Создание игрового приложения
Содержание:
- Внедрение геймификации в ВК
- Как запустить трансляцию в ВК с компьютера
- Идея – это главное
- Играем стильно
- Первые шаги в сервисе разработчиков
- Как создать приложение ВК
- Показывайте преимущества продукта
- Первые шаги в сервисе разработчиков
- Трансляция в ВК с компьютера
- Персонализируйте контент и поощряйте активность
- Tululoo Game Maker
- Системные требования к ПК
Внедрение геймификации в ВК
Допустим, внедряем игру для вовлечения подписчиков в группе ВКонтакте. Что необходимо сделать?
Шаг 1:
Адаптация игры под группу ВКонтакте
Выберите жанр и сюжет исходя из образа жизни, мышления, боли вашей целевой аудитории.
Продумайте механику гейма так, чтобы она не была сложной для участников, но и не показалась им чересчур лёгкой.
Не забывайте наполнить игру чем-то полезным, обучающим для подписчиков.
Организаторы хоррор-квеста серьёзно подошли к вопросу адаптации. Для аудитории выпускников перед ЕГЭ актуально чувство страха (провалить экзамен — не устроить будущую жизнь). Плюс жанр хоррор очень популярен у данной возрастной категории. По той же причине выбрана механика «квест» — популярный формат игр среди молодёжи. Сценарий квеста адаптирован под тематику ЕГЭ, содержит познавательные задания.
Шаг 2:
Подготовка дизайна
Не забывайте о визуальной составляющей контента. Иллюстрируйте мероприятие в соответствии с жанром и сюжетом. Вам не удастся вовлечь аудиторию без привлечения внимания. А в этом лучший помощник — удачный дизайн.
Например, бренд хлебобулочных изделий и выпечки «Аладушкин | Дарница» проводил сказочный квест к Пасхе. Был продуман единый тематический дизайн постов, динамической обложки, изображений в сообщениях чат-бота.
Шаг 3:
Описание игровой механики для подписчиков
Подготовьте описание правил и условий (можно в виде гайда/блок-схемы/алгоритма). Оформите его так, как аудитории привычнее. Допустим, в группе есть заметная активность в «Обсуждениях». Разместите гайд именно там, а в посте с игрой укажите ссылку на него.
Именно так поступили создатели «Рулетки призов».
Шаг 4:
Призы
Продумайте призовой фонд. Лучше, если призов будет много. Тогда выигрыш будет казаться участникам вероятнее.
Стоит отметить призы «Игры приборов». Организаторы заинтересовали подписчиков тем, что не только лидеры, но и каждый из участников имеет шанс получить подарок:
- Дом-победитель: мини-печь Midea для самого активного участника, второе место — кофеварка, третье — чайник. Два случайных игрока получат скидку на 30% на покупку техники Midea.
- Дом, который займёт 2 место: индукционная плитка для самого активного игрока, скидка 15% для одного случайного участника.
- Дома, которые займут 3 и 4 места: бендеры для самых активных участников и скидка 15% для случайных игроков от каждого дома.
Шаг 5:
Проведение и отслеживание игры
Следите за ходом игры. Это полезно для последующего этапа оценки, положительного фидбэка от участников по итогу и для оперативного реагирования в случае форс-мажоров.
Наиболее вероятные риски:
- Участники, которые пытаются хитрить и обходить правила. Решение: необходимо выявлять путём модерации и принимать меры (предупреждение, бан).
- Участники, нарушающие правила игры из-за неверного понимания условий. Решение: выявлять по недопонимающим комментариям, консультировать, вносить проясняющие изменения в гайд по правилам.
- Технические сбои «ВКонтакте». Например, из-за резкого повышения активности сообщество может быть заблокировано. Решение: отреагировать на ситуацию, по возможности предупредить и успокоить подписчиков, связаться с поддержкой ВКонтакте.
Со сбоем ВКонтакте при проведении игры в группе пришлось столкнуться сообществу магазина «Улыбка радуги». Они вовремя предупредили об этом подписчиков, чем спасли себя от негативных комментариев по данному инциденту.
Шаг 6:
Оценка результата
Вспомните цель внедрения геймификации. В нашем случае — повышение вовлечённости аудитории. Ответьте на вопросы:
- Удалось ли реализовать поставленную цель? Вовлечённость аудитории вы можете узнать, посчитав отношение общего числа подписчиков к лайкам/комментариям/репостам публикаций.
- Как изменились остальные показатели сообщества после проведения игры? Оцените, что стало с количеством подписчиков в целом, изменилась ли лояльность аудитории, продажи.
В частности, результат «Рулетки призов» наглядно виден по статистике подписчиков сообщества. За 3 дня с 20 по 22 сентября 2018 года в группу вступило 290 человек. Получение почти 10 тысяч комментариев под постом игры существенно повысило охват и вовлечённость.
Заключение
Геймификация — то, что обязательно нужно попробовать для продвижения. Бесспорно, проведение сюжетной игры — мероприятие непростое в организации и реализации, но результат того стоит. Повышается охват, продажи продуктов, а также расширяется аудитория группы ВКонтакте.
Полезные ссылки:
- Как включить и настроить сообщения в группе ВКонтакте
- 31 идея для историй ВКонтакте
- Как сделать сайт из группы ВКонтакте
- Руководство по работе с хэштегами в ВК
Как запустить трансляцию в ВК с компьютера
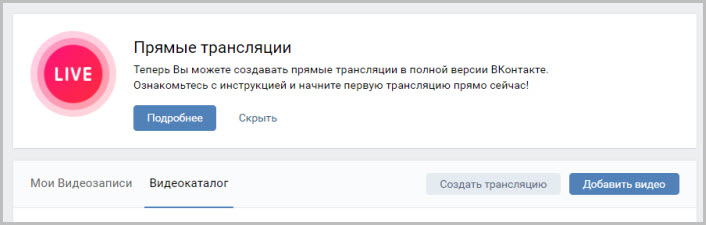
Почти весь процесс осуществляется прямо из социальной сети. Для этого подумайте, от чьего имени вы хотите вести эфир. Вы можете делать это от себя или сообщества, которое администрируете. Зайдите на выбранную страницу. Дальнейшие действия будут сконцентрированы там.
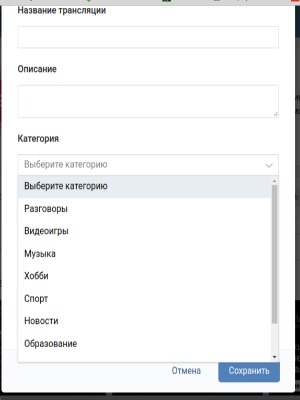
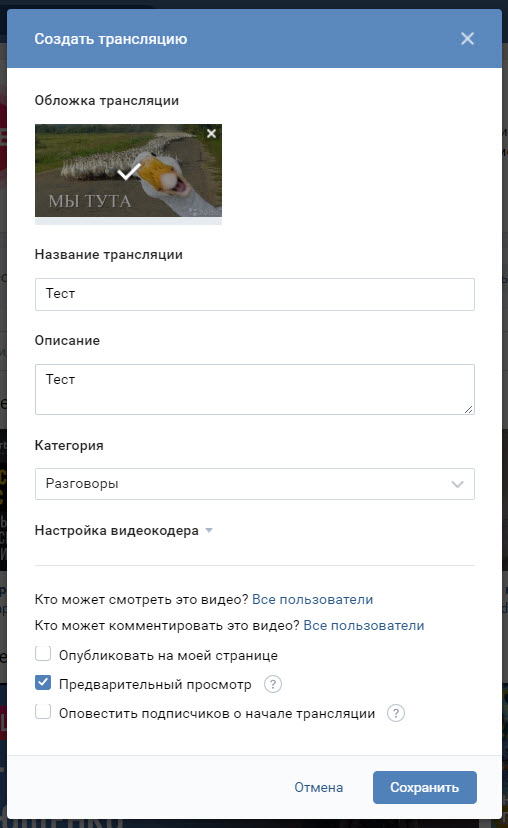
Откройте видеозаписи и нажмите «Создать».

- Подключите обложку. Рекомендуемый размер: 800*450. Другие будут отражаться некорректно.
- Впишите интересное, цепляющее название и описание.
- Обязательно правильно подберите категорию. Это нужно для того, чтобы запись попала в тематический каталог и ее нашли заинтересованные люди.

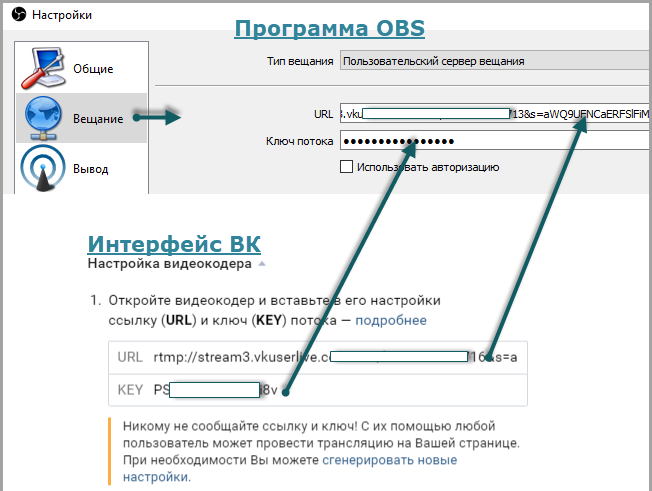
Перейдите к следующему полю – «Настройки видеокодера». Разверните его. Ключ и ссылка, которые вы видите вам понадобятся на следующем этапе. Никому их не сообщайте. Не закрывайте браузер.
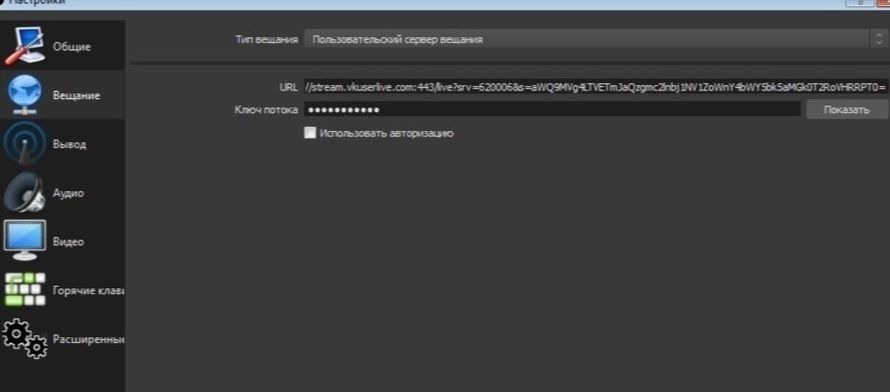
Скачайте Open Broadcaster Software. Откройте приложение и зайдите в Файл-Настройки-Вещание. В верхнем поле поставьте «Пользовательский сервер вещания». Добавьте в пустые строки URL и ключ из трансляции.

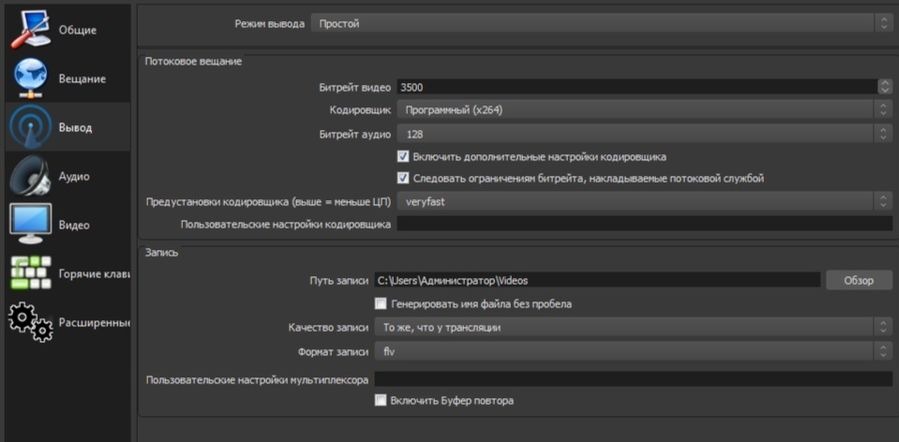
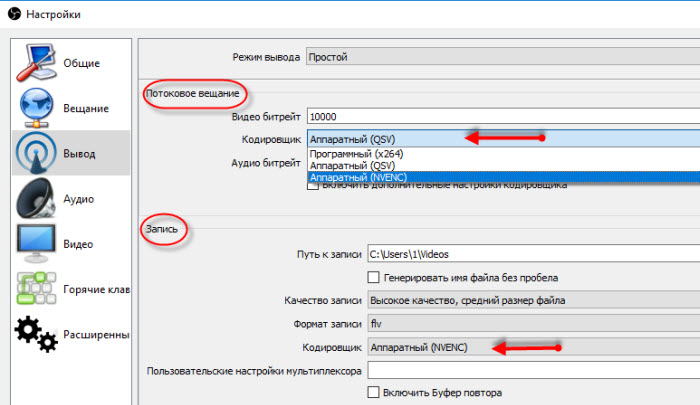
На следующем этапе вам понадобятся разделы «Вывод», «Видео» и «Аудио». В первой вкладке установите битрейт в соответствии с выбранным качеством записи. Остальные поля заполните как на скриншоте.

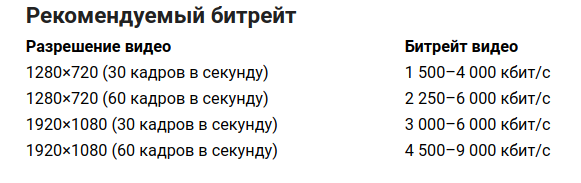
Рекомендуемый битрейт

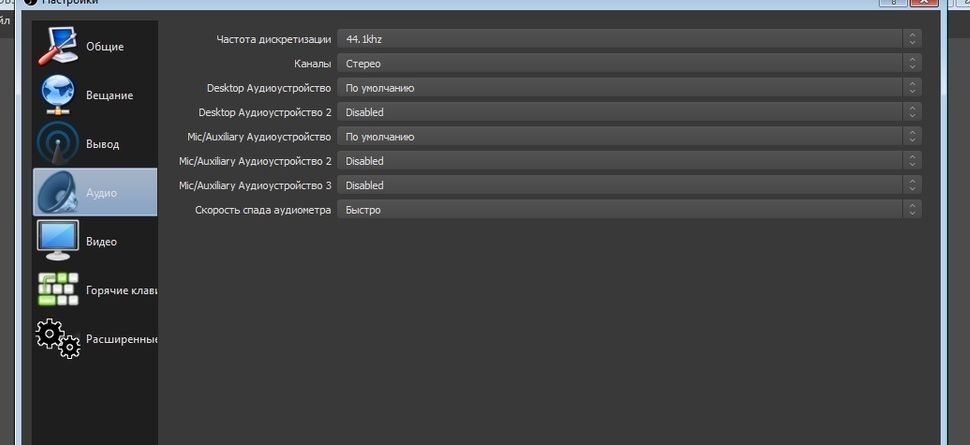
В «Аудио» подберите звуковое устройство и микрофон. Если на компьютере их по одному – выставьте значение «По умолчанию». Частота дискретизации – 44.

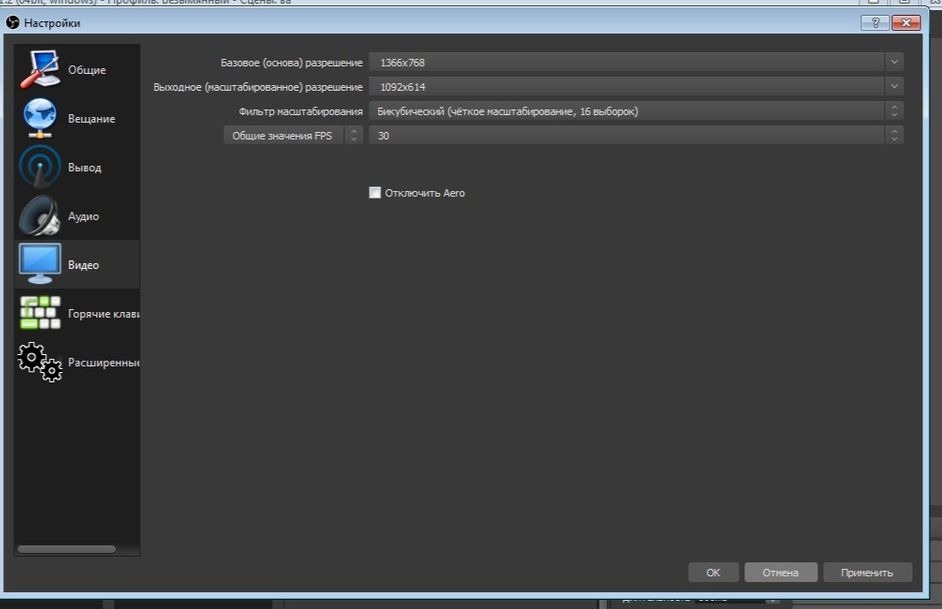
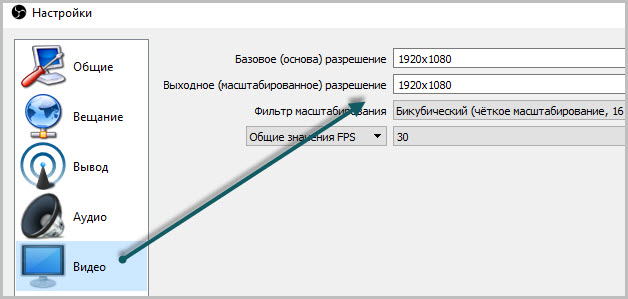
В третьем разделе в выпадающем списке первого пункта выберите рекомендуемое разрешение монитора. В следующей строке должны быть такие же параметры. Затем установите бикубический фильтр масштабирования и частоту кадров – 30 или 60. Сохраните изменения, нажав «Применить» и «ОК».

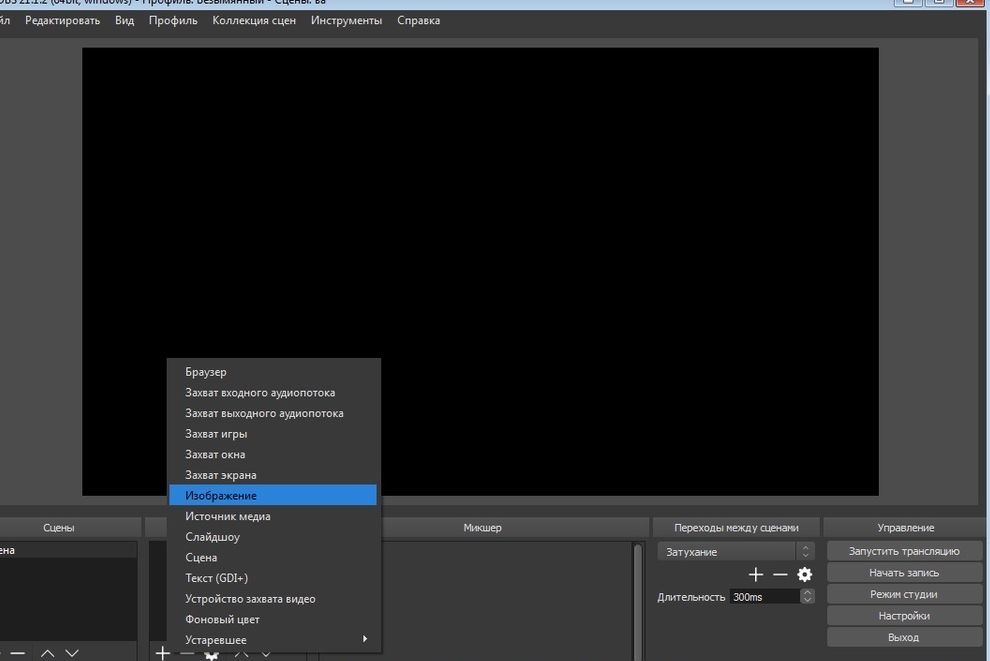
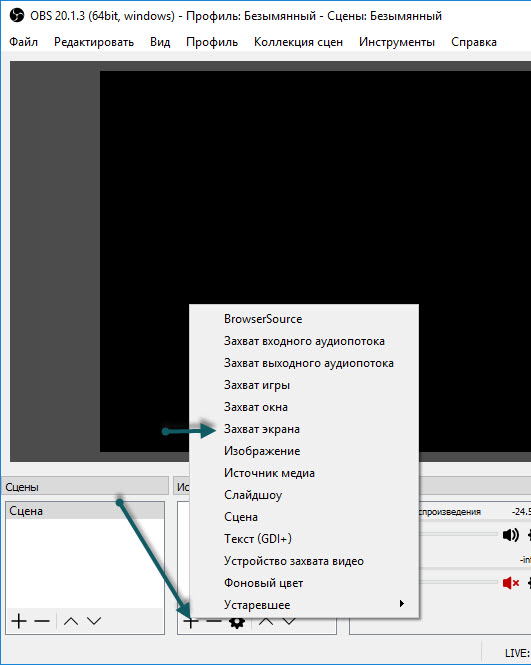
Дальнейшие действия связаны с настройкой самого эфира. Для этого вам нужна главная страница приложения – нижний левый угол. Там есть два окошка. «Сцены» – это подборки источников, между которыми вы можете переключаться в процессе вещания. «Источники» – это то, что увидят зрители. Изображения с экрана, камеры, надписи и другие материалы. Чтобы создать их нажмите на плюс и выберите подходящий тип захвата. Действуйте по инструкции, которую даст ПО.

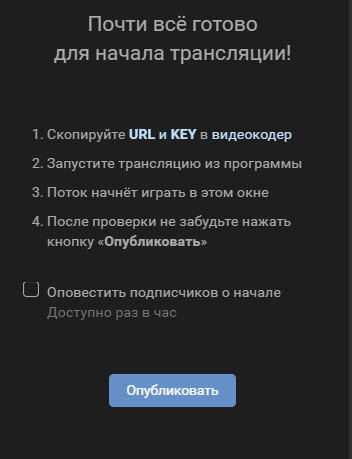
Вы почти закончили. Теперь вернитесь в браузер, поставьте галочки о предварительном просмотре и оповещении аудитории. Сохраните. Снова зайдите в OBS и в правом нижнем углу запустите эфир. Откройте браузер, проверьте сигнал и нажмите «Опубликовать». Завершить процесс вещания просто. Остановите его в программе, той же кнопкой, что и запустили.
Как начать прямую трансляцию в ВК: полезные советы
Не опаздывайте к объявленному вами началу. Лучше подключитесь на несколько минут раньше, чтобы проверить нет ли проблем со звуком или изображением. Так вы сможете исправить их до того как подтянутся подписчики.
Как вести трансляцию в ВК с компьютера и не растерять просмотры
Очевидный совет – делайте уникальный, интересный контент, который люди захотят посмотреть. Если вы владелец малого бизнеса, связанного с производством или визуальной составляющей – покажите процесс работы. Например, эфир из салона красоты во время создания макияжа. Вы можете провести мастер-класс, выдав полезную информацию
Это привлечет к вам внимание и потенциальных клиентов. Еще несколько идей:
- Устройте конкурс с хорошим подарком для победителя.
- Возьмите интервью у лидера мнений в вашей сфере.
- Снимите пошаговые инструкции к товару.
- Познакомьте зрителей с вашими сотрудниками.
- Сделайте презентацию новой продукции.
Вовлекайте и удерживайте аудиторию в процессе вещания. Для этого:
- Просите задавать вопросы и отвечайте на них.
- Читайте комментарии, которые пишут в чат справа.
- Обращайтесь к пользователям по имени, когда отвечаете им.
- Просите ставить лайки.
- Если приток подписчиков в эфир продолжается, коротко представьтесь еще раз и расскажите о чем идет речь.
- Благодарите за отправленные подарки.
- Будьте естественны, проявляйте эмоции, шутите.
- Не реагируйте негативно на провокаторов. Просто блокируйте их.
- Подготовьте опросы и игры для увеличения активности людей.
Идея – это главное
Желая реализовать создание игры в соцсети, необходимо, прежде всего, придумать идею. Концепция развлекательного продукта – это основа успешности будущего проекта. То, насколько будет увлекательна и необычна игра напрямую влияет на ее распространение среди пользователей ВК.
Здесь не следует волноваться о технической реализации геймплея, визуальном оформлении уровней, героев и прочем. Имея хорошую идею, получится отыскать инвесторов, готовых вложиться в проект. А получив требуемую сумму, нанять толковых разработчиков не составит труда.
Важно представить себя на месте игрока и постараться предложить ему нечто новое, непохожее на все, что он видел ранее. Именно свежая концепция является важнейшим элементом будущей игры
Если проект хочется реализовать самому, то потребуется обширные знания в языках программирования: HTML, CSS, JavaScript, Adobe Flash, Action Script. На изучение лишь нескольких пунктов из списка уходят годы, поэтому при создании игры все же рекомендуется работать в команде. Удачный продукт сможет с лихвой окупить все затраченные финансовые средства, вложенные силы и время.
Играем стильно
Если бы вы загрузили эту страницу, то ничего не увидели бы, потому что никакого стиля не применено. Я уже подготовил ссылку на файл main.css в своем HTML, поэтому помещу все CSS в новый файл с тем же именем. Первым делом я позиционирую все элементы на экране
Тело страницы должно занимать весь экран, поэтому сначала я уделяю внимание этому:
Во-вторых, мне нужно, чтобы арена была заполнена фоновым изображением (рис. 3):
Рис. 3. Фоновое изображение для арены
Далее я размещаю табло. Я хочу, чтобы оно находилось вверху по центру — поверх других элементов. Команда «position: absolute» позволяет разместить его где угодно и оставить там: 50% — позиционирует табло посередине верхней части окна, но начиная с самой левой части элемента табло (scoreboard element). Чтобы гарантировать точную центровку, я использую свойство transform, а свойство z-index обеспечивает, что табло будет всегда находиться поверх других элементов:
Я также хочу использовать текст со шрифтом в стиле ретро. Большинство браузеров позволяет включать собственные шрифты. Я счел подходящим шрифт Press Start 2P от codeman38 (zone38.net). Чтобы добавить шрифт к табло, я должен создать новое начертание шрифта (font face):
Теперь результаты (scores) находятся в теге h1, поэтому я могу задать этот шрифт для всех тегов h1. На случай отсутствия этого шрифта я предусмотрю несколько запасных вариантов:
Для других элементов я буду использовать таблицу изображений-спрайтов. Таблица спрайтов (sprite sheet) содержит все необходимые игре изображения в одном файле (рис. 4).
Рис. 4. Таблица спрайтов для Ping
Зачастую, прежде чем создавать игру, лучше всего нарисовать то, как она должна выглядеть.
Любому элементу, имеющему изображение в этой таблице, будет назначен класс sprite. Тогда для каждого элемента я буду использовать background-position, чтобы определить, какую часть таблицы спрайтов мне нужно показывать:
Затем я добавлю класс sprite ко всем элементам, которые будут использовать таблицу спрайтов. Для этого мне придется ненадолго переключиться на HTML:
Теперь мне нужно указать позиции каждого спрайта в таблице для каждого элемента. И вновь я буду делать это с помощью background-position, как показано на рис. 5.
Рис. 5. Добавление смещений для таблицы спрайтов
Свойство position: absolute в player, opponent и ball позволит мне перемещать их по полю, используя JavaScript. Если вы посмотрите на страницу теперь, то увидите, что к элементам управления и мячу прикреплены ненужные куски. Дело в том, что размеры спрайтов меньше 128 пикселей по умолчанию, поэтому я подстраиваю их под правильный размер. Мяч всего один, и я задаю его размер напрямую:
Элементов управления четыре (кнопки, которые пользователь может нажимать для перемещения своего игрока), поэтому мне следует создать для них специальный класс. Я также буду добавлять некий зазор, чтобы вокруг них было небольшое свободное пространство:
После добавления этого класса элементы управления в игре выглядят гораздо лучше:
Последнее, что нужно сделать, — позиционировать элементы управления так, чтобы они находились под большими пальцами пользователя, когда страница выполняется на мобильном устройстве. Я закреплю их в углах внизу:
Одна из приятных особенностей этого дизайна заключается в том, что все расположено в относительных позициях. То есть экран может быть самых разных размеров, а игра все равно будет выглядеть так, как задумывалась.
Первые шаги в сервисе разработчиков
В процессе создания игры, вы в любом случае столкнетесь с сервисом для разработчиков. Он доступен по адресу:
Https://vk.com/dev
Вот так выглядит главная страница.
Нас с вами интересует раздел «iFrame/Flash приложения для Вконтакте»
. Переходим туда.


Мы получаем сообщение о том, что для работы нам будут доступны Flash и iFrame приложения. И нам предлагают перейти по этой ссылке, чтобы начать работу:
Https://vk.com/editapp?act=create
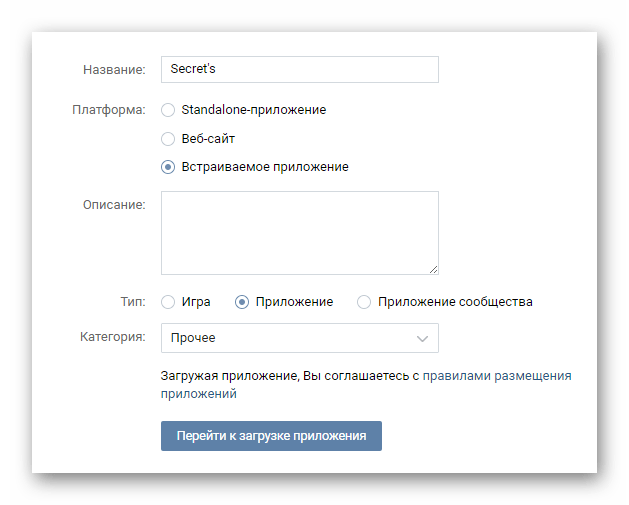
Открываем ее, и видим диалоговое окно создания приложения. Заполняем все требуемые поля.
- Название
- Тип (выбираем IFrame/Flash приложение)
- Описание
- Тип (игра)
- Категория

Затем нажимаем «Перейти к загрузке приложения»
.

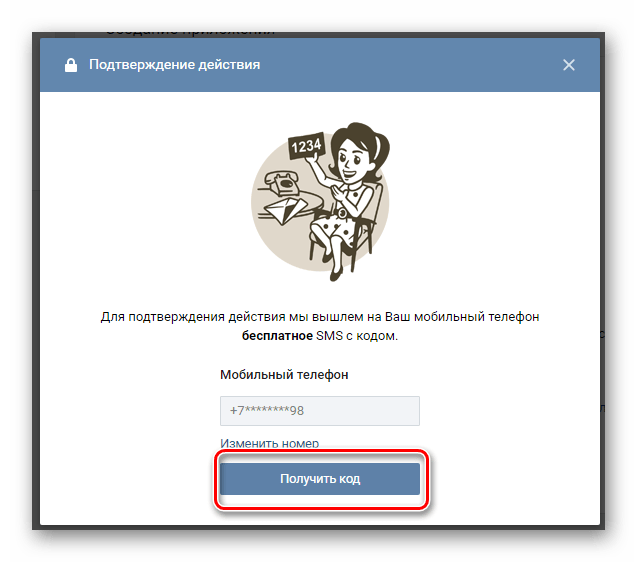
Нужно будет открыть уведомления на вашем телефоне, запросить проверочное СМС, и ввести его в форму. После того, как подтверждение пройдет, вы перейдете на страницу информации.

Знакомимся с правилами, листаем страницу в самый низ, и нажимаем «Я согласен с новыми правилами»
.
Проверяем правильность введенной информации, и загружаем графику (скриншоты, обложку).

Мы подготовили все необходимое. Дело за малым — разработать техническую часть, загрузить ее Вконтакте, и запустить нашу игру. Но это уже материал совсем отдельной статьи.
Как создать приложение ВК
В первую очередь, стоит заметить, что при создании дополнения вам придется тщательно изучить документацию по API ВКонтакте в разделе VK Developers на сайте этой социальной сети. При этом, в процесс разработки вы также будете вынуждены время от времени переключаться на документацию, чтобы получить инструкцию по использованию тех или иных запросов.
Всего разработчикам предлагается три возможных типа приложений, каждое из которых будет обладать уникальными особенностями. В частности, это касается как раз-таки запросов к API ВКонтакте, определяющих направленность дополнения.
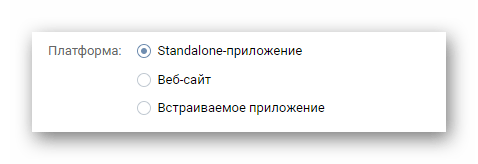
- Standalone-приложение является универсальной платформой для дополнения. Благодаря использованию этого типа приложений вам будут доступны все существующие типы запросов к API ВКонтакте. Чаще всего Standalone-приложение используют при необходимости отправки запросов к API VK из программ, работающих под различными операционными системами.
- Платформа с типом веб-сайт позволяет обращаться к API ВКонтакте с любого стороннего ресурса.
- Встраиваемое приложение предназначено для создания дополнений исключительно на сайте VK.com.
Кроме прочего, стоит отметить, что «Встраиваемое приложение» имеет три подтипа:
- игра — используется при создании дополнений игровой направленности с возможностью предварительного выбора жанровой принадлежности и поддержкой соответствующих API запросов;
- приложение — применяется при разработке информативных дополнений, например, магазина или новостного приложения;
- приложение сообществ — используется исключительно при разработке дополнений для пабликов и может быть использовано для разрешения доступа к сообществу.
Непосредственно сам процесс создания неспособен вызвать трудностей.

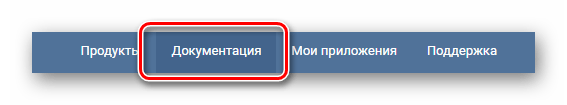
Здесь переключитесь на вкладку «Документация» в верхней части страницы.

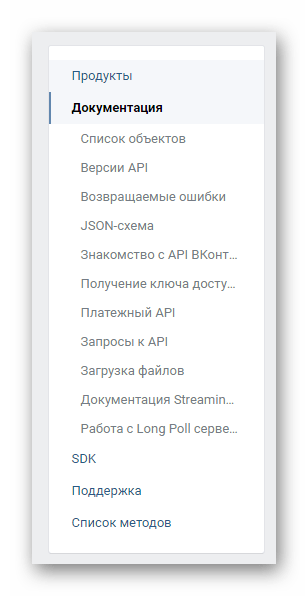
В соответствии с вашими интересами, внимательно изучите весь материал и не забывайте в процессе работы над приложением обращаться к этому разделу ВК в случае возникновения побочных вопросов.

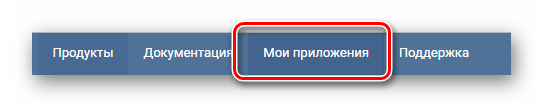
Чтобы приступить к созданию дополнения, необходимо переключится на вкладку «Мои приложения».

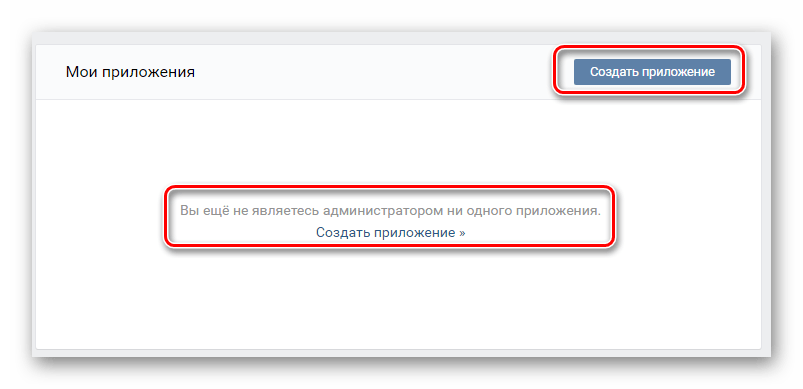
Нажмите кнопку «Создать приложение» в правом верхнем углу страницы или кликните по идентичной надписи в самом центре открытого окна.

Назначьте имя вашему приложению с помощью поля «Название».

Установите выделение рядом с одним из типов платформы в одноименном блоке.

Нажмите кнопку «Подключить приложение», чтобы создать дополнение для выбранной платформы.

Подтвердите свои действия с помощью отправки СМС-сообщения с кодом на привязанный к странице номер телефона.

На этом этапе процесс создания приложений ссылается на упомянутую ранее документацию и требует от вас определенных навыков программирования на различных языках, которые предусмотрены списком SDK заготовок.
Вдобавок к сказанному стоит заметить, что на сегодняшний день также существуют специальные системы, позволяющие создать приложение без знания языков программирования, и некоторые из них возможно отыскать с помощью любой поисковой системы. Однако, в отличие от описанного выше метода, они предоставляют крайне ограниченные возможности.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Показывайте преимущества продукта
Если хотите показать продукт «лицом» и одного текста недостаточно, соберите лендинг в приложении Spycat. Посадочную страницу легко сделать в визуальном редакторе — можно выбрать один из нескольких шаблонов и добавлять и редактировать блоки, видео, галереи, изображения. А еще оставлять кнопки, при нажатии на которые пользователь перейдет в сообщество, подпишется на него или разрешит рассылку.
Сам лендинг разместите в меню группы, рекламном или обычном посте, в виджете. Приложение будет оповещать обо всех новых обращениях с посадочной страницы, а еще расскажет о достижении целей, установленных в «Яндекс.Метрике»: например, о клике по товару.
Покажите не только преимущества товара, но и что покупатели говорят о нем. Поможет приложение «Отзывы»: если добавить его в сообщество, люди смогут оставлять отзывы о вас. А вы — показывать их отдельным виджетом
Важно: чтобы оставить отклик, пользователь должен установить на свою страницу приложение. Мотивируйте покупателей оставлять отзывы — предлагайте скидки или бонусы
Перед тем, как написать что-то, пользователь увидит отзывы других людей
Первые шаги в сервисе разработчиков
В процессе создания игры, вы в любом случае столкнетесь с сервисом для разработчиков. Он доступен по адресу:
Https://vk.com/dev
Вот так выглядит главная страница.
Нас с вами интересует раздел «iFrame/Flash приложения для Вконтакте»
. Переходим туда.


Мы получаем сообщение о том, что для работы нам будут доступны Flash и iFrame приложения. И нам предлагают перейти по этой ссылке, чтобы начать работу:
Https://vk.com/editapp?act=create
Открываем ее, и видим диалоговое окно создания приложения. Заполняем все требуемые поля.
- Название
- Тип (выбираем IFrame/Flash приложение)
- Описание
- Тип (игра)
- Категория

Затем нажимаем «Перейти к загрузке приложения»
.

Нужно будет открыть уведомления на вашем телефоне, запросить проверочное СМС, и ввести его в форму. После того, как подтверждение пройдет, вы перейдете на страницу информации.

Знакомимся с правилами, листаем страницу в самый низ, и нажимаем «Я согласен с новыми правилами»
.
Проверяем правильность введенной информации, и загружаем графику (скриншоты, обложку).

Играть любит каждый, особенно если необходимо эффективно и с удовольствием провести свободное время. На сегодняшний день насчитывается более миллиона различных игр и приложений в социальной сети, и эта цифра продолжает стремительно расти. При этом любой пользователь хочет иметь под рукой любимую игру или найти что-то свое. К сожалению, не всегда разработчики игр прислушиваются к мнению целевой аудитории, ведь их главная задача — получение максимальной прибыли от своего детища, что идет вразрез с желанием пользователей тратить минимум денежных средств на виртуальную валюту. Из-за такой рыночной ситуации становится актуальным вопрос, как создать игру Вконтакте.
Трансляция в ВК с компьютера
Для создания трансляции потребуется. аккаунт в ВК и программа OBS Studio . Прогу можно скачать на сайте, выбираете систему и жмете кнопку.
Далее, все стандартно, установка, запуск, ничего нового. А вот по настройкам запуска трансляции пробежим.
Немного ранее я рассказывал о программе, когда настраивали трансляцию в Ютубе. Но здесь немного повторимся и капнем поглубже, так как, возможно, это вам пригодится.
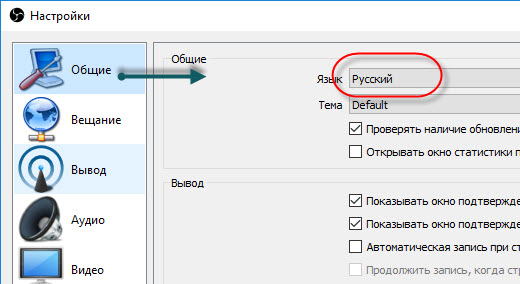
Первым делом настроим программу изнутри, переходим в раздел “Настроек” на панели управления программы.
Здесь можно изменить язык интерфейса OBS, если она не соответствует вашему. Остальное оставляем как есть.

Вещание
Этот раздел поможет синхронизировать программу с соцсетью ВК. Нужно ввести ссылку и ключ. Где их взять? Они находятся в самом интерфейсе настроек прямого эфира в вашем аккаунте ВКонтакте. В ВК переходите в раздел “Видео”, жмете кнопочку “Создать” трансляцию и находите пункт “Настройки видеокодера”.

Здесь и будут вас дожидаться ссылка и ключ. Там ниже говориться, что не показывайте их другим и так далее.

Вы можете с легкостью сгенерировать другие, если считаете, что засветили их.
Далее, эту ссылку и ключ копируем и вставляем в программе в нужные поля раздела “Вещание”. То же самое проделывали ранее в Ютубе. Это означает что ваш поток находиться под защитой.
Вывод
В этом разделе стоит обратить внимание на Кодировщик вещания. В зависимости от вашего ПК можно выбирать:
- Аппаратный (QSV) – работает чип
- Аппаратный (NVENC) – работает видеокарта
- Программный (х264) – работает процессор

У потока вещания и записи ставьте разные кодировщики (рекомендовано)
Видео
Здесь меняйте разрешение согласно вашего монитора или в меньшую сторону.

На остальные настройки не обращаем внимания и не будем их трогать, так как они нам не потребуются. А если хотите поковырять настройки далее, пробуйте.
Теперь переходим к главному окну программы и донастроим ее, чтобы наконец запустить трансляцию.
Первым делом определитесь, что хотите транслировать:
- себя через веб-камеру
- сделать захват экрана монитора полностью
- стримить отдельное окно программы
- запустить источник медиа (локальный видеофайл)
- слайд шоу
- изображение
- набор текста в реальном времени
- стрим игры
Для примера выберем “Захват экрана” и добавим его в “Источники”.

Если все нормально на экране увидите ваш рабочий стол или то что у вас на открыто.
Вернемся к настройкам во ВКонтакте и закончим настраивать трансляцию. А точнее, закончим с оформлением.
- выберем обложку
- дадим название заголовку
- сделаем описание трансляции
- выберем категорию
- расставим нужные чекбоксы (галочки)
- Все сохраняем.

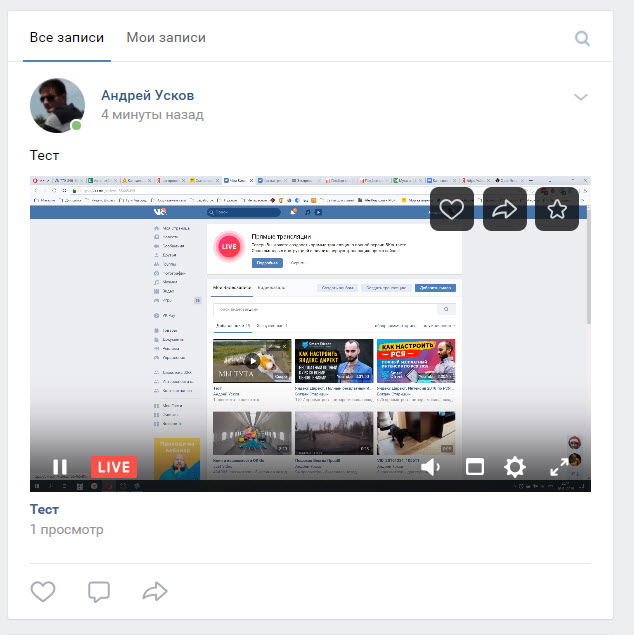
Осталось запустить трансляцию в самой программе и все заработает. Я поставил галочку “Разместить на моей странице”. А значит я увижу трансляцию в своей ленте.

После того как убедились, что все работает, жмем кнопку “Опубликовать” и поставим галочку “Оповестить друзей”. Друзья получат уведомление и возможно, придут смотреть на ваши художества.

Теперь трансляция заработала по-настоящему на весь ВК.
Персонализируйте контент и поощряйте активность
Персонализируйте контент — сделайте виджет, в котором каждый посетитель или подписчик будет видеть себя. Предложите в приветствии скидку, призовите подписаться на обновления или поучаствовать в какой-то активности.
Для настройки персонализированного приветствия используйте приложение «Виджет в сообщество». Оно выводит на экран аватарку и имя пользователя, а вы можете написать текст сообщения, установить кнопку и выбрать ссылку, по которой будет переходить человек.
Виджет может выглядеть так — предложите посетителю то, что может его заинтересовать: товары, статьи или обсуждения
Когда человек стал вашим подписчиком, мотивируйте его активно общаться, лайкать и комментировать ваш контент. Например, показывайте в группе самых активных участников: им будет приятно. Подключите приложение «Пьедестал» — оно подсчитает баллы активности и выведет над постами сообщества рейтинг. Вы сами назначаете, сколько баллов можно получить за лайк, комментарий и репост.
Так выглядит рейтинг активности: он обновляется каждый день, раз в час или полчаса
Конкуренция подстегнет пользователей общаться активнее. А еще вы можете предлагать подписчикам бонусы за баллы: например, скидки или небольшие подарки. Приложение автоматически начисляет баллы на баланс, а пользователи потом могут оплатить ими покупки в личном кабинете.
Если одного рейтинга мало и хочется сделать крутую вовлекающую игру, используйте приложение «Колизей» для геймификации. В нем собрано сразу несколько инструментов:
- уникальный набор виджетов — например, динамическая обложка с выводом аватарок и имен самых активных пользователей;
- система баллов (ассов) — вы сами настраиваете, сколько баллов пользователь получает за определенные активности в сообществе;
- конструктор уровней — по достижении определенного количества баллов подписчики могут перейти на новый уровень;
- система противодействия спаму — она выявляет спам и автоматически удаляет сообщения, не засчитывая их за активность;
- поощрения — вы можете предложить пользователям какие-то товары внутри сообщества за баллы.
«Колизей» похож на «Пьедестал». Но «Пьедестал» можно настроить за пару минут, а в «Колизее» придется разбираться дольше: в нем больше функций. Например, вы можете устанавливать, какую часть от цены товара пользователь может оплатить баллами. И чему равен один балл: рублю, 50 копейкам и так далее.
Так будет выглядеть список товаров, которые можно оплатить баллами, полученными за активность
А еще в «Колизее» можно выделять посты, за активность под которыми не будут начислять баллы. И выбирать один из четырех типов виджетов, отображающих рейтинг. Назначить пользователей, которые не будут получать баллы: например, администраторов или менеджеров. Задать ограничения активности — не учитывать комментарии меньше трех или четырех символов. Назначать карму: снижать ее за нарушения правил и повышать для тех, кто активнее всего комментирует посты. Функционал приложения постоянно растет.
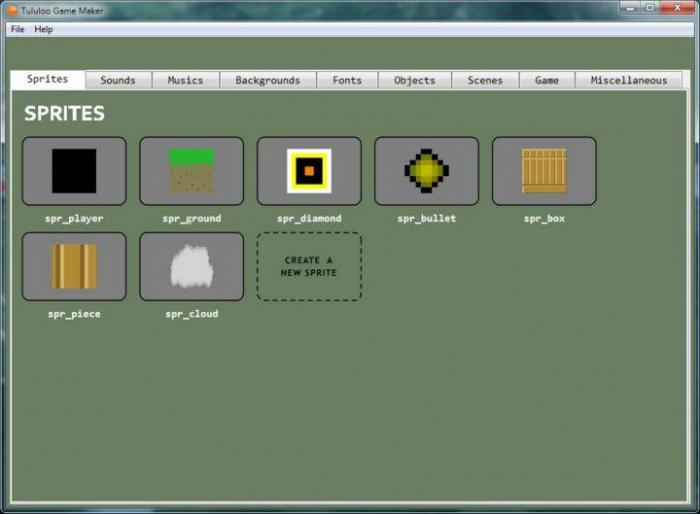
Tululoo Game Maker
Сервис со странным названием абсолютно бесплатен и позволяет создать свое HTML5-приложение (которое потом можно будет использовать в социальной сети) за несколько кликов. Создать что-то сложное при помощи этого конструктора невозможно, но для первых шагов он подойдет в подавляющем большинстве случаев. Tululoo Game Maker имеет огромное русскоязычное комьюнити, соответственно, и множество туториалов и документации. Это не может не радовать, так как сделать свою игру «В Контакте» позволит в самые короткие сроки. После завершения работ все файлы будут скомпилированы и переданы пользователю.

Системные требования к ПК
Все приложения работают на базе последних версий флеш плеера, поэтому убедитесь, что он у вас установлен и обновлен. Также потребуется браузер (обозреватель, через который вы зашли в ВК) и хороший интернет.

Изучите таблицу с минимальными требованиями к устройству:
| Windows | Macintosh | Linux | |
| Процессор | x86-совместимый процессор 2.33Ггц или сильнее | Intel Core Duo 1.83Ггц или сильнее |
Нет сведений |
| Операционная система | Windows XP и новее | Mac OS X v10.6 и новее | YUM TAR.GZ RPM Пакеты APT для NPAPI и PPAPI |
| Обозреватель | Последние версии Mozilla FireFox, Google Chrome, Opera, Яндекс браузер | Обновленные версии Safari, Mozilla FireFox, Google Chrome, Opera, Яндекс браузер | Последняя версия Google Chrome |
| Флэш плеер | 20 и новее | 20 и новее | 20 и новее |
| Оперативная память | 1 Гб ОЗУ | 1 гб ОЗУ | Сведения отсутствуют |
| Видеокарта | От 512 мб | От 512 мб | Сведения отсутствуют |
| Скорость интернета | 2 мбит в секунду | 2 мбит в секунду | 2 мбит в секунду |