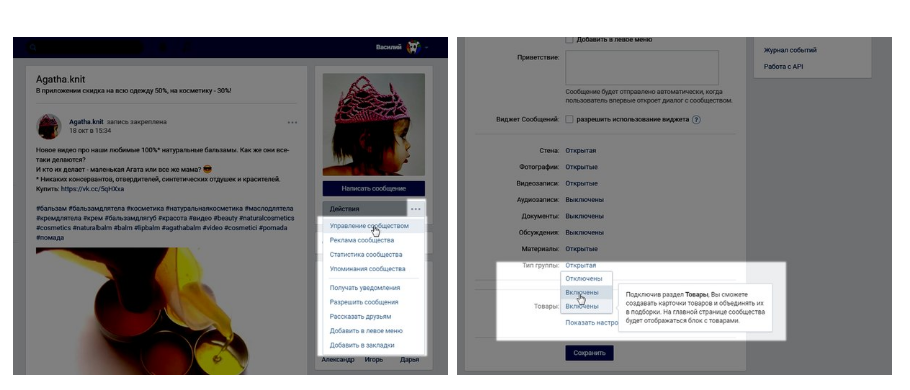
Как создать товар в группе в Контакте: подключаем и настраиваем
Открываем группу и заходим в «Управление страницей/сообществом». Далее открываем пункт «Информация», «Товары» и включаем сервис.

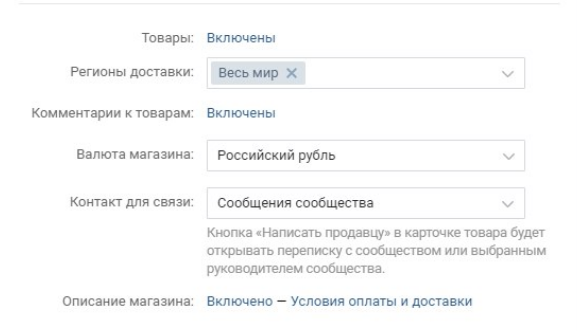
Сразу же настраиваем важные сведения, которые могут быть полезны для потребителей:
- Доставка. Сразу пропишите, в каких регионах доступна доставка и на каких условиях она выполняется.
- Валюта. Социальная сеть предлагает на выбор несколько мировых валют: гривна (Украина), тенге (Казахстан), евро (Евросоюз), доллар (США) и в национальной валюте.
- Контакты. Чтобы потребитель мог всегда связаться с вами и задать интересующие вопросы по поводу той или иной товарной позиции. Указывайте рабочие контакты для приема и обработки заказов.
- Описание. Далее предстоит заполнить вики-страницу с основной информацией об общей направленности и тематике магазине, специализации товаров. Ссылка на вики-страницу системой привязывается к любой карточке товара, поэтому здесь можно подробно описать процесс оплаты, доставки, условия возврата и обмена и прочее.
Далее настраиваем комментарии, чтобы все желающие могли оставить свой отзыв. Сохраняем все внесенные изменение и видим на главной странице группы блок с товарами.

Форматы баннерной рекламы вконтакте

Для оформления рекламы социальная сеть вконтакте предусматривает три типа объявлений:
- Изображение и текст. Здесь размещается баннер размером 90х65 пикселей с заголовком на 25 знаков и описанием в 60 знаков.
- Большое изображение. Баннер имеет размер 90х120 пикселей и заголовок 25 знаков без описания.
- Эксклюзивный формат. Баннер 90х160 с заголовком (25 символов). Основное преимущество перед двумя другими – во время показа вашей рекламы другие объявления не демонстрируются. Стоимость такого объявления увеличена в два раза.
Решив вопрос с форматом и загрузив требуемые данные, необходимо указать тематику объявления и подраздел.