Точные размеры картинок для вк
Содержание:
- Размеры фото для Инстаграм
- ТОП сервисов, чтобы быстро изменить размер изображения
- Обложка
- Аватарка
- Размеры для оформления сообщества или группы ВКонтакте
- Размещаем фото в своем профиле
- Размеры изображений Инстаграм
- Как поставить фото на аватарку ВК в приложении на телефоне?
- Таблица размеров для оформления группы в ВК
- Определение
- Как поставить пустую аватарку ВК?
- Какого размера должна быть аватарка сообщества «ВКонтакте»?
- Как поставить и изменить?
- Оформляем «шапку» сообщества
- Меню с кнопками
Размеры фото для Инстаграм
Размер изображения для Инстаграм следует подбирать с учётом того, какой вид публикации готовится к выходу: запись в ленте, в сторис или добавление аватарки в профиль.
Т.к. ширина и высота (разрешение в пикселях) фотографий для всех видов публикаций разнится, поэтому рассматривать их будем по отдельности и по порядку.
Важно: рекомендованные размеры контента для Инстаграм относятся как к фотографиям, так и к видео. Т.е., готовя публикацию, независимо картинка это или ролик с музыкой, ориентироваться нужно на одни и те же оптимальные параметры
Размер изображения для поста
Лента Инстаграм поддерживает три формата снимков:
- портретный (вертикальный);
- квадратный (универсальный);
- альбомный (горизонтальный);
Соответственно, оптимальный размер фото для поста в Инстаграм, который 100% впишется в заданные форматы, существует в трёх оптимальных разрешениях:
- 1080 × 1350 px – вертикальный;
- 1080 × 1080 px – квадратный;
- 1080 × 566 px – горизонтальный.
Разрешению определенного формата соответствует соотношение сторон:
- 4:5 – 1080 × 1350 px – портретный формат;
- 1:1 – 1080 × 1080 px – квадратный;
- 1,91:1 – 1080 × 566 px – альбомный.
Инстаграм всегда “отталкивается” от пропорций, подгоняя картинку под определенный формат, поэтому после публикации, максимальный размер фото по ширине всегда будет равен 1080 px.
Размеры и форматы фото для постов в Инстаграм
Если в Инстаграм загружается картинка с низким разрешением, то алгоритм увеличит его в ширину до 320 px и наоборот, если фото имеет большой размер, то социальная сеть уменьшит его до ширины 1080 px.
Стоит учитывать, что если вы загружаете фото размером от 320 до 1080 пикселей, то Инстаграм сохраняет его в оригинальном размере при условии, что снимок имеет соотношение сторон от 1,91:1 до 4:5. Если пропорции изображения не соответствуют, то оно будет обрезано до разрешенного размера.
Разрешение фотографий для сторис в Инстаграм
Чтобы история выглядела привлекательно, без рамок и пустых областей, нужно заранее побеспокоиться о размерах и пропорциях будущей сторис, чтобы не «мучиться с подгонкой» картинки при её оформлении.
Оптимальные размеры файла фотографии для историй:
- Разрешение изображения: 1920 × 1080 px или 1280 × 720 px;
- Соотношение сторон: 16:9;
- Размер файла (вес): до 30 МБ;
- Формат: jpg или png.
При размещении контента не соответствующего оптимальным размерам и пропорциям, Instagram автоматически обрежет лишнее при превышении или добавит пустые области при маленьких размерах. Как следствие, история после публикации может выглядеть неудовлетворительно.
Размер аватарки для Инстаграм
Размер исходного файла фотографии для профиля в Инстаграм не имеет значения, но при подготовке аватарки лучше ориентироваться на пропорции 1:1, то есть квадратное. Так как после добавления снимка в социальную сеть, картинка будет обрезана до разрешения 110 × 110 px.
Оптимальные размеры фотографии для фото профиля в Инстаграм:
- Разрешение: 110 × 110 px;
- Формат файла: jpg;
При не соблюдении заданных пропорций, фото профиля может выглядеть некорректно.
Размеры иконок для актуальных историй
При добавлении историй в актуальное, Инстаграм автоматически создаёт папки с названиями. В качестве обложки может быть установлена картинка созданная из содержащихся в ней сторис.
При желании иконку для папки с актуальным можно заменить на свою, заранее создав её в фоторедакторе.
При создании обложки следует придерживаться оптимальных параметров:
- Максимальный размер фото: 1080 × 1080 px;
- Соотношение сторон 1:1;
- Формат файла: jpg.
Во время добавления иконки, её нужно растянуть и расположить по центру видимой области.
ТОП сервисов, чтобы быстро изменить размер изображения
Запомнить допустимые размеры каждого типа контента трудно. Поэтому некоторые редакторы фотографий оснастились функциями, которые помогают изменить размер изображения для социальной сети в несколько кликов. Публикуй новые посты быстро и не заморачивайся о требованиях к файлам.
Мы подобрали ТОП 3 сервиса для автоматической обрезки и сжатия файлов.
Canva
Canva
Canva – это онлайн-редактор, который подходит для новичков и профессионалов. Редактор имеет широчайший функционал без ущерба комфорту пользования. Чтобы изменить размеры изображений, ты можешь использовать готовые веб-шаблоны или указать нужное разрешение. Adobe Photoshop
Adobe Photoshop
С помощью всем привычного Adobe Photoshop можно быстро установить нужный размер изображений для социальных сетей. Но тебе потребуется руководство по социальным сетям, так как в Photoshop нет шаблонов для этого. Меняя пропорции и размер картинки, не забудь конвертировать ее в Smart Object, чтобы не ухудшить качество. Adobe Spark
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
Обложка нашей группы vk.com/prcyru
Обложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Группа без обложки
Общие рекомендации к обложке
Чтобы качество обложки не портилось, администрация Вконтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Схема обложки с разметкой
Чтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
Надписи уместились в видимой зоне, значок настроек перекрывает текст только у администраторов сообщества
Обрезалось часть названия на обложке
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
Стрелка указывает на кнопку подачи заявки
 Стрелка показывает на кнопку с сообщением
Стрелка показывает на кнопку с сообщением
Мы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
Скриншот статистики группы PR-CY
Если аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
Стрелка указывает на аватарку
Стрелка указывает на пустое поле
Динамическая обложка
Размеры: такие же, как у обычной обложки.
Вконтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Пример с выводом аватарок активных участников на обложку
 Аватарка нового подписчика на обложке
Аватарка нового подписчика на обложке
Для динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре
рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатывают отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого Вконтакте, где занимаются разработкой и продажей таких приложений.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
В январе 2019 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
 Обложка группы в мобильном просмотре
Обложка группы в мобильном просмотре
 Обложка группы по клику в мобильном просмотре
Обложка группы по клику в мобильном просмотре
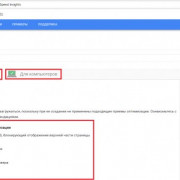
Включается эта возможность в Настройках сообщества:
 Настройки группы
Настройки группы
Дальше появится окно с добавлением фотографий в слайд-шоу для анимированной мобильной обложки:
 Добавление фотографий
Добавление фотографий
Какой размер материалов выбрать:
Аватарка
Размеры: не меньше 200х500 px и не больше 7000 px, соотношение сторон 2 к 5.
Аватар группы рекомендуем поставить обязательно, без него она тоже может функционировать, но пользователи могут подумать, что она закрытая и не рабочая.
Если в группе установлена обложка, аватар будет представлен только как миниатюра, полную версию можно будет посмотреть по клику. Если обложки нет, будет выводиться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:

С обложкой и аватаркой

Только с аватаркой
Аватар может быть любого размера не меньше 200х500 px и не больше 7000 px с каждой стороны, но максимальное соотношение сторон — 2 к 5. То есть сильно вытянутую картинку установить не получится, мы пробовали:

Редактор не дает выделить более вытянутое поле.
Размеры для оформления сообщества или группы ВКонтакте

Подобно девушкам, тщательно выбирающим платье, чтобы привлечь внимание и создать изначально хорошее впечатление своим вкусом должны действовать и сообщества. Ресурс должен заинтересовать уже на первых секундах, ведь в противном случае пользователь попросту уйдет к конкуренту
Хорошо оформленное сообщество в разы увеличит посещаемость и прирост аудитории (при соблюдении и других определённых критериев, разумеется). Вместе с этим, плохое оформление произведет противоположный эффект, умноженный на два.
Что бы произвести хорошее впечатление необходимо позаботиться о хорошем оформлении страницы. Для этого можно заказать оформление у профессионалов, что весьма накладно (если Вы, конечно хотите получить качественную работу). А как альтернативный вариант можно всё сделать самому, скачав и изменив готовые шаблоны (заготовки) на свое усмотрение.
Почему лучше именно изменить, а не создать с нуля?
-Это проще и быстрее, к тому же незачем изобретать велосипед.
В этой статье расскажу о некоторых нюансах с размерами, которых необходимо придерживаться при оформлении сообщества для хорошего отображения на всех поддерживаемых устройствах. Это относится в первую очередь к текстам и иллюстрациям. Согласитесь, хорошо, когда вся важная информация целиком видна не только на больших мониторах, но и на планшетах и мобильных телефонах.
Размеры ШАПКИ (Обложки) для вконтакте:
Размер стандартной обложки для ПК или ноутбука – 1590 x 400.
Для мобильных телефонов эти размеры аналогичны. Но разница в том что на экране мобильного телефона края обложки обрезаны до 1196 пикселей по ширине, т.е. -197px с обеих сторон.
Вместе с эти нужно учитывать бар (уровень зарядки, время и т.д.) находящийся вверху экрана мобильного, поэтому отнимаем еще -83px по высоте.
Таким образом безопасной зоной гарантирующей правильно отображение на ВСЕХ мобильных телефонах и планшетах — 916 x 317 пикселей. Используйте эти размеры при выборе расположения текста или иллюстраций, которые должны быть видны.
Размеры Аватара (Авы) для ВКонтаткте:
Самый минимальный размер аватарки (без обложки) который позволяет загружать – 200x200px, притом если по ширине горизонтальный прямоугольник не получается без обрезки, то по вертикали (высоте) можно использовать вплодь до 500px при ширине 200px.
Максимальное разрешение без обрезки – 2800-7000px (всё просто..и прапорционально). Но поскольку больше 70% посетителей используют мобильную версии, настоятельно рекомендую использовать шапку (обложку) как основной акцент внимания (но не забывайте про минимальные 200x200px).
Кстати, максимальный размер для миниатюры аватара — 2800x2800px.
Размеры изображения для товаров:
При создании изображения товара стоит ориентироваться на квадрат 1000x1000px. Максимум прикрепляемых картинок к одному товару – 5, включая главное.
Размер изображений для записей:
Что бы по максимуму использовать доступную ширину и высоту для баннера в сообществе, берем минимум 510x510px. Особенно это правило касается ширины. Если размер взять меньше чем 510px, баннер будет сужен с правой стороны.
Для прямоугольных баннеров просто делаем высоту меньше ширины. Соотношение сторон при этом выбирайте примерно 3:2.
Размер обложки для статьи:
Для статей лучше всего использовать изображения размерами 510x286px.
Учитывайте что центральная часть будет закрыта текстом заголовка и кнопкой читать.
Размеры обложки для альбомов:
Когда нужно будет установить обложку для альбома, советую взять именно 1000x660px для наиболее точного и правильного отображения. При этом следует учесть, что снизу обложки находится информация о альбоме (название, количество загруженных фото) с затемнением, поэтому отступаем 170px от нижней границы будущей обложки.
Размеры тизерной рекламы:
Это та реклама что находится в левой колонке, по меню. Часто там рекламируют разные сайты и очень редко можно встретить сообщества (здается мне конверсия там не такая большая по сравнению с другими видами рекламы вконтакте). Итак, размера здесь только два, и они фиксированные:
145x165px и 145x85px.
Здесь так же фиксированы размеры – 537x240px.
Размеры карусели
Оптимальным размер картинок в карусели — 600x600px.
Было жутко лень рисовать графику для поста, поэтому «одолжил» у ребят из сообщества CMM.Дизайн. Они, кстати, сделали заготовки для всех типов изображений в psd формате:
Макеты для .zip
Размещаем фото в своем профиле
Есть несколько вариантов такого размещения: на стене, в разделе фотографии, в альбоме и установив аватарку. Вам могут пригодиться некоторые из них или все. Разберем каждый способ отдельно.
На стене
Чтобы прикрепить изображение к публикации, под текстом нажмите на значок фотоаппарата. Можно выложить графику и без сопроводительного сообщения, но так делается редко.
В проводнике на компьютере выберите необходимый файл. Или же сделайте снимок в реальном времени, он появится под новой записью. Нажмите «Отправить». Готово, новый материал опубликован на стене.
На странице
Переходим в соответствующий пункт меню.
Нажимаем на кнопку «Добавить фотографии». Выбираем один или несколько файлов в проводнике, открываем их. Теперь можно внести определенные корректировки:
- сделать описание,
- повернуть,
- открыть фоторедактор,
- при необходимости удалить.
Все это делается с помощью пиктограмм на каждой миниатюре.
После окончания обработки подтверждаем свое желание опубликовать изображения на сайте.
Теперь увидеть их можно в своем аккаунте в соответствующем разделе.
В альбоме
Если вы еще не знаете, что графику можно хранить в отдельных папках, читайте статью о том, как создать альбом в ВК. Если у вас уже есть готовые каталоги, после загрузки фоток с жесткого диска можно выбрать не «Опубликовать на моей странице», а «Добавить в альбом».
В открывшемся окне выберите место, куда нужно переместить файлы.
Основное фото профиля
Наведите курсор на текущее изображение, всплывет меню. Выберите «Обновить фотографию».
Здесь можно сделать моментальный снимок или загрузить уже готовый с компьютера. Когда загрузка завершится, подтвердите свой выбор кнопкой «Сохранить и продолжить» или вернитесь назад и подберите другой вариант.
В конце определите область для маленькой аватарки, которая будет показываться рядом с вашими сообщениями и в списке друзей у других пользователей. Сохраните изменения.
Размеры изображений Инстаграм
Instagram – это популярнейший сервис для обмена фотографиями. Количество пользователей превышает 600 миллионов, среди которых личные профили людей и бизнес страницы. Поскольку ресурс нацелен на обмен фотографиями и видео, в которых практически отсутствует текст, формат и размер фото для Инстаграм играют крайне важную роль в качестве контента.
- .
- .
- .
Размер аватарки Инстаграм: 110х110
Изображение профиля отображается круглой формы, поэтому важно загрузить квадратное фото. Другие пользователи увидят миниатюру твоей фотографии в поисковой выдаче Instagram, в списке подписок профилей и в твоих комментариях к постам
Рекомендации:
- На странице профиля фото отображается 110х110
пикселей. - Учитывай, чтобы фото или картинку можно было
легко распознать даже в миниатюре. - Сохраняй пропорции фото 1 к 1.
Размер фото в Инстаграм: 1080х1080
Фотографии в Instagram представлены в высоком разрешении. Чтобы сохранить максимальное качество фото, рекомендуем загружать их только через оригинальное приложение, не используя дополнительные сервисы для обработки. Все загруженные фотографии будут представлены в виде квадратных миниатюр на странице, на которых также должно быть четко видно содержимое поста.
Рекомендации:
- Идеальный размер фото в Инстаграм – 1080х1080.
- Фотоконтент отображается с разрешением 612х612.
- В новостной ленте фото отображается 510х510 пикселей.
- Миниатюра поста составляет 161х161 пикселей.
- Для прямоугольных фотографий (портретных) лучше выбрать разрешение 1080х1350 пикселей, либо просто сохранить соотношение 4 к 5.
Размер сторис Инстаграм: 1080х1920
Instagram Stories стали невероятно популярными сразу после их появления, поэтому активно используются коммерческими аккаунтами для удерживания подписчиков. Публиковать в сторис можно фото и видео ограниченной длины. Хоть такой тип контента является кратковременным, растянутые или обрезанные изображения в stories за сутки могут снизить количество подписчиков. Размер фото в Инстаграм сторис позволяет делиться личными фото во весь рост или большими объявлениями с текстом. Не забывайте пользоваться шаблонами для сторис.
Рекомендации:
- Оптимальный размер фото для сторис 1080х1920 пикселей.
- Минимальный размер фото или видео для Инстаграм сторис – 600х1067.
- Всегда сохраняй пропорции 9:16.
- Допустимый вес файла – 4 Гб.
Более детально о требованиях к загружаемым файлам ты найдешь в Справочном центре Instagram.
Полезный материал:
- Бесплатные уроки Photoshop
- Лучшие онлайн курсы фотосъемки и фотографии
- Профессия графический дизайнер: кто это и сколько зарабатывает
03.
Как поставить фото на аватарку ВК в приложении на телефоне?
В мобильном приложении загрузить фотографию на аватар также просто, как и при выполнении этих манипуляций на ПК. Вам достаточно выполнить такие действия:

Нажмите на значок фотоаппарата и загрузите фото из галереи
- Зайдите в приложении в свой профиль ВК.
- В том месте, где должна быть аватарка, справа внизу, есть значок фотоаппарата — нажмите на него.
- Откроется окошко. В нем можно выбрать загрузку из галереи или сделать снимок сейчас. Например, нажмите «Загрузить из галереи».
- Откроется раздел «Галерея». Выберите фото и нажмите на него.
- Если нужно отредактируйте фото, картинку. Затем нажмите «Прикрепить».

Нажмите «Прикрепить» Теперь это фото будет красоваться на вашей аватарке.
Таблица размеров для оформления группы в ВК
| Размеры элементов группы | |
| Горизонтальная обложка полноразмерная | 1590 х 400 px |
| Горизонтальная обложка в мобильном приложении | 1196 x 317 px |
| Аватар группы полноразмерный | 200 x 500 px |
| Аватар группы неполноразмерный | 200 х <500 px |
| Аватар миниатюра (превью) | 200 x 200 px |
| Баннер в ленте квадратный | 510 x 510 px |
| Баннер в ленте прямоугольный | 510 x <510 px |
| Сниппет | 537 x 240 px |
| Статья | 510 x 285.59 px |
| Истории фото
Истории видео |
1080 x 1920 px
720 x 1280 px |
| Фотоальбом | 1000 x 660 px |
| Видеозаписи | 1280 x 720 px |
| Товар | 1000 x 1000 px |
| Размеры рекламы | |
| Промопост с кнопкой (со ссылкой) | 537 x 240 px |
| Универсальный промопост | 1000 x 700 px 700 x 500 px |
| Боковушка большая (тизер) | 145 х 165 px |
| Боковушка малая (тизер) | 145 х 85 px |
| Карусель | 600 x 600 px |
Сохраните страницу себе в закладки, эти размеры пригодятся вам, когда будете делать дизайн для раскрутки группы ВК.
Прежде, чем я приведу размеры и образцы элементов, нужно сделать одно важное замечание. Если будете сами рисовать в фотошопе или канве оформление для группы, то делайте все размеры в 2 раза больше, потому что при загрузке их в группу, Вконтакт сильно сжимает изображения, и они могут потерять в качестве
Если будете сами рисовать в фотошопе или канве оформление для группы, то делайте все размеры в 2 раза больше, потому что при загрузке их в группу, Вконтакт сильно сжимает изображения, и они могут потерять в качестве.
Определение
Что же такое – аватар? Это уникальная картинка, размещающаяся на публичной странице. Администраторы сообщества выбирают изображение самостоятельно – оно используется для уникализации сообщества.
Персонализированное изображение указывает на тематику паблика, содержит контактную информацию, рекламные данные. Есть две разновидности подобного оформления:
- Небольшая вертикальная картинка – это аватарка;
- Можно сделать горизонтальную аватарку в группе ВКонтакте – она называется обложкой.
Привлекательность оформления аватарки основывается на строгих правилах, которые стоит обсудить.
![]()
Как поставить пустую аватарку ВК?
Многим пользователям соцсети ВК фотографии на аватарке надоедают и хочется что-то поменять на своей странице. В этом случае можно поставить пустую аватарку.
Но есть одна хитрость, как поставить пустую аву: просто загрузите готовую картинку и установите ее как фотографию. Существует два вида таких картинок: в виде изображения фотоаппарата или головы животного (заблокированный пользователь).
![]()
Вариант пустой аватарки
![]()
Вариант пустой аватарки
Сохраните эти картинки себе на ПК, а потом загрузите нужную, как фото по инструкции выше.
Какого размера должна быть аватарка сообщества «ВКонтакте»?
Для начала следует понять, что в сообществах аватарки могут как вертикальными, так и квадратными, причем социальная сеть позволяет загружать здесь картинки практически с любыми размерами. Но при этом существуют определенные оптимальные размеры, которые рекомендуется использовать. Если это квадратный тип аватарки, то здесь стоит устанавливать картинки:
- С шириной размером 200 пикселей;
- Высотой размером 200 пикселей.
В принципе, для квадратной аватарки подойдет любая картинка с одинаковыми сторонам. В случае с вертикально направленными автарками тоже нужно использовать особые размеры. Идеальные пропорции здесь следующие:
- Ширина должна быть 200 пикселей;
- Высота — 500 пикселей.
Также стоит учитывать, что миниатюра аватарки сообщества в любом случае обрезается, причем она имеет схожие размеры с квадратным типом, но при этом отображается в виде круга.
Как поставить и изменить?
Поставить изображение на публичную страницу сможет даже новичок – ничего сложного нет:
- Наведите курсор на область изображения в боковом меню;
- Снизу появится возможность выбор опций;
- Выберите пункт «Загрузить»;
Кликните на кнопку «Выбрать файл»;
- Найдите на устройстве интересующую вас картинку;
- Сдвиньте рамки – это область, которая будет отображаться на странице сообщества;
- Жмите на иконку «Сохранить и продолжить»;
- Выберите квадратную область миниатюры, сдвигая рамки;
- Щелкните по кнопке «Сохранить изменения».
Вам не придется долго думать, как поменять аву в группе ВК – все нужные настройки появятся при наведении курсора на изображение.
Мы поговорили о небольшом размере оформления. Хотите установить обложку? Тогда читайте, как поставить горизонтальную аватарку в группе ВК:
- Откройте страницу;
- Кликните на кнопку «Настройки» в навигационном меню;
- Перейдите к блоку «Основная информация»;
- Выберите раздел «Обложка сообщества»;
Кликните на кнопку «Загрузить»;
Мы рассказали вам, как сделать аву для группы ВК и успешно поставить ее. Вы узнали все о требованиях к качеству – больше вопросов и трудностей не возникнет, ваш паблик будет выделяться из общего ряда уникальным оформлением!
Здравствуйте, уважаемые читатели блога сайт. Чуть ранее мы с вам уже узнали , а так же обсудили, чем ник отличается от учетной записи. Понятно, что эти вопросы возникают только у новичков интернета, но ведь на них не так просто бывает найти развернутый ответ.
Причем, все эти термины и понятия (ава, аватарка, ник, никней, пассворд) встречают новичка практически сразу во всех местах (), где используется и авторизация пользователей.
Сразу не понятно, например, что от нас хотят админы соцсети, предлагая загрузить свой аватар (юзерпик)? А ведь потом ник и аватар станут, по сути, вашей визитной карточкой в сети и имеет смысл сразу отнестись к их созданию с умом и всей присущей вам дальновидностью. Ну, а я в меру своих скромных сил попробую вам в этом поспособствовать.
Оформляем «шапку» сообщества
Профессиональные веб-дизайнеры работают в специализированных приложениях: Adobe Photoshop, Illustrator, Creative Cloud и прочих. Но они достаточно сложные для начинающих пользователей. Несмотря на обилие функций и возможностей, новички редко ими пользуются. Часто востребованными остаются лишь функции обрезки и трансформации изображений, наложения текста и картинок поверх фонового слоя. Все то же самое можно легко сделать и без установки ресурсоемких программ.
После окончательного форматирования каждой детали сохраняем результаты на жесткий диск, нажав «скачать». Основная часть работы готова. Сейчас рассмотрим, как добавить обложку в группу ВК.
Меню с кнопками
Размеры: картинка для кнопки от 376х266 точек.
У групп недавно появилась возможность добавить ленту меню. Оно выглядит как горизонтальный блок с кнопками, максимум семь кнопок. На них администратор может закрепить ссылку, но только внутри соцсети — на статью, пост, товары, приложение, что-то другое. Внешние ссылки не допускаются, так что кнопку «Перейти на сайт» сделать нельзя.

Лента меню в группе
Управлять меню можно в настройках группы — отрегулировать количество кнопок, добавить название, обложку и ссылку.

Настройка кнопок меню
Название кнопки не может быть больше 20 символов, но на смартфоне и эти символы не помещаются, так что дополнительно проверьте, чтобы название было понятным:
Меню на смартфоне
Минимальный размер обложки кнопки — 376х266 точек, но лучше сделать в тех же пропорциях крупнее. Кнопки для меню — это прямоугольник довольно маленького размера, особенно на смартфонах, так что используйте все пространство для дизайна и не добавляйте надписи.